Author: Ahmad shaded
Translator: Frontend Xiaozhi
Source: sitepoint
If you have dreams and dry goods, search on [Great Move to the World] attention to the wisdom of brushing the dishes in the early morning.This article GitHub https://github.com/qq449245884/xiaozhi has been included, the first-line interview complete test site, information and my series of articles.
Adding useful plug-ins to VS Code can improve our development efficiency. These can help us format, expand, implement best practice code methods, and automate some trivial things. Okay, not much to say, then let's get started!
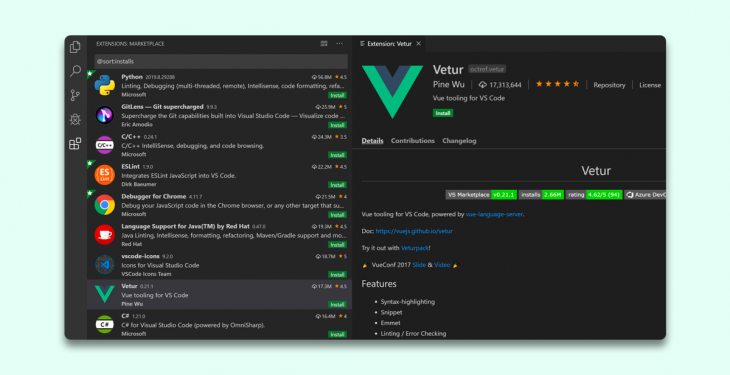
Vetur
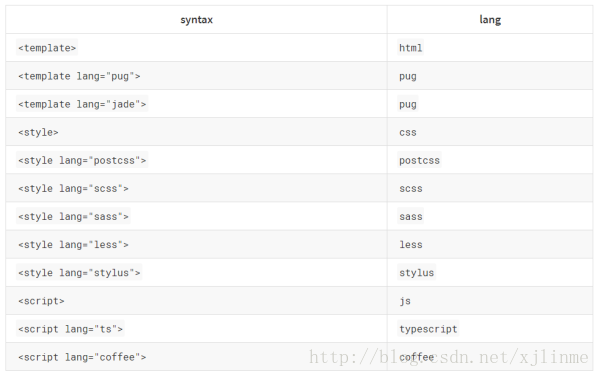
Vetur supports .vue files. In addition to supporting template templates, it also supports most mainstream front-end development scripts and plug-ins, such as Sass and TypeScript. The complete syntax highlighting support is as follows:
Vetur is well maintained, it even provides support for Vue3 Typescript .
There is not much to say about Vetur-if you haven't used it yet, let's get started.
ESLint Plugin VueJS
Most developers are familiar with ESLint, which is one of the most popular linter tools. It can help us keep our code consistent with best practices and be readable in a large code base.
VueJS has its own ESLint plugin to check the syntax of individual file components. I think it is one of the best tools for writing maintainable and scalable code.
There is nothing worse than looking at some old code or even not knowing where to start debugging.
do not worry!
ESLint can help you stay organized, and as support for Vue3 increases, you can write scalable Vue projects.
Vue VSCode Snippets
This plugin adds syntax highlighting based on the latest Vue official syntax highlighting file, and adds code snippets based on the Vue 2 API.
It is very suitable for writing fast SFC, Vue instructions and fast access life cycle hooks and the like.
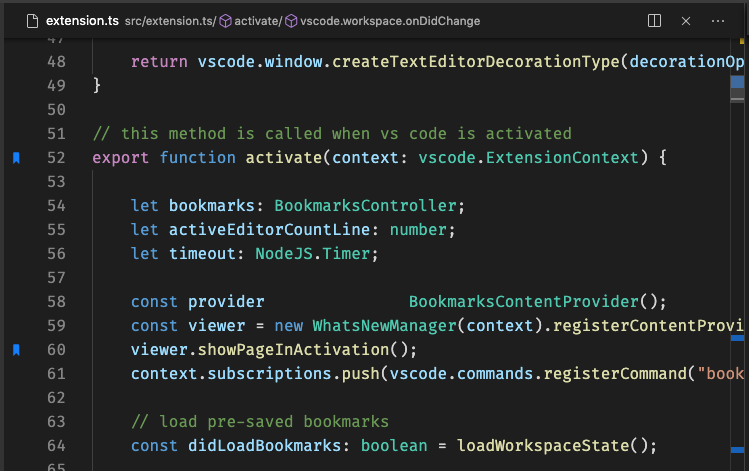
Bookmarks
Many VSCode plug-ins really show their full potential only in large projects.
Bookmarks allow us to mark and name locations in the code. Then, you can jump between these different bookmarks to improve our development speed.
In order to find a certain feature, we need to carefully scroll up and down our files. Gone are the days.
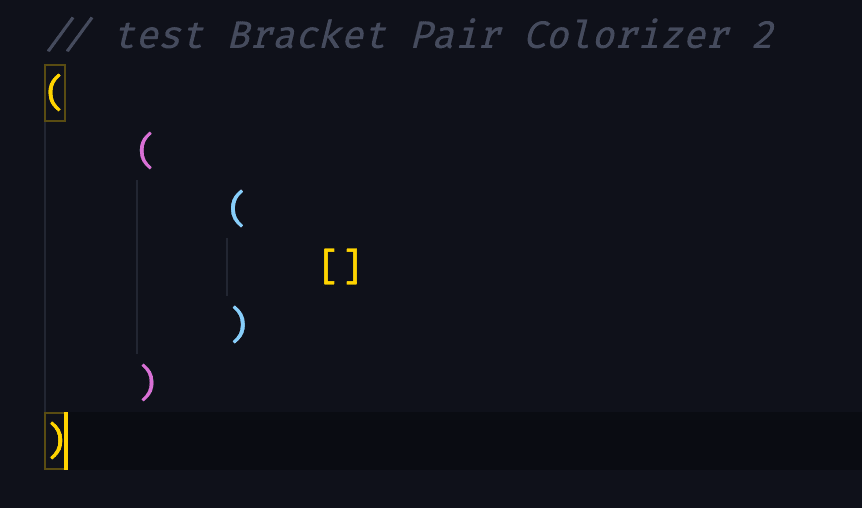
Bracket Pair Colorizer
Bracket Pair Colorizer adds a touch of color to the brackets in the code. I also really like this visual effect-to make the code colorful without distracting.
Auto Rename Tag
The tag is automatically closed. After typing in the closing bracket of the opening tag, the closing tag will be automatically inserted.
Whenever we want to change a tag (start or end tag) in the HTML bracket pair, Auto Rename Tag will automatically rename the other tag.
This small optimization can help prevent many errors, especially when dealing with large templates.
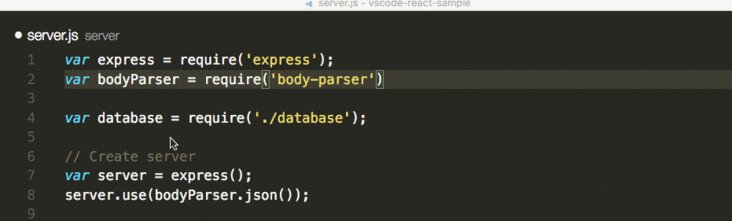
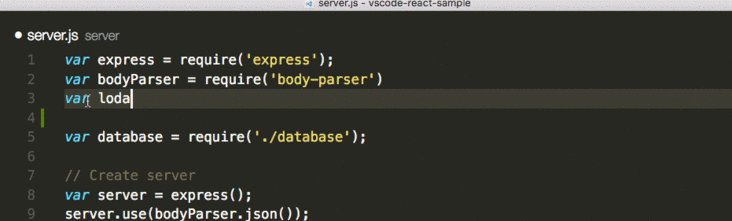
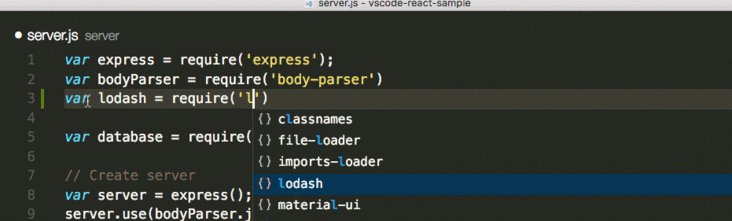
NPM Intellisense
When importing the package, NPM Intellisense will automatically complete our npm module.
This saves us the time to remember the exact name of the npm module, which is also one of my must-have plugins.
~End, I’m Shuwanzhi, I’m going to clean the dishes, see you next time!
possible bugs of 16082b6cc2a9c3 code after deployment cannot be known in real time. In order to solve these bugs afterwards, a lot of time was spent on log debugging. By the way, I would like to recommend a useful BUG monitoring tool Fundebug .
Original: https://learnvue.co/2021/01/the-7-vs-code-extensions-for-vue-developers/
communicate with
If you have dreams and dry goods, search for [Great Move to the World] attention to this brushing wisdom who is still doing dishes in the early morning.This article GitHub https://github.com/qq449245884/xiaozhi has been included, the first-line interview complete test site, information and my series of articles.







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。