网上说端口被占用了,我Kill了端口,还是不行,
把port: 8080换成别的也不行,第一次运行还是好好的,从第二次开始,就报错了
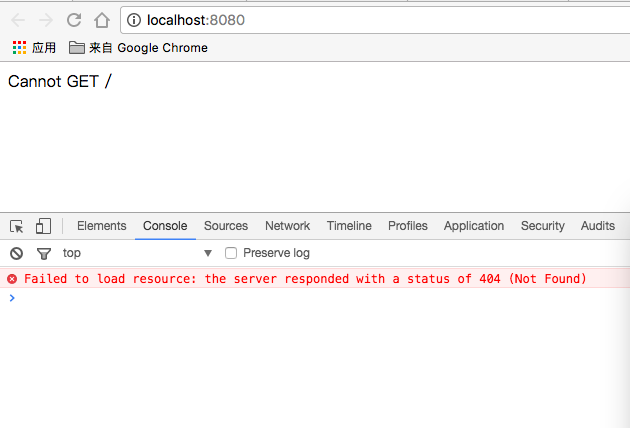
vue cli 使用npm run dev 报错Cannot GET /
我刚遇到这情况,我是因为改了config/index.js里的dev: {assetsPublicPath: '/',}改成了assetsPublicPath: './' 。你看看是不是这里的原因。
有两个环境,一个是build,一个dev,在config/index.js里面修改,build:{assetsPublicPath:'./'},dev里面不需要修改,dev:{assetsPublickPath:'/'}.我本来在window上面开发的,后面移到linux上面,刚开始报错,我就把dev里面的路径改了,不报错,但是浏览器提示cannot GET.怎么都找不到原因,就把dev路径改回去了,重新再npm run dev一次,就成功了。
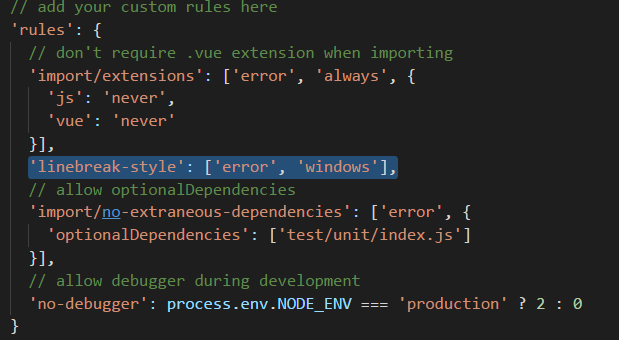
环境问题吧! 我公司的一个大牛帮我解决过 在.eslintrc.js 中 rules 属性中配置 window环境(如果你在win上运行错误的话) 'linebreak-style': ['error', 'windows'],
请问楼主您的问题解决了吗,我之前还好好的,执行npm run build之后拿到服务器上测试了还行,但是回来之后执行npm run dev 就报这个cannot GET/了,配置都还原回去了,还是不行,如果解决了可以告诉下吗,1256527506 谢谢了
我也遇到和楼主一样的问题,但是我的情况: 在服务器上跑报这个错误 Cannot GIT / 本地 pull 下来后 npm run dev
编译正常运行??? 这个是什么情况呢???? 如果说是代码有误或者路由设置问题,但是我本地确实是可以的呀 。。请指教。。
确实是路由问题,我的问题原因是: 服务器端文件命名大小不对,导致路由地址错误!。。从哪里发现的呢? git pull 看记录,修改提交到一个大写命名的文件中去,,,而我的是小写的,,,去服务器修改文件名保证提交文件名一致即可!
我在配置解决css里面background:url(),的时候修改了/config/index.js里的dev和build两个位置的 assetsPublicPath: './',但是只要修改build中就可以了,dev中的不要动
其实是端口占用了,我关闭另一个服务,就没问题了,重新安装npm,升级npm都是无用功,先确保只有这一个服务,如果不是服务端口冲突,大多数都是服务端口冲突导致的,重启浏览器,关闭其他一切服务,ok
解决了,我这边是本地开发,http://localhost:8080 报Cannot GET /错误,本地加了一个index.html文件,在webpack.dev.config.js增加一个开发服务器配置:
module.exports.devServer = {
contentBase: path.resolve(__dirname, './'), // 定义页面文件的位置
historyApiFallback: {
rewrites: [
{ from: /./, to: '/src/vue/index.html' } // 指向我本地的html文件
]
},
hot: true,
inline:true,
port:8080 //端口你可以自定义
};不同页面之间可以通过localstorage保存响应式吗?
A页面选择一些选项,B页面上有一个下拉框,下拉框的内容和A页面上选中的内容同步,这该怎么做?这可以通过vue的响应式来实现吗?6 回答3k 阅读✓ 已解决
扁平化数组转换成树形?
背景:需要将扁平化数组转换成树形数组。比如原始数组如下: {代码...} 期望转换后的数据 {代码...}8 回答4.8k 阅读✓ 已解决
省市区街道数据在哪里可以下载?
省市区街道数据在哪里可以下载?6 回答3.5k 阅读✓ 已解决
两个promise问题?
第一个问题,这个为什么先输出3后输出2呢 {代码...} 第二个问题,这个为什么会交错输出呢,142536 {代码...} promise小白一枚,上述两个疑问,希望能得到详细的解答5 回答2.9k 阅读✓ 已解决
网站的不同域名互相跳转如何保持登录态?
一个网站部署了多个域名(不是子域名),比如:www.abc.com和www.aaa.com,如何从一个域名跳转到另一个域名的时候,仍然保持登录态呢?6 回答2.4k 阅读
Vue项目一个报错无法找到原因?
排查了好久实在没有找到哪儿出了问题,时不时弹出来,编译结果又是正常的,尝试排查了好久但是一直没有办法排查出来,有遇到过这种报错的同学吗?或者有没有同学提供一种排查思路,因为我真的搞懵逼了。哈哈哈。5 回答6.4k 阅读✓ 已解决
如何在JavaScript中从外部中断for循环的执行?
js中如何从外部中断for循环,起因是这段代码上层会反复进入这个for循环,每次进入的时候需要清除之前的执行效果,所以需要在循环外部来取消?大佬们知道如何做吗?4 回答2.3k 阅读✓ 已解决






命令行那边报什么错呢?
这是运行正常的截图 ,所以你
npm run dev自动打开页面就报错的话,我觉得可能是依赖没安装完全或者 你再init一个新的项目试一下呢