撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
怎么用Vue3和Element-Plus及手动写组件模仿一个网站的全站内容,要模仿的很像?
如果让你用Vue3和Element-Plus及手动写组件把[链接]这个网站完整的模仿下来,你会怎么做,预计需要多少时间完成。包括前端,后端(用nodejs的koa2框架),后台管理系统(用vue)。3 回答2.5k 阅读✓ 已解决
yarn安装包后报错,怎么解决?
vue3,node版本14yarn add @vant/g6 执行命令行后页面报错如下: {代码...} 解决报错5 回答2.5k 阅读
如何处理 npm 包依赖的依赖?
dependencies、devDependencies 还是 peerDependencies? dependencies 用户在使用我的包时,会自动安装 b,但是其实不需要安装b。peerDependencies 要求用户的项目中安装了 b , devDependencies 在 npm i 时,不会自动,符合我的期望,但是我发现 npm 上很多开发者没有把依赖安装到 devDependencies,而是 dependencies...1 回答842 阅读✓ 已解决
如何在没有package.json的情况下运行Vue项目?
拿到别人的vue项目,项目中没有package.json文件,该怎么运行前端呀?求解..运行 cnpm install,cnpm run serve报错,讲没有找到package.json文件.在线求解2 回答1.1k 阅读
一个类实现接口并且继承父类 使用Spring aop 失效?
当我在一个对一个子类使用spring aop 自定义注解进行增强的过程遇到该子类重写了父类方法并且父类实现了接口,AOP切点失效问题模拟结构 {代码...} {代码...} {代码...} {代码...} 当我删除Child 实现的接口方法是可以aop可以扫描到对应的子类 {代码...} 请问这种子类即实现了接口又覆盖了父类的方法, spring aop 会采用...2 回答1.5k 阅读
阿里云短信服务发送短信显示ok,但是却收不到短信,有遇到过类似情况的吗,最后是这么解决的?
阿里云短信服务发送短信显示ok,但是却收不到短信,有遇到过类似情况的吗,最后是这么解决的?不知道如何尝试,期望能正常收到验证码。2 回答511 阅读✓ 已解决
微信支付v3接口微信小程序适用的nodejs包是什么呢?
尝试过node-wxpay,但没有看到微信小程序相关的支持或者如果这个包支持小程序那么应该如何使用呢(文档中没有说明微信小程序如何使用)或者通过二次封装这个包可以支持小程序的话谁能帮忙发布个支持小程序的包呢尝试过提issue,但是没有得到回复1 回答641 阅读✓ 已解决

我用例子来告诉你,假设有一个这样的函数,它是把两个数字相加,并且可以有一个回调执行的参数。
简单的执行这个函数,就像下面一样
你得到的结果将是两次输出,分别是3,4
如果你对这个使用了thunkify
你会看到只有一个输出,那就是3,后面第二次输出没有了。
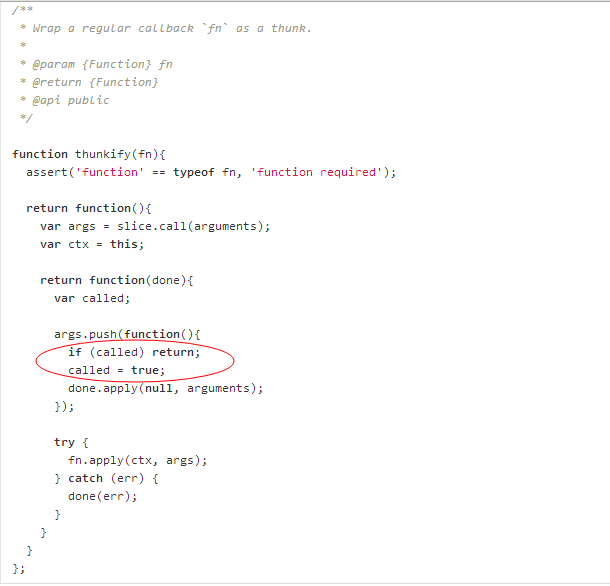
这就是上面那个called发挥的作用,它会让你sum函数定义的callback只执行一次,就算后面有更多的callback它也不管不问。
为什么会这样?主要是因为thunkify一般是和co配合用的,而co里面,你callback以后,它接收到数据之后就执行next函数了,如果你多次执行的话,会多次调用next,很明显会造成错误。
这是一个不得已的取舍。
所以你定义sum的时候,不要在callback之后再修改data的值进行第二次callback,养成这个习惯。