很幸运也很开心受到官方微博推荐,所以继续努力更新,逐渐完善这个小游戏。
添加分数
既然能够击杀敌人了,下面我们计算玩家获得的分数。
类的属性列表中添加var score:UInt32 = 0
然后添加一个标签,用来显示分数。score下面添加:var scoreLabel:SKLabelNode!
didMoveToView中,将这个label初始化好:
scoreLabel = SKLabelNode(text: "SCORE:0")
scoreLabel.position = CGPointMake(size.width * 0.5, size.height - 50)
addChild(scoreLabel)然后在打印enemy die的地方,将print替换为
score++
scoreLabel.text = "SCORE:\(score)"运行一下,是不是很简单呢?文字节点的fontColor/fontName/fontSize这里不赘述了,大家可以自己微调。
玩家阵亡
下面添加玩家阵亡的代码。
首先,在plane上添加刚体,结构和敌人、子弹类似:
plane.physicsBody = SKPhysicsBody(rectangleOfSize: plane.size)
plane.physicsBody?.categoryBitMask = PlayerCategory
plane.physicsBody?.collisionBitMask = 0
plane.physicsBody?.contactTestBitMask = EnemyCategory然后在didBeginContact中添加:
if contact.bodyA.categoryBitMask | contact.bodyB.categoryBitMask == PlayerCategory | EnemyCategory{
print("player die")
}游戏重置
然后我们想想,玩家死亡之后,如何重置游戏呢?首先重置积分,然后重置玩家位置,最好中间再有一个间隔,不要玩家消失之后立即开始,缓冲几秒钟。这几秒钟里,子弹和敌人停止出现。
那么我们再加一个gameOver的bool型变量在类属性中var gameOver:Bool = false,然后添加一个函数,重置游戏:
func resetGame(){
gameOver = false
score = 0
scoreLabel.text = "SCORE:\(score)"
plane.position = CGPointMake(size.width * 0.5, size.height * 0.5)
addChild(plane)
}最后将打印player die的部分修改为:
if contact.bodyA.categoryBitMask | contact.bodyB.categoryBitMask == PlayerCategory | EnemyCategory{
print("player die")
gameOver = true
contact.bodyA.node?.removeFromParent()
contact.bodyB.node?.removeFromParent()
runAction(SKAction.sequence([SKAction.waitForDuration(3), SKAction.runBlock({
self.resetGame()
})]))
}这里用了一个动作序列,等待三秒钟,然后调用了重置游戏函数。
将update函数中的两个if条件,填上 && !gameOver条件,就大功告成啦。
添加简单UI
下面的部分需要一些storyboard基础了。说起来,我个人觉得storyboard用来写游戏UI真的是代码洁癖患者的福音,图片、字体都能非常方便的调整,自适应的开发更是无人能敌。
打开Main.storyboard文件,然后从右侧一个铜钱形状的面板中(object library),拖拽一个普通的View Controller面板,然后命名为Begin View Controller,将初始界面的指向箭头拖拽到这个新添加的controller中。
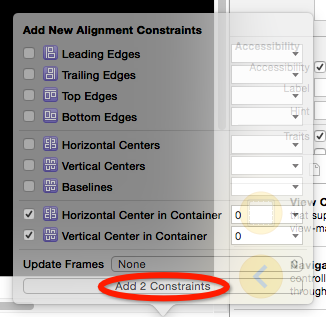
在这个Begin面板中,拖拽一个button组件进去,修改文字为play,调整一下字体字号,在右下角的align面板中,做一个竖直和水平的居中处理,如图:
然后在按钮上选右键,将action拖拽到我们的游戏视图中,跳转方式选择present modally,这样就大功告成了。看一下完整版吧:
添加完自适应之后,最左侧会有一些constraints条件。中间的椭圆圈出了初始viewController的指向,添加按钮点击跳转以后,最右侧椭圆处会有跳转标记。不复杂吧,需要更多了解的朋友可以留言,或者网上搜索storyboard自适应、跳转等相关知识。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。