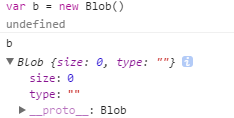
我这边new了一个Blob对象size和type方法并不是b对象得属性,是原型链上的是属性,那问什么会直接展示出来呢?
https://segmentfault.com/q/10...
这个问题说的是关于new操作符的事情.
你可以看一下。
我觉得应该是在最后初始化的时候,Blob操作符给对象赋的值。
----------update----------
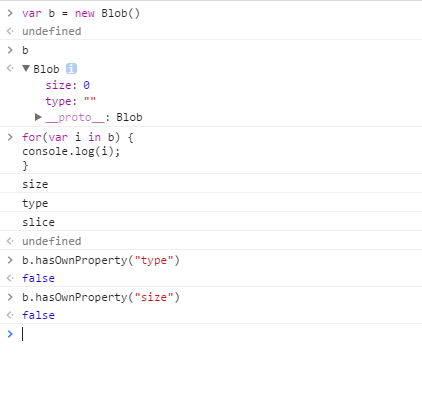
为啥可以遍历啊????
新加一点:
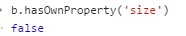
它确实没有size/type 属性。
这应该是对象属性的特性导致的:可枚举性,可配置性,读取,写入 中的 可枚举性 ,没实际测试过,猜测 Blob的原型链上的size , type之类可显示的属性,估计 可枚举性应该都是 true,也就是能够被for ..in循环遍历,所以才能够在 控制台上显示出来。
以上纯属猜测。
如果觉得可能的话,自己辛苦下,去验证哈...
参考: Javascript 权威指南 对象一节
推荐问题
扁平化数组转换成树形?
背景:需要将扁平化数组转换成树形数组。比如原始数组如下: {代码...} 期望转换后的数据 {代码...}8 回答4.8k 阅读✓ 已解决
省市区街道数据在哪里可以下载?
省市区街道数据在哪里可以下载?6 回答3.5k 阅读✓ 已解决
两个promise问题?
第一个问题,这个为什么先输出3后输出2呢 {代码...} 第二个问题,这个为什么会交错输出呢,142536 {代码...} promise小白一枚,上述两个疑问,希望能得到详细的解答5 回答2.9k 阅读✓ 已解决
Vue项目一个报错无法找到原因?
排查了好久实在没有找到哪儿出了问题,时不时弹出来,编译结果又是正常的,尝试排查了好久但是一直没有办法排查出来,有遇到过这种报错的同学吗?或者有没有同学提供一种排查思路,因为我真的搞懵逼了。哈哈哈。5 回答6.4k 阅读✓ 已解决
如何在JavaScript中从外部中断for循环的执行?
js中如何从外部中断for循环,起因是这段代码上层会反复进入这个for循环,每次进入的时候需要清除之前的执行效果,所以需要在循环外部来取消?大佬们知道如何做吗?4 回答2.3k 阅读✓ 已解决
Quartz如何根据cron表达式计算任务开始前发送通知的时间?
任务调度任务的执行时间是cron表达式,使用quartz定时器生成任务现在需要在每次任务开始前一定时间(例:1天、一周、15分钟)发送通知在不改前端的情况下。有什么好的做法实现吗。计算通知的cron,有点过于复杂,也没有找到工具可以使用4 回答2.8k 阅读✓ 已解决
前端有没有办法实现页面截图?
前端有没有办法实现页面截图?不是html-to-canvas那种实现,而是类似于windows上各种截图工具那样,直接截取屏幕上图像目前搜到的全是html-to-canvas的方案3 回答2.5k 阅读✓ 已解决
宣传栏





这样就可以产生一个类似的属性,
Blob具体实现不知道怎么做。