Relying on the powerful development platform , it can quickly realize a large digital screen with various cool linkage effects.
DEMO address: https://previewer.wuyuan.io/proj/20231/standalone/page/122
Configuration address: https://workbench.wuyuan.io/proj/20231#122
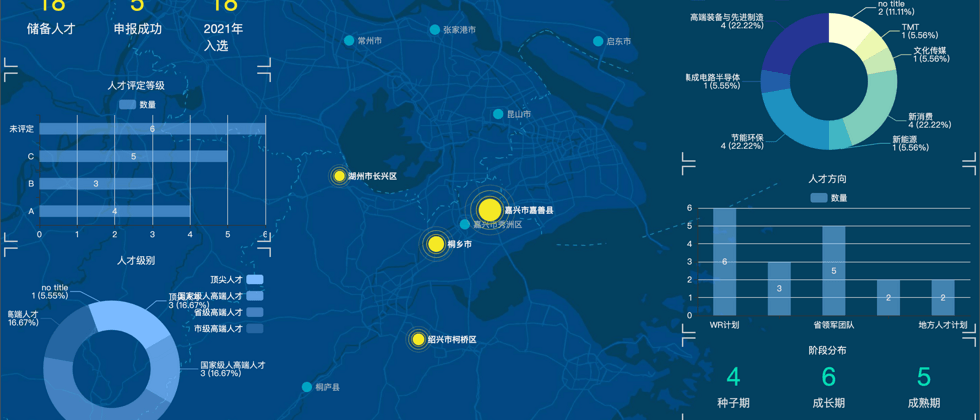
After clicking on the city, it will trigger the linkage of each chart, and the effect of your own brain supplement:
Effect Picture 1
Effect Picture 2
Implementation steps
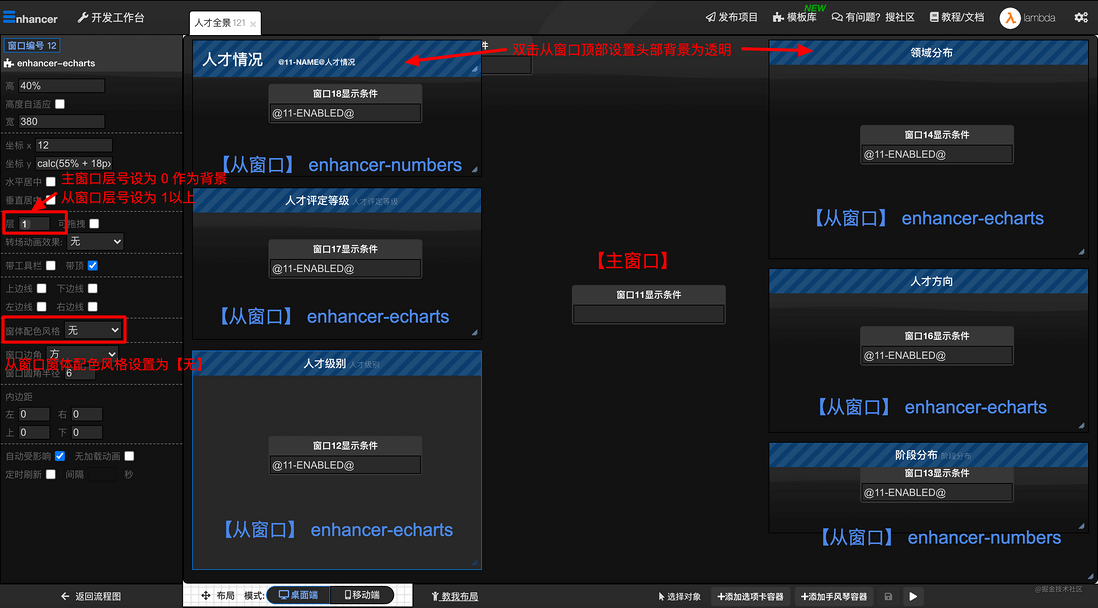
1. Complete the basic layout of the large screen.
Use a main window as the background and set the layer number to 0. Set the layer number of other windows to 1, and select None for the window background, and set the head background to transparent.
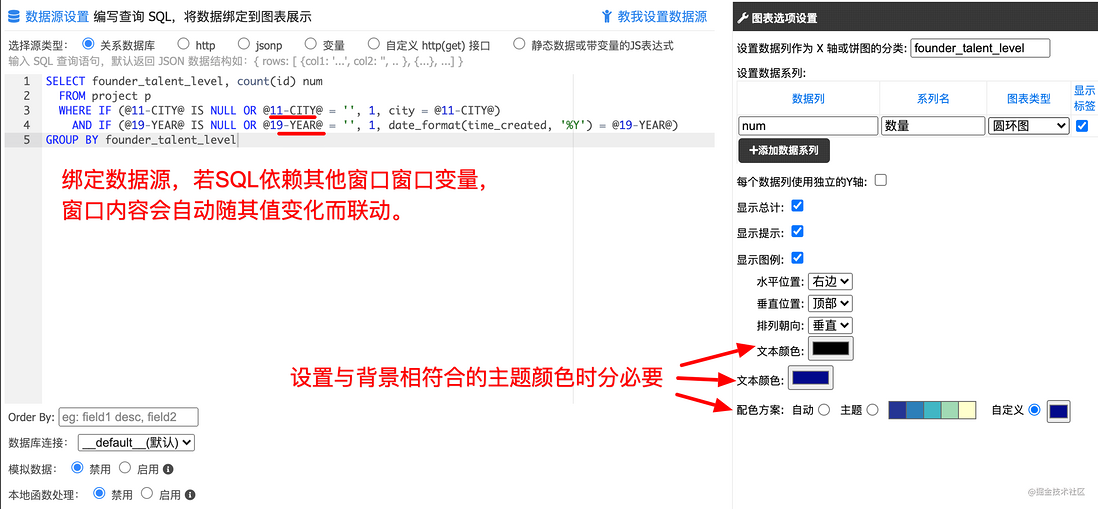
2. Bind the appropriate components and set the data source of each slave window.
Let it rely on the @variable@ provided by the main window or other windows, and the system will automatically form a linkage effect. The components used in this example are the enhancer-echarts and enhancer-numbers components.
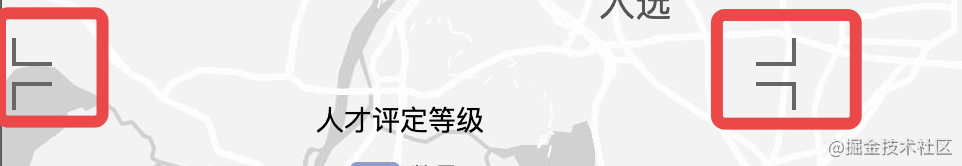
3. Add necessary styles, cover or remove unnecessary component styles.
In this example, the following CSS content is added to add a frame to each window. You can set the timing of style loading according to the actual situation, such as when the frame is initialized.
#page页面编号 .zwindow {
box-shadow:none;
overflow:visible;
}
#page页面编号 .zwindow-header {
box-shadow: none;
}
#page页面编号 .zwindow-body {
box-shadow: none;
border-top: none;
overflow:visible !important;
}
#page页面编号 .zwindow-header:before {
content: '';
position:absolute;
z-index: 33;
top: -3px;
left:-6px;
height: 12px;
width: 18px;
border-left: solid 2px #666;
border-top: solid 2px #666;
}
#page页面编号 .zwindow-header:after {
content: '';
position:absolute;
z-index: 33;
top: -3px;
right:-6px;
height: 12px;
width: 18px;
border-right: solid 2px #666;
border-top: solid 2px #666;
}
#page页面编号 .zwindow-body:before {
content: '';
position:absolute;
z-index: 33;
bottom: -3px;
left:-6px;
height: 12px;
width: 18px;
border-left: solid 2px #666;
border-bottom: solid 2px #666;
}
#page页面编号 .zwindow-body:after {
content: '';
position:absolute;
z-index: 33;
bottom: -3px;
right:-6px;
height: 12px;
width: 18px;
border-right: solid 2px #666;
border-bottom: solid 2px #666;
}other instructions
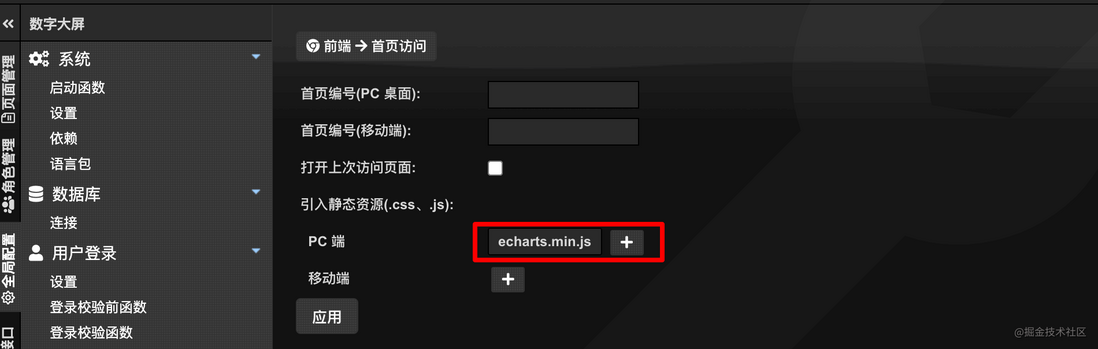
In this example, a custom window is used for the background main window, which includes the implementation of Baidu Map's extension to echarts. The echarts.js that the map depends on needs to be introduced in advance in the global configuration-front end -:








**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。