编者注:我们发现了有趣的系列文章《30天学习30种新技术》,正在翻译,一天一篇更新,年终礼包。下面是第 29 天的内容。
今天的《30天学习30种新技术》,我决定去学习如何写一个 Chrome 扩展程序。在做了一些搜索之后,我发现一个 Yeoman 生成器可以用来写 Chrome 扩展程序。我们在这篇要写的扩展程序是一个可以在工作时间内,把 Facebook、Twitter、LinkedIn 等等的社交网站屏蔽掉的插件。这篇文章不会说到 Yeoman 的基本知识,你可以阅读第 24 天的内容了解一下 Yeoman。
Chrome 扩展程序用例
我们会写一个在办公时间内(早上 9 点到下午 6 点),禁止我们访问类似 Facebook、Twitter 这样的社交网站的一个简单的插件。如果用户访问 facebook 或者 twitter,他会看到下面的页面:
我没有屏蔽 Google + :)
安装 Yeoman
执行下面的命令安装 yeoman。这个命令默认你已经安装了 Node 和 Npm:
$ npm install -g yeoman
上面的命令会全局安装 yeoman。-g 选项是指明全局安装的意思。如果你的机器上没安装 Grunt 和 bower,那么这个命令也会自动帮你安装这两个软件。
GitHub
今天这个演示应用的代码可以在 GitHub 上得到:github: day29-chrome-extension。
创建 Chrome 扩展程序
现在,在已经说过所需的基础后,让我们开始进行 Chrome 扩展程序的开发。
在你文件系统上便利的地方,为你的扩展程序创建一个目录,然后把工作目录转到扩展程序目录下。
$ mkdir no-socializing
$ cd no-socializing
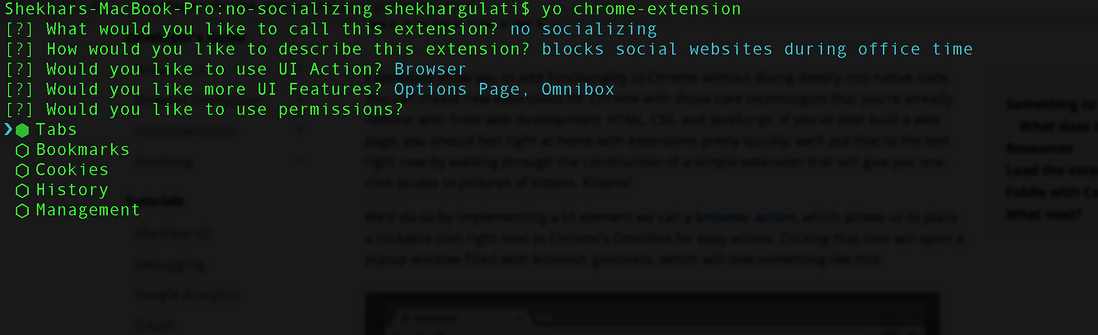
接着运行 yo chrome-extension 命令,它会问你如下所示的几个问题。
让我们一个个过一下这些问题:
1. 它首先问一下我们要对这个扩展程序如何命名,默认的名字是文件夹名字。
2. 接着它询问这个扩展程序的用处
3. 然后,它询问我们要不要使用 UI Action。我们使用 Browser UI Action。Browser Action 允许我们在 Chrome 的 Omnibox 旁边放一个可以点击的图标。点击这个图标就可以打开一个 html 文件。
4. 接着,它会问我们是否需要添加更多 UI 的功能。我们添加选项页(Option Page)和 Omnibox 特性。
5. 最后,它询问我们要给这个扩展怎样的权限。请阅读文档了解更多的细节。
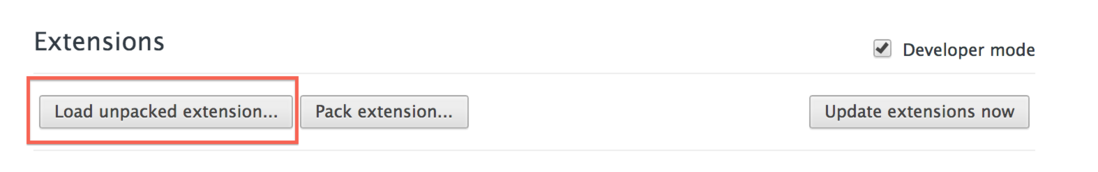
你可以像下面那样安装未打包的扩展程序到 Chrome 上。勾选开发者模式(Developer Mode)然后点击加载未打包的扩展(Load unpackaged extension),然后在 no-socializing 目录下给它 app 目录。
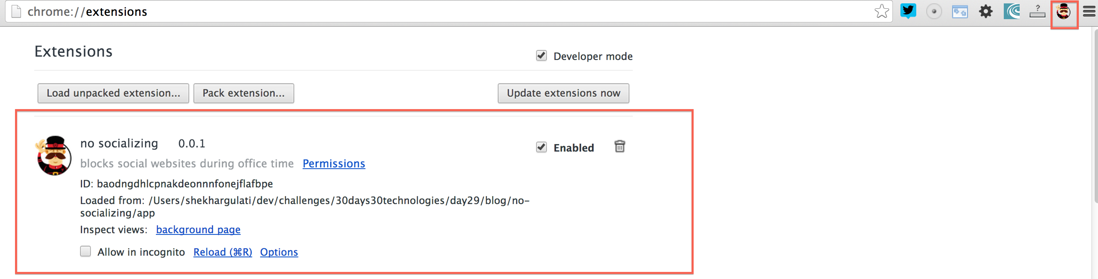
安装之后,你可以看到下面那样:
更新 Background.js
这个 Chrome 扩展程序的行为是受在文件夹 app/scripts 下面的 background.js 控制的。复制下面的代码,然后替换 background.js 的源代码。
'use strict';
chrome.webRequest.onBeforeRequest.addListener(
function(details) {
var currentTime = new Date();
if(isOfficeTime(currentTime) && isWeekday(currentTime)){
return {redirectUrl: chrome.extension.getURL('index.html')};
}
return details.url;
},
{
urls: [
"*://*.facebook.com/*",
"*://*.twitter.com/*",
"*://*.gmail.com/*",
],
types: ["main_frame", "sub_frame", "stylesheet", "script", "image", "object", "xmlhttprequest", "other"]
},
["blocking"]
);
function isOfficeTime(currentTime){
var hour = currentTime.getHours();
return hour > 9 && hour < 18;
}
function isWeekday(currentTime){
var dayOfWeek = currentTime.getDay();
return dayOfWeek >= 1 && dayOfWeek <= 5;
}
上面的代码做下面的事情:
它监听 onBeforeRequest 事件,它触发将要出现的请求。addListener 函数接受三个参数:
1. 一个回调(callback)函数,它会在事件触发时执行。
2. RequestFilter 对象,是一个将 webRequest 事件过滤的过滤器。我们会列出一系列要被过滤掉 URL 模式。
3. 一个包含 blocking字符串(只允许特定的事件)的数组,回调函数会被同时处理。
我们也另外定义了一些函数去查询当前的时间和当前日期是在一周中的哪一天。它只会在工作日的上午九点到下午六点之间屏蔽掉社交网站。
上面的代码使用 WebRequest API。我们需要让这个扩展程序访问 chrome.webRequest API。这要用到 webRequest 权限。由于这个扩展程序在屏蔽模块中使用了 chrome.webRequest API,所以我们也不得不赋予 webRequestBlocking 权限。打开 app 目录下的 manifest.json 文件,然后更新权限模块:
"permissions": [
"webRequest",
"tabs",
"http://*/*",
"https://*/*",
"webRequestBlocking"
]
我们最后要做的就是添加一个 index.html。这个是用户访问 facebook、twitter 等等网站时要渲染显示的。
<!DOCTYPE html>
<html lang="en">
<head>
<title>No Socializing</title>
<link rel="stylesheet" href="/styles/main.css">
</head>
<body>
<h1>NO, Socializing</h1>
<img src="/images/no-social-media.jpg" height="450" width="450">
<h2>It's Office Time Dude</h2>
</body>
</html>
你可以在 GitHub 仓库里下载图片
现在,重新加载这个扩展,然后打开 http://facebook.com 或者 http://twitter.com 。如果当前时间是工作日的上午九点到下午六点之间,你会看到下面的页面:
这就是今天的内容了,保持反馈。
原文:Day 29: Yeoman Chrome Generator--Write Your First Google Chrome Extension
翻译:Segmentfault






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。