在开发完一个API或者发布了一个新版本,该如何去写API的相关文档,需要用到哪些工具等?目前对文档这块是一片空白,希望能系统的介绍下,谢谢。
关于这件事情我一直惊讶于竟然没有找到过和我类似想法或做法的人
大家似乎都习惯于把接口文档拴在代码外面
或者是写在注释里通过各种工具去扫描去生成
所以我决定要写篇文章来谈谈我的想法和至今的一些实践
在文章憋出来之前,先粗暴地粘贴一些代码来简单地回答一下这个问题吧
这是一个同事被我洗脑以后写的某个接口的代码
public static function resetPassword()
{
$api = Site::initApi(Site::genApiName(self::$apiClass,__FUNCTION__), '重设密码');
$api->setPath(self::$urls[__FUNCTION__]);
$api->setResponse(AppException::getApiResponse(self::$apiClass,__FUNCTION__));
$schema = $api->getParamSchema();
$is = $schema->builder();
$schema
->addProperty(
'body',
$is->object()
->addProperty('phone', $is->string('手机号码')->minLength(1))
->addProperty('password', $is->string('密码')->minLength(1))
->addProperty('code', $is->string('验证码')->minLength(1)),
true
);
return $api;
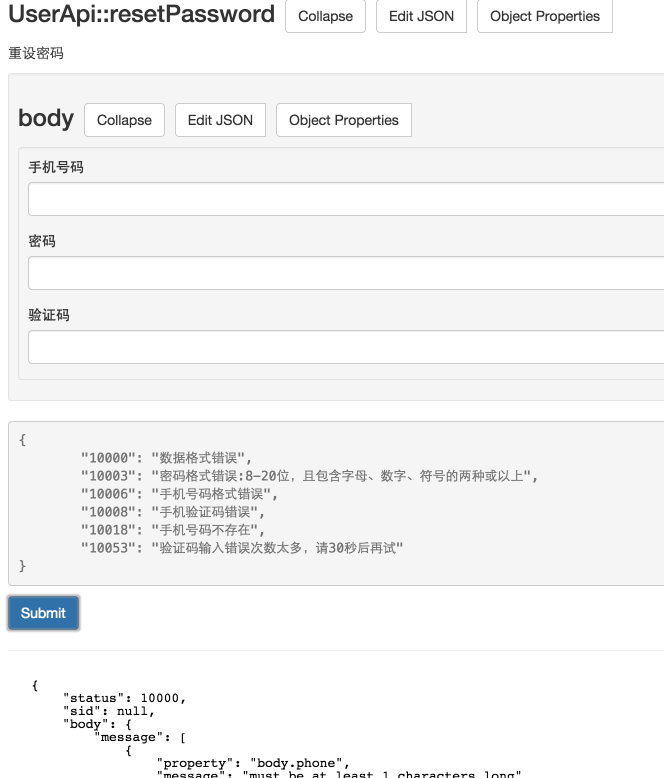
}框架根据这些代码对请求体进行参数校验的同时,输出了这样的“接口文档”
之前我用nodejs做过某个系统的接口部分,更激进一些,连业务逻辑都是写一起的
module.exports = Legate()
.define
.tap(mp.tapper)
.name('查询余额')
.desc('【菜单栏事件】用户查询余额')
.param
.int('ToUserName')
.int('FromUserName')
.string('MsgType')
.string('MsgId')
.string('Event')
.string('EventKey')
.endParam
.logic(main)
.endDefine;
function main(param) {
var api = this;
if(param.Event !== 'CLICK' || param.EventKey !== 'EVT_QUERY_BALANCE' || param.MsgType !== 'event') {
return Promise.reject(new api.SkipLogic());
}
var uin = param.FromUserName;
return Promise.join(
user.getI18n(uin, 'msg'),
conn.checkBalance(param.FromUserName)
.then(function(balance) {
return ['balance', {point: balance}];
}, function() {
return ['balance_fail'];
})
)
.spread(function(_, msg) {
return mp.util.textMsg(param, _.apply(null, msg));
})
.catch(function(e) {
console.error(e);
return mp.util.textMsg(param, 'please retry later');
})
;
}同样也是框架根据这些代码跑实际业务的同时,根据这些代码画文档
其渲染出来的文档比前面那个更好,很可惜这个项目依靠的厂内黑科技有点多,我现在已经没法本地跑起
把代码和文档和开发服务器揉成一团,写完业务的同时写完文档,不写文档完成不了业务需求,一边写代码一遍用文档自带的playground执行代码,这就是我流文档观。
后记:文章憋出来了>>>一种API代码结构的设计思路
ShowDoc是什么
每当接手一个他人开发好的模块或者项目,看着那些没有写注释的代码,我们都无比抓狂。文档呢?!文档呢?!Show me the doc !!
程序员都很希望别人能写技术文档,而自己却很不希望要写文档。因为写文档需要花大量的时间去处理格式排版,想着新建的word文档放在哪个目录等各种非技术细节。
word文档零零散散地放在团队不同人那里,需要文档的人基本靠吼,吼一声然后上qq或者邮箱接收对方丢过来的文档。这种沟通方式当然可以,只是效率不高。
ShowDoc就是一个非常适合IT团队的在线文档分享工具,它可以加快团队之间沟通的效率。
它可以用来做什么
-
API文档( 查看Demo)
随着移动互联网的发展,BaaS(后端即服务)越来越流行。服务端提供API,APP端或者网页前端便可方便调用数据。用ShowDoc可以非常方便快速地编写出美观的API文档。
-
数据字典( 查看Demo)
一份好的数据字典可以很方便地向别人说明你的数据库结构,如各个字段的释义等。
-
说明文档 ( 查看Demo)
你完全可以使用showdoc来编写一些工具的说明书,也可以编写一些技术规范说明文档以供团队查阅
它都有些什么功能
-
分享与导出
响应式网页设计,可将项目文档分享到电脑或移动设备查看。同时也可以将项目导出成word文件,以便离线浏览。
-
权限管理
-
公开项目与私密项目
ShowDoc上的项目有公开项目和私密项目两种。公开项目可供任何登录与非登录的用户访问,而私密项目则需要输入密码验证访问。密码由项目创建者设置。
-
项目转让
项目创建者可以自由地把项目转让给网站的其他用户。
-
项目成员
你可以很方便地为ShowDoc的项目添加、删除项目成员。项目成员可以对项目进行编辑,但不可转让或删除项目(只有项目创建者才有权限)
-
-
编辑功能
-
markdown编辑
ShowDoc采用markdown编辑器,无论是编辑还是阅读体验都极佳很棒。如果你不了解Markdown,请在搜索引擎搜索"认识与入门 Markdown"
-
模板插入
在ShowDoc的编辑页面,点击编辑器上方的按钮可方便地插入API接口模板和数据字典模板。插入模板后,剩下的就是改动数据了,省去了很多编辑的力气。
-
历史版本
ShowDoc为页面提供历史版本功能,你可以方便地把页面恢复到之前的版本。
-
部署到自己的服务器
ShowDoc部署手册请参考:http://blog.star7th.com/2016/05/2007.html
使用在线的ShowDoc
如果你没有自己的服务器,但又想使用ShowDoc作为分档分享工具,你可以使用在线的ShowDoc http://www.showdoc.cc
版权
ShowDoc遵循Apache2开源协议发布,并提供免费使用。
版权所有Copyright © star7th http://blog.star7th.com All rights reserved.
Saas版 API 管理工具 http://apizza.cc/
我遇到的问题是开发的时候,用户postman调试接口后还要去其他地方写API文档给APP开发人员看。
这个我觉得是很繁琐的过程,我于是开发了这个工具,想在接口调试完毕后,文档即可生成。
于是我借鉴| 致敬 | copy,postman的很多布局设计和体验,加上我的一些新功能构成了现在这个网站。
目前的功能:
API跨域调试,本地,在线接口,都可以调。
快速生成文档,调试完毕后,文档即可生成。
马上用浏览模式分享给其他开发人员看。
先发几张图看看
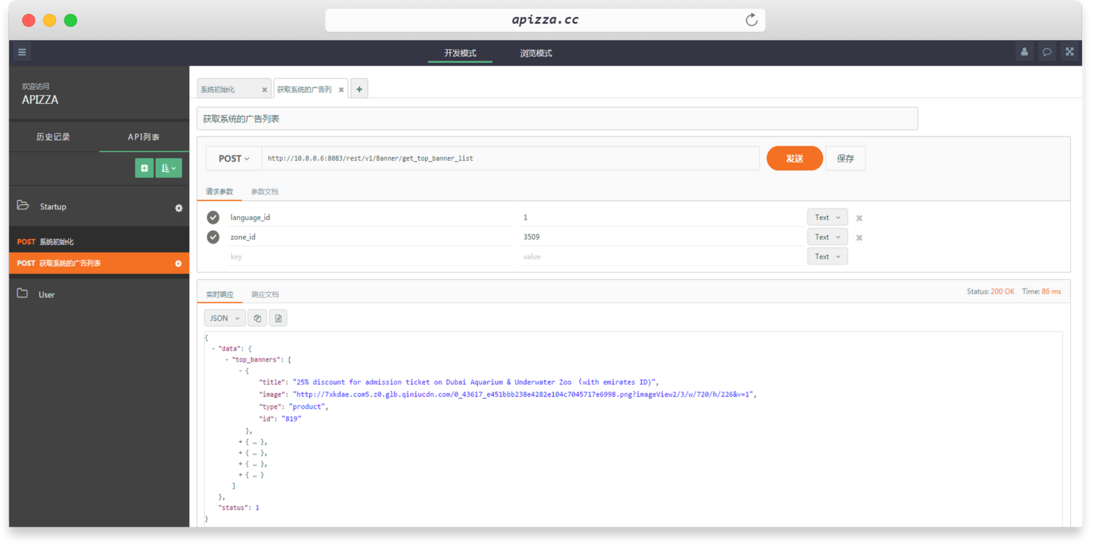
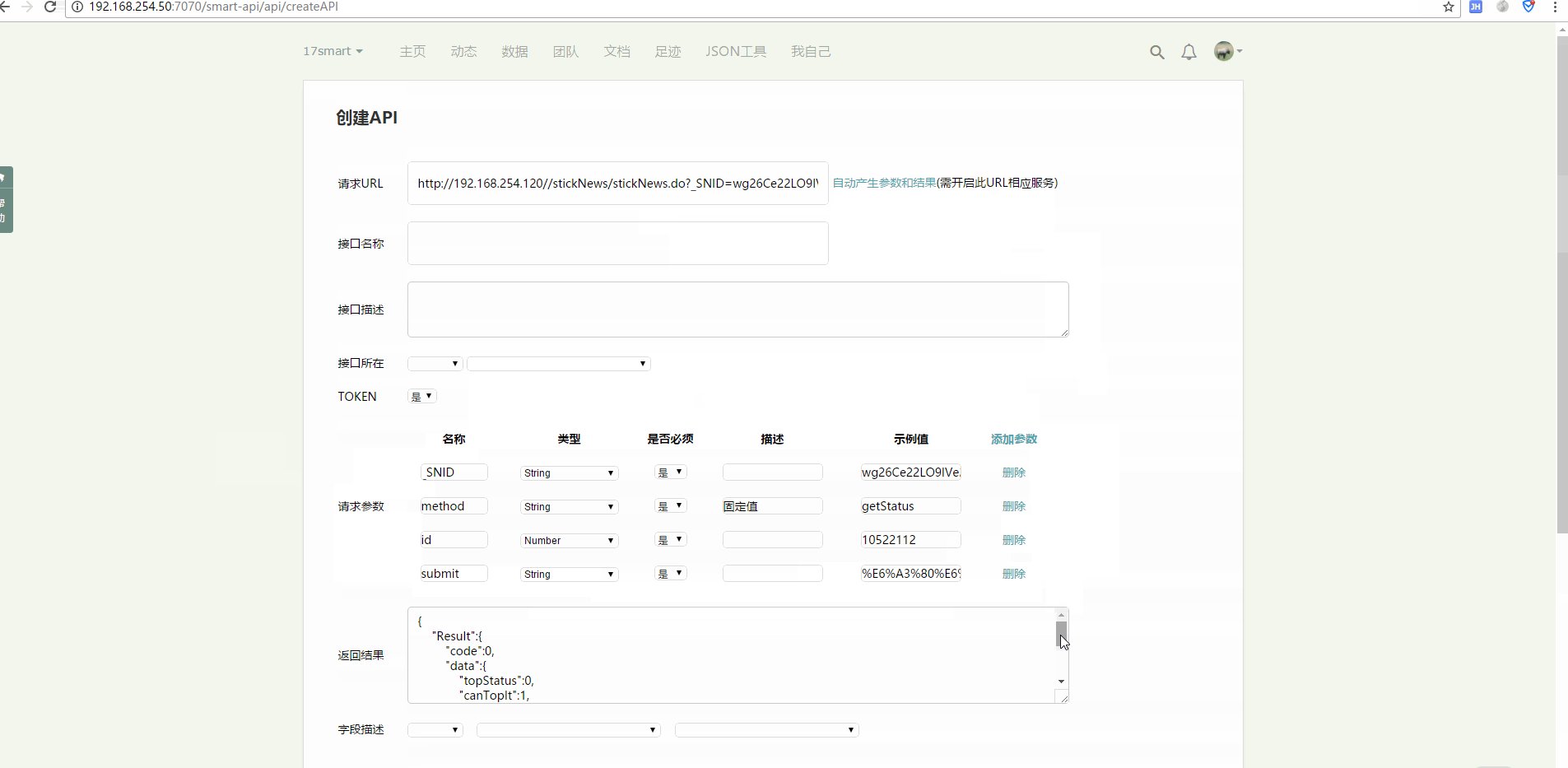
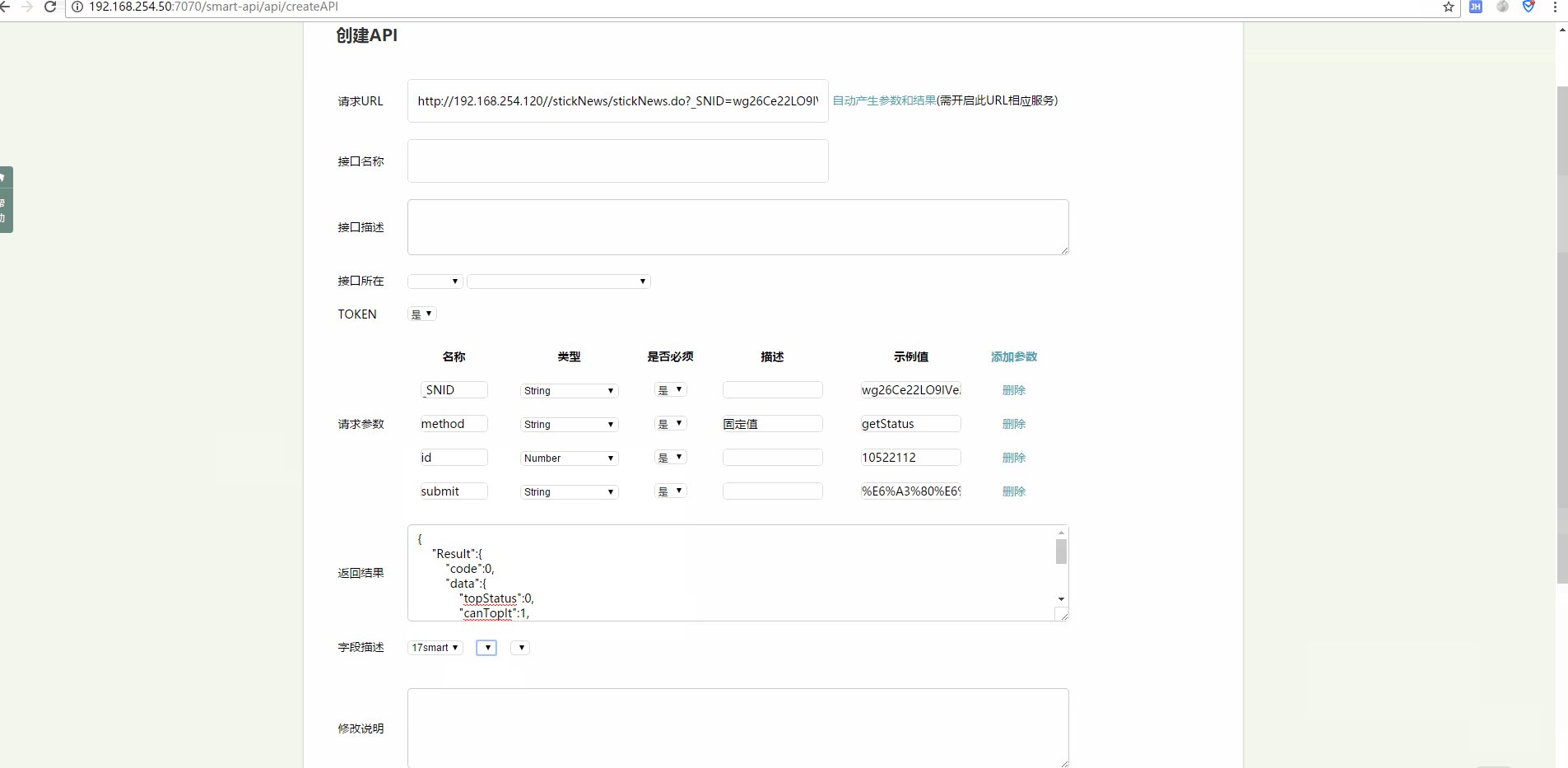
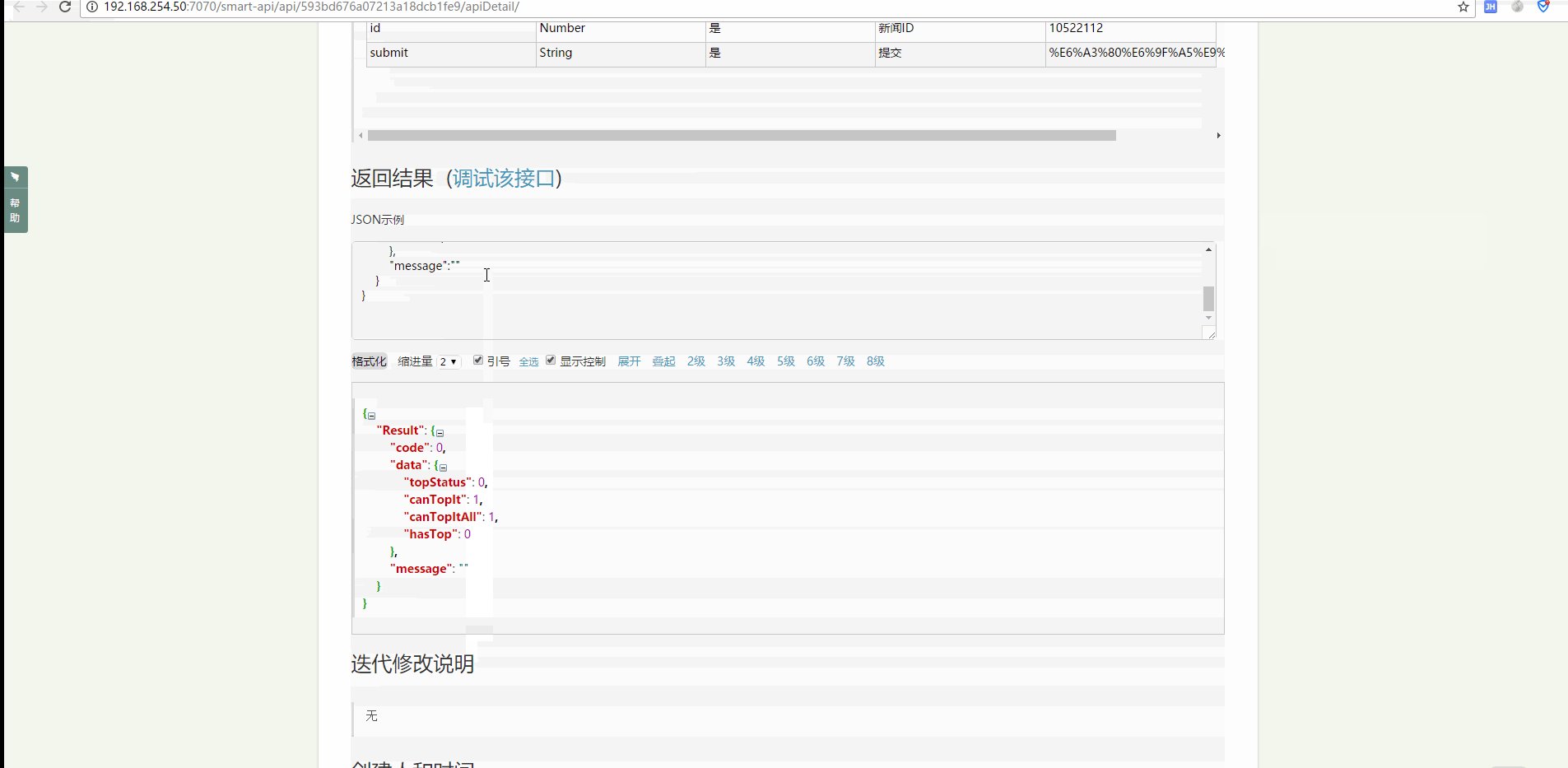
开发模式截图:
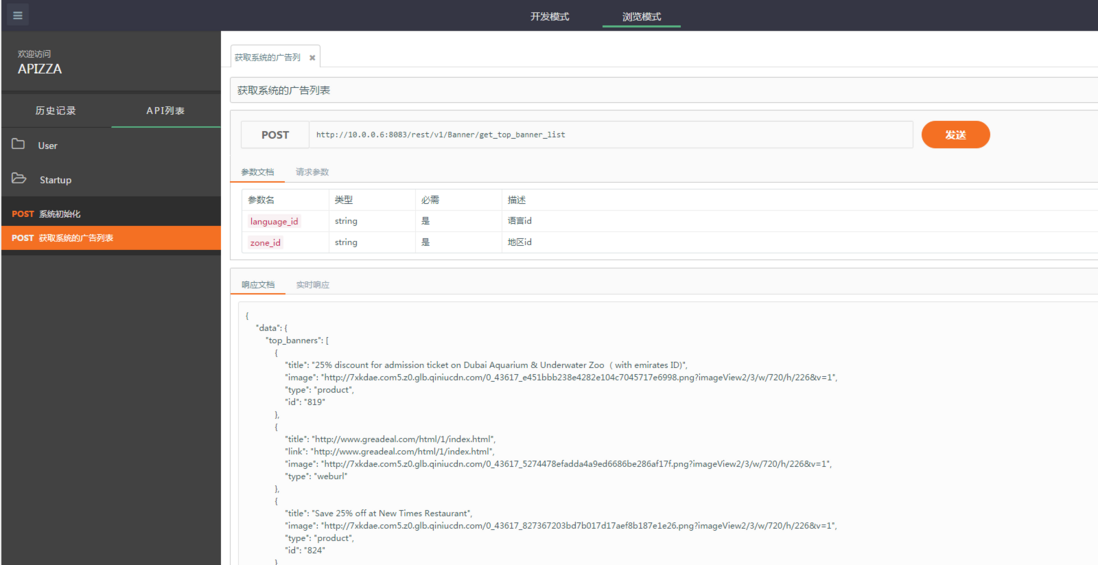
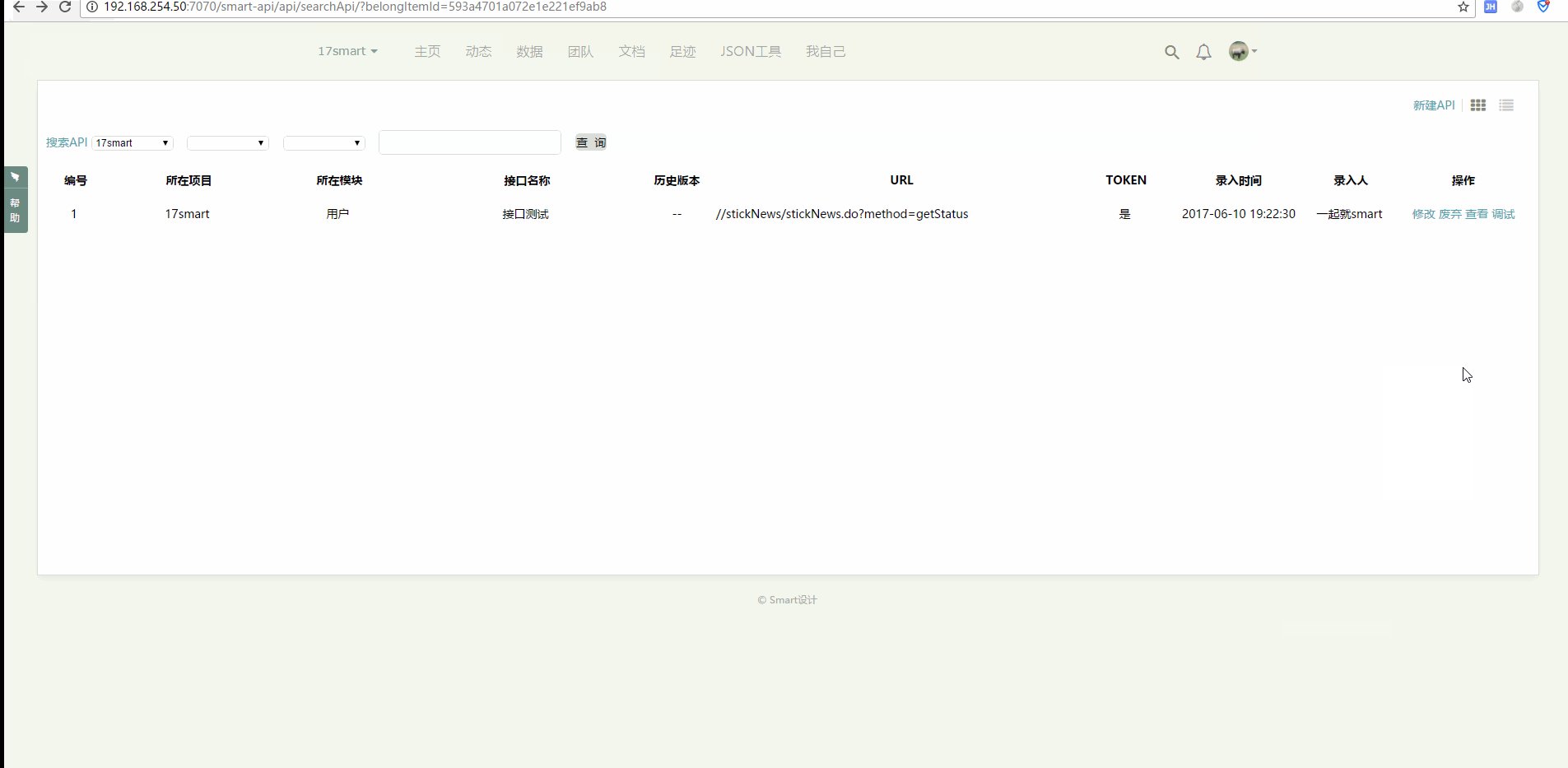
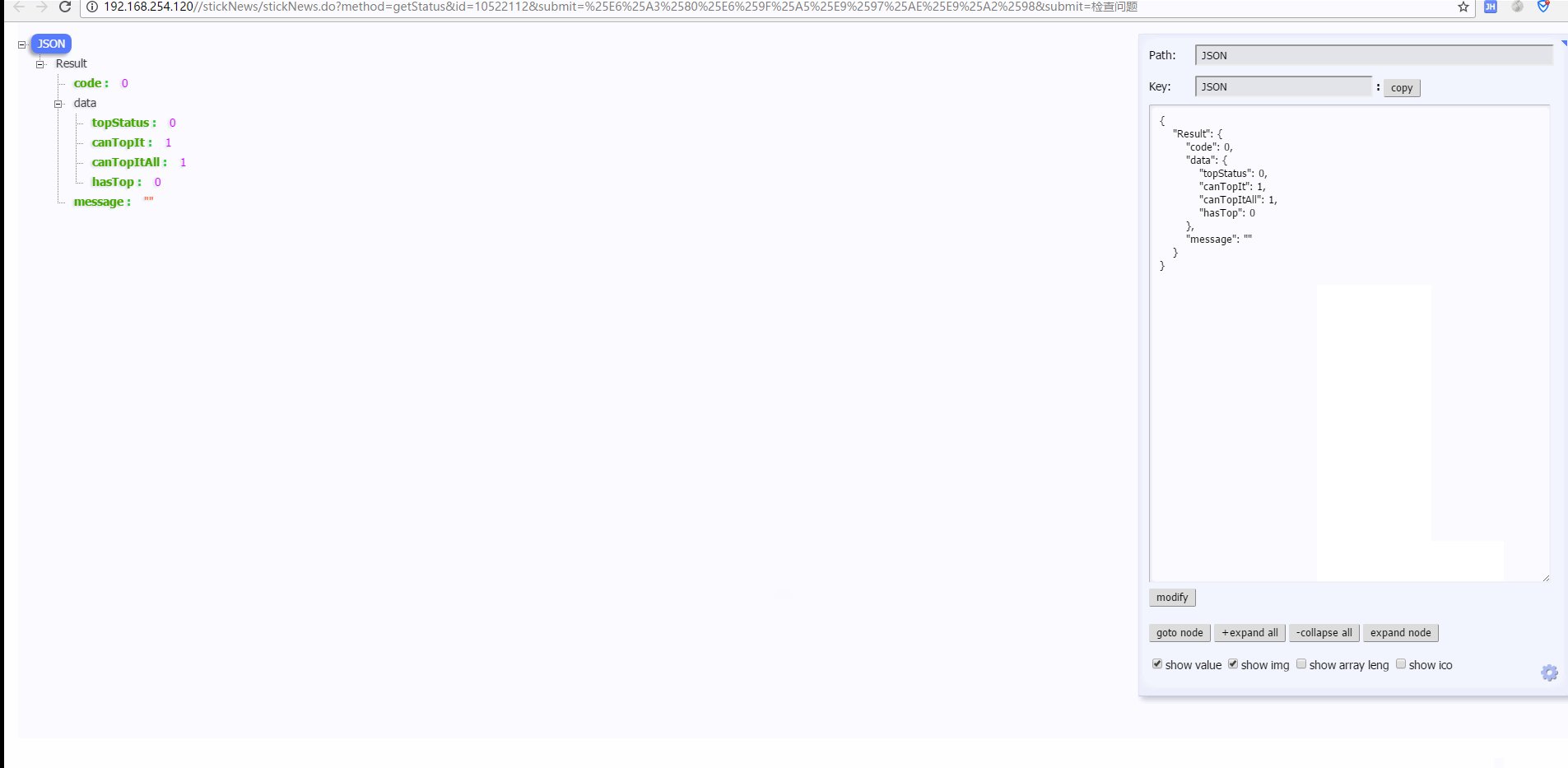
浏览模式截图:
要是大家喜欢,未来我还会开发更多的功能,谢谢,希望回答能帮到你。
最近给api写文档,先用phpDocumentor,生成效果非常好,语法和zend studio的注释语法也一致,页面也很漂亮。
但是对restapi的支持不太好,然后找到另一个apidocjs
js的api生成工具,对restful api的支持特别好,界面也挺漂亮,但是他的语法和ide的不一致。
但是阅读起来还是无障碍的。
可以考虑搭建个团队wiki,文档都放到里面,相对来说还是很方便的,然后每一条都按固定合适来写,如
- 功能说明
- 接口uri
- 方法
- 调用实例,最好是附上curl/httpie这种终端工具的调用实例,因为相对通用一些
首先你描述的问题里面说了。
开发完API或者更新1个版本需要更新文档。
一般针对项目的文档,客户要求的。。无外乎用word,或者markdown,或者1楼推荐的。
不过如果是针对产品,迭代开发的产品这个时候就需要注意了。
随着产品升级,接口变化是正常的。
这个时候如果你同时维护1:代码,2:文档,协调性会有问题。
最好的方式应该是把文档写在代码里面。自动化生成文档。改动代码时候你自动化从新生成就好了。
一般每种语言的最佳实践里面都会有对应的代码规范和生成工具。 你可以针对你的语言找找看。
推荐你看2个例子。rails的文档和php的yii框架文档。
题主这个问题和我之前问过的一个问题类似: http://segmentfault.com/q/1010000000387481 当初问的目的也是写 API文档遇到困难才问的。不过时隔这么久,我也还没有去好好参悟下答案中各位大大的话,想来还是有点惭愧的。另外我之前翻译的这篇文章( http://segmentfault.com/blog/openwrt/1190000002473246 )你也可以看一下,虽然不能完全解决你的问题,不过应该也是有一点点帮助的。
smart-api  17Smart,一起SMART
17Smart,一起SMART
With this system, improve the efficiency of team members to communicate, reduce API maintenance costs, and make changes in the API has a historical accumulation of precipitation. Through the API score to identify team members in a timely manner to help improve performance.
一、平台简介
1.1、概述
Smart-api是一个极简API管理平台,提供API的"发布&管理"、"数据字典"、"即时沟通"、"文档"、"Mock"和"测试"等功能。
借助此系统,可以避免更多的重复劳动,提高沟通效率、减少API维护成本,且使API更新变动有所历史积累沉淀。通过API多维匿名评分及时发现团队成员问题,帮助其提高绩效。
1.2、特性
1、极简:一分钟上手;
2、隔离:成员分组、API以项目为维度进行拆分隔离;
3、高效:半自动化生成API文档(如愿意在项目引入17smart注解可全自动化);
4、多版本:API可多版本维,变更历史一目了然;
5、即时沟通:实时通知、在线沟通;
6、在线测试:可自行配置、选择环境测试API(如,测试环境、Mock测试);
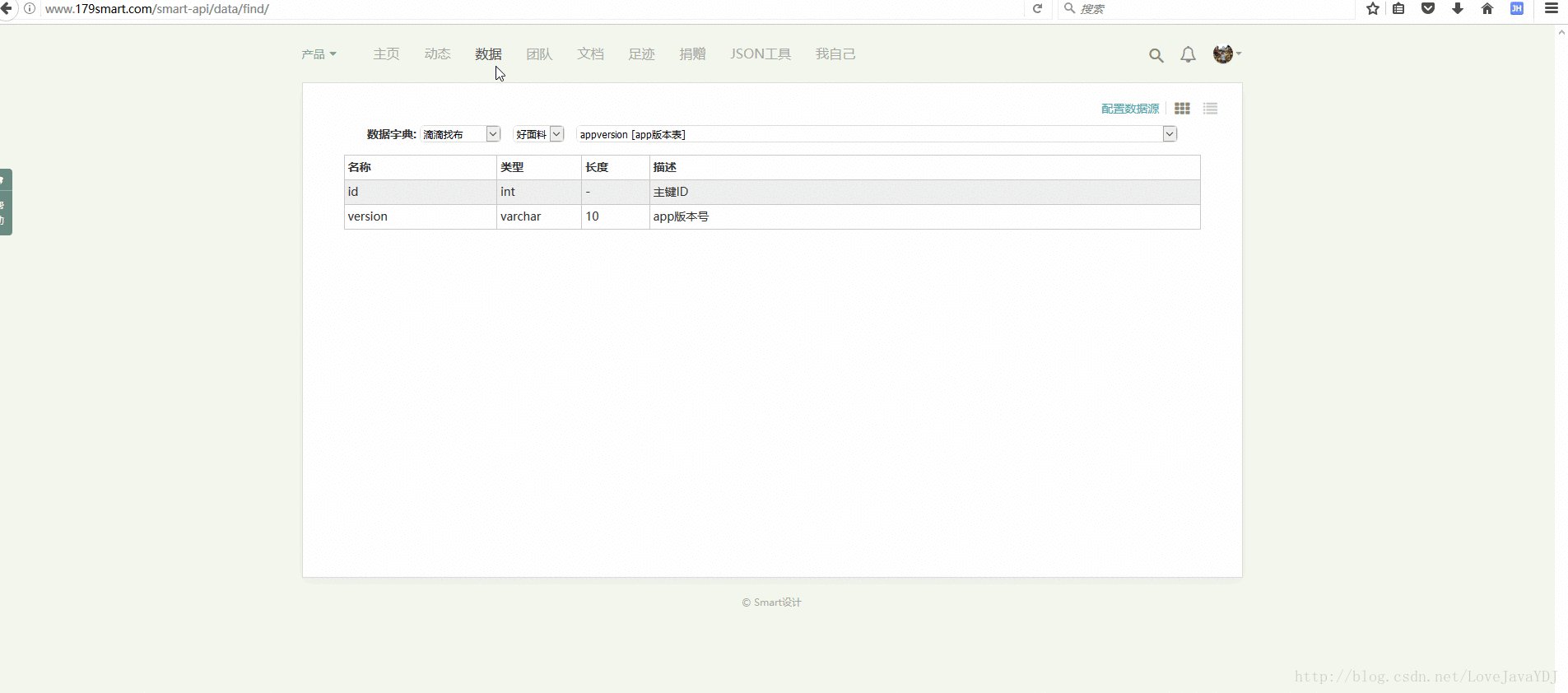
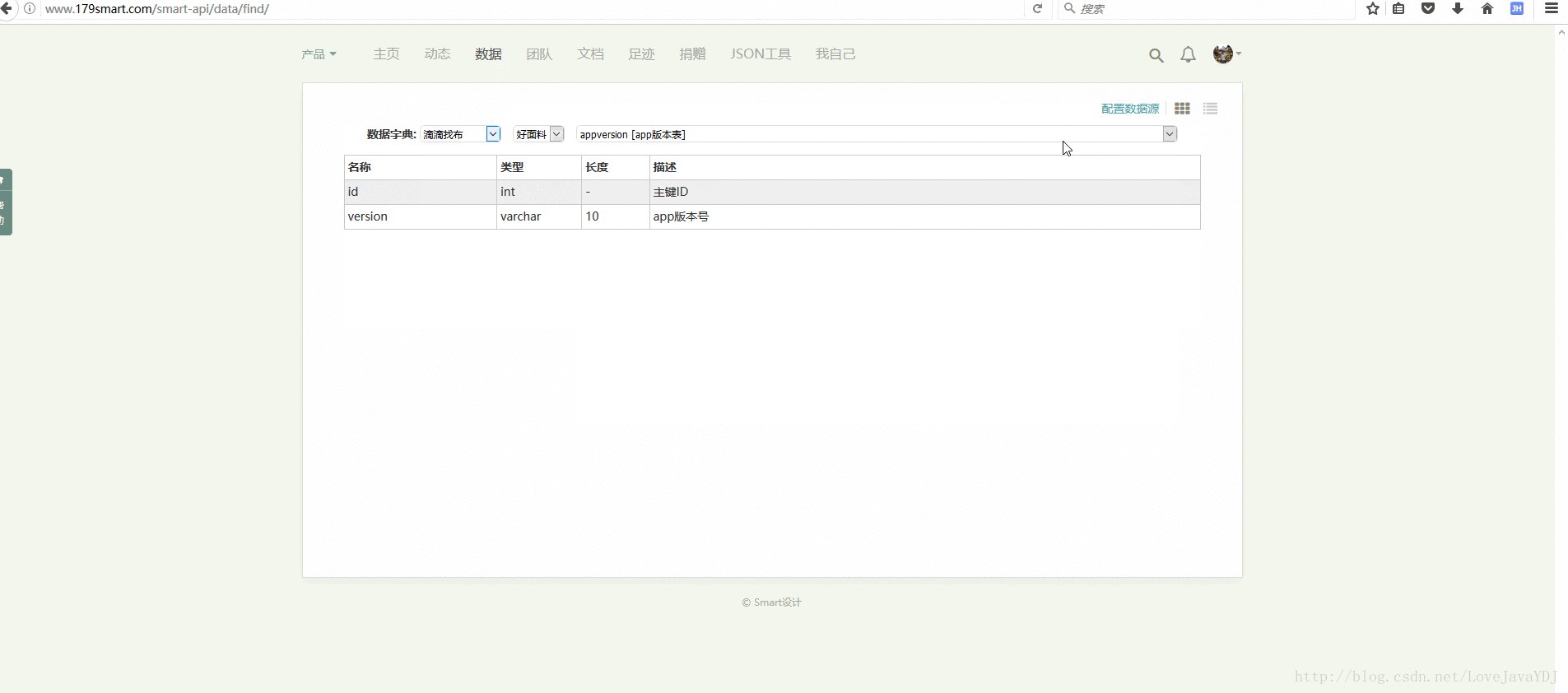
7、即时更新:数据字典随数据库表结构实时同步更新展现;
1.3、如何使用
1、直接访问由作者维护的http://www.179smart.com/smart-api/(账号:admin@17smart.com;密码:654321)
2、自己本地部署(很简单,详见下面“快速部署”)
二、系统介绍
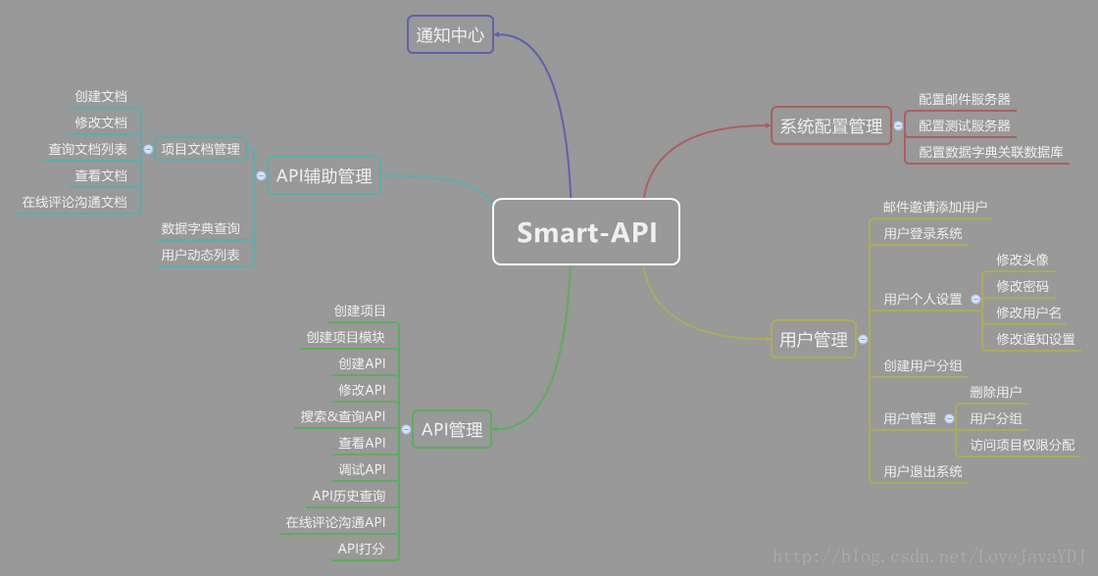
2.1、功能图
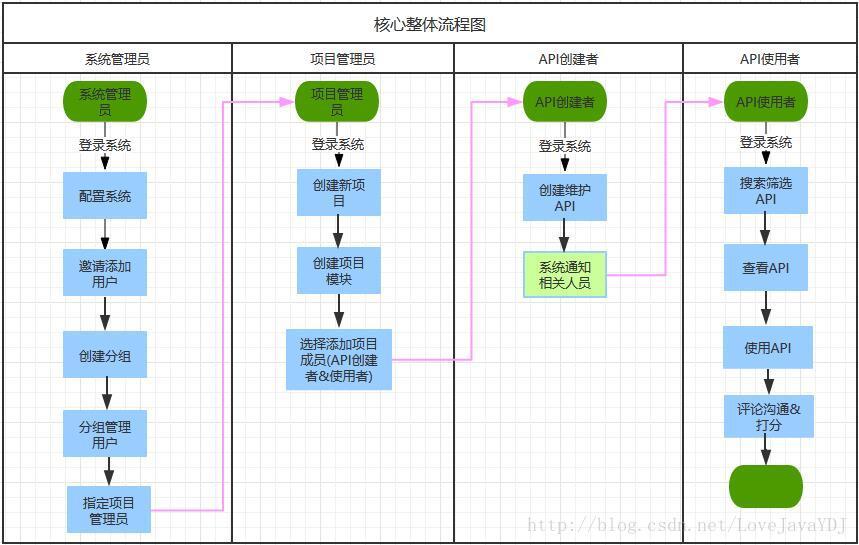
2.2、流程图
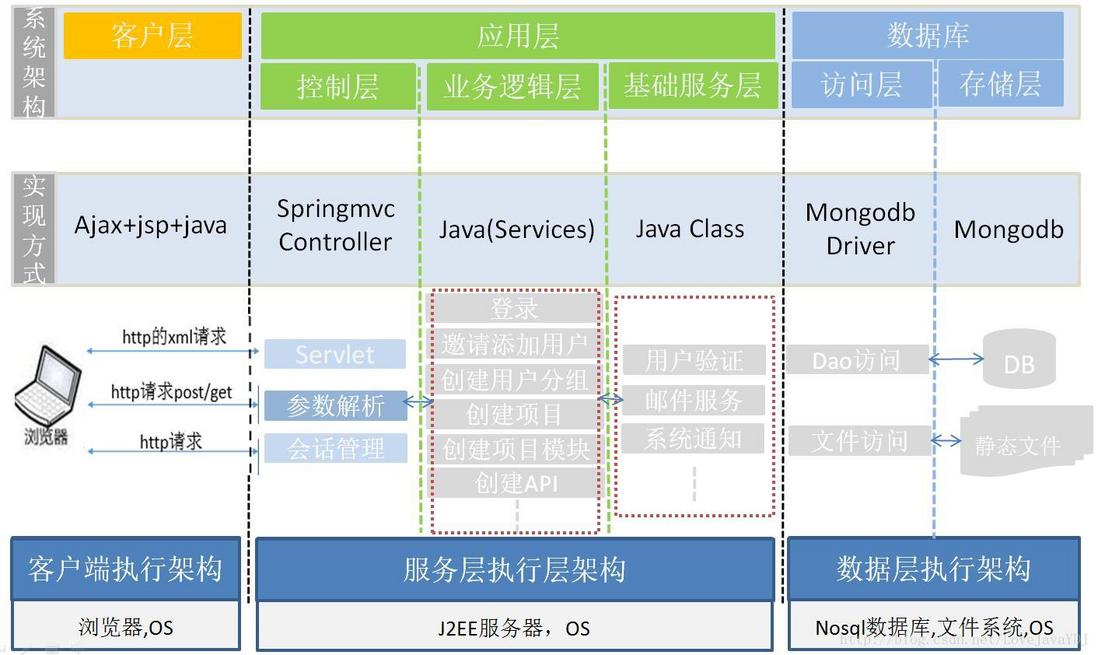
2.3、架构图
2.4、主要技术
1、前端:Jsp + Velocity + jQuery
2、后端:Java7 + Springmvc + Websocket + Json
3、数据库:Mongodb2.4+
4、部署:Tomcat7+ / Springboot
5、开发:Maven + Git
三、快速部署
3.1、下载源码
以MyEclipse为例:Import -> Git -> Clone URI -> Next...成功导入工程结构如下:
3.2、配置Mongodb连接
修改src/main/resources目录下系统配置sysConfig.properties文件:
db.mongo.host=192.168.254.18
db.mongo.port=27017
db.mongo.dbName=smartAPI备注:
1、Mongodb官网下载安装很简单;
2、无需像Mysql那样的系统初始化Sql;
3、dbName可按自己喜欢修改。
3.3、部署
将应用"smart-api"部署在容器如Tomcat下之后,启动后访问如http://192.168.254.50:7070/sm...即可进入以下界面:
备注:war包、jar包部署都可以.
四、核心操作指南
4.1、注册账号
注册管理员账号如下,注册好后查收邮件,可见密码:
4.2、创建分组
使用注册的管理员账号登录系统,创建用户分组(团队 -> 新建小组):
4.3、添加用户
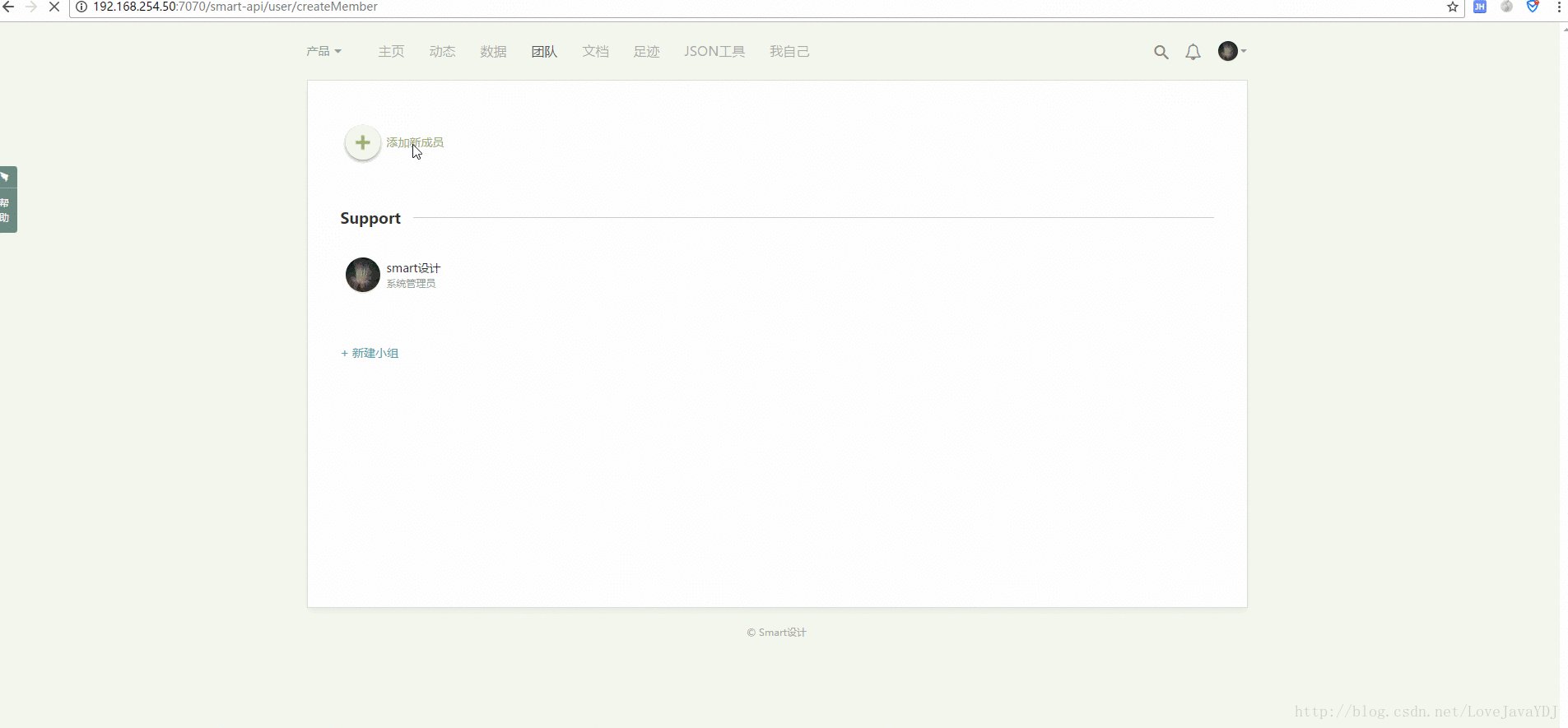
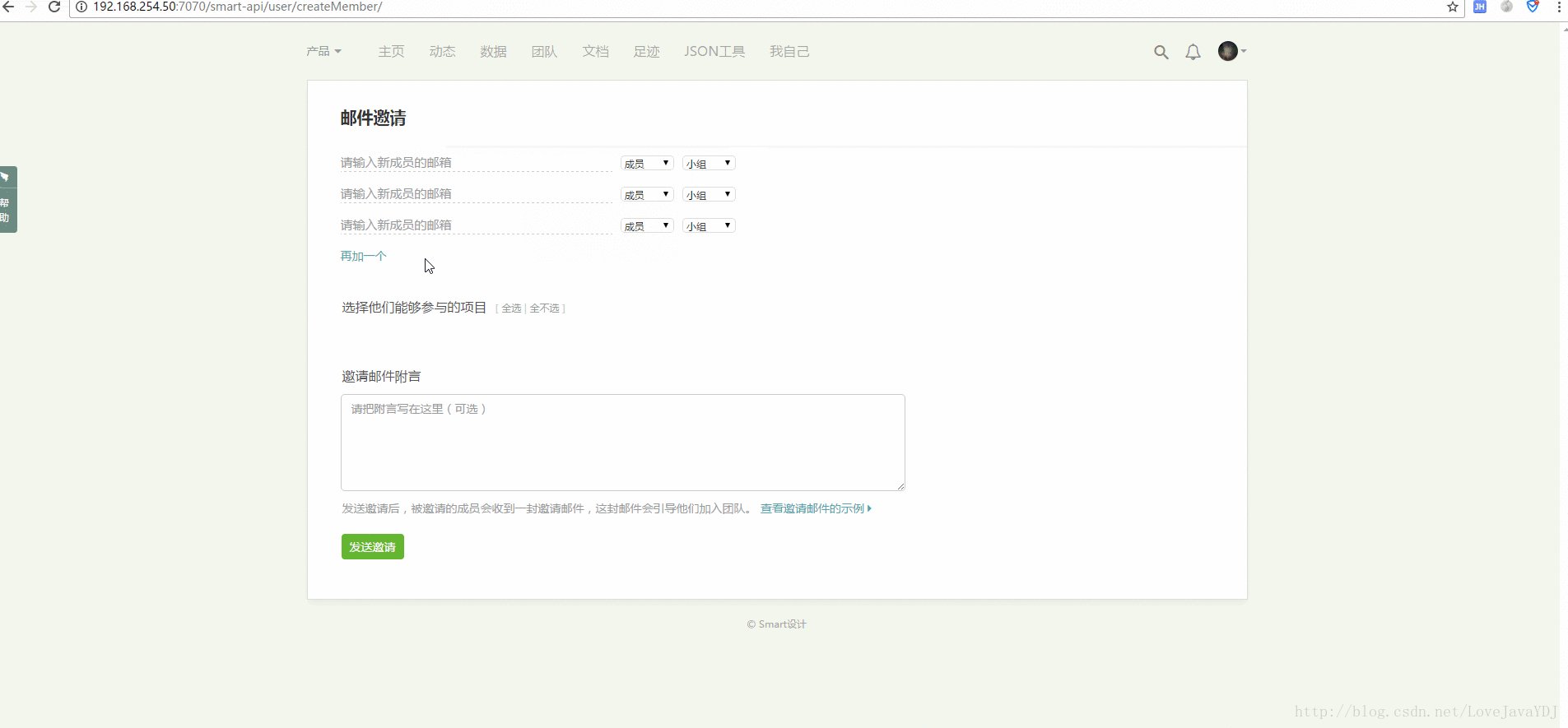
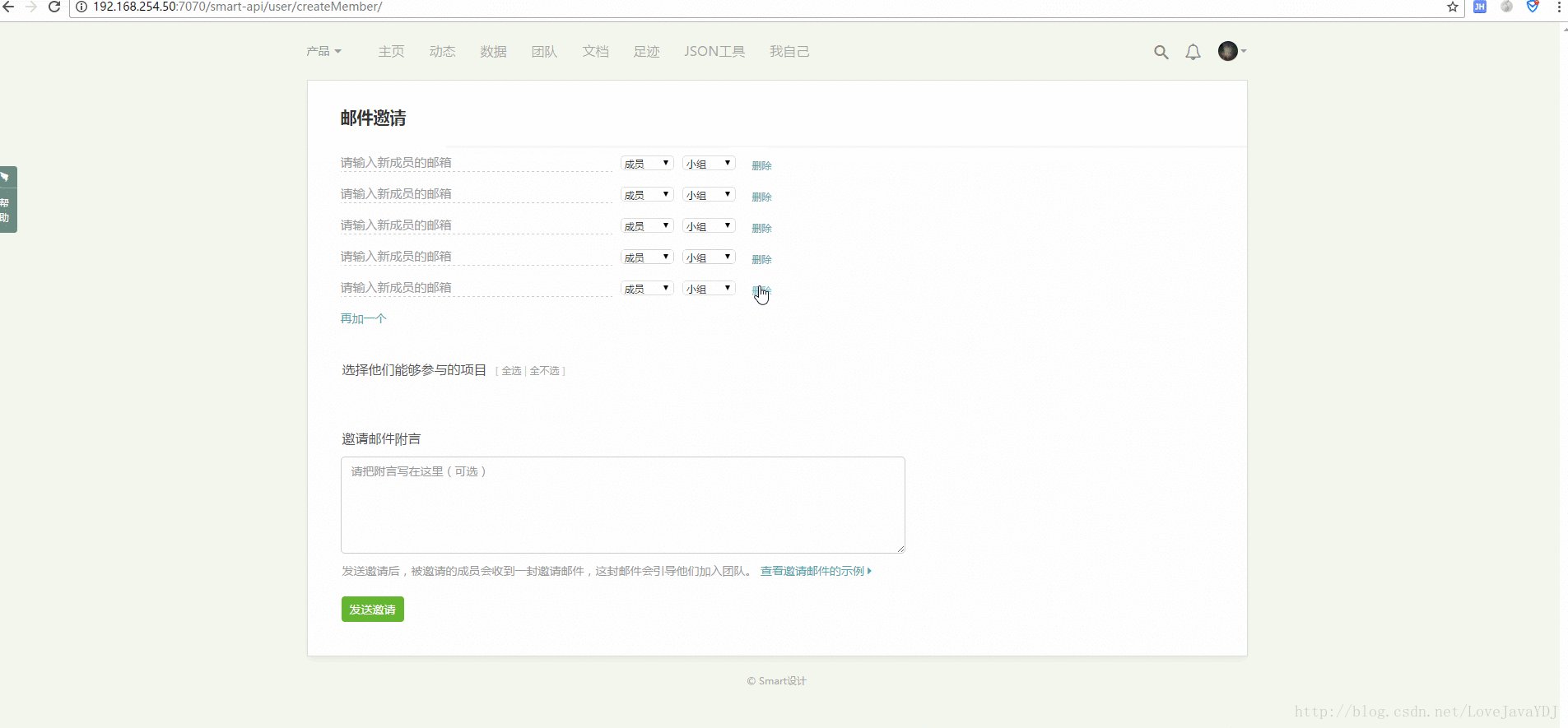
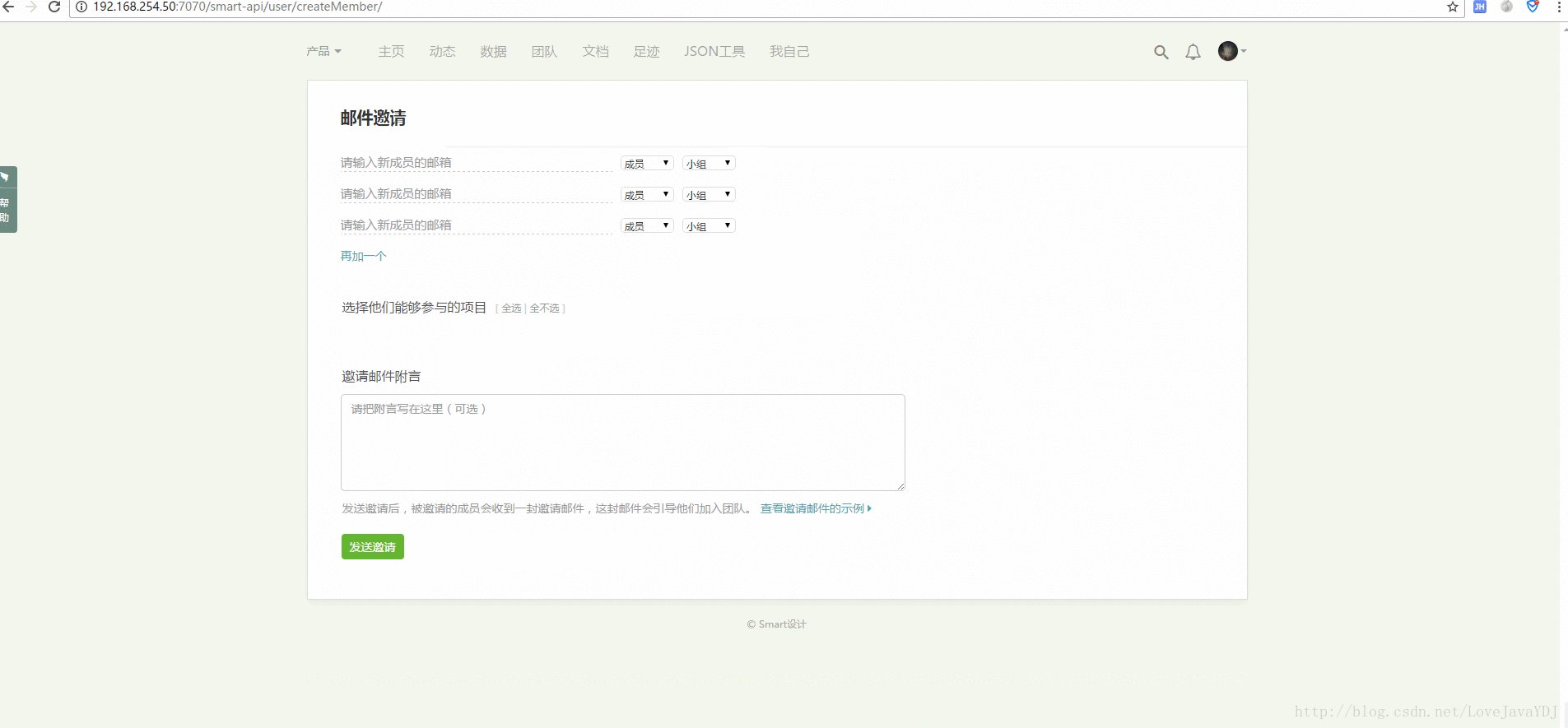
使用注册的管理员账号登录系统,创建用户分组(团队 -> 添加新成员):
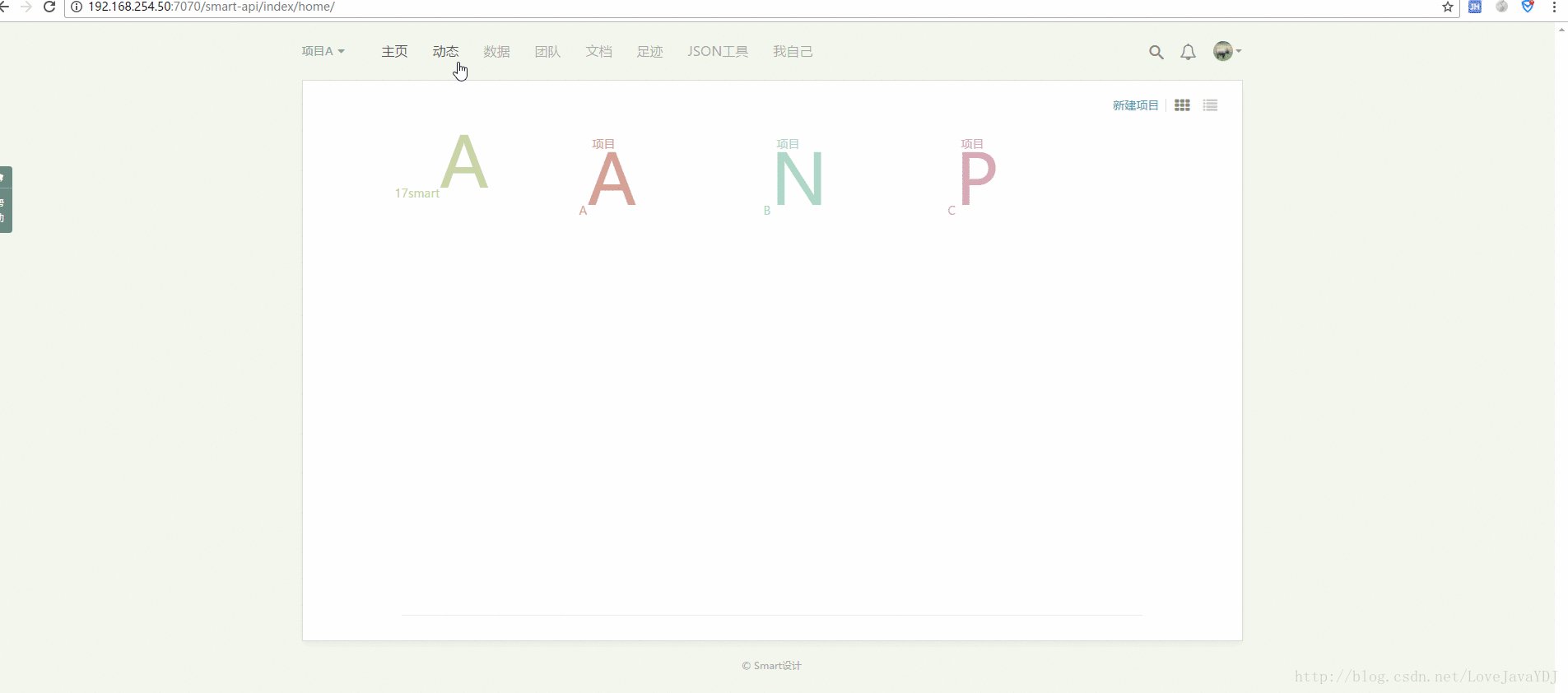
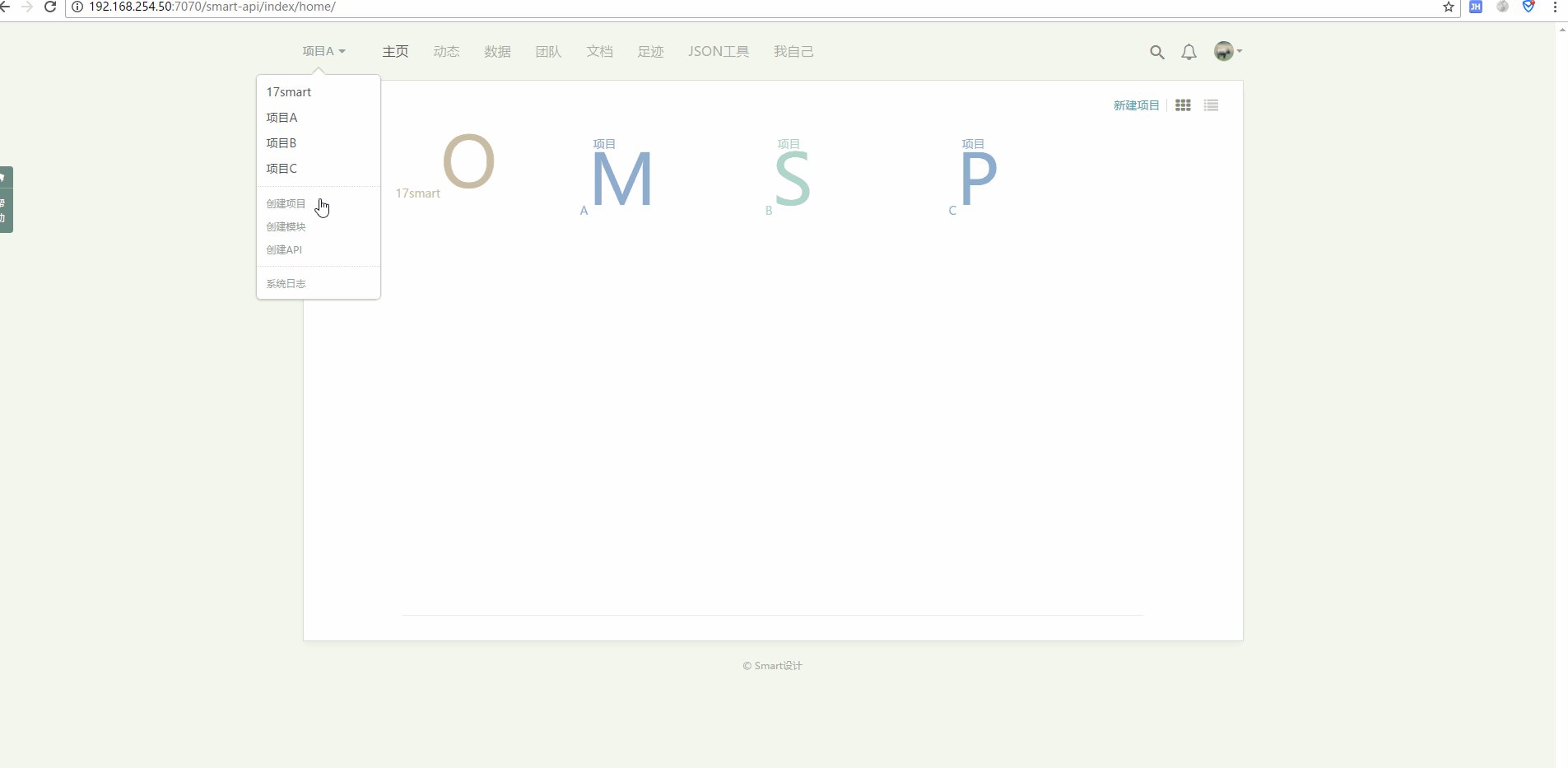
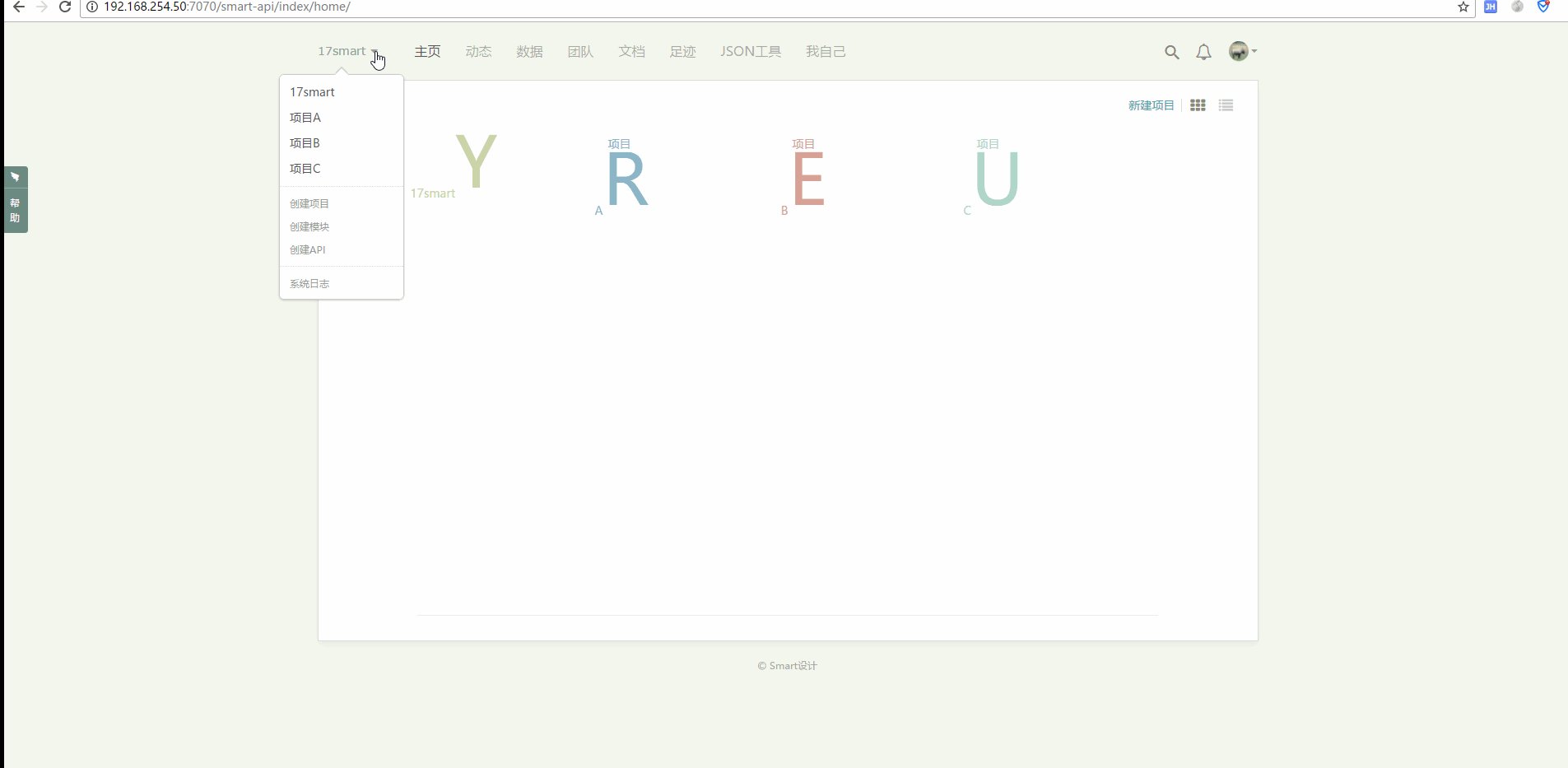
4.4、创建项目
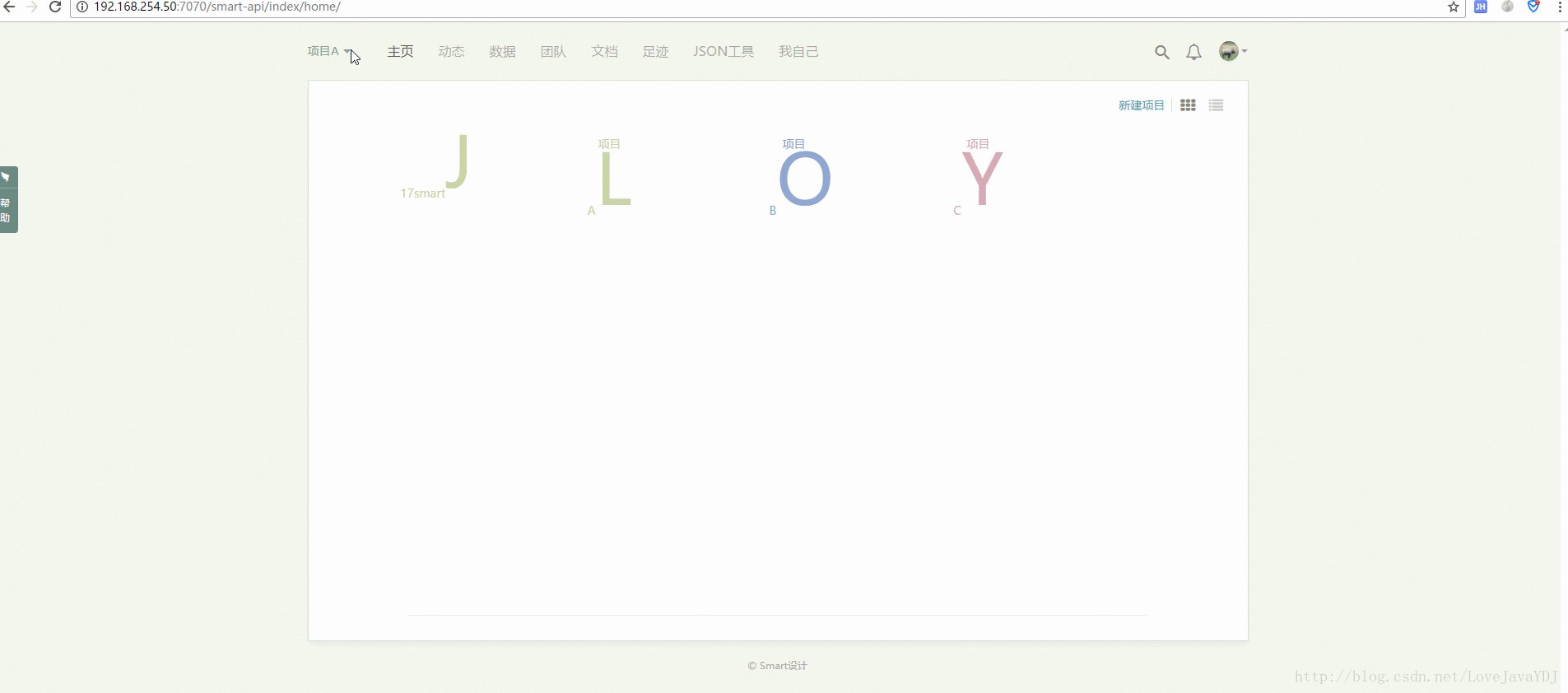
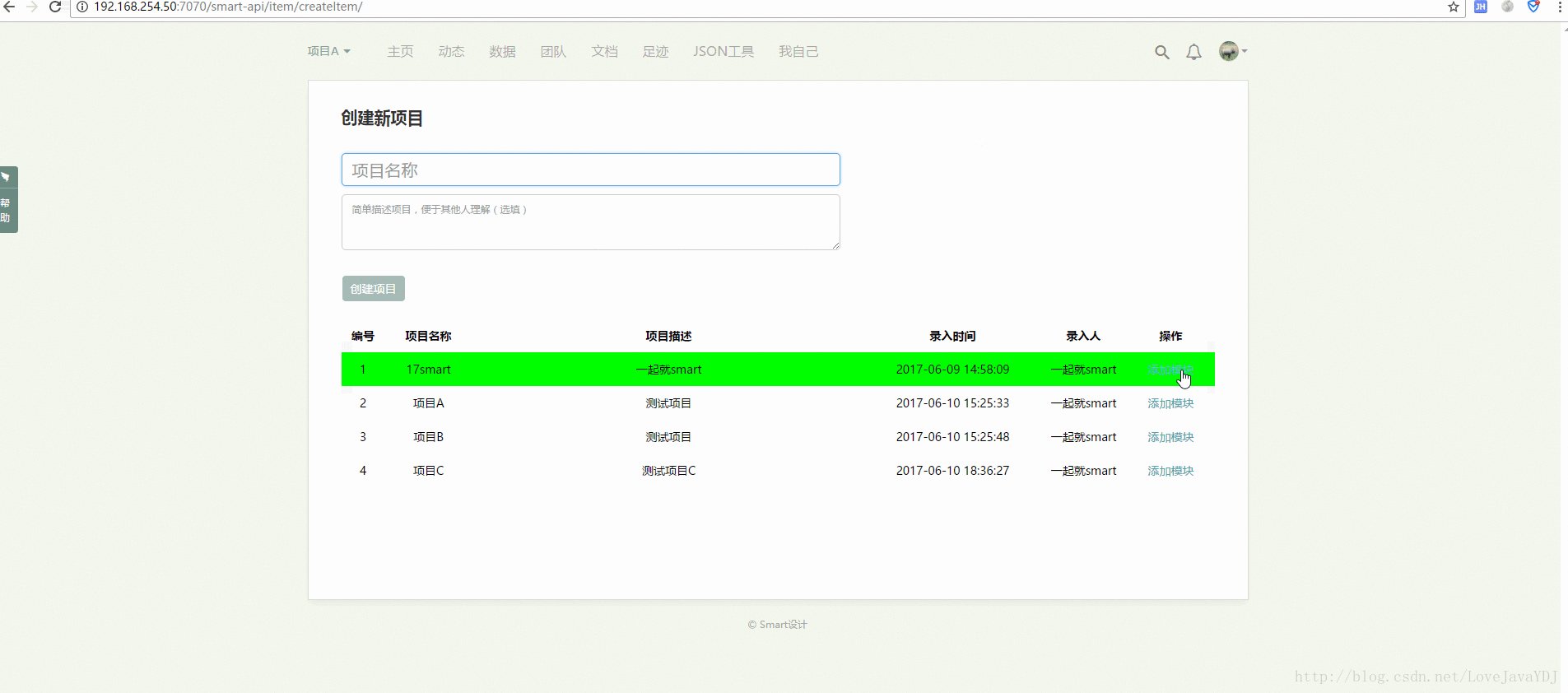
主页 -> 新建项目:
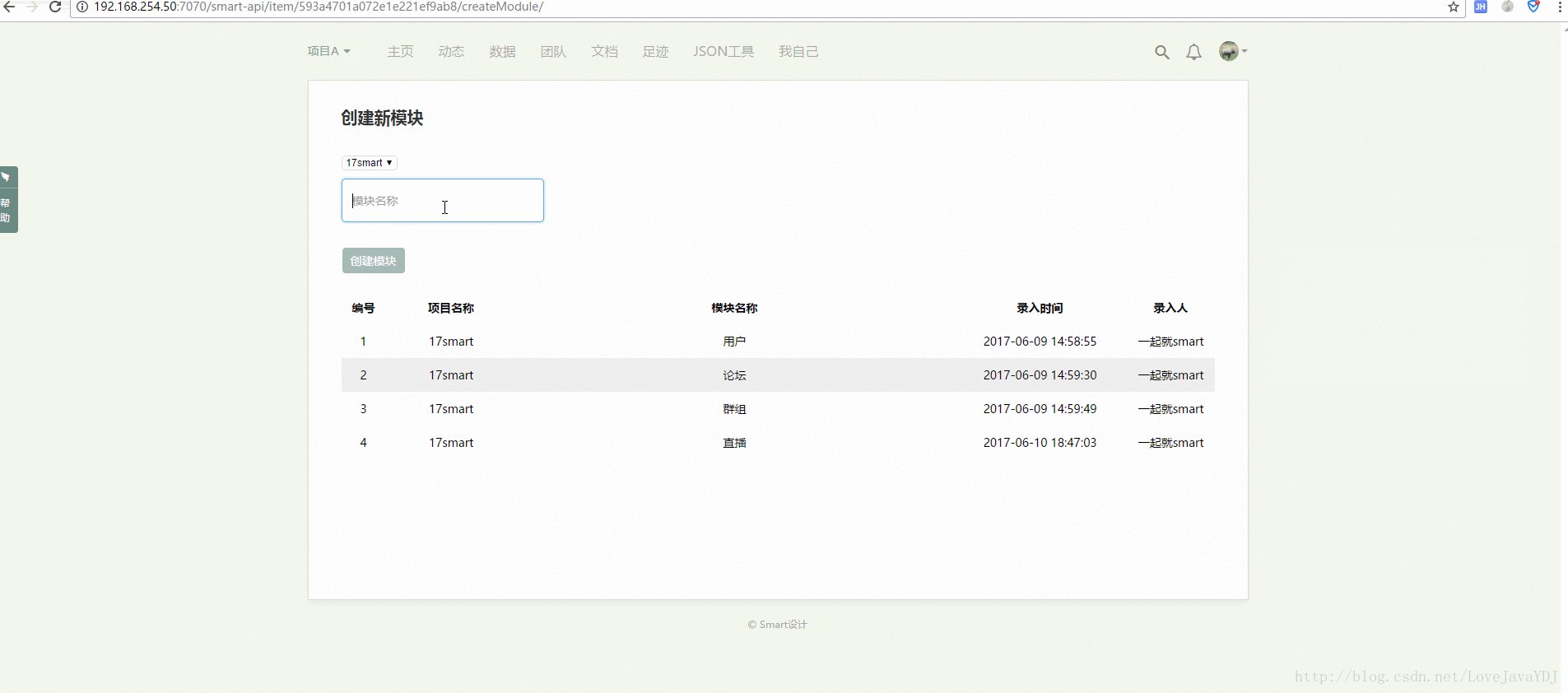
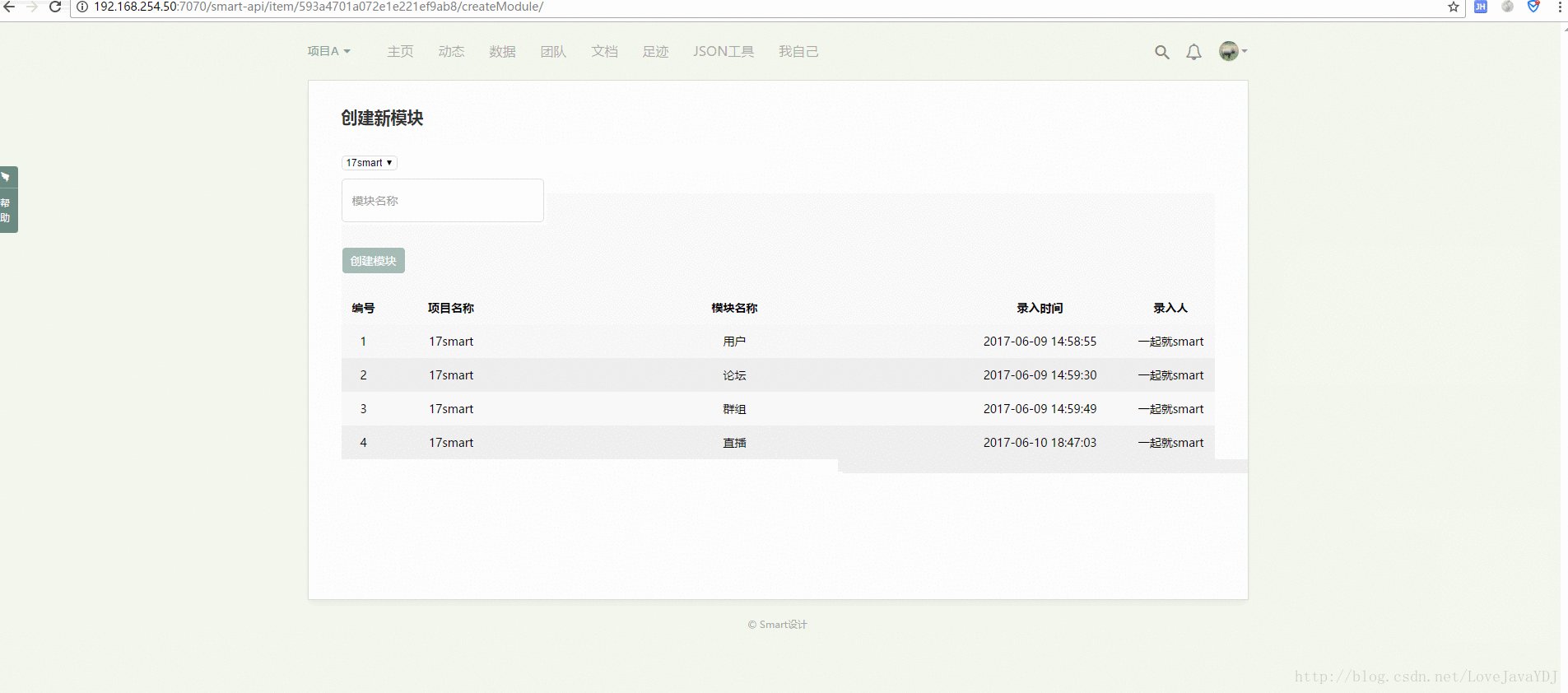
4.5、创建模块
主页 -> 新建项目 -> 选择指定项目 -> 添加新模块:
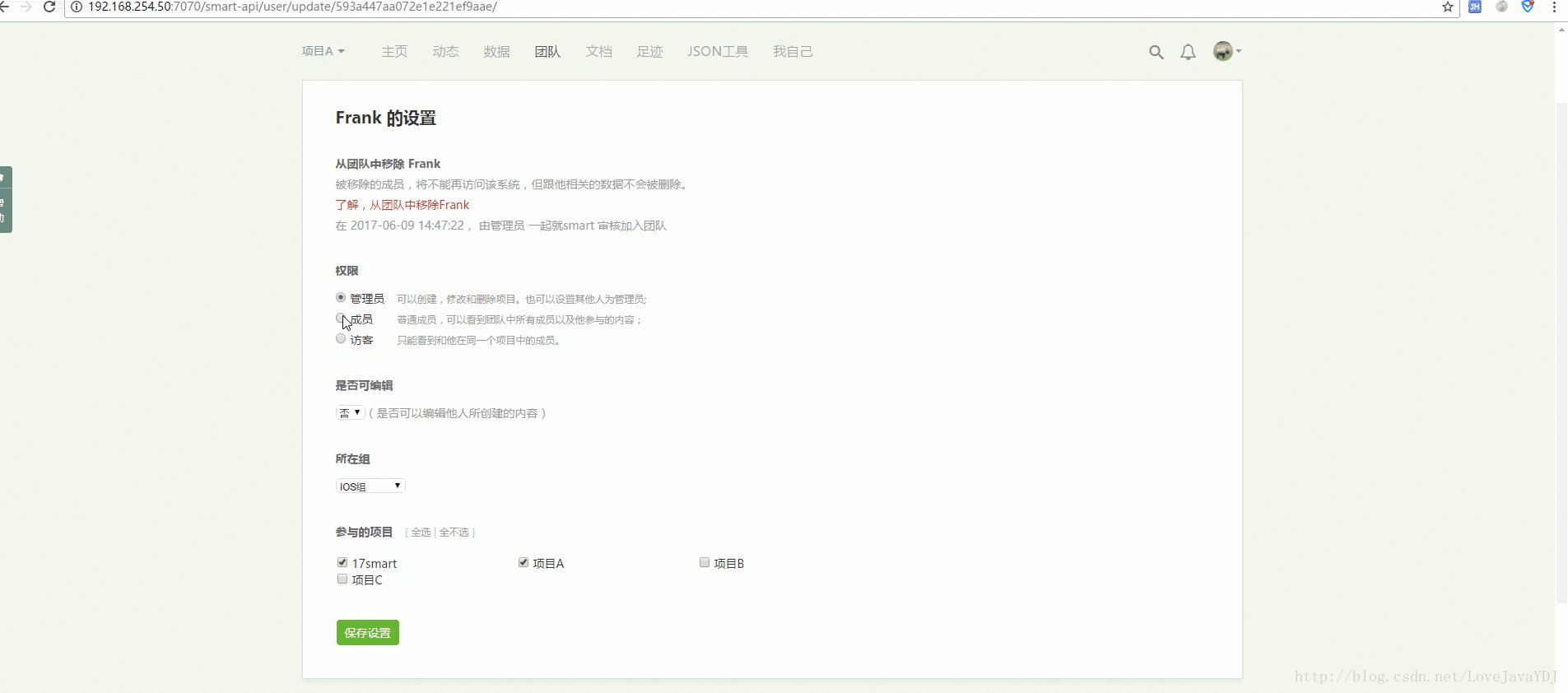
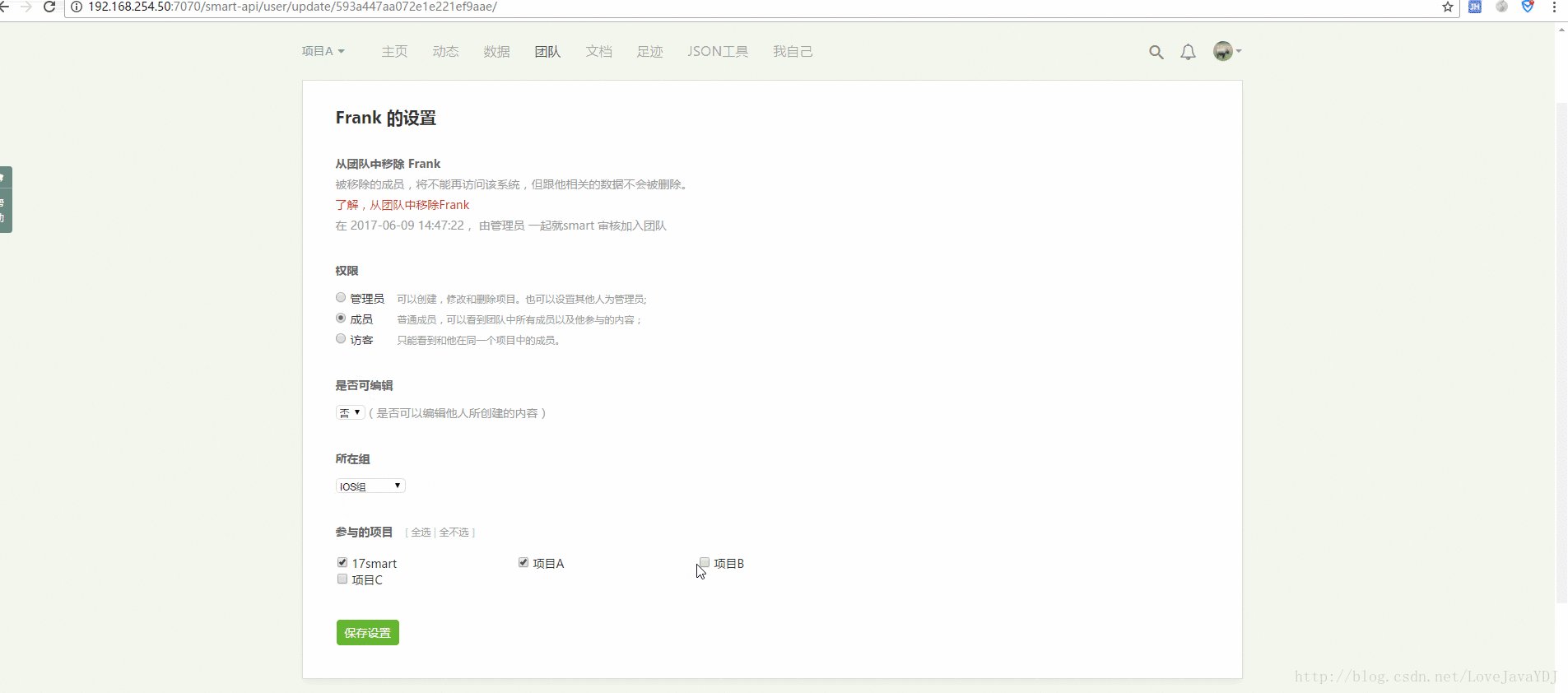
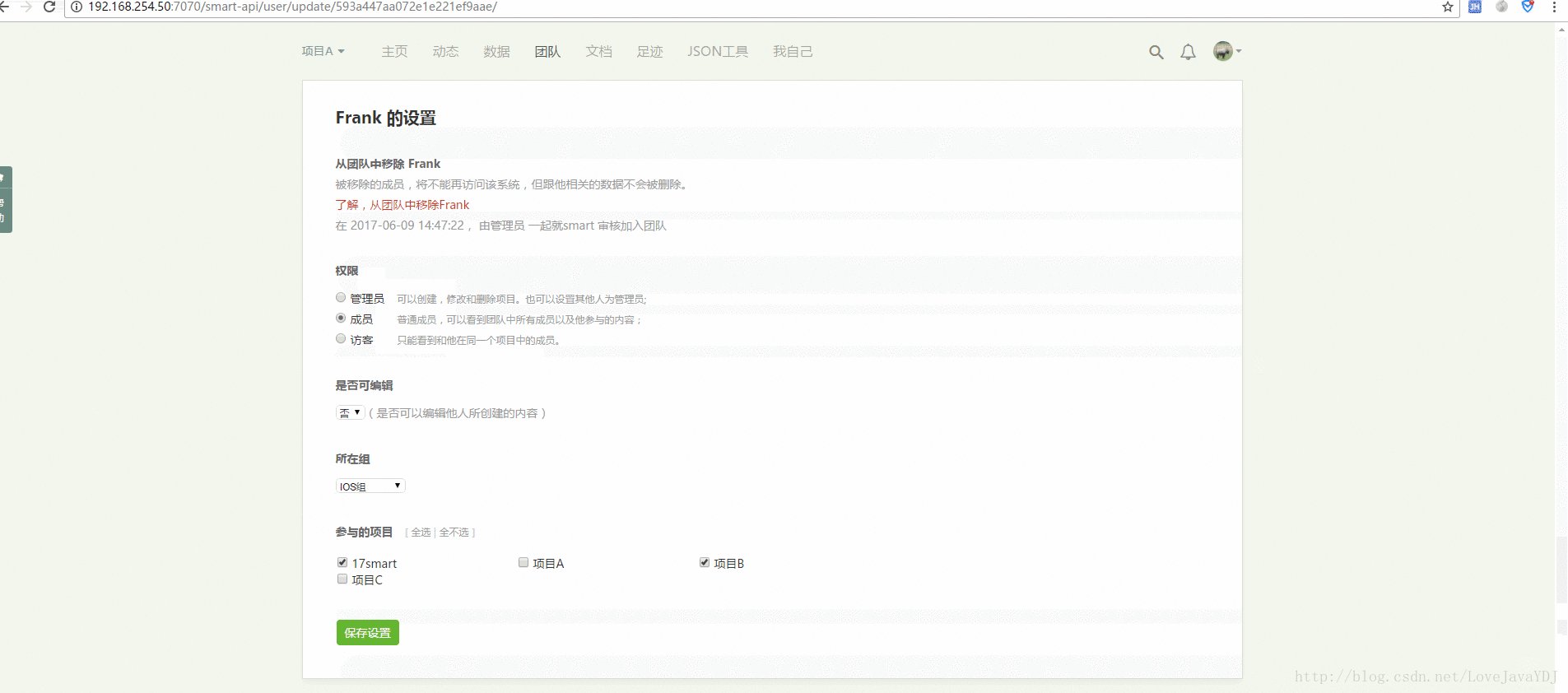
4.6、用户权限
团队 -> 点击知道用户头像:
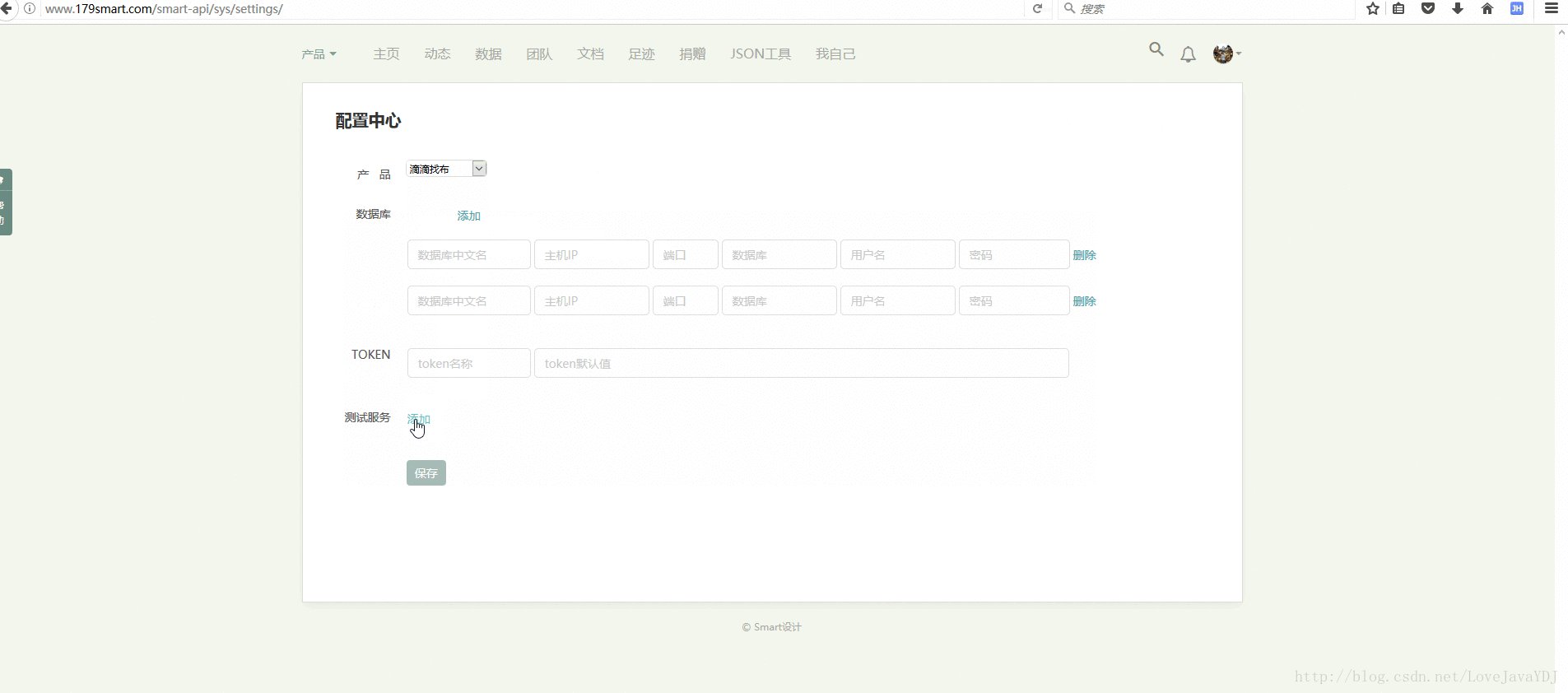
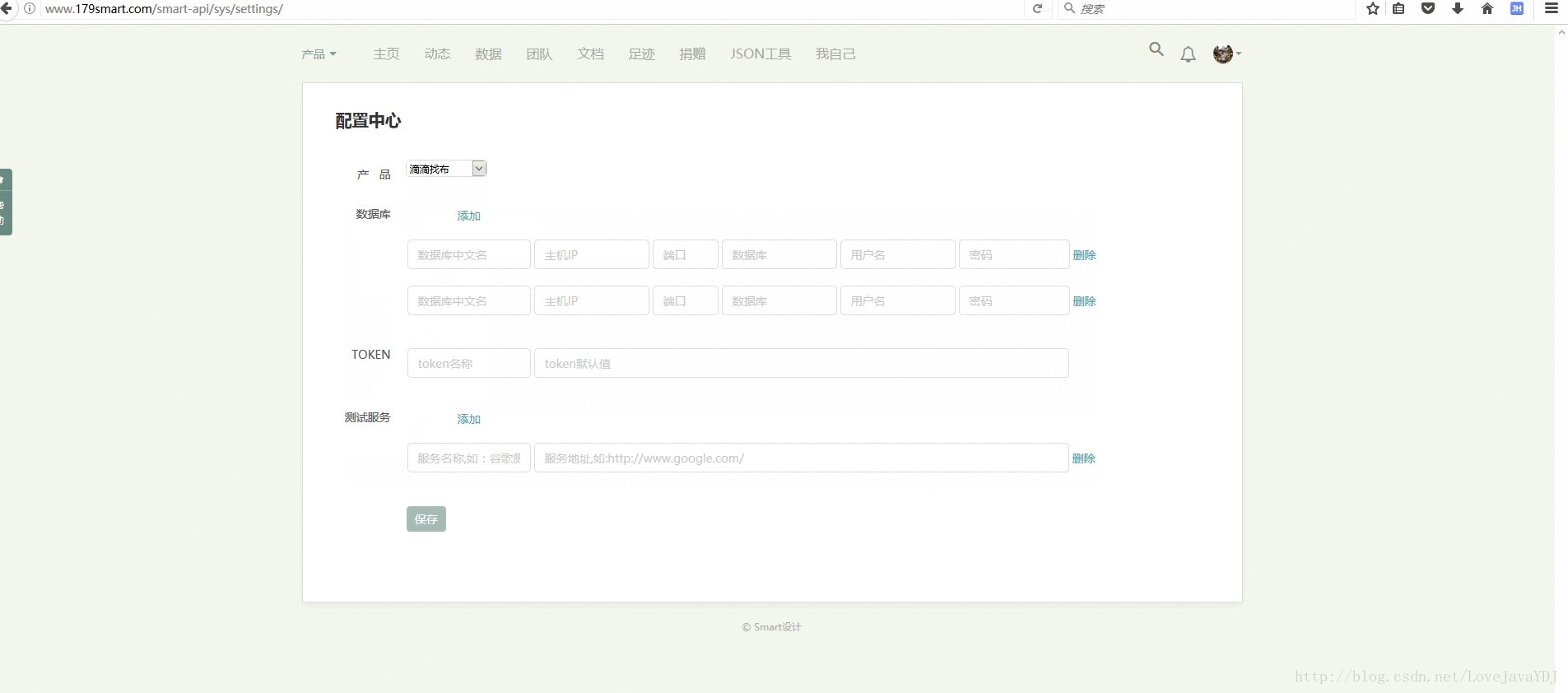
4.7、系统配置
数据 -> 配置中心:
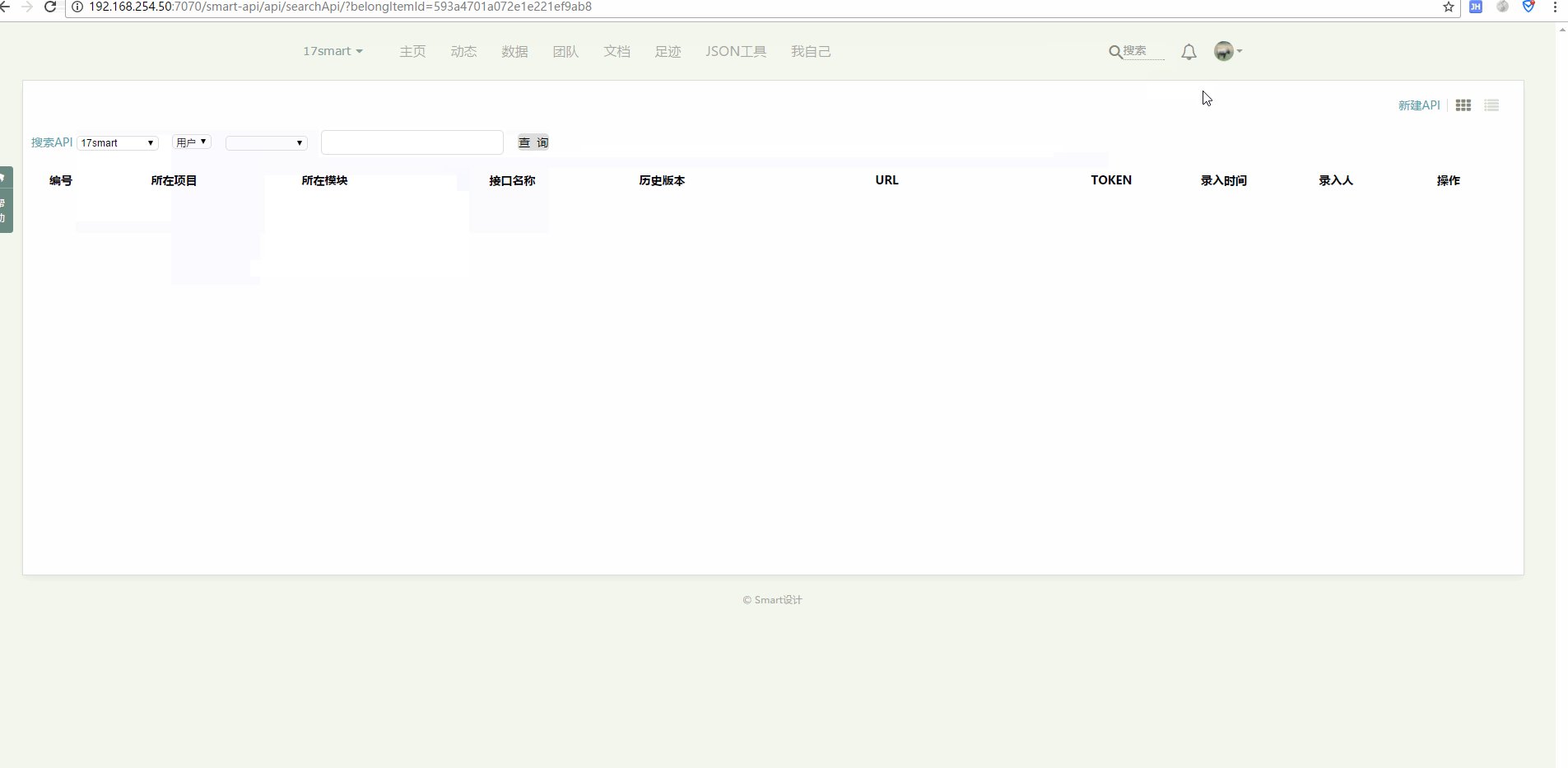
4.8、发布接口
4.9、测试接口
五、技术交流
5.1、技术群:
5.2、ISSUES:
六、一起Smart的客户
人脉通
滴滴找布
好汽配
美业帮
人人都是产品经理
还在用Word管理接口文档吗?还在拼接URL测试吗?是时候和Word/Excel说再见了!让我们一起SMART~
http://www.179smart.com/smart-api/(账号:admin@17smart.com;密码:654321)
您也想一起smart吗?烦请此处告知。
楼主可以尝试使用API接口管理平台管理接口,方便协作工作,而且还提供项目管理,权限管理,接口管理,接口测试,高级mock,接口版本管理功能。真的可以极大提高开发效率。可以试试eolinker旗下的ams,目前国内很多产品我都试用过,api管理工具推荐eolinker,https://www.eolinker.com国外的推荐swagger,这款软件是目前国外最好的
Querying(查询) Retrieving(检索)的区别是什么呢?
我们在前后端编程的场景,经常听到这2个名词,请问一下它们之间的区别是什么呢?Querying(查询)Retrieving(检索)3 回答660 阅读✓ 已解决
有没有人感觉 StandardOpenOption 很难理解的?
只有我感觉 StandardOpenOption 的设计很难理解和记忆吗?它的各个枚举项之间是什么关系? 哪些枚举项之间有冲突? 读和写操作的缺省枚举项是什么?每次都要翻相关文档查阅用法, 根本记不住。它的各个枚举项就像一个大杂烩。我能说这是设计的最烂的Java API吗?2024-12-23 补充:举一个简单的例子:如果选择 写操作,WRITE...1 回答1.1k 阅读
请问一般我们应该在哪一层进行处理这个异常呢(我可以把异常弹窗展示)?
我们知道这一串请求,达到某个层级如果崩溃的话,我们可以通过try/catch进行捕获异常,我们可以向上进行throw异常,请问一般我们应该在哪里进行处理这个异常呢? 我可以把异常弹窗展示。3 回答675 阅读
作为开发如何通过原型分析出具体需求?
背景产品提供了原型作为开发,如何通过原型分析出具体要实现的内容比如,需求描述是一个『可以插入动态变量的输入框』,原型是根据这个原型图,我们可以知道[ ]输入框,有placeholder[ ]底部是变量列表,点击可以插入到输入框中[ ]输入框是富文本[ ]动态变量插入输入框后,是一个独立的block[ ]动态变量block,需要显示...1.9k 阅读
请问这样的设计(先持久化数据到本地数据库,然后定期同步到后端)是否有现有的案例或者三方库呢?
有一个需求:比如我在自己的APP上,先把项目数据保存在自己的sqlite,然后再定期把数据同步给后端保存。(比如12小时一次同步)这样可以节约请求的次数,降低服务端压力,和请求的频次。请问这样的设计是否有现有的案例或者三方库呢?1 回答291 阅读





















这个是我翻译的HTTP API 设计指南
非常系统的从基础搭建到如果请求,如何响应,及各种注意点,应该会对你有帮助
写文档的话,上面的文章推荐了prmd
我比较推荐大家尝试一下swagger editor