在生产环境中部署前端代码
本文章前端代码是基于vue+webpack开发的
Nginx是一款轻量级的Web 服务器/反向代理服务器
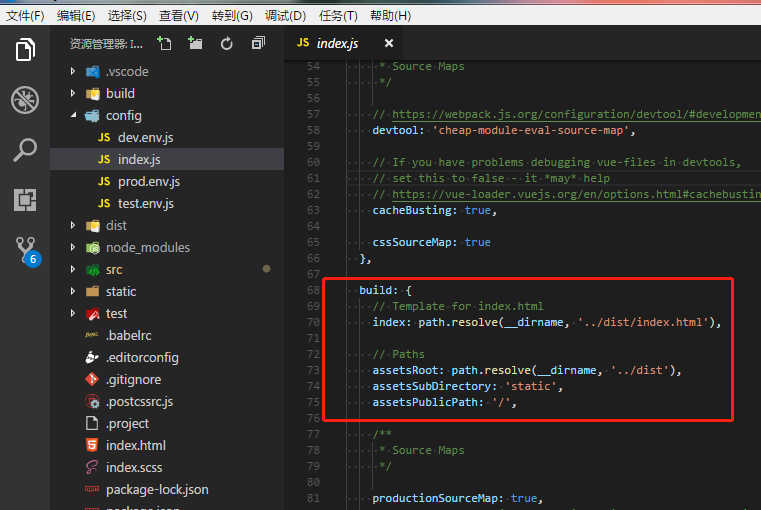
首先,webpack配置如下
在开发过程中,我们是通过npm run dev在开发环境中运行代码
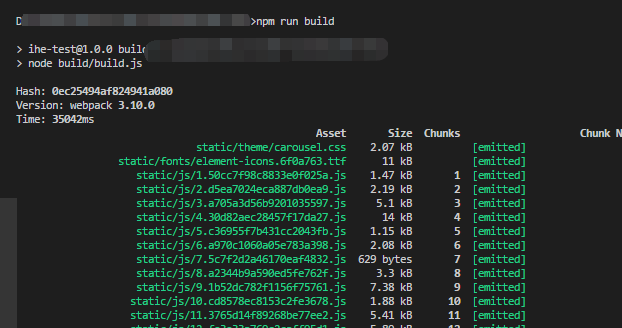
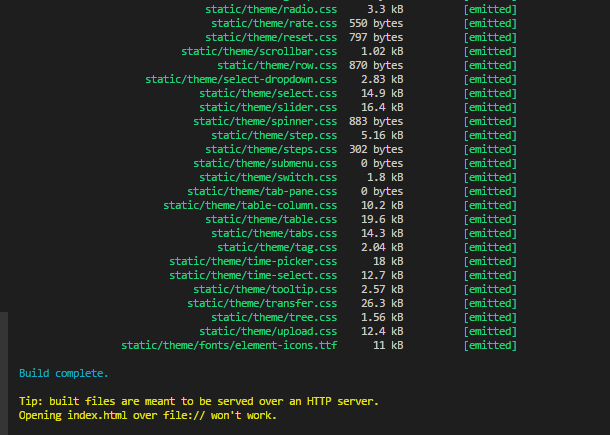
如果要部署到生产环境中,可以运行npm run build进行上线打包
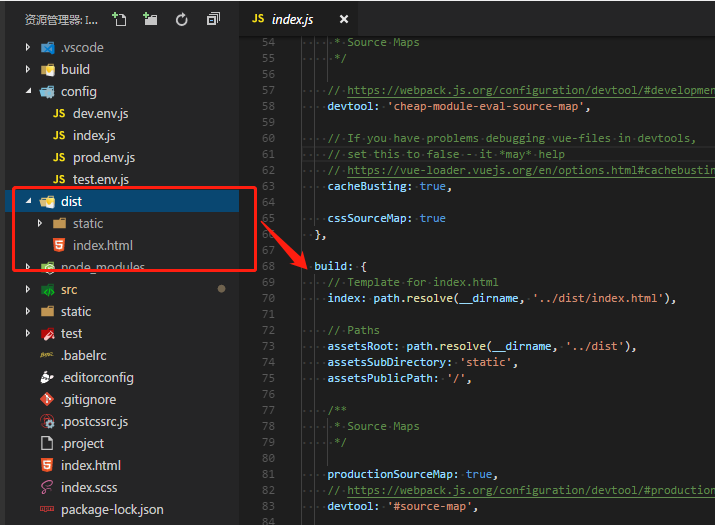
打包完成后,会发现项目中多了dist这个文件夹
执行结果和webpack的配置文件一致。
代码被webpack打包完成后下一步就是部署到服务器上,此文仅适合于前端代码是部署在windows操作系统的nginx服务中。
这里假设:
Windows操作系统:windows server 2008 64位
Nginx服务:nginx-1.12.2 64位
1.下载nginx-1.12.2 64位解压,假设nginx-1.12.2放在D:nginx-1.12.2目录中,nginx目录结构。如图下
2、前端代码放在D:nginx-1.12.2html目录中,dist目录就是刚刚前端打包完的代码。如图下
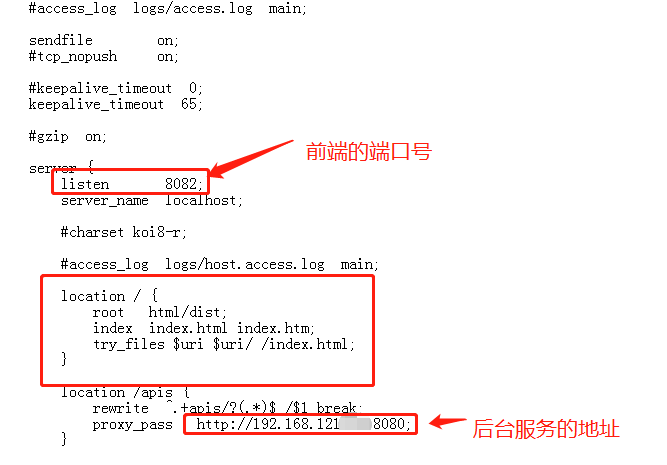
3、在D:nginx-1.12.2conf目录中,有个nginx.conf配置文件,进行编辑这个文件
4、假设前端的端口号为8082,如果端口号被占用,请修改为其它端口号。后台服务访问地址http://192.168.121.**:8080,
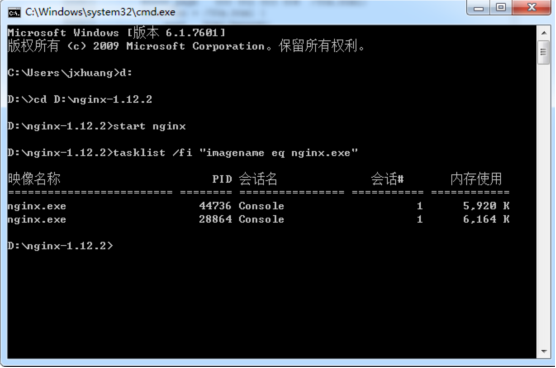
5、打开cmd控制台,进入目录D:nginx-1.12.2中,用start nginx命令启动服务,然后用tasklist /fi "imagename eq nginx.exe",查看nginx服务是否启动。
4、如果改变配置文件时,需要用nginx -s reload 命令重启nginx工作进程。
5、关闭服务
nginx -s stop
nginx -s quit 安全关闭
taskkill /F /IM nginx.exe > nul 关闭所有nginx服务
如果有错漏请大家批评指出!










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。