编者注:我们发现了有趣的系列文章《30天学习30种新技术》,正在翻译,一天一篇更新,年终礼包。下面是第23天的内容。
确定今天的主题费了我不少工夫,我开始打算学习brain,后来又去看了看Twitter Server,但是我最后决定学习TimelineJS。本文将介绍如何使用TimelineJS为一系列文章创建一个精美的时间轴。
TimelineJS是什么?
TimelineJS 是一个开源库,可以帮助你创建精美、可交互的时间轴。它可以使用Google试算表或基于JSON的REST后端作为数据来源。它可以处理不同种类的内容,从多个来源获取媒体文件,包括:
- Google Plus
- Flickr
- Youtube , Vimeo , DailyMotion
- Google Maps
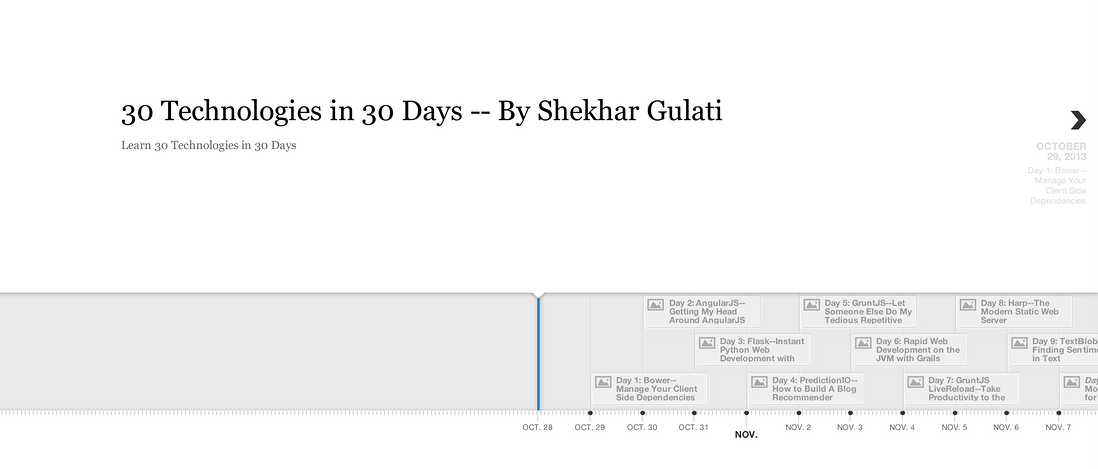
TimelineJS Demo
我今天构建的示例程序以时间轴的形式展示我的《30天学习30种新技术》系列文章。它部署在OpenShift上,你可以在此访问。
用户访问应用的/时,将看到包括所有已发表文章的时间轴。这背后通过REST(/api/v1/stories)获取文章信息。
GitHub仓库
今天的示例应用代码可以从GitHub获取。
两分钟内运行
这里假设你已经安装了OpenShift客户端工具。请参阅OpenShift文档获取安装信息。
我们将开始创建名为day23demo的示例应用。
rhc create-app day23demo tomcat-7 mongodb-2 --from-code=https://github.com/shekhargulati/day23-timelinejs-demo.git
这会为我们创建一个应用容器——gear,然后设置公开的DNS,创建私有git仓库,最后利用你的Github仓库中的代码来部署应用。应用可以通过http://day23demo-{domain-name}.rhcloud.com/访问。用你自己的OpenShift域名替换{domain-name} (域名有时也被称为命名空间)。
应用部署完成后,你可以使用curl来创建新文章:
curl -i -X POST -H "Content-Type: application/json" -d '{"url":"https://www.openshift.com/blogs/day-21-docker-the-missing-tutorial","startDate":"2013,11,18"}' http://day23demo-{domain-name}.rhcloud.com/api/v1/stories
背后的秘密
这个应用包括两部分——使用Spring框架构建的后端和用TimelineJS、jQuery构建的前端。在我昨天的文章中,我详细介绍了如何使用Spring框架和MongoDB来构建一个REST后端。更多信息请参考day 22
TimelineJS使用的JSON格式如下:
{
"timeline":{
"headline":"30 Technologies in 30 Days -- By Shekhar Gulati",
"type":"default",
"text":"Learn 30 Technologies in 30 Days","startDate":"2013,10,29",
"date":[
{
"id":"528cb57de4b015e760ed06be",
"url":"https://www.openshift.com/blogs/day-1-bower-manage-your-client-side-dependencies",
"headline":"Day 1: Bower--Manage Your Client Side Dependencies",
"text":"<p>...</p>",
"startDate":"2013,10,29",
"asset":{
"media":"https://www.openshift.com/sites/default/files/bower- logo.png"
}
},
{
"id":"528cb5bee4b015e760ed06bf",
"url":"https://www.openshift.com/blogs/day-2-angularjs-getting-my-head-around-angularjs",
"headline":"Day 2: AngularJS--Getting My Head Around AngularJS",
"text":"...",
"startDate":"2013,10,30",
"asset":
{
"media":"https://www.openshift.com/sites/default/files/angularjs-from-30k-feet.png"
}
}
]
}
}
id和url是可选的。
index.html指明应用的用户接口。我们使用jQuery发起GET请求。GET请求获取的信息交给TimelineJS在id为timeline的div中渲染。createStoryJS函数初始化新的时间轴。
<!DOCTYPE html>
<html lang="en">
<head>
<title>30 Technology in 30 Days Timeline</title>
<meta charset="utf-8">
<meta name="description" content="30 Technology in 30 Days Timeline">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-touch-fullscreen" content="yes">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<!-- Style-->
<style>
html, body {
height:100%;
padding: 0px;
margin: 0px;
}
</style>
<!-- HTML5 shim, for IE6-8 support of HTML elements--><!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script><![endif]-->
<script type="text/javascript" src="lib/jquery-min.js"></script>
<script type="text/javascript" src="js/storyjs-embed.js"></script>
<script>
$(document).ready(function() {
$.get('/api/v1/stories',function(result){
createStoryJS({
type: 'timeline',
width: '100%',
height: '600',
source: result,
embed_id: 'timeline',
debug: true
});
});
});
</script>
</head>
<body>
<div id="timeline"></div>
</body>
</html>
这是今天的内容。要继续反馈哦~
原文 Day 23: TimelineJS--Build Beautiful Timelines
翻译 SegmentFault



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。