作者:肖光宇
野狗科技联合创始人,先后在猫扑、百度、搜狗任职,爱折腾的前端工程师。
野狗官博:https://blog.wilddog.com/
野狗官网:https://www.wilddog.com/
公众订阅号:wilddogbaas
Web安全是一个如何强调都不为过的事情,我们发现国内的众多网站都没有实现全站https,对于其他安全策略的实践更是很少,本文的目的并非讨论安全和攻击的细节,而是从策略的角度引发对安全的思考和重视。
1. 数据通道安全
http协议下的网络连接都是基于明文的,信息很有可能被泄露篡改,甚至用户都不知道通信的对方是否就是自己希望连接的服务器。因此,信息通道安全有以下两个目标:
身份认证
数据不被泄漏和篡改
幸运的是https解决了上述问题的(更多关于https的细节可以看下上一篇干货扒一扒https网站的内幕)。理论上https是安全的,即使如此,https依然应该被重视,因为理论上理论和实践是一样的,但实践中又是另外一回事。前段时间爆发的心血漏洞就是一个例子。
2. 浏览器安全
https解决了点到点的安全问题和身份认证问题,接下来会出现问题的地方就只有2个:浏览器和服务器,这个层面上的安全问题并没有https一样的银弹可以一次性解决。
2.1 origin 源
了解浏览器安全,有一个概念特别重要,那就是源(origin) 什么是源呢?
相同的HOST
相同的协议
相同的端口
举栗子:
https//www.wilddog.com和http//www.wilddog.com非同源,因为协议不同。
http//wilddog.com和http//www.wilddog.com非同源,因为域名不同。
http//wilddog.com和http//wilddog.com:8080非同源,因为端口不同。
源这个概念为甚这么重要,这要从同源策略说起。
2.2 同源策略
同源策略限制了一个源(origin)中加载文本或脚本与来自其它源(origin)中资源的交互方式。简单的说就是一个源的页面上的js只能访问当前源的资源,不能访问其他源的资源。那么资源是什么呢?
DOM
通过AJAX请求的网络资源
Cookie
WebStorage,webSql
...
很显然,同源策略以源为单位,把资源天然分隔,保护了用户的信息安全。
同源策略是一堵墙,然而墙并非不透风。有很多方法可以绕过同源策略让javascript访问其他源的资源。比如:
JSONP:基于iframe的方法(iframe+window.name iframe+window.domain iframe+webMessage)
CORS:我认为只有CORS是"正当的"绕过同源策略的方法 同源策略是浏览器安全策略的基础,但同源策略面对很多攻击是无能为力的,比如XSS
2.3 XSS (Cross-Site Script)
跨站脚本攻击,名字跟同源策略很像,事实上他们之间基本没有关系。跨站脚本攻击本质上是一种注入攻击(有兴趣了解更多注入攻击可以看Injection Theory)。其原理,简单的说就是利用各种手段把恶意代码添加到网页中,并让受害者执行这段脚本。XSS的例子只要百度一下有很多。XSS能做用户使用浏览器能做的一切事情。可以看到同源策略无法保证不受XSS攻击,因为此时攻击者就在同源之内。
XSS攻击从攻击的方式可以分为:
反射型
存储型
文档型
这种分类方式有些过时,长久以来,人们认为XSS分类有以上三种,但实际情况中经常无法区分,所以更明确的分类方式可以分为以下两类:
client(客户端型)
server(服务端型)
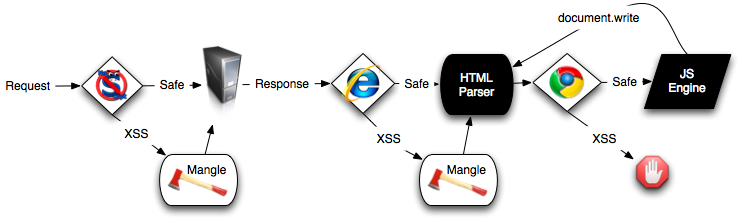
当一端XSS代码是在服务端被插入的,那么这就是服务端型XSS,同理,如果代码在客户端插入,就是客户端型XSS。
2.4 防止XSS攻击--转义
无论是服务端型还是客户端型XSS,攻击达成需要两个条件:
代码被注入
代码被执行
其实只要做好无论任何情况下保证代码不被执行就能完全杜绝XSS攻击。详情可以看下XSS (Cross Site Scripting) Prevention Cheat Sheet这篇文章。
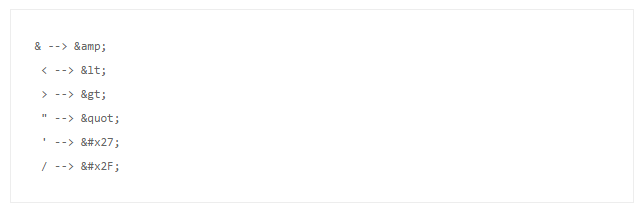
这里简单说下结论:任何时候都不要把不受信任的数据直接插入到dom中的任何位置,一定要做转义。
2.4.1 对于某些位置,不受信任的数据做转义就可以保证安全:
div body的内部html
一般的标签属性值
2.4.2 对于某些位置,即使做了转义依然不安全:
<script>中
注释中
表签的属性名名
标签名
css标签中
2.4.3 使用JSON.parse 而不是eval,request 的content-type要指定是Content-Type: application/json;
2.4.4 如果链接的URL中部分是动态生成的,一定要做转义。
2.5 HTML 转义
2.6 使用浏览器自带的 XSS-filter
现代浏览器都对反射型XSS有一定的防御力,其原理是检查url和dom中元素的相关性。但这并不能完全防止反射型XSS。另外,浏览器对于存储型XSS并没有抵抗力,原因很简单,用户的需求是多种多样的。所以,抵御XSS这件事情不能指望浏览器。
可以通过http头控制是否打开XSS-filter,当然默认是打开的.X-XSS-Protection
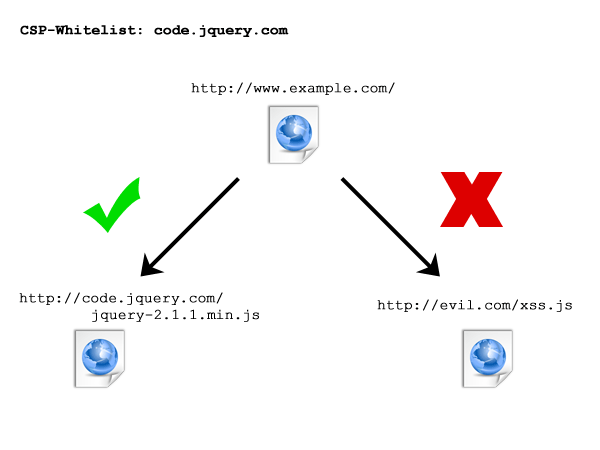
2.7 CSP(Content Security Policy)
从原理上说防止XSS是很简单的一件事,但实际中,业务代码非常多样和复杂,漏洞还是时不时会出现。CSP并不是用来防止XSS攻击的,而是最小化XSS发生后所造成的伤害。事实上,除了开发者自己做好XSS转义,并没有别的方法可以防止XSS的发生。CSP可以说是html5给Web安全带来的最实惠的东西。CSP的作用是限制一个页面的行为不论是否是javacript控制的。
如何引入CSP呢?
2.7.1 通过response头
//只允许脚本从本源加载Content-Security-Policy: script-src 'self'
2.7.2 通过html的meta标签
//作用同上<meta http-equiv="Content-Security-Policy" content="script-src 'self'">
那么CSP除了限制script-src之外还能限制什么呢?
base-uri: 限制这篇文档的uri;
child-src: 限制子窗口的源(iframe、弹窗等),取代frame-src;
connect-src: 限制脚本可以访问的源;
font-src: 限制字体的源;
form-action: 限制表单能够提交到的源;
frame-ancestors: 限制了当前页面可以被哪些页面以iframe,frame,object等方式加载;
frame-src: deprecated with child-src,限制了当前页面可以加载哪些源,与frame-ancestors对应;
img-src: 限制图片可以从哪些源加载;
media-src: 限制video,audio, source,track能够从哪些源加载;
object-src: 限制插件可以从哪些源加载;
sandbox: 强制打开沙盒模式;
可以看出,CSP是一个强大的策略,几乎可以限制了所有能够用到的资源的来源。使用好CSP可以很大成都降低XSS带来的风险。另外,CSP还提供一个报告的头Content-Security-Policy-Report-Only,使用这个头浏览器向服务器报告CSP状态,细节先不讨论。
Content-Security-Policy-Report-Only:script-src'self';
report-uri/csp-report-endpoint/
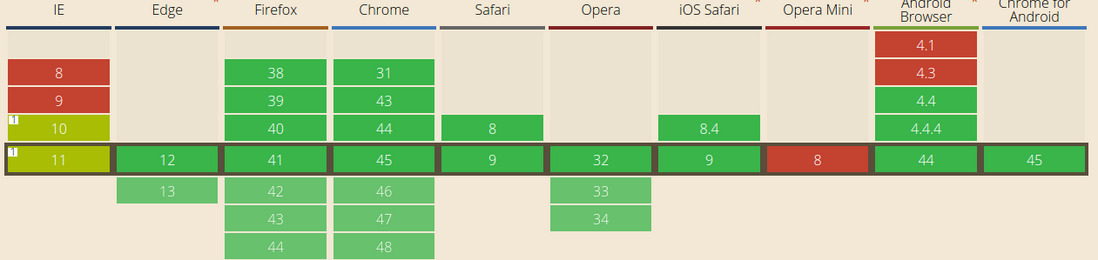
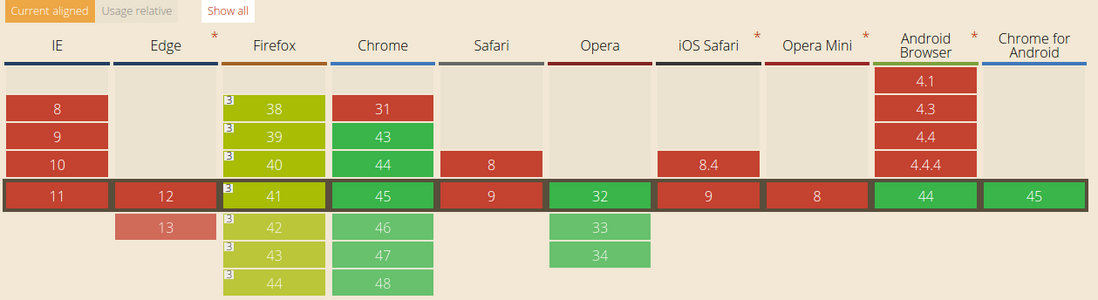
CSP 目前有两版:CSP1和CSP2。
两版的支持状态可以在http://caniuse.com/#search=csp中查到。
CSP1:
CSP2:
2.8 X-Frame-Options
这是response头,现在正在使用,但以后可以被CSP的frame-ancestors取代。目前支持的状态比起CSP frame-ancestors要好,使用的方式:
X-Frame-Options:DENY//这个页面不允许被以frame的方式加载
X-Frame-Options:SAMEORIGIN//这个页面只允许同源页面加载
X-Frame-Options:<uri> //这个页面只能被特定的域加载
2.9 Http-Only
使用Http-only保护cookie,可以保证即使发生了XSS,用户的cookie也是安全的。使用Http-only保护的cookie是不会被javascript读写的。
2.10 iframe沙箱环境
虽然有同源策略,iframe的问题还是有很多的,比如各种利用iframe进行跨源。HTML5为iframe提供了安全属性sandbox,如果使用此属性,iframe的能力将会被限制,细节我们将会在以后的文章中详细讨论。
2.11 其他安全相关的HTTP头
X-Content-Type-Options阻止浏览器进行content-type 嗅探。告诉浏览器相信此服务器下发的资源的类型,防止类型嗅探攻击。
HPKP(Public Key Pinning)Public Key Pinning是一个response头,用来检测一个证书的公钥是否发生了改变,防止中间人攻击。
HSTS (HTTP Strict-Transport-Security) 强制使用TSL作为数据通道,在扒一扒HTTPS网站的内幕中也有详细介绍。
说了这么多我们看以下一些各个网站实现的情况:
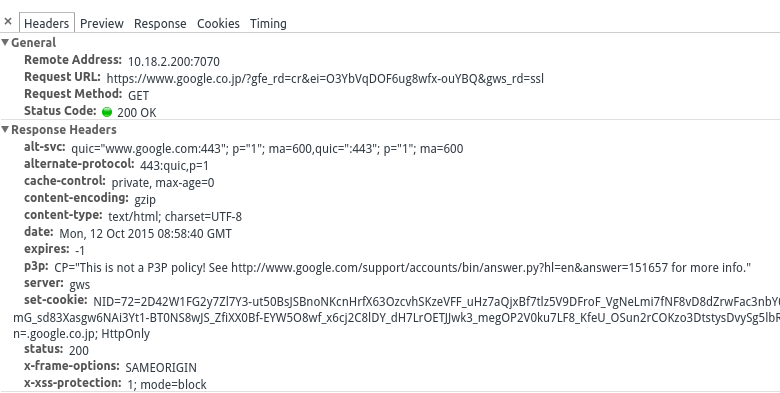
谷歌是行业的标杆,在互联网无出其右,学习Google就对了!
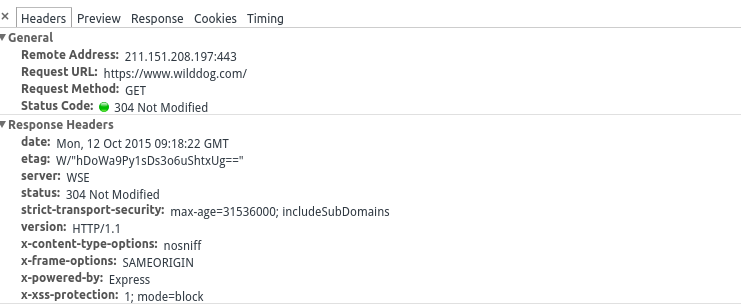
我们野狗的官网https://www.wilddog.com/同样也实现了几个重要的http头。
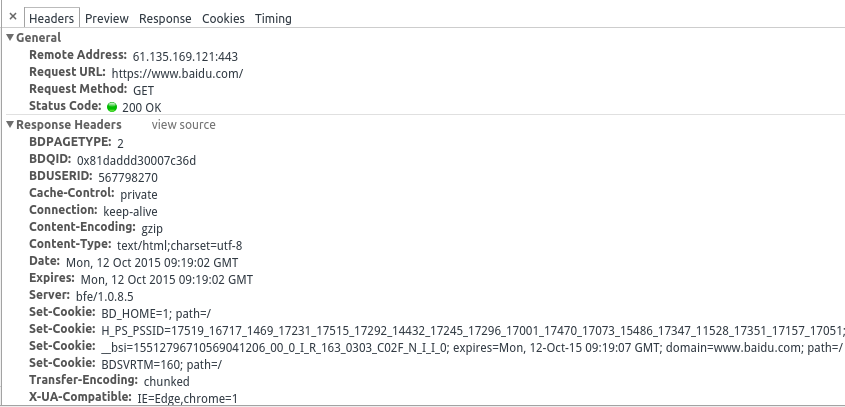
百度做的就比较差了,一家如此大规模的互联网公司,对于安全,对于技术如此不敏感,只能说是很悲哀,充分说明中国互联网企业对安全的重视是非常低的!值得注意的是,百度的http到https的跳转居然是服务端做的。
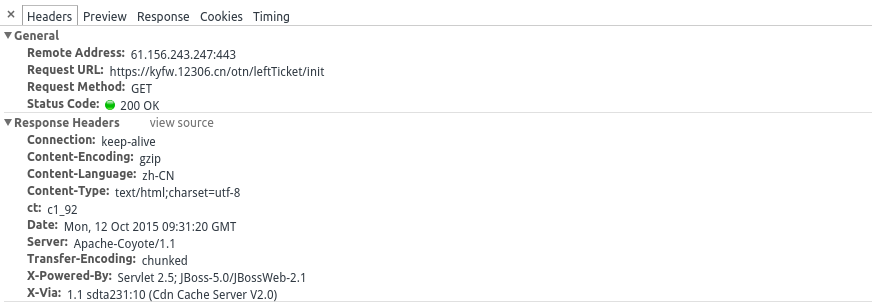
我们再来看下行业笑话12306。
3. HTML5 对 Web 安全的影响
HTML5带来了很多新的特性,让浏览器和javascript获得了更大的能力。然而能力越大,被攻破后的危险就越大。
HTML5对XSS的影响主要体现在:
更大的攻击面,HTML5带来来更多的标签和更多的属性,XSS发生的可能性更大。
更大的危害,HTML5更多的资源可以被XSS利用。黑客可以利用浏览器的一切权限,比如本地存储,GEO,WebSocket,Webworker。
遗憾的是HTML并没有针止XSS和XSRF带来系统性解决方案。在这个前提下,CSP变得非常重要,可以大大降低XSS后的危害。
HTML5时代实际对开发者提出来更高的要求,因为有更多的交互,更多的前端行为,HTML5有更多的API。希望共勉,不做蒙古大夫,与广大的开发者一同提高中国互联网的用户体验!
4. references
安全相关的HTTP头 https://www.owasp.org/index.php/List_of_useful_HTTP_headers
同源策略 https://developer.mozilla.org/en-US/docs/Web/Security/Same-origin_policy
HPKP https://developer.mozilla.org/en-US/docs/Web/Security/Public_Key_Pinning
w3c iframe element http://www.w3.org/TR/2011/WD-html5-20110525/the-iframe-element.html
MDN web security https://developer.mozilla.org/en-US/docs/Web/Security
XSS cheet sheet https://www.owasp.org/index.php/XSS_(Cross_Site_Scripting)_Prevention_Cheat_Sheet
野狗科技官网 https://www.wilddog.com/












**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。