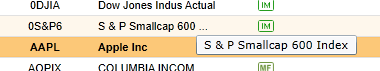
如图
div里面的文字,css为
display: inline-block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
效果就是在拉伸div,改变其宽度的时候,溢出的文字以“...”表示
问题在于,当文本省略的时候,需要一个tips显示,文本没有省略时候,不需要tips
如果没有后面的要求,直接在每条div中设置title="" 即可
我的思路是 1 判断div 文本是否溢出 2 通过mouseenter的方式决定是否显示tips
1 如何判断文本溢出 没有很好的解决方案
有什么好的解决方案?

详情请看这个jsfiddle:http://jsfiddle.net/1hzhrwLs/。可以看到内部文本超出外框范围的就会被标红。
浏览器兼容性未经测试。
刚想到有个问题是:这个方法仅仅判断了调用当时的宽度状况。如果容器的尺寸改变(一个典型原因是窗口大小改变)就需要重新执行。仅仅放在
$(document).ready()中可能是不周全的。这个需求应当摆到次要的优先级,应当提问到社区上有了答案再说(以便程序员的工时做更重要的事情)。
但一上来就把需求本身给否了的想法,个人感觉真的不应当。题主是为了“克服不必要的重复信息给用户带来的迷惑”,这个目标本身是件应该鼓励的好事。
回答者没有想法可以不作答。项目团队没有方案可以不实现。可是打压这个需求本身,却绝对是个不可赞赏的行为。我不理解这是为什么。——如果故意严重点讲:在真正的团队里要是这样交流,就等同于否定团队勇于创新和精益求精的努力,绝对是拉低团队水平的内奸行为。
我能理解
title实现工具提示在视觉效果上不明显,让这个事情显得“不紧要”。那么,请学习一下Bootstrap tooltip.js等JS工具提示的实现。这些实现都能够瞬时弹出,并且提示框都有相当明显的气泡样式。这个时候,工具提示就不再是一个容易忽略的次要元素了。那么请重新审视一下:这时你还会对未经省略的完整内容,瞬时而明显的重复弹出,在心里没有半点疑虑和难受的感受吗?
改写出了一个使用Bootstrap 3
tooltip.js实现仅对带“…”的元素附加工具提示的实例:https://gist.github.com/shamiao/f63480c67bad75a89e36