加法运算符
如果算术运算的值不是数值,那么js后台会先使用Number()转型函数将其转换为数值:
var num = 1 + NaN;//NaN,只要有一个NaNny就为NaN
var num = 10 + '10';//1010,'+'为字符串连接符,有字符串就不是加法
var box = '你的岁数是:'+10+10;//你的岁数是:1010,被转换成字符串
var box = '你的岁数是'+(10+10);//你的岁数是:20,没有被转换成字符串
var box = 10+10+'是你的岁数';//20是你的岁数,没有被转换成字符串
逻辑操作符
逻辑与(&&)
| 第一个操作数 | 第二个操作数 | 结果 |
|---|---|---|
| true | true | true |
| true | false | false |
| false | true | false |
| false | false | false |
如果两边的操作数有一个操作数不是布尔值的情况下,与运算符就不一定返回布尔值,此时,遵循以下规则:
1. 第一个操作数是对象,则返回第二个操作数
2. 第二个操作数是对象,则第一个操作数返回true,才返回第二个操作数,否则返回false;
3. 有一个操作数是null,则返回null;
4. 有一个操作数是undefined,则返回undefined。
var box = 对象 && (5>4);//true,返回第二个操作数
var box = (5>4)&&对象;//[object Object]
var box = (3>4)&&对象;//false
var box = (5>4)&&null;//null
逻辑或(||)
var result = true || false;
与逻辑与操作相似,如果有一个操作数不是布尔值,逻辑或也不一定返回布尔值;此时,它遵循下列规则:
□ 如果第一个操作数是对象,则返回第一个操作数。
□ 如果第一个操作数求值为false,则返回第二个操作数。
□ 如果两个操作数都是对象,则返回第一个操作数。
□ 如果两个操作数都是null,返回null
□ 如果两都为`undefined`,返`undefined`。
□ 如果两都为`NaN`,返`NaN`
var box = 对象||(5>3);//[object Object]
var box = (5>3)||对象;//true
var box = 对象1 || 对象2;//[object Object]
var box = null || null;//null
var box = NaN || NaN;//NaN
var box = undefined || undefined;//undefined
逻辑非
逻辑非运算符可以用于任何值。无论这个值是什么数据类型,这个运算符都会返回一个布尔值。它会先将这个值转换成布尔值,然后取反,规则如下:
1. 操作数是一个对象,返回false
2. 操作数是一个空字符串,返回true
3. 操作数是一个非空字符串,返回false
4. 操作数是数值0,返回true
5. 操作数是任意非0数值(包括Infinity),false
6. 操作数是null,返回true
7. 操作数是NaN,返回true
8. 操作数是undefined,返回true
var box = !{};//false
var box = !'trigkit';//false
var box = !0;//true
var box = !null;//true
var box = !NaN;//true
var box = !8;//false
对于双感叹号!!的写法其实是Boolean()的简写法。比如下面是来自underscore.js的一段源码:
// Is a given value a DOM element?
_.isElement = function(obj) {
return !!(obj && obj.nodeType === 1);
};返回的值就是布尔值
关系运算符
1.两个操作数都是数值,则进行数值比较
2.两个操作数都是字符串,则比较两个字符串对应的字符编码值
3.两个操作数有一个是数值,则将另一个转换为数值,再进行数值比较
4.两个操作数有一个是对象,则先调用valueOf()方法或toString()方法,再用结果比较
var num = '3'>22;//false
var num = '3'>'22';//true,进行第一个数字的比较3>2,所以是true
var num = 'a'>'b';//false,a=97,b=98,ASCII表
var num = 'a'>'B';//true,B=66
相等操作符
相等操作符会对操作值进行隐式转换后进行比较:
1.如果一个操作值为布尔值,则在比较之前先将其转换为数值,false转成0,true为1;
2.如果一个操作值为字符串,另一个操作值为数值,则通过Number()函数将字符串转换为数值
3.如果一个操作值是对象,另一个不是,则调用对象的valueOf()方法,得到的结果按照前面的规则进行比较
4.null与undefined是相等的
5.如果一个操作值为NaN,则相等比较返回false
6.如果两个操作值都是对象,则比较它们是不是指向同一个对象。如果两个操作数都指向同一个对象,则相等操作符返回true,否则,返回false
7.在全等和不全等的判断上,只有值和类型都相等,才返回true,否则返回false;看下面的实例:
var num =2==2;//true
var num = '2'==2;//true,'2'会转成数值2
var num = false ==0;//true,false转成数值就是0
var num = 'a'=='A';//false,转换后的编码不一样
var num = 2==NaN;//false,只要有NaN,都是false
var num = {}=={};//false,比较的是他们的地址,每个新创建对象的引用地址都不同
var age = {};
var height = age;
var box = age == height;//true,引用地址一样,所以相等
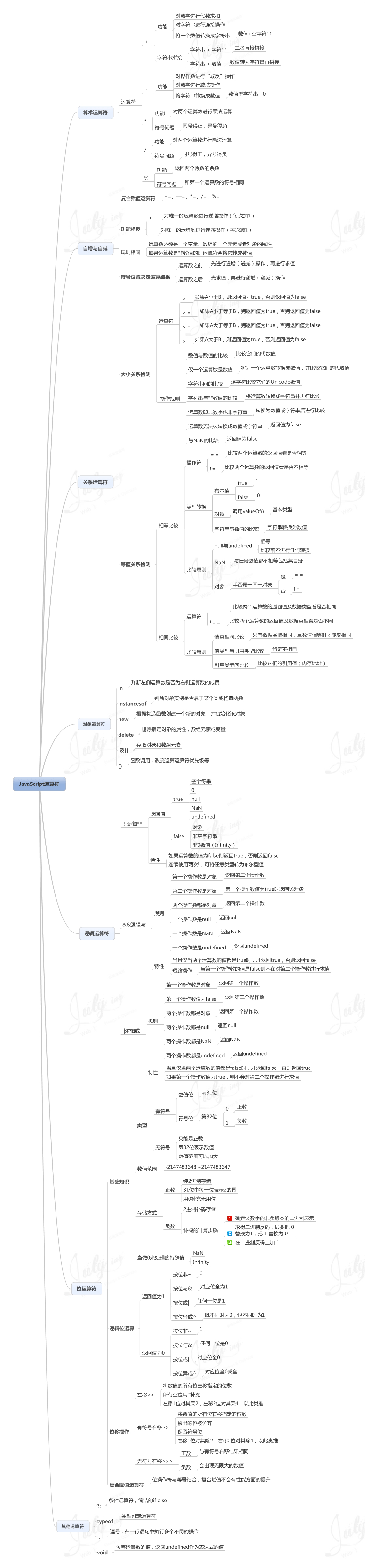
思维导图
分享一张网上找的思维导图:


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。