这次是在 Chrome 扩展里提交请求遇到的... 以前也遇到过几次,,
这个究竟是出了什么问题呢?
Chrome 里的请求报错 "CAUTION: Provisional headers are shown" 是什么意思?
分享下我遇到该问题的情况与解决措施。
情况:前后端分离项目中接口请求需要进行跨域处理,跨域请求的话浏览器会自动发出一个 OPTIONS 请求,然后返回允许该域名进行请求的相关信息后会再发出 GET 或者 POST 请求。我在 axios 的初始化处统一设置了 timeout 时间为 5s,然后由于后端人员没有针对 OPTIONS 请求进行单独处理,在 OPTIONS 请求时也进行了业务代码的执行,导致请求返回时间过长,有时候超过了 timeout 时间,因此后面的 GET 或者 POST 请求就没有发送成功,出现了 provisional headers are shown 的问题。
解决:后端对 OPTIONS 请求进行了判断,不需要处理任何直接返回,速度快了很多,也就没有再出现上面的问题了。
我也遇到这样的问题,是这样解决的:
在按钮点击事件中加上这一句:e.preventDefault();
原因可能是点击按钮时触发了表单提交,同时又ajax了。
同样遇到过这问题。表现是点击添加购物车按钮后,请求一直发送不出去。点击之后,重新刷新页面,此时点击购物车有可以添加成功了,首先排除接口的问题。,第二,从刷新找切入点,一般会刷新要么是提交了form表单,要么是有什么链接指向问题,要么就是使用了a标签,后来发现,果然是第三点。。。
解决办法是 禁用默认操作。 preventDefault。。或许你不是这个原因 ,希望你能描述表现现象,然后从其他现象入手找找看原因。
chrome浏览器版本升级到66.0.3359.117,mp4视频无法播放,提示“Provisional headers are shown”,单独访问该视频资源提示“您的连接不是私密连接”,点击继续前往,视频可以正常访问!但提示https不安全,该视频所在域名的https证书无效。
针对 chrome v72 以上的版本的解决办法:
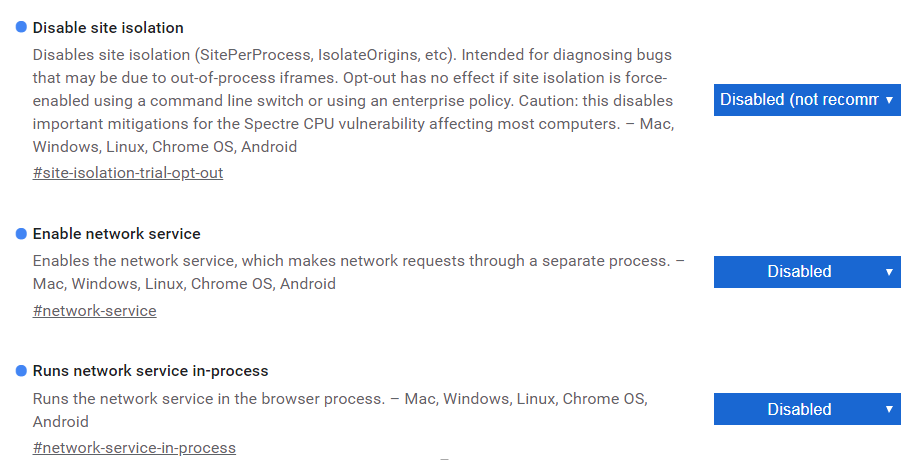
打开 chrome://flags/ 然后禁用如下三个选项:
- Disable site isolation
- Enable network service
- Runs network service in-process
在某些应用程序里面,比如Dropbox的网页版,为了能够实时监测其他客户端(比如用同一账户登录的其他计算机设备)的行为,会发出一个HTTP连接请求包等待服务器响应(当然会设置一个返回数据的最大时间间隔,避免在这个间隔前连接超时),如果在这段时间其他的计算机对文件进行更改,服务器就通过这个连接返回文件更改信息,等待WEB端处理页面变化情况,否则服务器返回一切未改变的状态信息,WEB端不做任何变化。WEB端完成任务后就向服务器继续发出下一个请求。
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
关于 TCP 和 UDP 传输数据产生的疑问?
个人背景:对网络传输刚刚有一定概念在浏览器访问网页的过程中,tcp 和 ip 传输协议下,我们需要进行三次握手。了解到三次握手的本质也是发送了数据包到对方电脑问题1:既然我三次握手也是发包,那我为什么不干脆一开始就直接发数据包呢?(省去三次握手,直接发不是更快吗?)问题2:TCP 实际上干了什么才导致“三次握手...7 回答3.3k 阅读✓ 已解决
为什么会出现CORS error?
先登录成功了。再次调用,就出现了CORS error在Login页调用这个接口就是正常的,换一个页面调用这个接口就出现了跨域问题。我把这段代码注释以后就正常了。3 回答2.7k 阅读✓ 已解决
如何解决浏览器清除缓存导致axios请求404?
我的vue工程中使用axios请求。在页面加载时将baseurl存放在了sessionStorage中,封装request时通过获取session创建axios对象。现在偶尔会出现清除浏览器缓存时请求报404 因为baseurl被清除了。思索了很久没懂为什么会出现这种情况,页面加载时axios对象不就已经创建成功吗 中途清缓存怎么会影响到对象内部呢。4 回答2.2k 阅读✓ 已解决
浏览器的打印功能无法保留 body 背景色?
{代码...} 上述代码所示,我将 body 设置为红色背景,但是打印出来的是默认的颜色2 回答1.2k 阅读✓ 已解决
如何手动测试 API 请求?
我手动打开这个页面:[链接]可以在 开发者工具的网络标签里面看到有个api.m.jd.com/client.action 点这个能够看到json数据。现在我希望手动测试 API 请求:在开发者工具的“Console”选项卡中,手动执行以下代码,检查是否能获取 JSON 数据: {代码...} 发现并不能获取。问了AI,没有成功。不知道有没有高手能够帮忙。1 回答1.2k 阅读✓ 已解决
Chrome插件开发chrome.notifications.create不起作用?
chrome插件开发过程中,有一个需要提醒的功能。用了chrome.notifications.create这个api。发现不起作用(通知并没有弹出来)。代码如下:2 回答723 阅读✓ 已解决
一个很奇怪的浏览器缓存问题——字体文件为什么不走协商缓存?
在完全清除浏览器缓存后,第一次请求如图:第一次请求状态是符合预期的200 OK,同时可以看到响应头中是存在cache-control:no-cache以及Etag和Last-Modified的刷新页面,第二次请求如图:可以看到请求状态是304 Not Modified,这也是符合预期的,因为上一次的响应中有cache-control:no-cache、Etag和Last-Modified,此时...1 回答1.4k 阅读


这个警告的意思是说:请求的资源可能会被(扩展/或其他什么机制)屏蔽掉。
之所以会出现这个警告,是因为去获取该资源的请求其实并(还)没有真的发生,所以 Header 里显示的是伪信息,直到服务器真的有响应返回,这里的 Header 信息才会被更新为真实的。不过这一切也可能不会发生,因为该请求可能会被屏蔽。比如说 AdBlock 什么的,当然了不全是浏览器扩展,具体情况具体分析了。
对了,别忘了用
chrome://net-internals来帮助你查找被屏蔽的请求以及可能的原因。Net Internals 是一套工具集合,用于帮助诊断网络请求与访问方面的问题,它通过监听和搜集 DNS,Sockets,SPDY,Caches 等事件与数据来向开发者反馈各种网络请求的过程、状态以及可能产生影响的因素。
然而,原因千千万,Net Internals 不可能那么聪明的就直接帮你分析出答案来,大多数情况下具体原因还是需要开发者通过抽丝剥茧自己来找原因的。
试举例:我打开某 Web App,却发现一直空白。打开 Developer Tools 的 Networking,发现如下图所示
好吧,貌似是这个资源无法访问了,但是具体原因能否知道呢?OK,打开
chrome://net-internals,重新刷一遍这个 Web App,然后你会看到 NI 的 events 蹭蹭蹭地变多了,进入 events 界面,试着搜索一下关键字(也就是在第一张图里看到的请求地址中的关键字),看:好吧……你要问我“IO Pending”代表出了什么问题?坦白地说在这个例子里我也不知道如何解释,但是我知道它大概和 Amazon S3 有点关系,或许很多时候你还是得进一步借助 Google、StackOverflow、包括 SegmentFault
OK,实际上是因为被墙所以 Response 收不到,我翻了就好了……这个例子可能不具有代表性,再试举一例:
还是一样,先看到错误:
So why is that?
好的,这样就清楚多了:连接超时。至于为什么连接超时,这就不是 NI 的职责范围了,你需要进一步去探究造成连接超时的原因(好吧,其实还是因为 GFW)。
一时半会儿找不到更好的例子了,我知道还多人研究 NI 都是因为做 Chrome Extension 时产生的问题,无论如何试试用 NI 去过滤一遍你的应用所有的(出问题的)请求,那些反馈信息的确不是很好读,你可能需要不断借助 Google 大神,花费很多力气。不过相信我,尝试几次就会慢慢抓住窍门,也会慢慢体会到 NI 各种功能的用处。