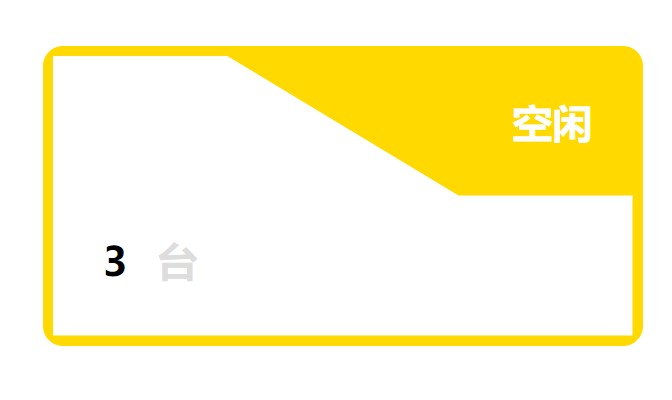
如何在这样一个长方形div中,实现一个直接梯形,求救各位大佬请教下
其实主要就是使用伪类元素来实现三角形,具体如何使用伪类元素做一个三角形可以看这篇文章。
其他的就是正常布局了,大概如下的情况。
这是最后实现的效果 CodePen Demo
其实使用 flex 布局就可以实现了,但是我偷懒直接使用了绝对定位,把“空闲”状态直接定位到了右上角,问题不大。
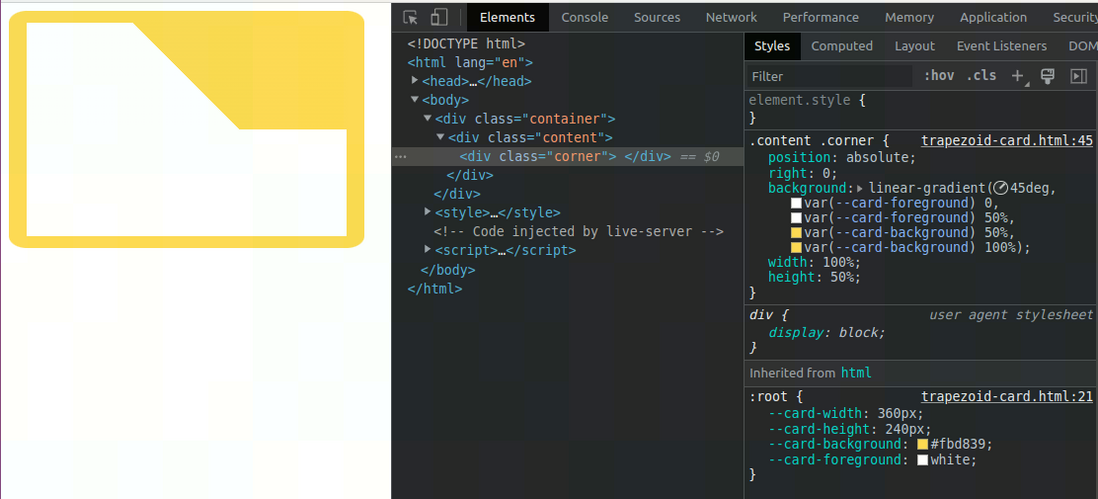
提供一个利用线性渐变linear-gradient的方案:
<div class="container">
<div class="content">
<div class="corner">
</div>
</div>
</div>:root {
--card-width: 360px;
--card-height: 240px;
--card-background: #fbd839;
--card-foreground: white;
}
.container {
background-color: var(--card-background);
position: relative;
border-radius: 5%;
width: var(--card-width);
height: var(--card-height);
}
.container .content {
background-color: var(--card-foreground);
position: absolute;
top: 5%;
left: 5%;
width: 90%;
height: 90%;
}
.content .corner {
position: absolute;
right: 0;
background: linear-gradient(
45deg,
var(--card-foreground) 0,
var(--card-foreground) 50%,
var(--card-background) 50%,
var(--card-background) 100%);
width: 100%;
height: 50%;
}可以使用前端三角形的原理来实现,直接上代码,简单易懂~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>梯形实现</title>
<style>
.container {
margin: 0 auto;
width: 300px;
height: 180px;
border-radius: 5%;
background-color: #ffd608;
padding: 10px;
box-sizing: border-box;
display: flex;
}
.left {
background-color: #fff;
height: 100%;
flex: 1;
}
.right {
flex: 2;
position: relative;
}
.rightTop {
width: 0;
height: 0;
border: 40px solid #ffd608;
border-left: 40px solid #fff;
}
.test {
position: absolute;
left: 0;
top: 0;
width: 0;
height: 0;
border: 40px solid transparent;
border-bottom: 40px solid #fff;
}
.rightBottom {
width: 100%;
height: 50%;
background-color: #fff;
}
</style>
</head>
<body>
<div class="container">
<div class="left"></div>
<div class="right">
<div class="rightTop"></div>
<div class="test"></div>
<div class="rightBottom"></div>
</div>
</div>
</body>
</html>推荐问题
如何自定义设置虚线边框的样式?
背景: {代码...} 如上图所示:虽然可以设置虚线边框,但是虚线边框的样式往往需要修改:比如:单个实线间的间距自定义调整;单个实线的长度自定义调整。5 回答1.3k 阅读✓ 已解决
只用一个div,宽高固定,文本内容不固定,能不能实现水平、垂直居中,超出两行显示省略号?
只用一个div,宽高固定(width: 100px; height: 50px;),文本内容不固定,如何实现水平、垂直居中,超出两行显示省略号?3 回答1.4k 阅读✓ 已解决
为什么这个动画一直在抖动?
demo为什么这个动画一直在抖动?3 回答2.1k 阅读✓ 已解决
怎么把一个矩形div变成一个直角三角形?
下面的是一个正常的div,怎么变成浅角部分,就是把一个矩形的div变成下面是直角的直角三角形。4 回答2k 阅读
如何实现 前端视频流的处理 和优化?
处理视频流,比如在 WebRTC 项目中如何处理视频的分辨率变化、帧率控制等问题?2 回答1.4k 阅读✓ 已解决
通栏banner图片,如何不变形且内容完全显示不裁剪啊?
要求图片等比例完整显示不裁剪不留白, 图片比例固定是16/3使用object-fit: contain; 图片两边有空白使用object-fit: cover; 图片显示不全,被裁剪了原图3 回答1.3k 阅读✓ 已解决
我看到很多网站,都会对CSS初始化:`margin: 0; padding: 0;` ,目的是什么呢?
我看到很多网站,都会对CSS初始化:margin: 0; padding: 0; {代码...} 比如: {代码...} 请问这个目的是什么呢?1 回答1.5k 阅读✓ 已解决
宣传栏




利用clip-path的polygon函数进行裁剪就很容易做到

HTML部分
CSS部分