对于前端工程师,有哪些chrome插件或应用可以辅助我们开发或者说提高我们的工作效率?我在前端开发工作中就使用json数据格式化插件和postman应用等。大家有比较好的插件或应用,抛出来一起讨论学习吗?
少年,送你两本秘籍:
吐血推荐珍藏的Chrome插件
Awesome Chrome 插件集锦
我在用的有:Isometric Contributions Infinity新标签页 Adblock Plus WEB前端助手(FeHelper)
谢邀!
Allow-Control-Allow-Origin:JS 同源策略保障我们的页面安全,但是开发期间我们并不想看到这烦人的家伙,使用Allow-Control-Allow-Origin: 插件轻松解决这个问题 Allow-Control-Allow-Origin: 。
Axure RP Extension for Chrome:对于很多需要设计产品原型的朋友来说,Axure RP Pro可谓是非常方便、好用的一款软件,因为它不仅能绘制出详细的产品构思,也能生成浏览器格式的产品原型。但是如果想把原型拿给客户查看,千万记得给浏览器安装Axure扩展程序哦。
Clear Cache:快速清除页面缓存?我用 Clear Cache。
JSON-handle: 打开json格式文件的浏览编辑器。
JSONView:JSONView 是一个方便查看 Json 结构的插件,展开,折叠,看接口返回数据就是这么方便。
Octotree:上github的时候经常在翻别人源码的时候特别苦恼,特别是你的网络不给力的时候,简直想死,Octotree 帮助你整理出来项目文件列表。
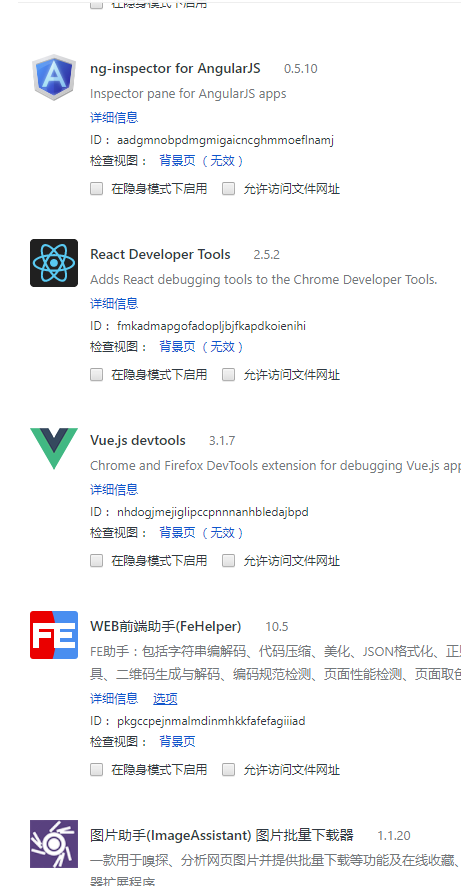
AngularJS Batarang / React Developer Tools / Vue.js devtools:Angular / React / Vue 调试工具。
Tampermonkey:Tampermonkey 是一款免费的浏览器扩展和最为流行的用户脚本管理器。
网页截图“注释&录屏、草料二维码、迅雷下载支持,还有像Postman口碑极好的一个接口调试工具,还有。。。。 具体需要什么安装什么,安装了不用也不没有好处!
沙拉查词
一款词典chrome拓展,主要用来翻译不会的单词
Proxy SwitchyOmega
这个不细说,懂的自然懂:)
React Dev Tool
这个都有,不说了
另外自己写了个小插件,主要功能有2
1.隐藏知乎页面的问题和个人ID,知乎问题标题特别大,不希望在公共场合被人看到,万一是个小黄文就更难办了...
2.对于有中文版本的MDN页面,会自动从英文跳到中文,主要方便平时查文档
推荐个CSSViewer,可以快速查看网页元素的CSS
还能查看:hover, :focus样式,这些控制台不容易查看
-
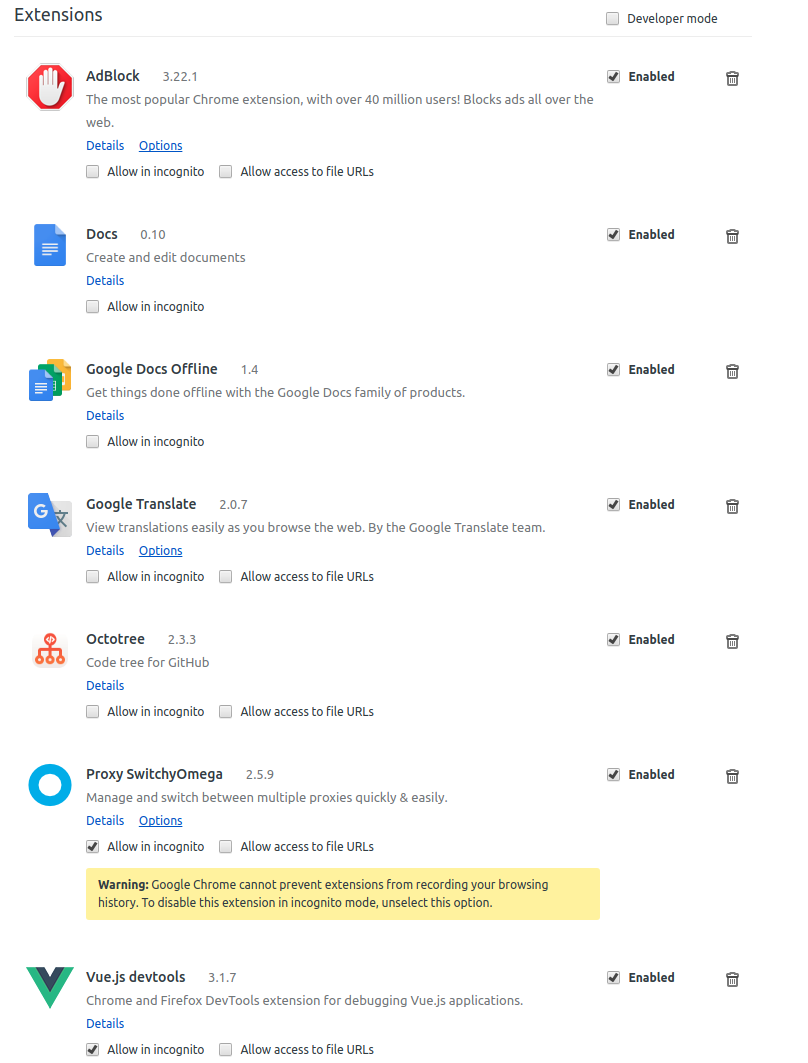
AdBlock屏蔽广告,但是对于一些很有良心的网站还是不要屏蔽了。 -
Google Translate简洁并且很有用 -
Octotreegayhub必备 -
Proxy SwitchOmega自建梯子必备插件,强大并且好用
强烈推荐几个。
Vimium
User-Agent Switcher for Chrome
OneTab
还有开发用的,如果 react 必备 react,redux devtools,vue 也有。
当然是它啦
还能自己写脚本自己玩
当然 这个脚本不是我写的
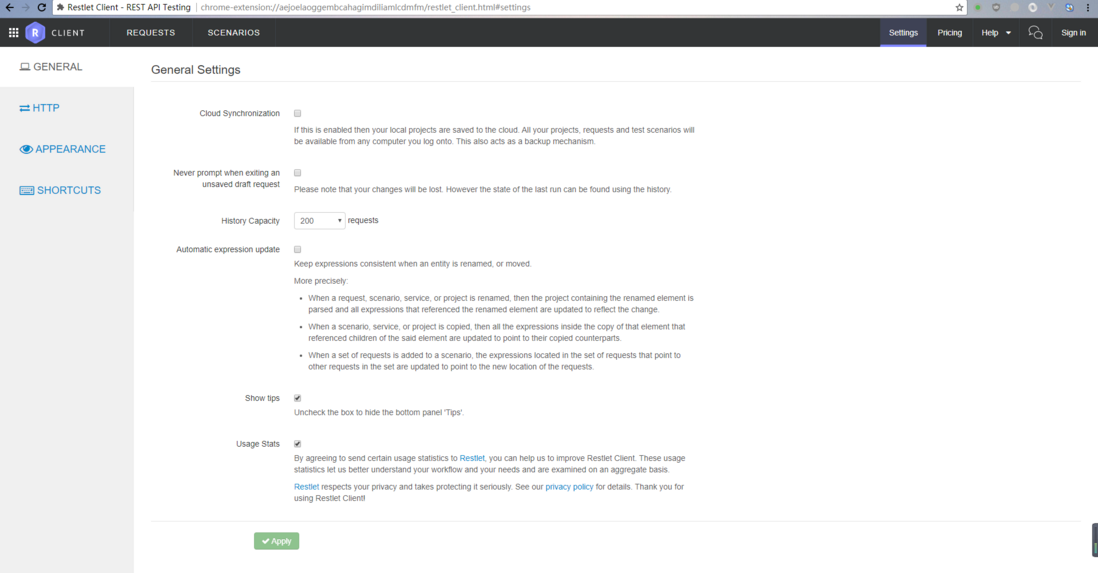
然后海有Restlet Client
也是类似PostMan发送请求的东西
但是是在浏览器内直接集成的 爽死了 可能PostMan也可以 但我不知道怎么调
扁平化数组转换成树形?
背景:需要将扁平化数组转换成树形数组。比如原始数组如下: {代码...} 期望转换后的数据 {代码...}8 回答4.8k 阅读✓ 已解决
省市区街道数据在哪里可以下载?
省市区街道数据在哪里可以下载?6 回答3.5k 阅读✓ 已解决
两个promise问题?
第一个问题,这个为什么先输出3后输出2呢 {代码...} 第二个问题,这个为什么会交错输出呢,142536 {代码...} promise小白一枚,上述两个疑问,希望能得到详细的解答5 回答2.9k 阅读✓ 已解决
网站的不同域名互相跳转如何保持登录态?
一个网站部署了多个域名(不是子域名),比如:www.abc.com和www.aaa.com,如何从一个域名跳转到另一个域名的时候,仍然保持登录态呢?6 回答2.4k 阅读
Vue项目一个报错无法找到原因?
排查了好久实在没有找到哪儿出了问题,时不时弹出来,编译结果又是正常的,尝试排查了好久但是一直没有办法排查出来,有遇到过这种报错的同学吗?或者有没有同学提供一种排查思路,因为我真的搞懵逼了。哈哈哈。5 回答6.4k 阅读✓ 已解决
如何在JavaScript中从外部中断for循环的执行?
js中如何从外部中断for循环,起因是这段代码上层会反复进入这个for循环,每次进入的时候需要清除之前的执行效果,所以需要在循环外部来取消?大佬们知道如何做吗?4 回答2.3k 阅读✓ 已解决
Quartz如何根据cron表达式计算任务开始前发送通知的时间?
任务调度任务的执行时间是cron表达式,使用quartz定时器生成任务现在需要在每次任务开始前一定时间(例:1天、一周、15分钟)发送通知在不改前端的情况下。有什么好的做法实现吗。计算通知的cron,有点过于复杂,也没有找到工具可以使用4 回答2.8k 阅读✓ 已解决














终于有一个跟技术没什么关系的答案了。
那么就给大家介绍我用过和正在用的一些插件吧。
对谷歌的
new Tab界面不满意吗?那么你可以试试
iChrome或者Infinity新建标签页。已经用腻的我现在在用
Earth View from Google Earth,每次刷新都能看到不一样的谷歌?。写
markdown的时候总是找不到放置图片的地方?没事,七牛云oss对象存储让你从此脱离苦海。重点是,有热情的哥们开发了一个“极简图床”的东西(敲黑板),真的贼好用。可以绑定七牛云的对象存储,很棒有没有?更棒的是,这货上传图片居然可以使用
ctrl+v来粘贴微信或qq截下来的图片。Chrome下也有这个扩展,直接收藏链接也是可以的。哦对了,它还能给你生成
markdown的图片格式。看英文文档遇到生僻单词怎么办,没事,有道划词扩展插件解放你的大脑。
JSON格式太乱怎么办?两个插件解放你的双眼。
收藏的标签太多怎么办,怎么样在地址栏直接搜索已收藏的链接?
再讲一个,如何优雅的使用鼠标手势控制谷歌浏览器。
crxMouse Chrome™ Gestures帮你实现。以下是我自己的设置。最后,还有上面各位讲到的
postman,用来测试api的。这里就不提了,也是个强大的扩展。emmm...好像跟前端工具跑偏了,但是好像,也没什么关系,反正效率就是蹬蹬蹬的上去了。(告辞)
以上。