As a Java back-end development, it is often necessary to define Java objects such as Controller, Service, Dao, Mapper, XML, and VO when developing API interfaces. We even use a code generator to generate these codes from the database! Is there any way we can directly manipulate the database to generate an API interface without writing these codes? Today I recommend a tool magic-api to help us achieve this small goal!SpringBoot actual combat e-commerce project mall (40k+star) address: https://github.com/macrozheng/mall
Introduction to magic-api
magic-api is a Java-based interface rapid development framework. The writing interface will be magic-api , which is automatically mapped to an HTTP interface without defining Java objects such as Controller, Service, Dao, Mapper, XML, and VO.
use
Next, let's take a real battle and use magic-api to develop the API interface.Use in SpringBoot
magic-api supports SpringBoot and can be seamlessly integrated with SpringBoot.- First add
magic-apirelated dependenciespom.xml
<!--接口快速开发框架 magic-api-->
<dependency>
<groupId>org.ssssssss</groupId>
<artifactId>magic-api-spring-boot-starter</artifactId>
<version>1.0.2</version>
</dependency>- Add data source and
magic-apirelated configuration in the configuration fileapplication.yml
spring:
datasource:
url: jdbc:mysql://localhost:3306/magic_api?useUnicode=true&characterEncoding=utf-8&serverTimezone=Asia/Shanghai
username: root
password: root
magic-api:
# 配置api管理页面入口
web: /magic/web
# 配置存储方式
resource:
# 配置接口资源存储位置,可选file、database、redis
type: database
# 存储表名
tableName: magic_api_file
# 使用database、redis存储时的key前缀
prefix: /magic-api
# 是否是只读模式
readonly: false
# 启用驼峰命名转换
sql-column-case: camel
# 分页配置
page-config:
# 页大小的请求参数名称
size: size
# 页码的请求参数名称
page: page
# 未传页码时的默认页码
default-page: 1
# 未传页大小时的默认页大小
default-size: 10- Create the database
magic_apiin MySQL. Since we are configured to use database storage interface resources, we need to create themagic_api_filetable first;
CREATE TABLE `magic_api_file`
(
`id` bigint(255) NOT NULL AUTO_INCREMENT,
`file_path` varchar(255) DEFAULT NULL,
`file_content` text,
PRIMARY KEY (`id`)
)- Then create the
pms_brandtable for testing;
CREATE TABLE `pms_brand` (
`id` bigint(20) NOT NULL AUTO_INCREMENT,
`big_pic` varchar(255) DEFAULT NULL,
`brand_story` varchar(255) DEFAULT NULL,
`factory_status` bit(1) DEFAULT NULL,
`first_letter` varchar(255) DEFAULT NULL,
`logo` varchar(255) DEFAULT NULL,
`name` varchar(255) DEFAULT NULL,
`product_comment_count` int(11) DEFAULT NULL,
`product_count` int(11) DEFAULT NULL,
`show_status` bit(1) DEFAULT NULL,
`sort` int(11) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=9 DEFAULT CHARSET=utf8mb4;- Finally start the project, visit
magic-api, visit the address: http://localhost:8080/magic/web
Addition, deletion, modification
Next, we will take product brand management as an example to experiencemagic-apidevelop an interface! Usemagic-apidevelop API interface, only need to usemagic-scriptscript in the interface.
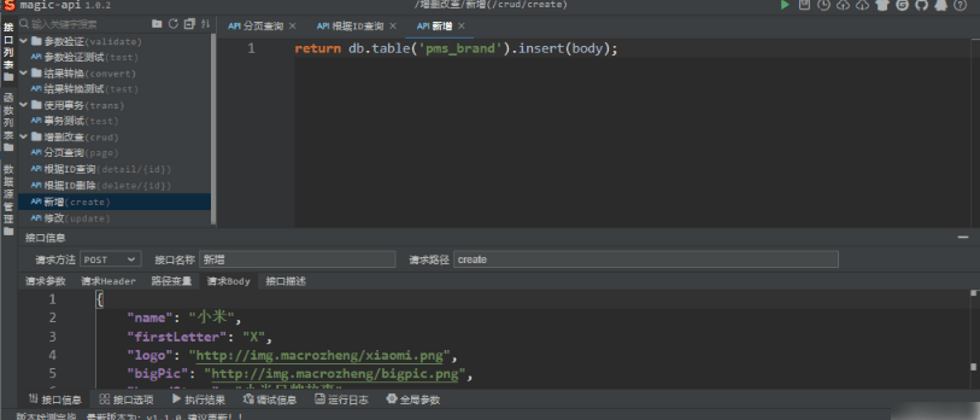
- First, let's write a new interface, first create a group, then create a
new interface in the group, enter the following script in the edit box;
// 使用body对象可以直接获取请求body中的参数
return db.table('pms_brand').insert(body);- Configure the following configuration
interface information at the bottomPOSTrequest, the request path is/create, and the request parameters are placed in therequest body;
- Here is another interface for querying by ID, and enter the following script in the edit box;
// 路径变量从path对象中获取
return db.table('pms_brand')
.where()
.eq('id',path.id)
.selectOne();- Perform the following configuration
interface information at the bottomGETrequest, the request path is/detail/{id}, and the request parameters are placed in thepath variable;
- Here is a modified interface, enter the following script in the edit box;
return db.table('pms_brand').primary('id',body.id).update(body);- Configure the following configuration
interface information at the bottomPOSTrequest, the request path is/update, and the request parameters are placed in therequest body;
- Here is another page query interface, and enter the following script in the edit box;
return db.table('pms_brand').page();- Configure the following
interface information at the bottomGETrequest, the request path is/page, and the request parameters are placed in therequest parameters (becauseapplication.yml, they can be used directly);
- Here is another interface to delete based on ID, enter the following script in the edit box, delete can only use update, this design is a bit...
return db.update('delete from pms_brand where id=#{id}'); - Configure the following configuration
interface information at the bottomPOSTrequest, the request path is/delete/{id}, and the request parameters are placed in thepath variable;
Parameter verification
We can verify the parameters through the assertion module assert- For example, when adding a brand, the name and first letter cannot be empty, enter the following script in the edit box;
import assert; //导入断言模块
//验证不通过时,会终止运行
assert.notEmpty(body.name,400,'名称不能为空!');
assert.notEmpty(body.firstLetter,400,'首字母不能为空!');
return db.table('pms_brand').insert(body);- Configure the following
interface information at the bottomPOST, the request path is/test, and the request parameters are placed in therequest body;
- When we do not add the
namefield, the calling interface will return the error message and status code defined by ourselves.
Result conversion
We can use the map method to transform the query data and return the data we want.
- For example, if we want to convert
showStatusto Chinese description, and only return three required fields, enter the following script in the edit box;
var list = db.table('pms_brand').select();
return list.map((item)=>{
name : item.name,
firstLetter : item.firstLetter,
showStatus : item.showStatus? '不显示' : '显示'
});- By accessing this interface, you can find in the execution result that the returned result has been converted.
Use transaction
When we use Java to develop interfaces, transactions are indispensable. Of course,magic-apialso supports transactions.db.transaction()use the 060b6e6308a5d6 method, which supports automatic and manual transactions.
- Take the example of modifying the brand, first check whether it exists, and update if it exists;
import assert;
var val = db.transaction(()=>{
var exist = db.table('pms_brand').where().eq('id',body.id).selectOne();
assert.notNull(exist,404,'找不到该品牌!');
db.table('pms_brand').primary('id',body.id).update(body);
return v2;
});
return val;- Configure the following
interface information at the bottomPOSTrequest, the request path is/test, and the request parameters are placed in therequest body;
Integrate Swagger
So many interfaces have been written, and they are allmagic-apiin the interface of 060b6e6308a7cb. If you are used to using Swagger,magic-apican also be seamlessly integrated with Swagger.
- First add Swagger related dependencies
pom.xml
<dependencies>
<!--Swagger-UI API文档生产工具-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.9.2</version>
</dependency>
</dependencies>- Add Swagger related configuration in the configuration file
application.yml
magic-api:
# 集成Swagger配置
swagger-config:
# 文档名称
name: MagicAPI 测试接口
# 文档标题
title: MagicAPI Swagger Docs
# 文档描述
description: MagicAPI 测试接口信息
# 文档版本号
version: 1.0
# 文档资源位置
location: /v2/api-docs/magic-api/swagger2.json- Visit the Swagger interface to view the interface we
magic-api, access address: http://localhost:8080/swagger-ui.html
to sum up
magic-api is a very interesting framework. You can develop API interfaces by using simple scripts in the UI interface. But as a niche framework, magic-api still has a long way to go!
Reference
Official document: https://ssssssss.org/
Project source code address
https://github.com/macrozheng/mall-learning/tree/master/mall-tiny-magic-api
This article GitHub https://github.com/macrozheng/mall-learning has been included, welcome to Star!












**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。