JS中所有参数传递都是值,不可能通过引用传递参数。
技术文章写的不够通俗易懂,和咸鱼有什么区别。
知识点:
- JS中所有参数传递都是传值;
- 对于对象等引用数据类型,“=”操作会覆盖掉原来的地址值。
直接看看“问题”代码:(相信一般情况你已经理解,是带着问题来的)
<script>
var student = new Object()
function addName(obj){
obj.name = "zhang";
obj = {}; //或者任何重新为obj赋值的操作,如 obj = new Object();
obj.name = "lisi";
}
addName(student)
console.log(student.name);
</script>
是不是以为输出的student.name会是"lisi"?
那么废话少说,直接来干货(知识点):
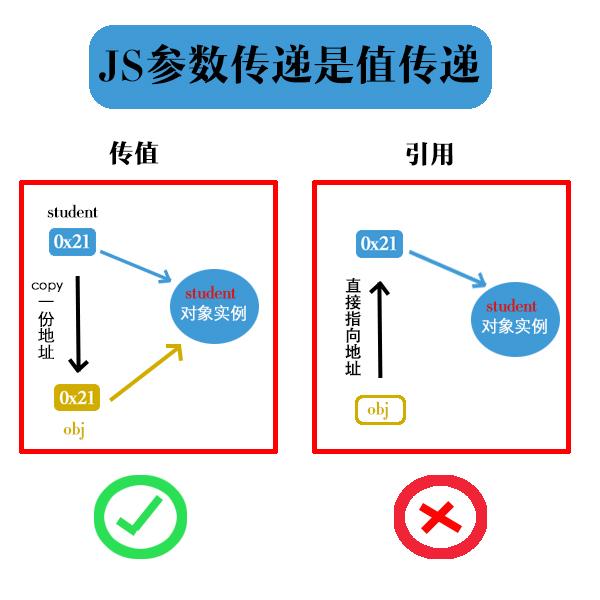
看懂图,再来看代码:
- addName(student)调用函数,将student地址(地址也是变量值)传值给obj;
- obj.name = "zhang"; 因为此时obj是copy了一份地址,指向了堆内存中的student对象实例;
- 所以,此时obj.name操作的是student对象实例。
-
(重点)
**紧接着obj = {};这里有个重要知识点:** **对于对象等引用数据类型,“=”操作会覆盖掉原来的地址值。**所以,obj = {};执行之后的obj重新指向了一个新的堆内存地址;也就是说,之后的obj.name等操作,都是在操作一个和student对象实例完全无关的对象。
总结:
- JS中所有参数传递都是传值;
- 对于对象等引用数据类型,“=”操作会覆盖掉原来的地址值。

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。