1. Background and Introduction
In traditional PC Web front-end development, browsers provide developers with well-experienced, feature-rich and powerful development and debugging tools, such as the common Chrome devtools, etc. These debugging tools greatly facilitate developers, and they generally provide viewing Page structure, monitor network requests, manage local data storage, debugger code, use Console to quickly display data and other functions.
However, in the front-end development of WeChat applets that has emerged in recent years, there are few development and debugging tools that have similar experience and function against the target. Of course, the official WeChat applet also provides a similar tool, that is, vConsole, but compared to the tools provided on the PC side, both functions and experience are lacking, so we developed weconsole to provide more comprehensive functions and A better experience.
Based on the above background, we want to develop a front-end development and debugging tool that runs on the WeChat applet environment, which can be comparable to PC-side in terms of user experience and functions. Of course, some (such as debugger code, etc.) are limited by the current technology We will ignore the functions that cannot be achieved during the period.
We named this tool Weimob Console , abbreviated as WeConsole .
This project is one of the front-end open source projects of . The project homepage: 1610d2b5892e2d https://github.com/weimobGroup/WeConsole
Two, installation and use
1. Install via npm
npm i weconsole -S2. Ordinary installation
You can download the npm package to the local, and then dist/full folder to the project directory;
3. Quote
WeConsole is divided into core and component. You need to quote them all before you can use it. The core is responsible for rewriting system variables or methods to achieve the purpose of global monitoring. The component is responsible for displaying the monitored data.
Reference the core in the app.js file:
// NPM方式引用
import 'weconsole/init';
// 普通方式引用
import 'xxx/weconsole/init';After the introduction of weconsole/init , App, Page, Component, Api, and Console are all rewritten and monitored by default! If you want to rewrite on demand, you can use the following method:
import { replace, restore, showWeConsole, hideWeConsole } from 'weconsole'; // scope可选值:App/Page/Component/Console/Api
// 按需替换系统变量或函数以达到监控
replace(scope); // 可还原
restore(scope);
// 通过show/hide方法控制显示入口图标
showWeConsole();showWeConsole/hideWeConsolemethod has not been explicitly called, when the component is initialized for the first time, it will determine the displayability of the entry iconopens the debugging mode.
To quote the component where needed, you need to register the component into app/page/component.json :
// NPM方式引用
"usingComponents": {
"weconsole": "weconsole/components/main/index"
}
// 普通方式引用
"usingComponents": {
"weconsole": "xxx/weconsole/components/main/index"
}Then use the <weconsole> tag to initialize wxml
<!-- page/component.wxml -->
<weconsole /><weconsole> tag supports the following attributes:
properties: {
// 组件全屏化后,距离窗口顶部距离
fullTop: String,
// 刘海屏机型(如iphone12等)下组件全屏化后,距离窗口顶部距离
adapFullTop: String,
}4. Suggestion
If you do not want to weconsole placed in the main bag, the sub-assembly on the recommended use, the use of applets sub Asynchronized features and reduced size of the main package
Three, function
1、Console
- The interface is shown in Figure 1
- Real-time display of
console.log/info/warn/errorrecords; Filterinput in the 0610d2b58930b0 box has been filtered for records;- Use the classification label
All, Mark, Log, Errors, Warnings...etc. for record classification display. In the classification list,All, Mark, Log, Errors, Warningsis a fixed item, and others can be generatedconsoleCategoryGetter - Click the
🚫button to clear the record (the record kept Long press the record to pop up operation items (as shown in Figure 2):Copy: Copy the recorded data. The specific form can becopyPolicy. If not specified, theJSON.stringifywill be used and copied to the clipboardCancel the top/top display: cancel the top/top display ofcan be topped (top is nothing more than to quickly find important data, when there are too many important data, it is not appropriate to use the top, you can use the 1610d2b5893193 marking function, and thenMarkclassification in the filter column to filter and display)Cancel retention/retention: Retention refers to keeping the record so that it is not cleared, that is, clicking the🚫button will not be clearedcancel all retention: cancel all retained recordsUnmark/Mark: Mark is to add aMarkclassification to the data, which can be quickly classified and displayed through the filter barUnmark all: cancel all marked records
figure 1
figure 2
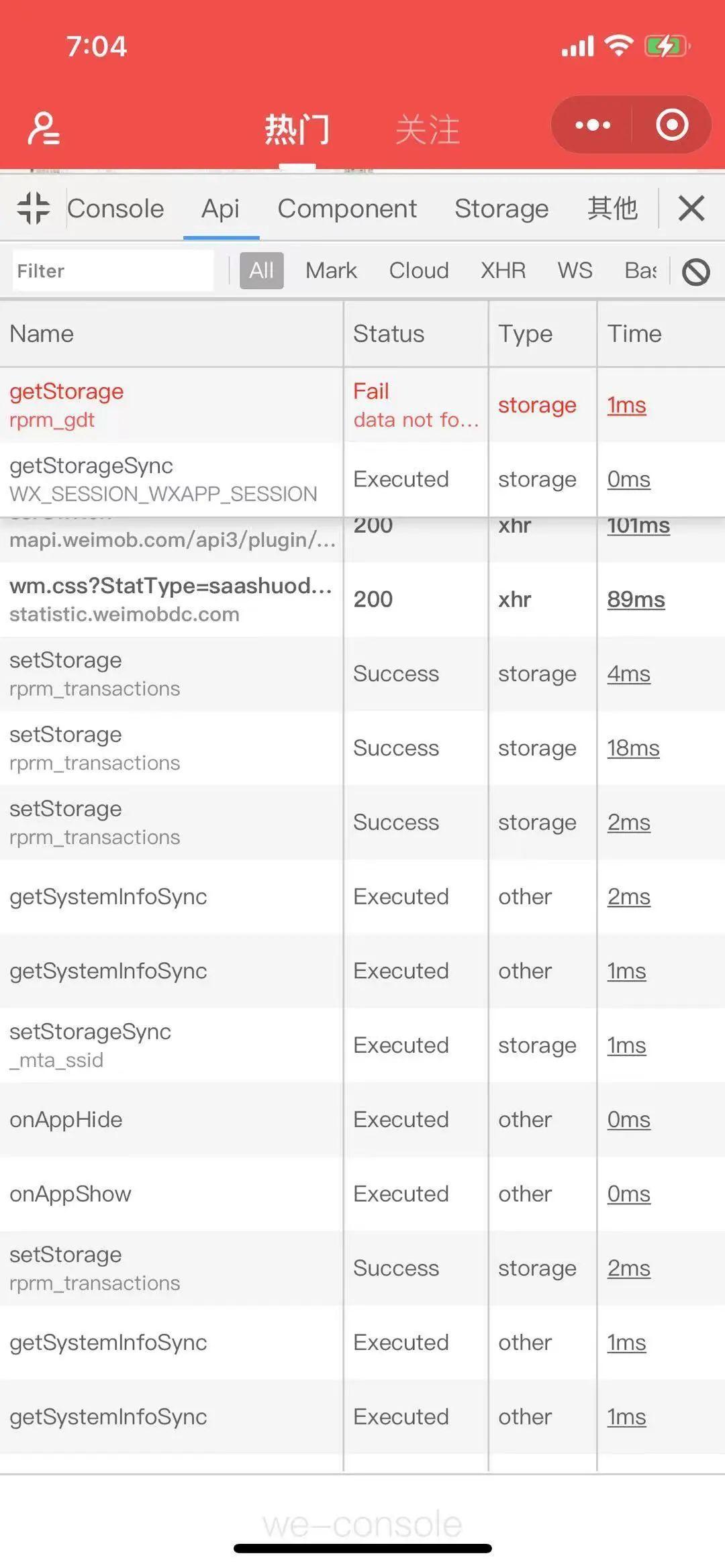
2、Api
- The interface is shown in Figure 3
- Real-time display of related API execution records under the
wx Filterbox input keyword has been filtered- Use classification label
All, Mark, Cloud, xhr...etc. for record classification display, the classification list is generatedapiCategoryListandapiCategoryGetter - Click the
🚫button to clear the record (the record kept Long press the record to pop up operation items (Figure 4):Copy: copy the recorded data. The specific form can becopyPolicytop using the configuration item 0610d2b589336a. If not specified, the system default method will be used to serialize the data (see actual results) and copy it to the clipboard- The meaning of other operation items is similar
Console
- Click on the entry to display the details, as shown in Figure 5
image 3
Figure 4
Figure 5
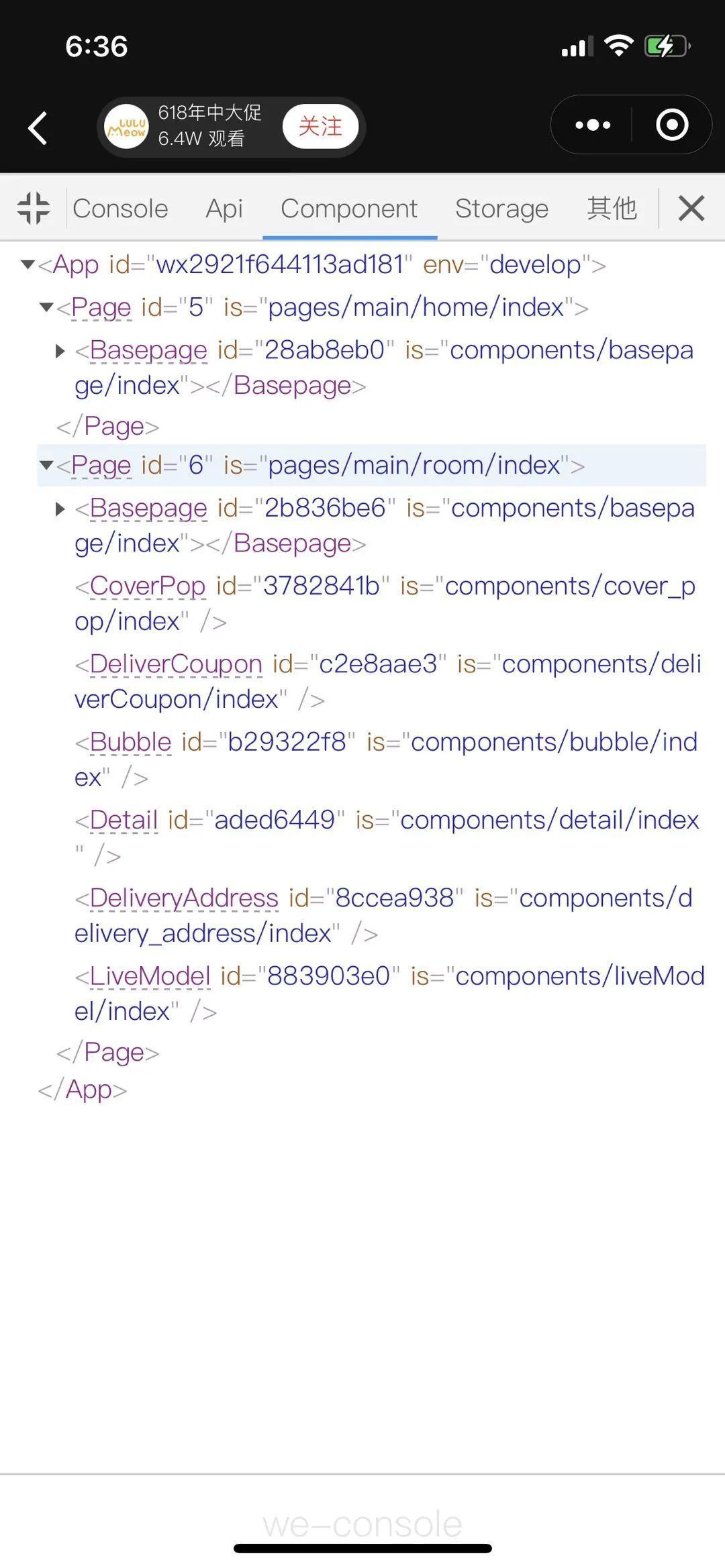
3、Component
- The interface is shown in Figure 6
Tree structure display list of component instances
- The root is
App - The second level is fixed as an instance of the page returned by
getCurrentPages - At level three and deeper,
this.selectOwnerComponent()parent instance through 0610d2b58934b2 to determine the level
- The root is
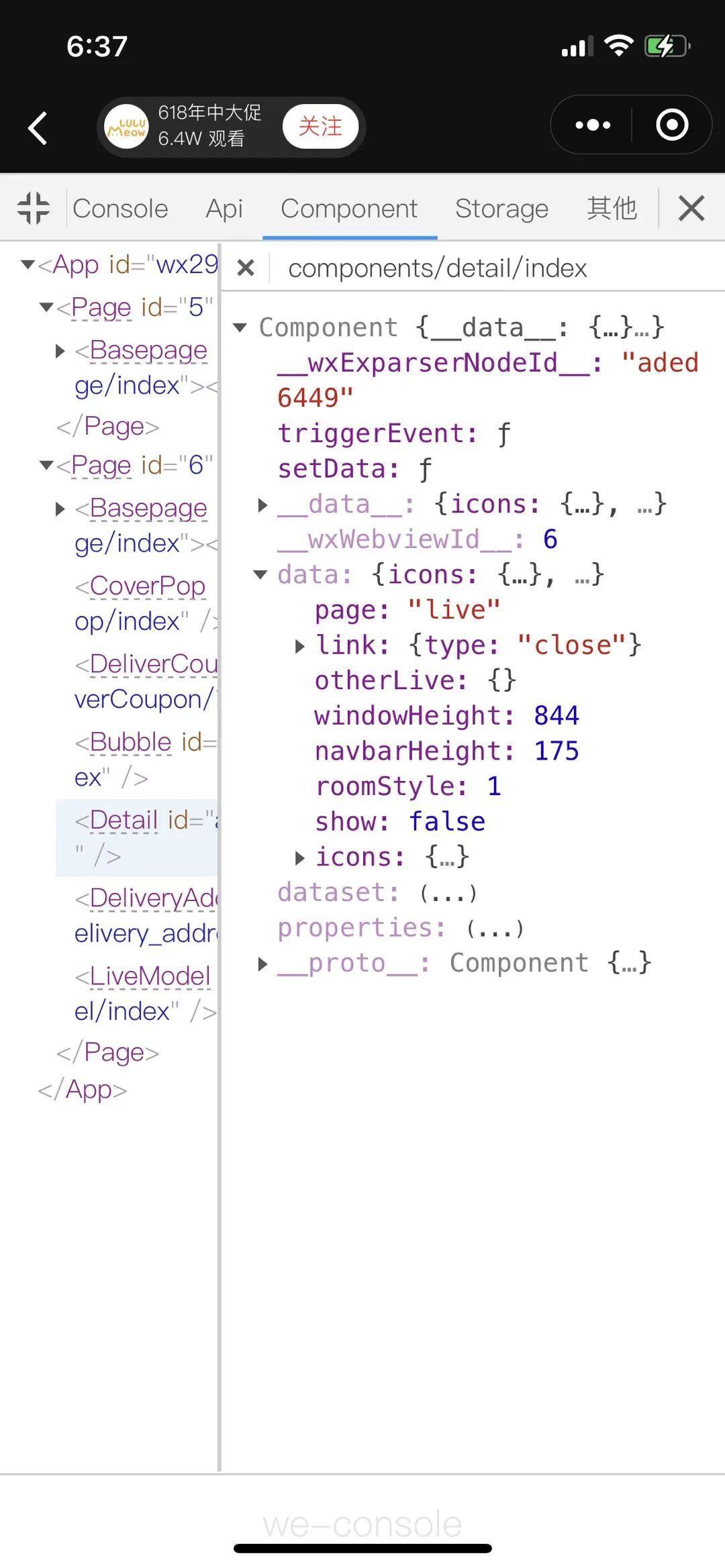
- Click the node name (with an underlined dashed line) to display the details of the component instance, and view all the data of the component in the form of a JSON tree, as shown in Figure 7
Image 6
Figure 7
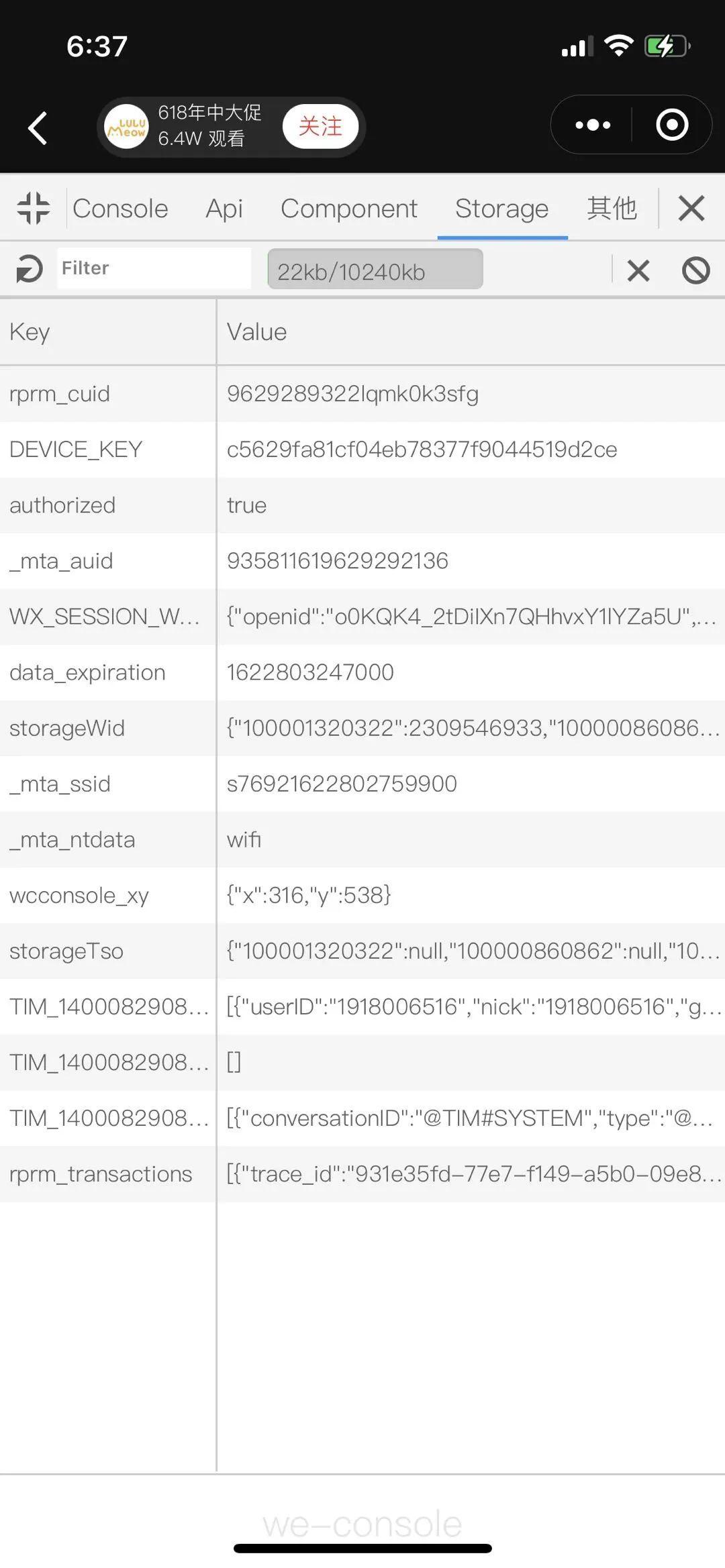
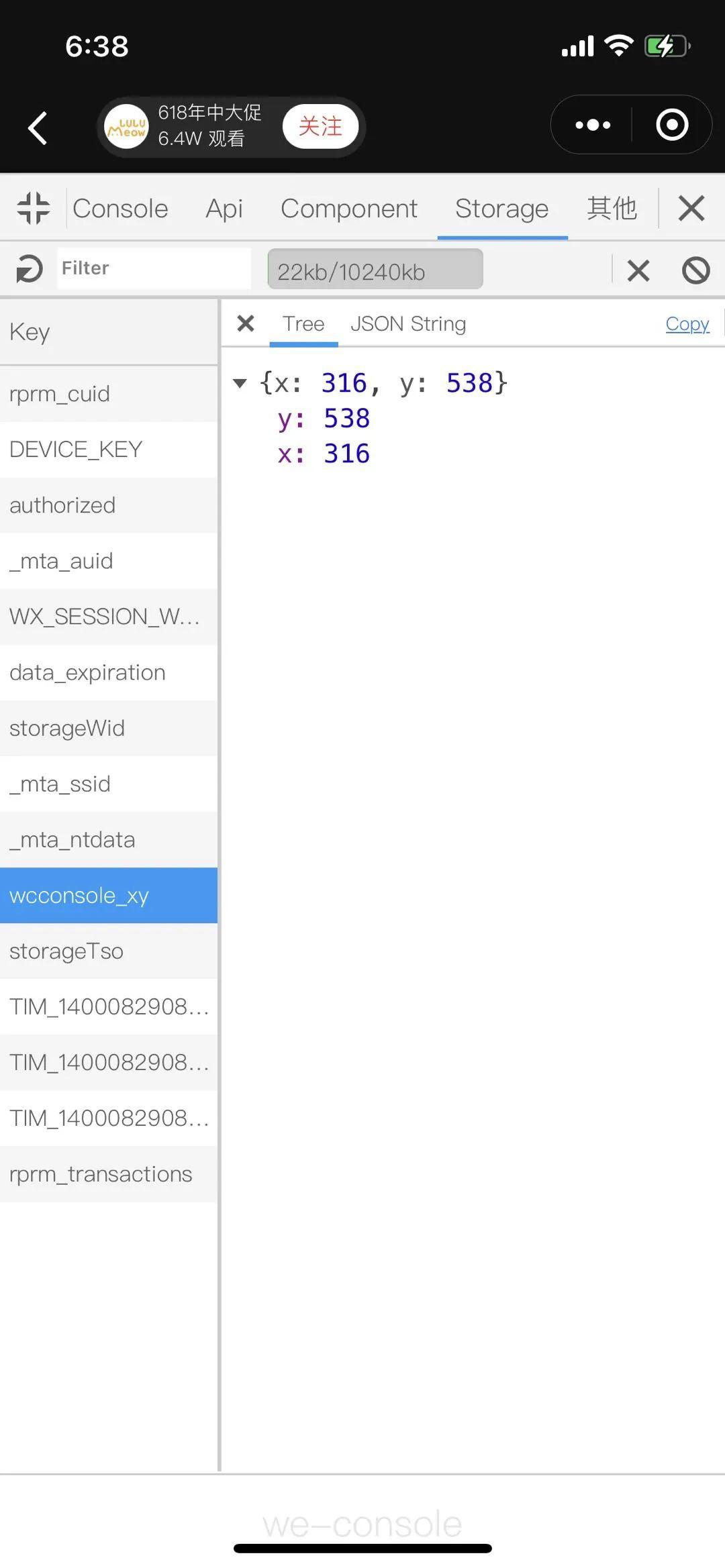
4、Storage
- The interface is shown in Figure 8
- Display storage records
Filterbox input keyword has been filtered- Click the
🚫button to clear the record (the record kept meaning of the long press operation item is similar to the function ofConsole- After clicking the entry, click the
❌button to delete it - Click
refresh button on the left side of theFilterbox to refresh all data - Click on the entry to display the details, as shown in Figure 9
Figure 8
Picture 9
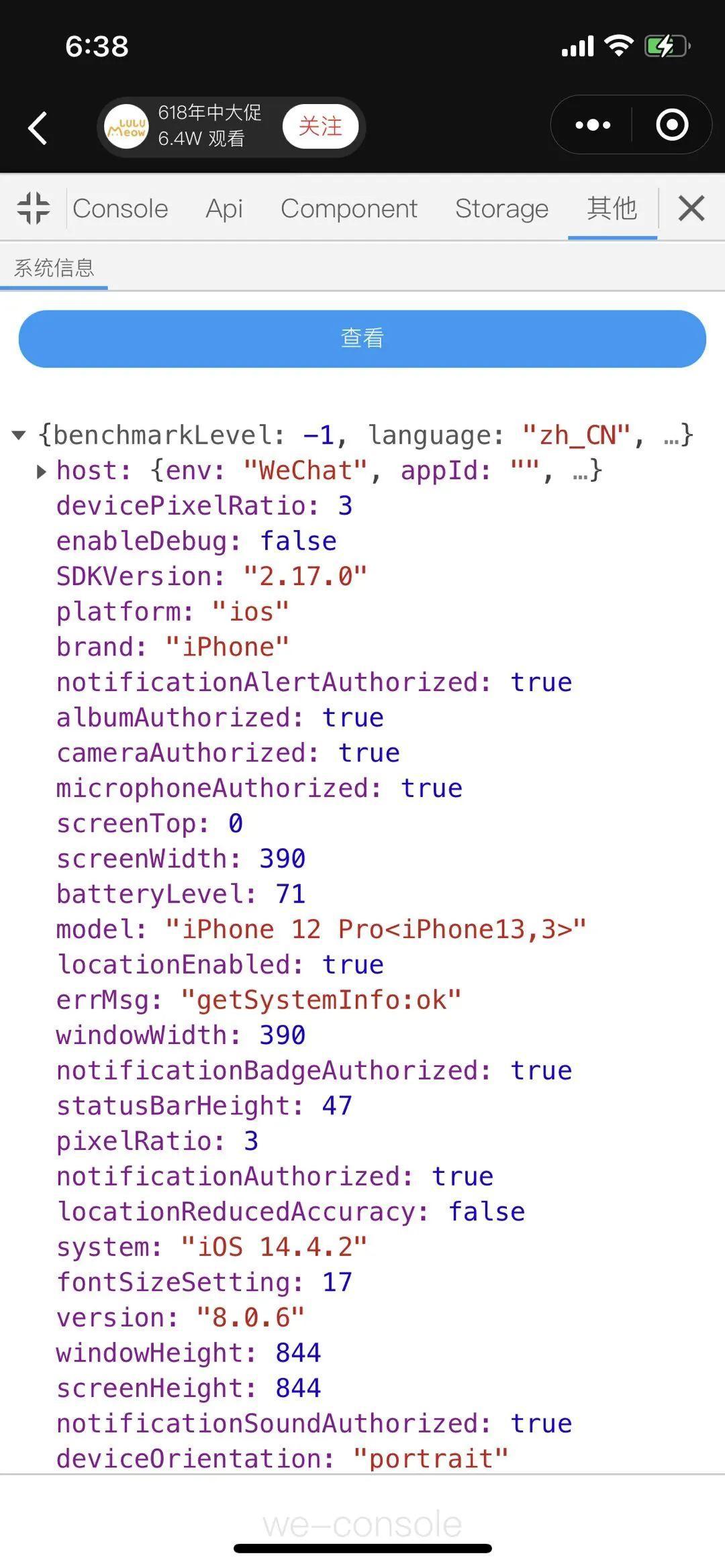
5. Other
- The interface is shown in Figure 10
- Display system information by default
- You can
customActionsconfiguration item, and you can also add/delete customized itemsaddCustomAction/removeCustomAction - A few simple customization cases are as follows, the effect is shown in Figure 11:
import { setUIRunConfig } from 'xxx/weconsole/index.js';
setUIRunConfig({
customActions: [
{
id: 'test1',
title: '显示文本',
autoCase: 'show',
cases: [
{
id: 'show',
button: '查看',
showMode: WcCustomActionShowMode.text,
handler(): string {
return '测试文本';
}
},
{
id: 'show2',
button: '查看2',
showMode: WcCustomActionShowMode.text,
handler(): string {
return '测试文本2';
}
}
]
},
{
id: 'test2',
title: '显示JSON',
autoCase: 'show',
cases: [
{
id: 'show',
button: '查看',
showMode: WcCustomActionShowMode.json,
handler() {
return wx;
}
}
]
},
{
id: 'test3',
title: '显示表格',
autoCase: 'show',
cases: [
{
id: 'show',
button: '查看',
showMode: WcCustomActionShowMode.grid,
handler(): WcCustomActionGrid {
return {
cols: [
{
title: 'Id',
field: 'id',
width: 30
},
{
title: 'Name',
field: 'name',
width: 70
}
],
data: [
{
id: 1,
name: 'Tom'
},
{
id: 2,
name: 'Alice'
}
]
};
}
}
]
}
]
});Picture 10
Picture 10
Four, API
Use the API in the following ways
import { showWeConsole, ... } from 'weconsole';
showWeConsole();replace(scope:'App'|'Page'|'Component'|'Api'|'Console')
Replace system variables or functions to achieve monitoring, and the bottom-level control will only be replaced once globally
restore(scope:'App'|'Page'|'Component'|'Api'|'Console')
Restore the replaced system variable or function, the interface will no longer display related data after restoration
showWeConsole()
Show entrance icon WeConsole
hideWeConsole()
Hide the entrance icon of WeConsole
setUIConfig(config: Partial<MpUIConfig>)
Set WeConsole component, the acceptable configuration items and their meanings are as follows:
interface MpUIConfig {
/**监控小程序API数据后,使用该选项进行该数据的分类值计算,计算后的结果显示在界面上 */
apiCategoryGetter?: MpProductCategoryMap | MpProductCategoryGetter;
/**监控Console数据后,使用该选项进行该数据的分类值计算,计算后的结果显示在界面上 */
consoleCategoryGetter?: MpProductCategoryMap | MpProductCategoryGetter;
/**API选项卡下显示的数据分类列表,all、mark、other 分类固定存在 */
apiCategoryList?: Array<string | MpNameValue<string>>;
/**复制策略,传入复制数据,可通过数据的type字段判断数据哪种类型,比如api/console */
copyPolicy?: MpProductCopyPolicy;
/**定制化列表 */
customActions?: WcCustomAction[];
}
/**取数据的category字段值对应的prop */
interface MpProductCategoryMap {
[prop: string]: string | MpProductCategoryGetter;
}
interface MpProductCategoryGetter {
(product: Partial<MpProduct>): string | string[];
}
interface MpProductCopyPolicy {
(product: Partial<MpProduct>);
}
/**定制化 */
interface WcCustomAction {
/**标识,需要保持唯一 */
id: string;
/**标题 */
title: string;
/**默认执行哪个case? */
autoCase?: string;
/**该定制化有哪些情况 */
cases: WcCustomActionCase[];
}
const enum WcCustomActionShowMode {
/**显示JSON树 */
json = 'json',
/**显示数据表格 */
grid = 'grid',
/** 固定显示<weconsole-customer>组件,该组件需要在app.json中注册,同时需要支持传入data属性,属性值就是case handler执行后的结果 */
component = 'component',
/**显示一段文本 */
text = 'text',
/**什么都不做 */
none = 'none'
}
interface WcCustomActionCase {
id: string;
/**按钮文案 */
button?: string;
/**执行逻辑 */
handler: Function;
/**显示方式 */
showMode?: WcCustomActionShowMode;
}
interface WcCustomActionGrid {
cols: DataGridCol[];
data: any;
}addCustomAction(action: WcCustomAction)
Add a customized project; when you need to display your own components in the added project:
- Please
showModevalue of thecomponent - In
app.jsonthe registered nameweconsole-customercomponent - When the case customized projects to be executed, the results will be passed to the
weconsole-customerofdataproperty - The developer judges the internal display logic
data
removeCustomAction(actionId: string)
Delete a customized item based on ID
getWcControlMpViewInstances():any[]
Get all App/Page/Component instances that weconsole has monitored in the applet
log(type = "log", ...args)
Because the console is rewritten, when you want to use the most primitive console method, you can use this method, type is the name of the console method
on/once/off/emit
Provide an event bus function, global events and related functions are defined as follows:
const enum WeConsoleEvents {
/**UIConfig对象发生变化时 */
WcUIConfigChange = 'WcUIConfigChange',
/**入口图标显示性发生变化时 */
WcVisableChange = 'WcVisableChange',
/**CanvasContext准备好时,CanvasContext用于JSON树组件的界面文字宽度计算 */
WcCanvasContextReady = 'WcCanvasContextReady',
/**CanvasContext销毁时 */
WcCanvasContextDestory = 'WcCanvasContextDestory',
/**主组件的宽高发生变化时 */
WcMainComponentSizeChange = 'WcMainComponentSizeChange'
}
interface IEventEmitter<T = any> {
on(type: string, handler: EventHandler<T>);
once(type: string, handler: EventHandler<T>);
off(type: string, handler?: EventHandler<T>);
emit(type: string, data?: T);
}Five, follow-up planning
- Optimize packet size
- unit test
- Experience optimization
- Customized upgrade
- Interface based weconsole based on network communication
- standardization
- Support H5
- Support other small program platforms (Alipay/Baidu/ByteDance)
Six, License
WeConsole uses the MIT protocol.
7. Statement
Please use it with caution in the production environment.














**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。