Project Introduction
vite2-electron-macui a lightweight desktop management framework imitating mac big sur. Use the latest technology stack electron13+vue3+element-plus develop and realize. Supports multiple windows, draggable desktop + dock menu and other functions.
Features
✅Classic icon + dock menu mode
✅Smooth operation experience
✅Dragable desktop + dock menu
✅In line with macOS big sur operation window management
✅Rich visual effects, custom desktop wallpaper
✅Visually create multiple windows, support drag/zoom/maximization, and can be transferred to custom component pages.
Implementation technology
- Technical framework: vite^2.3.4+vue^3.0.11+vuex@4+vue-router4.x
- Cross-end framework: electron^13.0.1
- Component library: element-plus^1.0.2
- Chart component: echarts^5.1.1
- Drag and drop sort: sortablejs^1.13
- Preprocessor: sass^1.34
- Pop-up component: maclayer
- Scroll bar: macscroll
Project structure directory
The entire project is developed using the latest syntax coding of vue3.
package.json dependency information
{
"name": "electron-macui",
"version": "0.1.0",
"description": "基于Electron13+Vite2+ElementPlus仿Mac桌面UI后台框架",
"author": "andy 🐧:282310962",
"copyright": "MIT License(MIT) ©2021 Andy",
"scripts": {
"dev": "vite",
"build": "vite build",
"electron:serve": "vue-cli-service electron:serve",
"electron:build": "vue-cli-service electron:build"
},
"main": "background.js",
"dependencies": {
"element-plus": "^1.0.2-beta.45",
"echarts": "^5.1.1",
"element-resize-detector": "^1.2.2",
"mockjs": "^1.1.0",
"sortablejs": "^1.13.0",
"sass": "^1.34.0",
"sass-loader": "^10.1.1",
"vue": "^3.0.11",
"vue-i18n": "^9.1.6",
"vue-router": "^4.0.6",
"vuex": "^4.0.0",
"wangeditor": "^4.7.1"
},
"devDependencies": {
"@vitejs/plugin-vue": "^1.2.1",
"@vue/cli-service": "^4.5.12",
"@vue/compiler-sfc": "^3.0.5",
"electron": "^13.0.1",
"electron-devtools-installer": "^3.1.0",
"vite": "^2.3.4",
"vue-cli-plugin-electron-builder": "~2.0.0-rc.6"
}
}Electron custom borderless navigation
In order to maintain the consistency of the overall project UI, the window adopts a borderless mode frame:false
The top navigation bar uses custom components to achieve functions. At the same time, it supports functions such as custom title, background and text color. The drop-down menu uses the Dropdown component in element-plus to realize the function.
<template>
<WinBar bgcolor="rgba(39,39,39,.5)" color="#fff" zIndex="1010">
<template #menu>
...
<el-dropdown placement="bottom-start" @command="handleMenuClicked">
<a class="menu menu-label">首页</a>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item command="home">首页</el-dropdown-item>
<el-dropdown-item command="dashboard">控制台</el-dropdown-item>
<el-dropdown-item command="breadnav">自定义面包屑导航</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
...
</template>
<template #wbtn>
<MsgMenu />
<a class="menu" title="换肤" @click="handleSkinWin"><i class="iconfont el-icon-magic-stick"></i></a>
<a class="menu" :class="{'on': isAlwaysOnTop}" :title="isAlwaysOnTop ? '取消置顶' : '置顶'" @click="handleAlwaysTop"><i class="iconfont icon-ding"></i></a>
<a class="menu" title="搜索"><i class="iconfont el-icon-search"></i></a>
<Setting />
<a class="menu menu-label">{{currentDate}}</a>
<el-divider direction="vertical" />
<Avatar @logout="handleLogout" />
<el-divider direction="vertical" />
</template>
</WinBar>
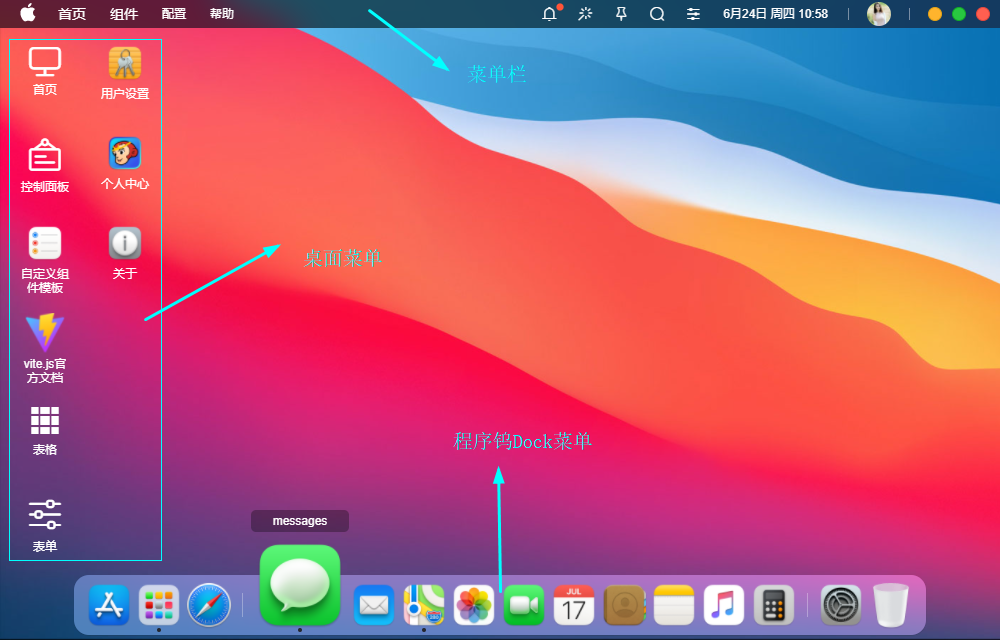
</template>Desktop UI template
As shown above: the desktop menu bar is located at the top of the screen. The Dock is located at the bottom of the screen.
<template>
<div class="macui__wrapper" :style="{'--themeSkin': store.state.skin}">
<div v-if="!route.meta.isNewin" class="macui__layouts-main flexbox flex-col">
<!-- //顶部导航 -->
<div class="layout__topbar">
<TopNav />
</div>
<div class="layout__workpanel flex1 flexbox" @contextmenu="handleCtxMenu">
<div class="panel__mainlayer flex1 flexbox" style="margin-bottom: 70px;">
<DeskMenu />
</div>
</div>
<!-- //底部Dock菜单 -->
<Dock />
</div>
<router-view v-else class="macui__layouts-main flexbox flex-col macui__filter"></router-view>
</div>
</template>vue3+electron implements dock menu
As shown above: The desktop dock uses frosted glass to blur the background, and uses CSS3 to achieve dynamic display.
<template>
<div class="macui__dock">
<div class="macui__dock-wrap macui__filter" ref="dockRef">
<a class="macui__dock-item"><span class="tooltips">appstore</span><img src="/static/mac/appstore.png" /></a>
<a class="macui__dock-item active"><span class="tooltips">launchpad</span><img src="/static/mac/launchpad.png" /></a>
...
</div>
</div>
</template>Use sortablejs to realize the menu drag and drop to change the position.
// DOCK菜单拖拽
const dragDockMenu = () => {
Sortable.create(dockRef.value, {
handle: '.macui__dock-item',
filter: '.macui__dock-filter',
animation: 200,
delay: 0,
onEnd({ newIndex, oldIndex }) {
console.log('新索引:', newIndex)
console.log('旧索引:', oldIndex)
}
})
}
// 地图窗口
const openMaps = () => {
createWin({
title: '地图',
route: '/map',
width: 1000,
height: 500,
})
}
// 日历窗口
const openCalendar = () => {
createWin({
title: '日历',
route: '/calendar',
width: 500,
height: 500,
resize: false,
})
}Vue3 dynamically loads components
As shown above: the pop-up window function in the project is based on an improved version of v3layer, a previously developed vue3 desktop pop-up window plug-in.
https://segmentfault.com/a/1190000038783362
v3layer supports more than 30+ parameter customization configuration, supports drag and drop, four corner zoom, full screen and other functions, and newly supports dynamic incoming component page function.
// 引入组件页面
import Home from '@/views/home.vue'
v3layer({
type: 'component',
content: Home,
...
})v3layer({
type: 'iframe',
content: 'https://cn.vitejs.dev/',
...
})In this way, you can use the pop-up window to load the component or iframe page.
Desktop menu configuration deskmenu.js
import Home from '@/views/home/index.vue'
import ControlPanel from '@/views/home/dashboard.vue'
import CustomTpl from '@/views/home/customTpl.vue'
import Table from '@/views/component/table/custom.vue'
import Form from '@/views/component/form/all.vue'
import UserSetting from '@/views/setting/manage/user/index.vue'
import Ucenter from '@/views/setting/ucenter.vue'
const deskmenu = [
{
type: 'component',
icon: 'el-icon-monitor',
title: '首页',
component: Home,
},
{
type: 'component',
icon: 'icon-gonggao',
title: '控制面板',
component: ControlPanel,
},
{
type: 'component',
img: '/static/mac/reminders.png',
title: '自定义组件模板',
component: CustomTpl,
area: ['600px', '360px'],
},
{
type: 'iframe',
img: '/static/vite.png',
title: 'vite.js官方文档',
component: 'https://cn.vitejs.dev/',
},
{
type: 'component',
icon: 'el-icon-s-grid',
title: '表格',
component: Table,
},
// ...
]electron-builder.json packaging configuration
electron-builder.json packaging configuration{
"productName": "electron-macui",
"appId": "cc.xiaoyan.electron-macui",
"copyright": "Copyright © 2021-present",
"author": "Power By XiaoYan | Q:282310962 WX:xy190310"
"compression": "maximum",
"asar": false,
"extraResources": [
{
"from": "./resource",
"to": "resource"
}
],
"nsis": {
"oneClick": false,
"allowToChangeInstallationDirectory": true,
"perMachine": true,
"deleteAppDataOnUninstall": true,
"createDesktopShortcut": true,
"createStartMenuShortcut": true,
"shortcutName": "ElectronMacUI"
},
"win": {
"icon": "./resource/shortcut.ico",
"artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}",
"target": [
{
"target": "nsis",
"arch": ["ia32"]
}
]
},
"mac": {
"icon": "./resource/shortcut.icns",
"artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}"
},
"linux": {
"icon": "./resource",
"artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}"
}
}okey, use electron13+vite2 to develop imitation macBigSur desktop system and share it here.
Finally, attach an electron+vue3+antdv imitation QQ client project
https://segmentfault.com/a/1190000039296059




























**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。