您正在学习的是试看内容,报名后可学习全部内容
报名课程
React组件及状态(上)
React组件及状态(上)
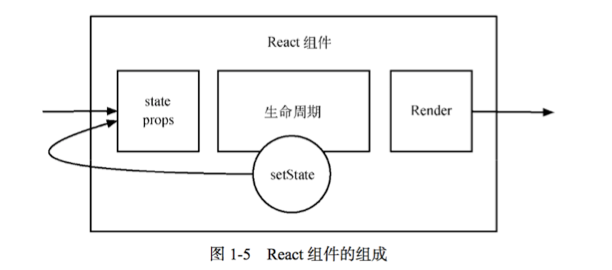
React的核心思想是组件化编程,组件的定义可以通过下面公式进行描述。
组件的特性
- 封装(encapsulation)
- 关注点分离(Separation of Concerns)
- 复用(Reuse)
- 组合(Compose)
React开发难点
语法简洁、思维难变
组件的创建方式
- 类组件
- 函数式组件
组件数据
- props (外部控制)
- state(自身状态)
- context (全局变量)
Props
- 只读
- 设置属性默认值
- 属性类型校验
- React.Children.map
时间关系,本小节拆分成两部分。
群名称:前端交流群
群 号:538631558