如何在网页实现大文件上传。。。
一般有三种方法:
1. HTML form(JavaScript ajax)。
2. RIA技术(Flex Silverlight等),最常用的是使用 SWFupload 实现。
3. 插件技术(Activex,applet等),要装插件比较麻烦。
大文件上传还需要后端做相应配置和支持。
推荐个文辑:http://wenku.baidu.com/album/view/385...
网上有一个Web超大文件上传断点续传控件:Xproer.HttpUploader5
此控件支持100G文件的断点续传操作,提供了完善的开发文档,支持文件MD5验证,支持文件批量上传。
粘贴文件,简化选择文件操作:
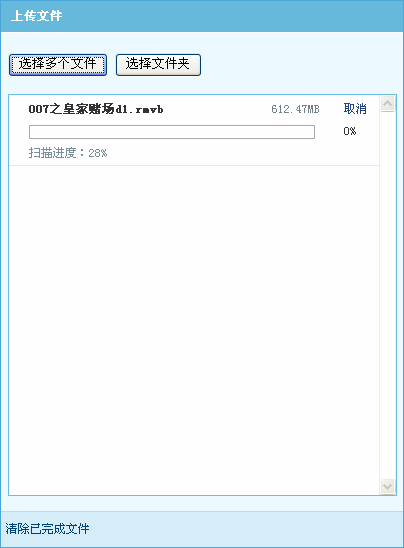
文件MD5值计算进度:
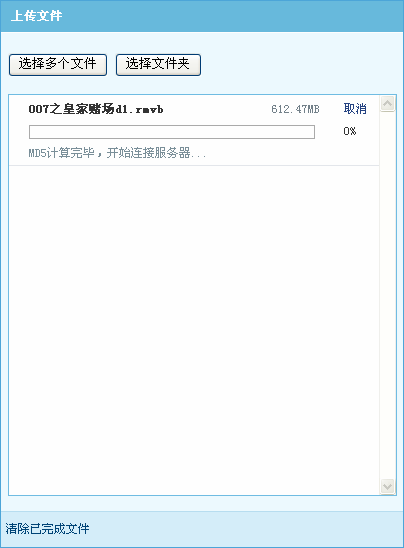
文件MD5值计算完毕:
服务器根据MD5检测是否存在相同文件:
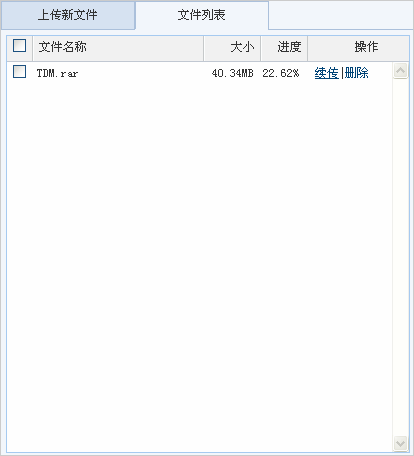
续传文件:
从服务器加载文件列表:
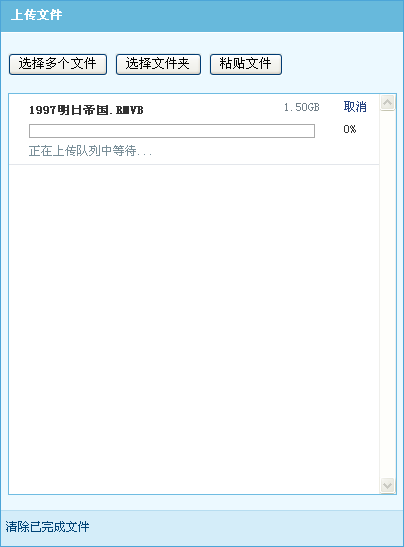
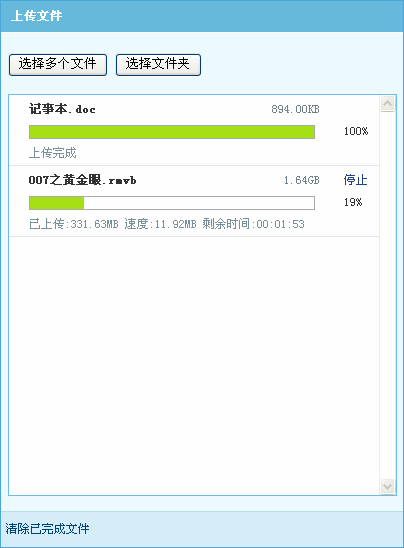
文件上传中:
文件上传完毕:
上传文件夹:
与Discuz!X2整合-后台安装断点续传控件:
与Discuz!X2整合-后台启用断点续传控件:
与Discuz!X2整合-后台断点续传控件启用成功:
与Discuz!X2整合-前台发帖页面:
与Discuz!X2整合-上传:
页面调用示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>HttpUploader5-Access演示页面</title>
<link href="css/HttpUploader.css" type="text/css" rel="Stylesheet"/>
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/HttpUploader.js"></script>
<script language="javascript" type="text/javascript">
var cbMgr = new HttpUploaderMgr();
$(document).ready(function ()
{
cbMgr.LoadTo("FilePanel");
cbMgr.Init();
cbMgr.UpdateCheck(); //安装检查
//取MAC地址
//var mac = cbMgr.Browser.GetMacs();
//alert(mac[0]);
//上传指定目录下的所有文件
//cbMgr.Browser.GetFiles("F:\\ftp\\", false);
});
</script>
</head>
<body>
</body>
</html>
资源下载:
CAB安装包(x86)
CAB安装包(x64)
Chrome插件安装包
Firefox插件安装包
EXE安装包
开发文档
升级日志
ASP.NET(C#)示例代码:
ASP.NET-ACCESS示例
ASP.NET-SQL2005示例
JSP示例代码
JSP-ACCESS示例
JSP-Oracle示例
JSP-SQL2005示例
JSP-MySQL示例
PHP示例代码
PHP-MySQL示例
silverUpload是一款基于Http协议的断点续传上传控件。她区别于swfupload之类的基于flash技术的控件,无需预读文件到内存中,即可实现文件断点续传功能。
我们平时做业务系统的时候,一般都会使用表单提交数据,提交数据的时候常常又伴随着附件的上传,如果附件小,用传统的办法就能解决,如果附件比较大,比如板给你安排一个上传视频的任务,视频文件一般都比较大,动不动就是几个G,用传统的办法就显得非常有限。为了帮助大家解决大文件上传的问题,我们特别录制了本套视频教程,本套视频教程高度压缩的精华版,没有废话,重点讲解了多文件上传,大文件上传,分块上传,断点续传,文件秒传,上传失败自动修复再上传等功能,只要你按照课程中讲解的做,上传3、5个G,那都不是事。特别是大文件秒传功能,不仅节省了上传时间,还节省了网络带宽和服务器空间,采用md5加密标识文件唯一性,避免了同一文件的重复上传,上传过程带进度条,即时显示上载数据量和上载百分比。求人不如求己,搞定这些技术,让老板加薪,再也不用低三下四的求人,大文件上传无压力,让学习更高效,让工作更轻松,妈妈再也不用担心你的学习!
技术咨询QQ:1416759661
001、课程介绍
002、做好的效果功能演示
003、项目构建
004、界面制作
005、按钮制作和文件列表制作
006、进度条制作
007、模拟点击文件域
008、取消外边框
009、加载文件信息
010、优化文件大小显示
011、上传思路分析
012、点击开始上传
013、Md5加密
014、分块读取文件进行加密
015、分块读取文件onload事件
016、动态显示检查状态
017、服务器检查文件是否上传或已传一部分
018、服务器响应请求
019、前端根据服务器响应类型继续下一步工作
020、分块读取文件
021、分块上传
022、即时显示进度
023、后端接收分块上传的文件
024、读取输入流数据
025、显示消耗时间
026、文件上传完毕
027、结束文件上载
028、单文件断点上传和秒传
029、多文件同时上传
030、多文件依次上传
031、优化回调函数
032、多文件分块上传和断点续传测试
033、大文件秒传测试和项目结束
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
扁平化数组转换成树形?
背景:需要将扁平化数组转换成树形数组。比如原始数组如下: {代码...} 期望转换后的数据 {代码...}8 回答5.9k 阅读✓ 已解决
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}9 回答9.3k 阅读
省市区街道数据在哪里可以下载?
省市区街道数据在哪里可以下载?6 回答4.8k 阅读✓ 已解决
两个promise问题?
第一个问题,这个为什么先输出3后输出2呢 {代码...} 第二个问题,这个为什么会交错输出呢,142536 {代码...} promise小白一枚,上述两个疑问,希望能得到详细的解答5 回答3.5k 阅读✓ 已解决
如何自定义设置虚线边框的样式?
背景: {代码...} 如上图所示:虽然可以设置虚线边框,但是虚线边框的样式往往需要修改:比如:单个实线间的间距自定义调整;单个实线的长度自定义调整。5 回答8k 阅读✓ 已解决
Object assgin拷贝问题?
{代码...} 为什么这段代码会输出 {代码...} 而不是 {代码...} 呢?4 回答7.9k 阅读✓ 已解决
js如何在并发中同步两个fetch请求?
请求A的结果是B的参数,所以AB只能是同步请求,但有假设有100个AB请求,如何构造并发请求呢? {代码...} 这个代码完全不行,等待时间太长了。假设一组AB耗时2s,上面的代码需要等待近1min才能获得数据,我希望能获得一组AB就显示一张图片,类似并行处理同步的AB?谢谢!7 回答9.9k 阅读




以上的几种技术都无法解决这个难题, 幸运的是, 新的html5标准给我们带来了无限可能
这里是一篇介绍 http://www.html5rocks.com/zh/tutorial...
注意要看的是分割文件那一块, 配合服务器代码, 可以把文件块拼起来, 实现G级别甚至更大的文件上传
我自己的项目已经使用了这样的技术 http://longplay.co 当然要求浏览器比较新啦