input combination event
compositionEvent combination of an event is a combination of events different resolution steps, by compositionStart , compositionUpdate and compositionEnd composition from three events.
The Start and End events are executed only once, and the Update will be executed multiple times.
Before input, the Start and Update events will be triggered; until the Chinese is not selected, the Update event will always be triggered; after the text is selected, the End event will be triggered; a combined event is completed, and the cycle is repeated.
compositionstart
compositionstart event will be triggered when the input method editor starts a new input synthesis.
For example: when the user uses the Pinyin input method to start inputting Chinese characters, this event will be triggered.
compositionupdate
When a character is input into a piece of text (the input of these visible characters may require a series of keyboard operations, voice recognition, or clicking on the alternative words of the input method), the compositionupdate event will be triggered.
compositionend
When the composition of the text paragraph is completed or cancelled, the compositionend event will be triggered.
Note: Clear key, paste, English letters and numbers will not trigger these events. The Start and Update events are triggered before onChange, and the End event is triggered after onChange.
example
Simple to use
<input
placeholder="Basic usage"
onChange={e => console.log('onchange', e.target.value)}
onCompositionStart={e => console.log('onCompositionStart', e.target.value)}
onCompositionUpdate={e => console.log('onCompositionUpdate', e.target.value)}
onCompositionEnd={e => console.log('onCompositionEnd', e.target.value)}
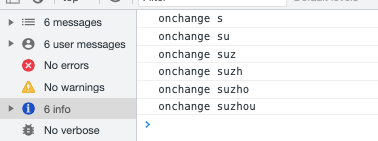
/>Entering English'suzhou' will only trigger the onChange event:
Enter Chinese "Suzhou", the trigger event is as follows:
After entering the Chinese "Suzhou" and deleting the "State", only the onChange event will be triggered:
Using the onCompositionEnd event directly, you can only monitor the input change, but not the deletion.How to monitor the changes of input Chinese characters?
let isOnComposition = false
function handleComposition(e) {
console.log(e.type, e.target.value)
if (e.type === 'compositionend') {
isOnComposition = false
if (!isOnComposition) {
onChange(e);
}
} else {
isOnComposition = true
}
}
function onChange(e) {
if (!isOnComposition) {
console.log('onChange', e.target.value)
}
}
ReactDOM.render(
<input
placeholder="Basic usage"
onChange={onChange}
onCompositionStart={handleComposition}
onCompositionUpdate={handleComposition}
onCompositionEnd={handleComposition}
/>, mountNode);Entering English'suzhou' will only trigger the onchange event:
Enter the Chinese "Suzhou", and then delete the "State", the trigger event is as follows:
Combining the combined event with'onchange' can monitor the input changes of Chinese characters.
Input triggers the performance of the soft keyboard on the mobile phone
After the input box is focused ( triggers the focus event), a soft keyboard will pop up, which behaves as follows:
IOS soft keyboard pop-up performance
After the input box gets the focus, the keyboard pops up, and the page ( webview ) is not compressed. The page can make the area height ( height ) still the original height, but the page ( webview ) scrolls up as a whole and the maximum scroll height ( scrollTop ) is soft Keyboard height.
Android soft keyboard pop-up performance
After the input box gets the focus, the keyboard pops up, webview ) will change. The height is the height of the viewable area (original height minus the height of the soft keyboard), except that scrolling occurs because the page content is stretched, and webview itself cannot be scrolled .
IOS soft keyboard collapsed performance
When the "retract" button on the soft keyboard is triggered or the page area outside the input box, the input box loses focus, and the soft keyboard is retracted, the blur event will be triggered.
Android soft keyboard collapsed performance
When the area outside the input box is triggered, the input box loses focus and the soft keyboard is collapsed. However, when the retract button keyboard on the keyboard is triggered, the soft keyboard is retracted, the input box will not lose focus, and the blur event will not be triggered.
Combining the different performances of the keyboard up and Android IOS and 060f7db1abf33e above, it needs to be processed separately to monitor the up and down of the soft keyboard:
OnIOS, monitor thefocusevent of the input box to learn that the soft keyboard pops up, and monitor theblurevent of the input box to learn that the soft keyboard is retracted.OnAndroid, monitor thewebviewto change. If the height becomes smaller, the soft keyboard will pop up, otherwise the soft keyboard will be folded.





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。