This article will introduce a more interesting pseudo-element ::marker . With it, we can make our text number more interesting!
What is ::marker
CSS pseudo-elements ::marker from CSS Pseudo-Elements Level 3 start adding, CSS Pseudo-Elements Level 4 in a perfect relatively new pseudo-elements, began to be supported browser from Chrome 86+.
Using it, we can add a pseudo element to the element to generate a bullet or number.
Normally, we have the following structure:
<ul>
<li>Contagious</li>
<li>Stages</li>
<li>Pages</li>
<li>Courageous</li>
<li>Shaymus</li>
<li>Faceless</li>
</ul>No special styles are added by default, and its style is roughly like this:
Using ::marker we can transform the small dot in front of the serial number:
li {
padding-left: 12px;
cursor: pointer;
color: #ff6000;
}
li::marker {
content: '>';
}We can transform the small dots into whatever we want:
Some limitations of the ::marker pseudo-element
First, the element that can respond to ::marker can only be a list item , such as ul inside li and ol inside li are list item .
Of course, it does not mean that if we want to use on other elements there is no way, in addition to List Item , we can arbitrarily set display: list-item elements using ::marker pseudo-elements.
Secondly, for the styles in pseudo-elements, not all style attributes can be used. Currently, we can only use these:
- all font properties - so font properties are related
- colo r - color value
- the content property - content content, similar to
::beforepseudo-element, used to fill the serial number content - text-combine-upright (en-US), unicode-bidi and direction properties - related to document writing direction
Some application exploration of ::marker
For example, we often see some decorations in front of the title:
Or, we can also use emoji expressions:
Are very suitable for use ::marker to show, pay attention to the non- list-item need to use the elements display: list-item :
<h1>Lorem ipsum dolor sit amet</h1>
<h1>Lorem ipsum dolor sit amet</h1>h1 {
display: list-item;
padding-left: 8px;
}
h1::marker {
content: '▍';
}
h1:nth-child(2)::marker {
content: '😅';
}CodePen Demo -- ::marker example
::marker can be dynamically changed
What's interesting is that ::marker can still be changed dynamically. With this, you can easily make some interesting hover effects.
For example, the effect of not being unhappy when not being selected, but being happy when being selected:
li {
color: #000;
transition: .2s all;
}
li:hover {
color: #ff6000;
}
li::marker {
content: '😩';
}
li:hover::marker {
content: '😁';
}CodePen Demo -- ::marker example
Use with counter
It can be observed that the ::marker pseudo ::before and ::after pseudo-elements, and they all have a content attribute.
In content , some simple string addition operations can actually be used. Using this, we can cooperate with the CSS counters counter-reset and counter-increment implement the operation of adding a sequence number to the ::marker
counter-increment don’t know much about MDN - counter-increment Suppose we have the following HTML:
<h3>Lorem ipsum dolor sit amet.</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<h3>Itaque sequi eaque earum laboriosam.</h3>
<p>Ratione culpa reprehenderit beatae quaerat voluptatibus, debitis iusto?</p>
<h3>Laudantium sapiente commodi quidem excepturi!</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>We use ::marker and CSS counter counter-increment realize an automatic counting and an ordered list of emoji expressions in front of h3
body {
counter-reset: h3;
}
h3 {
counter-increment: h3;
display: list-item;
}
h3::marker {
display: list-item;
content: "✔" counter(h3) " ";
color: lightsalmon;
font-weight: bold;
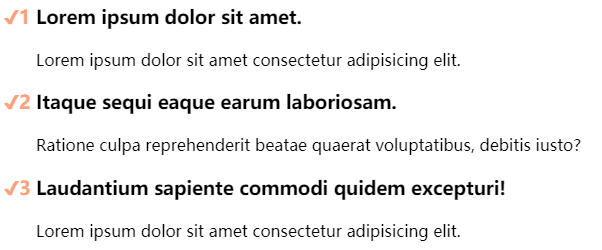
}The effect is as follows, which realizes an effect of automatically adding a serial number ::marker
CodePen Demo -- ::marker example
At last
This article introduces what ::marker and some of its practical scenarios. It can be seen that although ::before and ::after can also achieve similar functions, CSS still provides a more semantic label ::marker , which also shows that everyone needs to own front-end code The semantics of (HTML/CSS) pay more attention.
Okay, this concludes this article, I hope it helps you :)
Want to get the most interesting CSS information, don’t miss my public - 160c817c2cedf6 iCSS front-end interesting 160c817c2cedf8 😄
More wonderful CSS technical articles are summarized in my Github - iCSS , which is continuously updated, welcome to click a star to subscribe to the collection.
If you have any questions or suggestions, you can exchange more, original articles, limited writing style, and lack of knowledge. If there are any irregularities in the article, please let me know.







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。