您正在学习的是试看内容,报名后可学习全部内容
报名课程
人气值 6.7k
数据可视化之 three.js 绘制飞线
继续我们的three.js玩坏地球之旅,截止到上次课程为止我们讲了一个类似hello world级别的入门,然后实现了一个点数据的转换小算法。
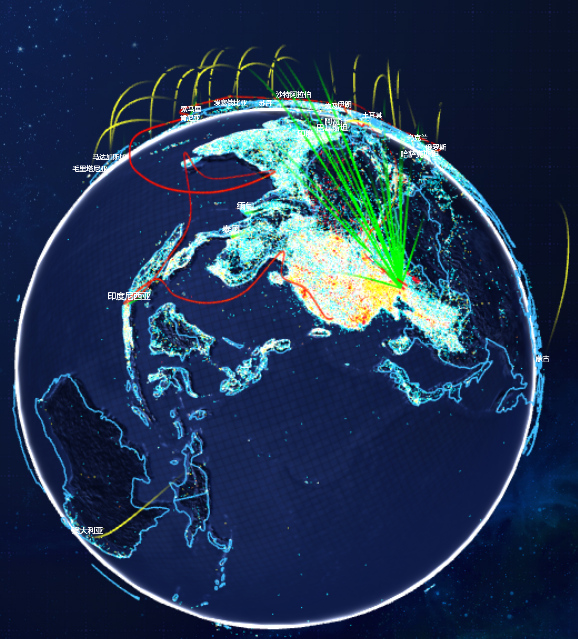
这次我们在之前的算法以及概念上开始教大家实现一个飞线效果。利用两个经纬度点在地球上绘制一条从起点到终点的飞线图。一个目前为止找不到开源实现的功能。
如图所示
这次的主要内容
第一:涉及到着色器材质的在使用;
第二:使用着色器在生成飞线效果的优化;
第三:使用经纬度数据实现球体样条曲线的生成等话题。
适合人群:有three.js基础的,对于地理信息有了解的开发人员,以及学习过前两节课的开发人员。
因时间冲突本次课程推迟一周,希望大家谅解
资料汇集
链接:https://pan.baidu.com/s/1hK_K...