Blazor is the latest front-end framework for .NET. It can build front-end applications based on WebAssembly or SignalR (WebSocket). Blazor based on the WebAssembly hosting model can even run offline. Coupled with the ability to share .NET class libraries, the amount of code can be 1/3 less than the previous JS-based front-end and back-end separation model. And now. NET developers can use their familiar technology and experience to develop front-end applications, and the communication cost between developers of different technology stacks is also greatly reduced, which once again liberates productivity.
Therefore, Blazor is another productivity technology for .NET developers!
By using the open source UI component library of the Blazor community ecology, the commonly used components are encapsulated, and users no longer need to write JS and CSS, making .NET developers praised in the community again and again. At present, a large number of enterprise-level applications based on Blazor have been deployed and are gradually recognized by enterprises.
What is a multiple-tab page with routing and multiplexing
The route reuse in the title of this article is a concept in Angular's RouteReuseStrategy. It is often called "multi-tab page" in Chinese communities. The main function is to maintain the state of the page when switching pages, and you can switch pages at will , The state of the currently displayed page can be restored. It is usually used in a more complex background management system. After filtering the table, the user can enter the detailed page of the record, and then return to the list page, and still maintain the original search criteria, number of pages, etc.; or When filling in the form, you need to go to another page to view the correct information. When you return to the form, the content that has been filled in the expression will not be lost.
Because of the natural advantage of being able to reuse C# code, Blazor is usually used to build a back-end management system, so the use of tabs has become a common demand. However, the official Blazor team did not directly provide us with such components, so we need small partners in the community to implement it.
But looking at the several open source component libraries in the community, they only implement the common Tabs tab page components, which can only be used as switchboards. To implement the "multi-tab page" function, either it does not support it, or it has to directly or indirectly rely on its own menu components and layout components, and then rely on the page file path, splicing out the type of page components, and finally use reflection to do it Create page components...
Although they do implement the function of multi-tab pages, the implementation is not very elegant. The degree of coupling is very high, and it can only be used in the frame layout of the component library itself, and cannot be used separately. In addition, the performance of reflection is not good, and the page must be placed in accordance with the agreement, which imposes various restrictions on the user.
Of course, there is a more recognized solution circulating in the community, which is the BlazorDemoMultiPagesTab project. It provides a prototype that implements routing multi-tab pages by combining Blazor's built-in routing components. But the problem is that it is just a demo, only the principle is implemented, the code is messy, the author has not done any sorting, nor has it been packaged into components. If you want to use it in your own project, you will definitely lose your hair.
ReuseTabs component in Ant Design BIazor
Recently, there has been an increasing demand for implementing multi-tab page components in the Ant Design Blazor component library. So, I used the weekend time, based on the ideas provided in BlazorDemoMultiPagesTab, combined with Blazor's built-in routing components to implement the ReuseTabs component based on the Tabs component.
The ReuseTabs component only contains two sub-components, ReuseTabsRouteView and ReuseTabs. ReuseTabsRouteView inherits from the built-in RouteView component and is responsible for taking over the life cycle of the page components and enabling the page components to maintain state or be destroyed; ReuseTabs is responsible for the display and interaction of the labels. In addition, it does not rely on other components such as menus and layouts, so it can be directly used in any Blazor application, and it can also be used well with other component libraries.
Main features:
- Only need to modify two codes to apply
- Support static or dynamic setting of label name
- Synchronize with routing, support tags, NavigationManger and other ways to jump
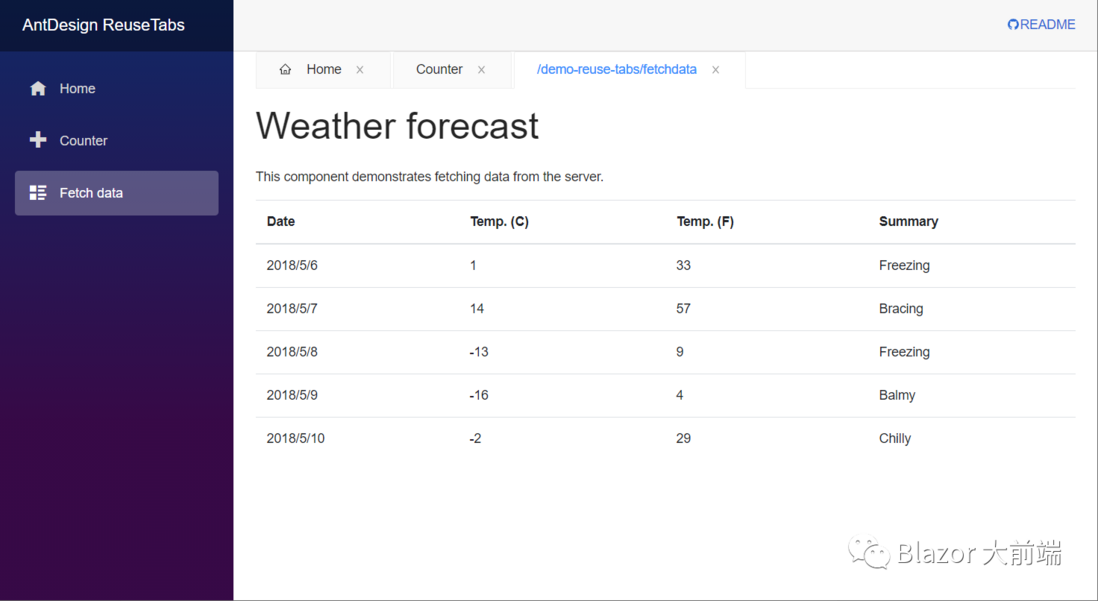
The following introduces the basic usage method, taking dotnet new template project as an example.
Instructions:
1. First, install the AntDesign package and service registration as described in the Ant Design Blazor documentation.
2. Then, modify the App.razor file in the project and replace RouteView with ReuseTabsRouteView.
<Router AppAssembly="@typeof(Program).Assembly">
<Found Context="routeData">
- <RouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" / >
+ <ReuseTabsRouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" />
</Found>
...
</Router>3. Modify the MainLayout.razor file in the project,
@inherits LayoutComponentBase
<div class="page">
<div class="sidebar">
<NavMenu />
</div>
<div class="main">
- <div class="top-row px-4">
- <a href="http://blazor.net" target="_blank" class="ml-md-auto">About</a>
- </div>
- <div class="content px-4">
- @Body
- </div>
+ <ReuseTabs Class="top-row px-4" TabPaneClass="content px-4" / >
</div>
</div>4. Two ways to customize the label name
@page "/counter"
+ @attribute [ReuseTabsPageTitle("Counter")]@page "/"
+ @implements IReuseTabsPage
<h1>Hello, world!</h1>
@code{
+ public RenderFragment GetPageTitle() =>
+ @<div>
+ <Icon Type="home"/> Home
+ </div>
+ ;
}- If you need to use a template to get a dynamic tag name, such as adding another component, or getting the title from the page content, you need to implement the IReuseTabsPage interface:
- If it is plain text, you can use the ReuseTabsPageTitle feature in the page component.
Note: The current ReuseTabs component is in the 0.9.0 version of the daily build package. Before the official release, you need to refer to the method described in the document [1] to install.
Follow-up function:
At present, the component only implements basic functions, and there are some functions in the follow-up plan:
- Right click menu
- Code mode off
- Caching strategy
- Route guard and access control
postscript
The call for multi-tab pages in the Blazor community has been around for more than a year, and it has finally come true in the past few days. The communities at home and abroad are full of joy and a sense of accomplishment.
For the details of the implementation, interested students can check the source code of Ant Design Blazor, which is just a few files. Of course, if there are more students interested, I can also write a detailed article to introduce it.
In fact, I hope that more fans in the community can stand up, share their experiences and contribute to open source projects, so that the community can develop healthily. Ant Design Blazor has been in development for more than a year, but to be honest, compared with the authors of other component library projects, my own investment time and contributions are not much. In addition to contributing code, most of the energy is spent on the operation of the community. Propagating the project, turning passersby into users, and turning users into contributors, so that more people can spend a little energy to achieve the effect of collecting firewood for everyone. This is the long-term strategy for open source projects to be active for a long time.
Finally, I am very grateful to users and contributors who support us! Each of their issues, cases, and PRs is an affirmation of us and a driving force for us to persist!
Reference link
https://github.com/BlazorPlus/BlazorDemoMultiPagesTab
Microsoft's Most Valuable Expert is a global award granted by Microsoft to third-party technology professionals. For 27 years, technology community leaders around the world have won this award for sharing their expertise and experience in online and offline technology communities.
MVP is a rigorously selected team of experts. They represent the most skilled and intelligent people. They are experts who have a great passion for the community and are willing to help others. MVP is committed to helping others through speeches, forum questions and answers, creating websites, writing blogs, sharing videos, open source projects, organizing conferences, etc., and to help users in the Microsoft technology community use Microsoft technology to the greatest extent.
For more details, please visit the official website:
https://mvp.microsoft.com/zh-cn



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。