编者注:我们发现了有趣的系列文章《30天学习30种新技术》,正在翻译,一天一篇更新,年终礼包。下面是第 26 天的内容。
今天的《30天学习30种新技术》挑战,我打算学习一个源自Mozilla的很酷的JavaScript库——TogetherJS。几个月前,我写过一个面向Java 8的在线Java编辑器。今天我将学习如何使用TogetherJS来给这个应用增加协作功能。
TogetherJS是什么?
TogetherJS是一个开源的HTML5 Javascript库,提供了用户间的即时协作功能。它同时通过WebRTC支持了多人间的文字、语音聊天功能。使用TogetherJS,多个用户可以在同一页面上交互,看到对方的光标位置,一起浏览和编辑一个站点。TogetherJS支持最新版的Firefox、Chrome和Safari。
TogetherJS Demo
Demo应用跑在OpenShift上:http://tryjava-t20.rhcloud.com/
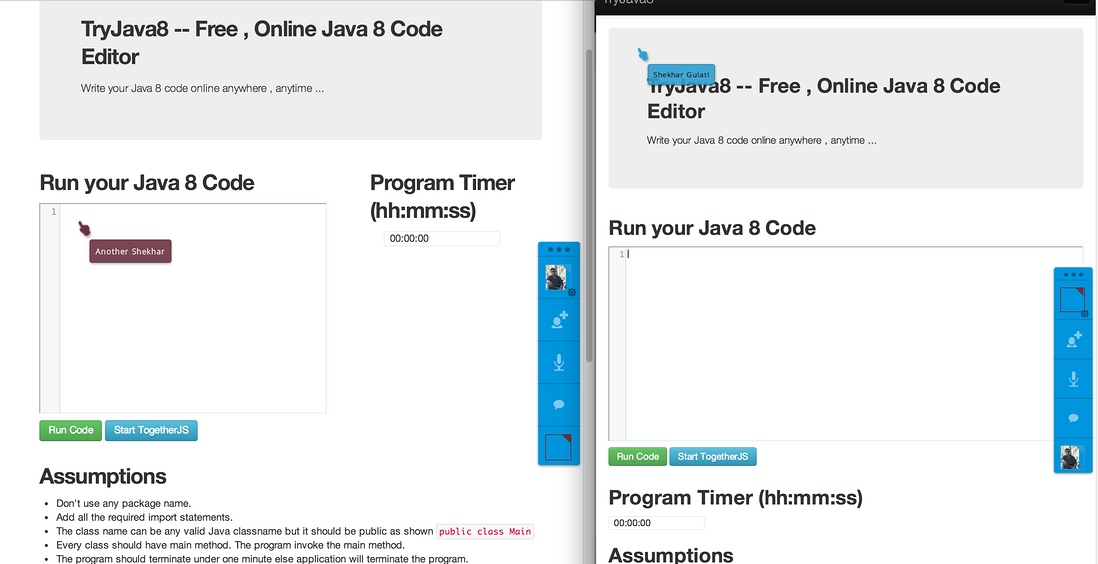
点击“Start TogetherJS”按钮,开启新会话。会有确认框提示。
在点击“I'm Ready”前,用户可以修改自己的姓名和头像。
用户会收到一个链接,他可以把这个链接分享给其他用户。
我新开一个浏览器,打开邀请链接。
第二个用户加入之后,可以看到第一个用户的所有操作。
第二个用户编写了一个简单的Hello World Java 程序。第一个用户同样可以看到第二个用户的操作。
第一个用户打开聊天窗口,给第二个用户发送了一条信息。
第二个用户收到了信息。
第一个用户修正了分号问题,第二个用户马上看到了改动。
第一个用户运行了程序,然后结束了会话。
Github仓库
今天的示例程序的代码可以从Github取得。
依赖
我们将使用Harp作为静态web服务器。Harp可以使用NPM安装。
npm install -g harp
开发TogetherJS应用
创建一个day26demo目录,在其中新建一个index.html文件,内容如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Run Java 8 in Cloud">
<meta name="author" content="Shekhar Gulati">
<title>TryJava8 | Run Java 8 in Cloud | Powered by OpenShift</title>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/codemirror/3.19.0/codemirror.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/codemirror/3.19.0/codemirror.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/codemirror/3.19.0/addon/edit/matchbrackets.js"></script>
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/codemirror/3.19.0/mode/clike/clike.js"></script>
<style>
.CodeMirror {
border: 2px inset #dee;
}
body{
padding-top: 80px;
}
</style>
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.0.2/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-default navbar-inverse navbar-fixed-top" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/">TryJava</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="/">Home</a></li>
</ul>
</div>
</nav>
<div class="jumbotron container">
<h1>TryJava8 -- Free , Online Java 8 Code Editor</h1>
<p>Write your Java 8 code online anywhere , anytime...</p>
</div>
<div class="container">
<div class="row">
<div class="col-md-7">
<h2>Run your Java 8 Code</h2>
<form id="codeForm">
<div class="control-group">
<div class="controls">
<textarea id="code" name="code"
placeholder="Write your Java8 Code"></textarea>
</div>
</div>
<div class="control-group">
<div class="controls">
<button type="submit" class="btn btn-success">Run Code</button>
</div>
</div>
</form>
</div>
<div id="outputBox" class="col-md-4 col-md-offset-1">
<div id="resultRow" class="row">
<h2>Program Output</h2>
<div id="result" class="col-md-4"></div>
</div>
</div>
</div>
<hr>
<footer id="footer">
<p>© Shekhar Gulati 2013</p>
<p>
Made with love by <a href="https://twitter.com/shekhargulati/"
target="_blank">Shekhar Gulati</a>. Contact him at <a
href="mailto:shekhargulati84@gmail.com">shekhargulati84@gmail.com</a>.
</p>
<p>
<a href="https://www.openshift.com/" target="_blank"><img
alt="Powered by OpenShift"
src="https://www.openshift.com/sites/default/files/images/powered-transparent-black.png"></a>
</p>
</footer>
</div>
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script>
<script>
var editor = CodeMirror.fromTextArea(document.getElementById("code"), {
lineNumbers : true,
matchBrackets : true,
mode : "text/x-java"
});
</script>
</body>
</html>
我们使用了Twitter Bootstrap 3、jQuery和CodeMirror。
运行Java程序
接着我们在index.html的</body>前添加相应的代码,使用jQuery进行POST请求,以便执行Java代码。
<script type="text/javascript">
$("#codeForm").submit(
function(event) {
event.preventDefault();
$("#status").empty();
$("#result").empty();
var code = $('textarea').val();
if (!code) {
alert("Please write some code");
return;
}
var data = {code : code};
` var url = "http://tryjava-t20.rhcloud.com/api/snippets";
$.ajax( url,
{
data : JSON.stringify(data),
crossDomain : true,
contentType : 'application/json',
type : 'POST',
async : true,
success : function(result) {
$("#resultRow").show();
if (result.compilerOutput != 0) {
$("#result").append("<p class='text-error'>"+ result.result + "</p>");
} else if (result.verdict === "FAILURE") {
$("#result").append("<p class='text-error'>"+ result.result+ "</p>");
} else {
$("#result").append("<p class='text-success'>"+ result.result+ "</p>");
}
},
error : function() {
alert("Something wrong happened on the server");
}
});
});
</script>
添加协作功能
现在我们将使用TogetherJS添加协作功能。
<script src="//togetherjs.com/togetherjs-min.js"></script>
在Run Code按钮旁添加协作按钮:
<button class="btn btn-info" onclick="TogetherJS(this); return false;">Start TogetherJS</button>
刷新一下浏览器,你会看到Start TogetherJS按钮。点击按钮后,TogetherJS会初始化库,显示opt-in对话框,然后用户就可以看到别的用户的操作了。
TogetherJS的会话连接到你启动它的域名。所以如果你的部分站点在别的域名上,用户们无法跨域交流。https和http的差别也会导致会话无法建立。
自己部署TryJava应用
你可以将你自己的TryJava应用部署在云端。后端和前端的代码都是开源的。
将应用部署到OpenShift之前,我们需要进行一些设置:
注册一个OpenShift账号。注册是完全免费的,Red Hat给每个用户三枚免费的Gear,可以用Gear运行你的应用。在写作此文的时候,每个用户能免费使用总共 1.5 GB 内存和 3 GB 硬盘空间。
安装 rhc客户端工具。
rhc是ruby gem,因此你的机子上需要装有 ruby 1.8.7以上版本。 只需输入sudo gem install rhc即可安装 rhc 。如果你已经安装过了,确保是最新版。运行sudo gem update rhc即可升级。关于配置rhc命令行工具的详细信息,请参考: https://openshift.redhat.com/community/developers/rhc-client-tools-install使用 rhc 的 setup 命令配置你的 OpenShift 账号。这个命令会帮助你创建一个命名空间,同时将你的ssh公钥上传至 OpenShift 服务器。
设置之后,输入如下命令即可将应用部署到 OpenShift:
rhc create-app tryjava diy mogodb-2 --from-code=https://github.com/shekhargulati/tryjava.git
这个命令将创建应用,设置公开的DNS,创建私有git仓库,最后利用你的Github仓库中的代码来部署应用。应用可以通过 http://tryjava-t20.rhcloud.com/ 访问。
今天就到这里了。多多反馈。












**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。