Description of API Loca animation of Gaode map
When we use Loca to make a map animation, there are several corresponding animation effects, there are
center: translationpitch: Perspectivezoom: zoomrotation: Rotate
Looking at the different animation effects corresponding to the code, it is clear how the animation is made
Specific examples can be viewed here:
https://kylebing.cn/tools/map/
Official description of Loca
https://lbs.amap.com/api/loca-v2/intro
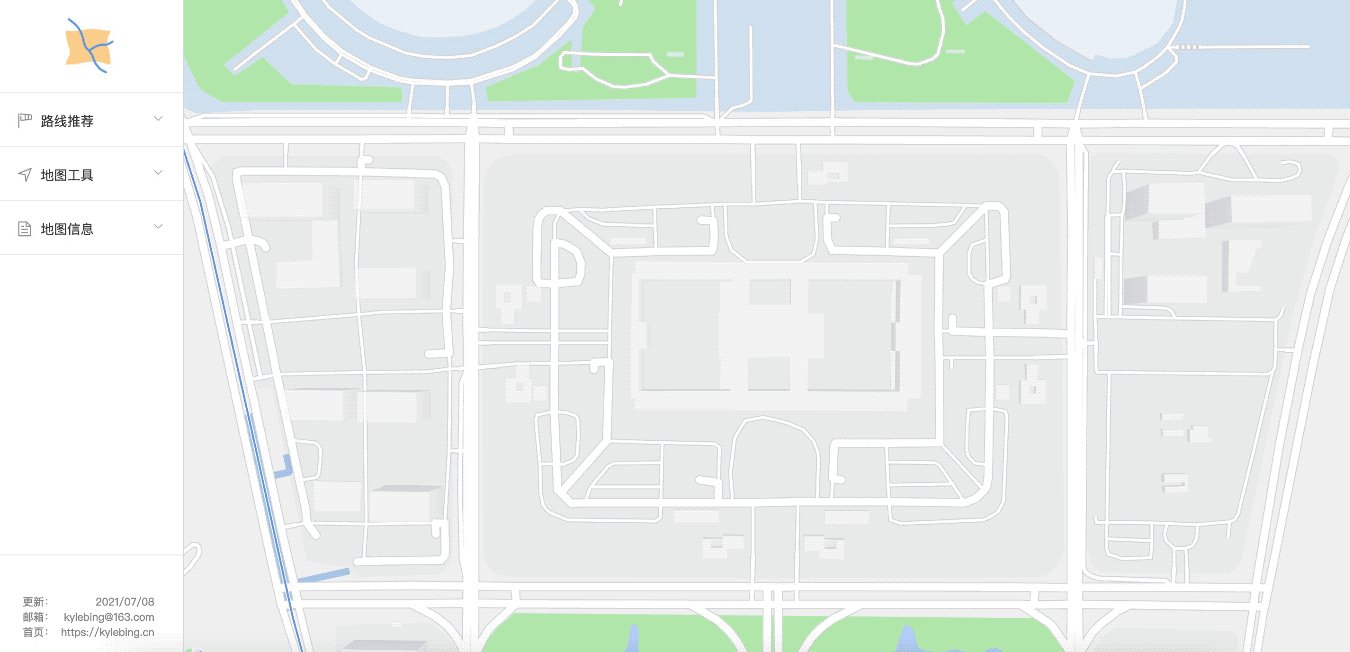
center
center: {
value: POSITION.cityCenter, // 动画终点的经纬度
control: [POSITION.hanyu, POSITION.cityCenter], // 过渡中的轨迹控制点,地图上的经纬度
timing: [0.42, 0, 0.4, 1], // 动画时间控制点
duration: 2000, // 过渡时间,毫秒(ms)
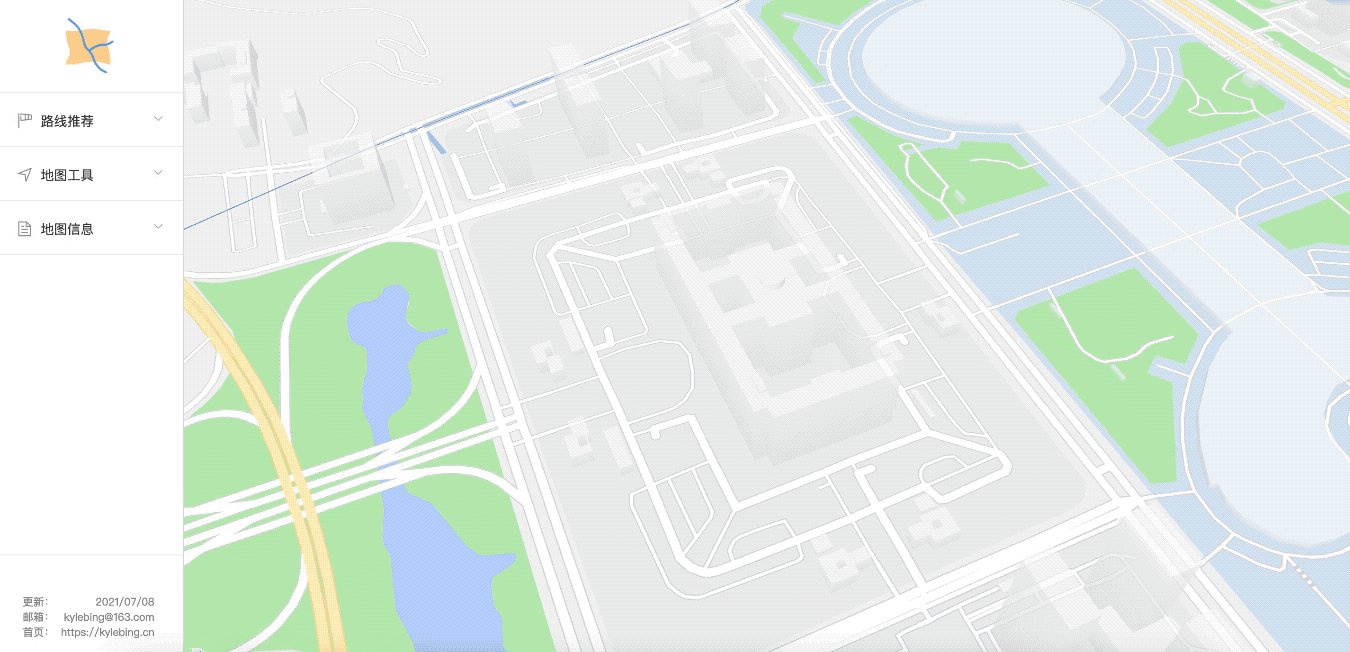
}pitch
// 俯仰角动画
pitch: {
value: 45, // 动画终点的俯仰角度
control: [[0.3, 20], [0.4, 40]], // 控制器,x是0~1的起始区间,y是pitch值
timing: [0, 0, 1, 1], // 这个值是线性过渡
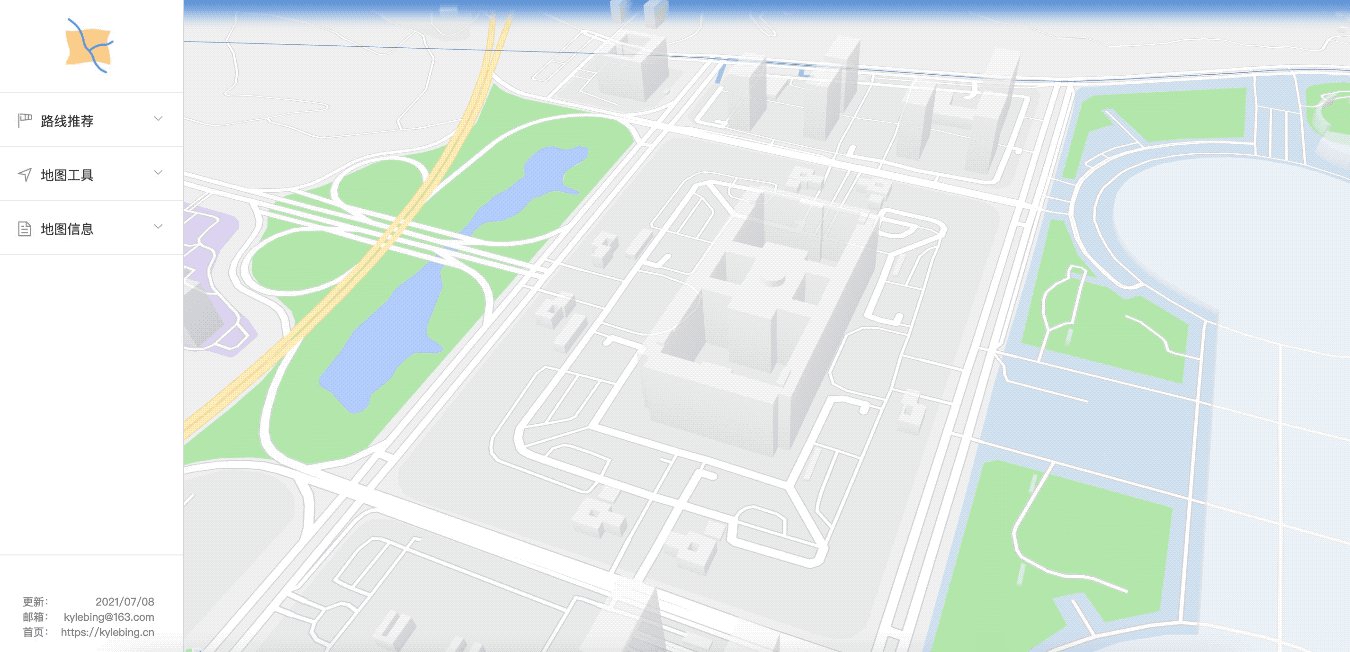
duration: 5000zoom
// 缩放等级动画
zoom: {
value: 17, // 动画终点的地图缩放等级
control: [[0.4, 18], [0.6, 17]], // 控制器,x是0~1的起始区间,y是zoom值
timing: [0.42, 0, 0.4, 1],
duration: 5000,
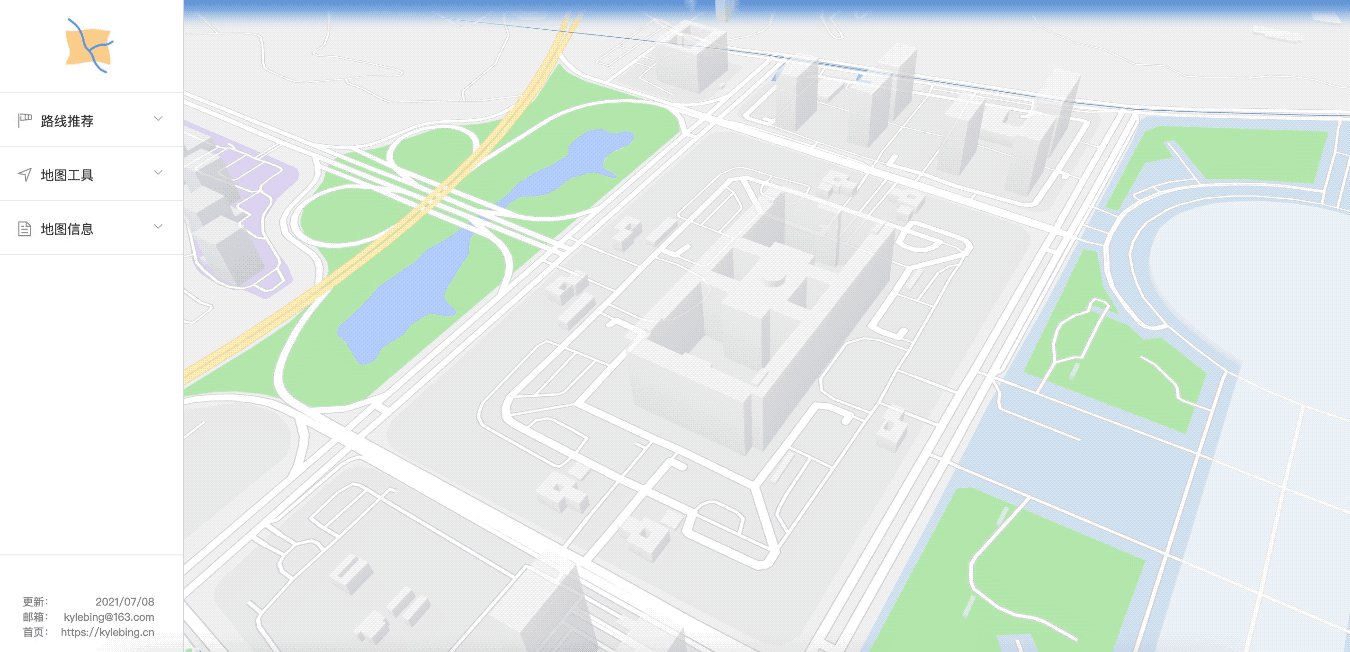
}rotation
// 旋转动画
rotation: {
value: 120, // 动画终点的地图旋转角度
control: [[0.4, 30], [0.6, 120]], // 控制器,x是0~1的起始区间,y是rotation值
timing: [0.42, 0, 0.4, 1],
duration: 10000,
}The combination is
this.loca.viewControl.addAnimates([{
center: {
value: POSITION.cityCenter, // 动画终点的经纬度
control: [POSITION.hanyu, POSITION.cityCenter], // 过渡中的轨迹控制点,地图上的经纬度
timing: [0.42, 0, 0.4, 1], // 动画时间控制点
duration: 2000, // 过渡时间,毫秒(ms)
},
// 俯仰角动画
pitch: {
value: 45, // 动画终点的俯仰角度
control: [[0.3, 20], [0.4, 40]], // 控制器,x是0~1的起始区间,y是pitch值
timing: [0, 0, 1, 1], // 这个值是线性过渡
duration: 5000,
},
// 缩放等级动画
zoom: {
value: 17, // 动画终点的地图缩放等级
control: [[0.4, 18], [0.6, 17]], // 控制器,x是0~1的起始区间,y是zoom值
timing: [0.42, 0, 0.4, 1],
duration: 5000,
},
// 旋转动画
rotation: {
value: 120, // 动画终点的地图旋转角度
control: [[0.4, 30], [0.6, 120]], // 控制器,x是0~1的起始区间,y是rotation值
timing: [0.42, 0, 0.4, 1],
duration: 10000,
}
}],()=>{})




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。