你是不是经常听师兄或一些前端前辈说不能用
CSS通配符*,CSS选择器层叠不能超过三层,CSS尽量使用类选择器,书写HTML少使用table,结构要尽量简单-DOM树要小....等这些忠告,以前我就大概知道使用通配符或者CSS选择器层次过多可能会降低性能,至于为什么不使用table标签我一直是迷迷糊糊,也就跟着那样做了,但我认识了Repain和Reflow之后,原来这些还真不能用太多。 ok,希望这篇文章对你有帮助!
1.什么是Repaint/Reflow?
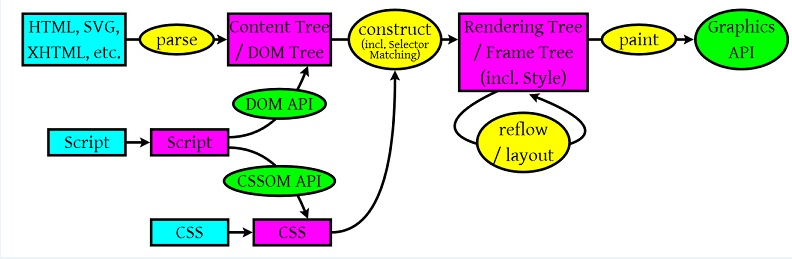
好,先上一张图:浏览器解析大概的工作流程
这张图应该可以很好理解,归纳为四个步骤:
1、解析HTML以构建DOM树:渲染引擎开始解析HTML文档,转换树中的html标签或js生成的标签到DOM节点,它被称为 -- 内容树。2、构建渲染树:解析CSS(包括外部CSS文件和样式元素以及js生成的样式),根据CSS选择器计算出节点的样式,创建另一个树 —- 渲染树。3、布局渲染树: 从根节点递归调用,计算每一个元素的大小、位置等,给每个节点所应该出现在屏幕上的精确坐标。4、绘制渲染树: 遍历渲染树,每个节点将使用UI后端层来绘制。
好,我们可以看到Repain 和 Reflow 分别出现在了第三和第四步。因此我们给出下面的定义:
对于DOM结构中的各个元素都有自己的盒子(模型),这些都需要浏览器根据各种样式(浏览器的、开发人员定义的等)来计算并根据计算结果将元素放到它该出现的位置,这个过程称之为reflow;当各种盒子的位置、大小以及其他属性,例如颜色、字体大小等都确定下来后,浏览器于是便把这些元素都按照各自的特性绘制了一遍,于是页面的内容出现了,这个过程称之为repaint。
可见这两个东东对浏览器渲染页面是很重要的啊,都是会影响性能的,因此我们需要了解一些常见的会引起repaint和reflow的一些操作,并且应该尽量减少以提高渲染速度。
2.引起Repain和Reflow的一些操作
Reflow 的成本比 Repaint 的成本高得多的多。DOM Tree 里的每个结点都会有 reflow 方法,一个结点的 reflow 很有可能导致子结点,甚至父点以及同级结点的 reflow。在一些高性能的电脑上也许还没什么,但是如果 reflow 发生在手机上,那么这个过程是非常痛苦和耗电的。
所以,下面这些动作有很大可能会是成本比较高的。
- 当你增加、删除、修改 DOM 结点时,会导致 Reflow 或 Repaint。
- 当你移动 DOM 的位置,或是搞个动画的时候。
- 当你修改 CSS 样式的时候。
- 当你 Resize 窗口的时候(移动端没有这个问题),或是滚动的时候。
- 当你修改网页的默认字体时。
注:display:none 会触发 reflow,而 visibility:hidden 只会触发 repaint,因为没有发现位置变化。
3.如何优化?
Reflow是不可避免的,只能将Reflow对性能的影响减到最小,给出下面几条建议:
-
不要一条一条地修改
DOM的样式。与其这样,还不如预先定义好css的class,然后修改DOM的className:// 不好的写法 var left = 10, top = 10; el.style.left = left + "px"; el.style.top = top + "px"; // 推荐写法 el.className += " theclassname"; 把 DOM 离线后修改。如:
a>使用documentFragment对象在内存里操作DOM。b>先把DOM给display:none(有一次repaint),然后你想怎么改就怎么改。比如修改100次,然后再把他显示出来。c>clone一个DOM节点到内存里,然后想怎么改就怎么改,改完后,和在线的那个的交换一下。不要把
DOM节点的属性值放在一个循环里当成循环里的变量。不然这会导致大量地读写这个结点的属性。尽可能的修改层级比较低的
DOM节点。当然,改变层级比较底的DOM节点有可能会造成大面积的reflow,但是也可能影响范围很小。为动画的
HTML元件使用fixed或absoult的position,那么修改他们的CSS是会大大减小reflow。千万不要使用
table布局。因为可能很小的一个小改动会造成整个table的重新布局。
认识了这些是不是对浏览器的原理有更大兴趣了?OK,后面会更新关于浏览器原理的文章,或者你们可以先去搜搜别人的,因为我觉得理解浏览器的原理确实是很重要,可以帮助我们写出性能更好的website。

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。