Project function
Local resolution
upload files
<input
class="input"
ref="file"
type="file"
@change="handleFileChange"
/> Parse the file object
Get the file object, get the local URL path address
// 获取本地上传文件路径
const getUploadUrl = function(flie) {
let url = "";
if (window.createObjectURL != undefined) {
// basic
url = window.createObjectURL(flie);
} else if (window.webkitURL != undefined) {
// webkit or chrome
url = window.webkitURL.createObjectURL(flie);
} else if (window.URL != undefined) {
// mozilla(firefox)
url = window.URL.createObjectURL(flie);
}
return url; // 返回这样的一串地址 blob:http://www.xxxx.com/2c230fa5-ecc4-4314-ae7c-c39eaa66a945
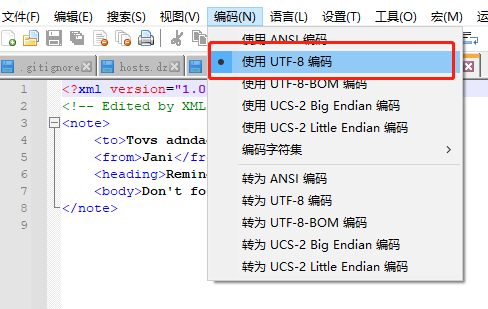
};Parse the file to obtain the xml object
const loadXML = function(xmlFile) {
var xmlDom = null;
if (window.ActiveXObject) {
xmlDom = new ActiveXObject("Microsoft.XMLDOM");
xmlDom.async = "false";
xmlDom.load(xmlFile);
} else if (
document.implementation &&
document.implementation.createDocument
) {
var xmlhttp = new window.XMLHttpRequest();
xmlhttp.open("GET", xmlFile, false);
xmlhttp.send(null);
xmlDom = xmlhttp.responseXML;
} else {
xmlDom = null;
}
return xmlDom; // 返回的是一个doucument的对象
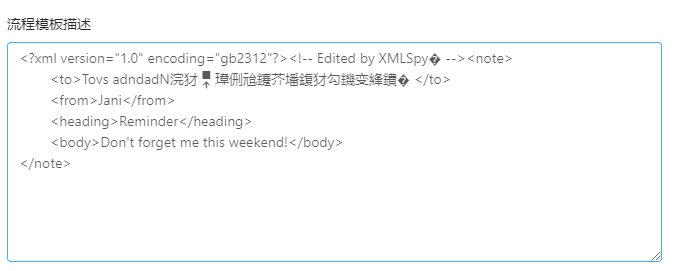
};document object to string
let url = getUploadUrl(file); // 文件对象
let xml = loadXML(url);
let text = new XMLSerializer().serializeToString(xml) // 将text赋值给textarea阔以了
// 赋值文本框
var element = document.getElementById('textarea');
element.value = text 



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。