npm is the Node.js standard package manager. This article will npm mechanism and compare the differences between npm and cnpm、yarn
How to install a single npm package
The difference between dependencies and devDependencies is not obvious in ordinary front-end projects.
In ordinary front-end projects, such as the vue framework, the two are mainly to clarify which dependent packages are actually used in the project code.
Only by installing both, the program can run (because devDependencies generally include the program's operating environment dependencies).
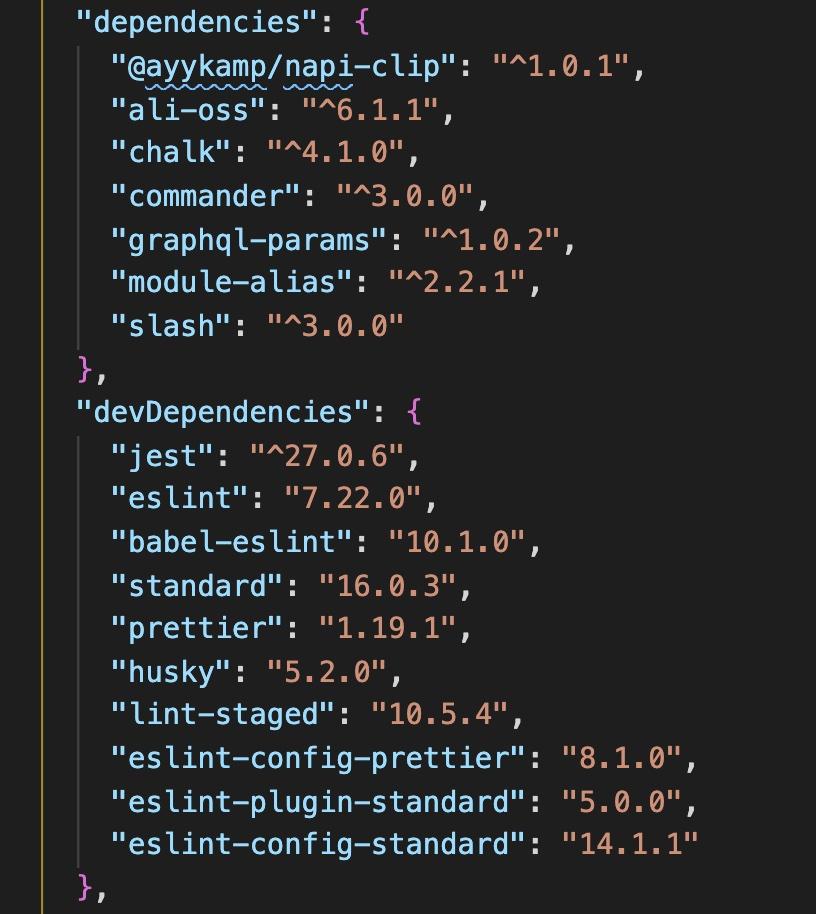
It is different in the pure node project. Below you can see the dependency configuration of a node project.
For this node project, you can run the project only by installing dependencies NODE_ENV=production npm i ). After installing devDependencies , the editor's eslint detection plug-in will start to work, or you can use jest for unit testing.
This is a true separation of the development environment and the production environment.
By default, npm install will install all modules in the dependencies field and devDependencies field of the dependent package.
When NODE_ENV=production npm i, only the dependencies module in the dependency package will be installed.
When developing some third packages, you need to pay attention to this point. Put all the packages that the project depends on in
dependencies.Don't put some messy bags in, so your bag will become very big.
How to use or execute packages installed by npm
For example, eslint , if executed globally, a global command will be generated.
However, there are some command packages I only want to install and use in a certain project, how to do it.
Add npx . For example, npx eslint , npx will first look for the installed packages in the project, and then look for the globally installed packages. If none is found, npx will install this package first, and then execute the command.
package.json and package-lock.json
Version system and package.json
npm follows the semantic version control standard.
- What is the semantic version control standard?
general speaking:
1.5.4 is the version number, where
- 1 is the major version number, which represents an incompatible API modification
- 5 is the minor version number, which represents the addition of backward compatible functionality
- 4 is the revision number, which represents the revision of backward compatibility issues
Case 1:
If 1.0.0 provided a main.any method, but this method is deleted in the new version, then you should release 2.0.0 version.
If a package often releases a large version that is not compatible with the original version, then this library should reflect on it, otherwise it is estimated that it will soon be cool.
Case 2:
If 1.0.0 provided a main.any method, but added in the new version main methods, results and main.any the same, then you should release 1.1.0 version, main belong to the minor version of the new method.
Case 3:
If 1.0.0 provided a main.any method to repair a part of the scene under the method in the new version bug , and to ensure that unit testing has covered all the scenarios, then you should release 1.0.1 release that fixes the problem.
If you are not sure whether modifying this bug will cause inconsistent behavior in some scenes, then you should release 1.1.0 . Some users who have not encountered the original scene bug and only update the revision number can avoid this problem.
- How to configure the version of the third-party package in
package.json
Semver specification:
- If you write ~0.13.0, only update the patch version: that is, 0.13.1 is ok, but 0.14.0 is not.
- If you write ^0.13.0, you need to update the patch version and minor version: that is, 0.13.1, 0.14.0, and so on.
- If 0.13.0 is written, the exact version is always used.
- There are more rules, such as:
>,>=,||, but they should not be used very often, so I won’t introduce them.
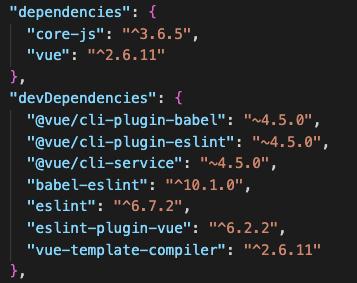
Taking the vue scaffolding as an example, the generated project dependencies are as follows:
It can be seen that the scaffolding-related libraries all use the mode of only updating patches; while other packages choose the function of updating the minor version number, so as to introduce some backward compatible latest features or optimized functions.
Therefore, if you only pass package.json , the original project and the newly initialized project (with high probability) are actually different.
Even if the patch version or minor version should not introduce major changes, it may still introduce defects (you can't be sure what exactly the update of each third-party package you use is doing).
Locked version and package-lock.json
After the npm@5 version, the package-lock.json mechanism was introduced.
package-lock.json will solidify the version of each package currently installed. When running npm install, npm will use these exact versions.
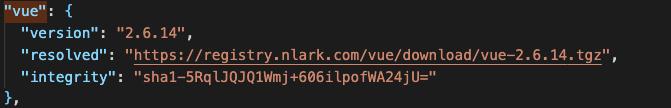
Take vue an example. In package.json , the ^2.6.11 , but in the actual installation process, the 2.6.14 version is installed, and in the package-lock.json file, the version is locked at 2.6.14 .
After the package-lock.json version is locked, leaving this file in the git warehouse can ensure that the original project and the newly initialized project have the same dependencies.
If you want to update package-lock in a locked version, use npm update command (this command does not update the master version), you can follow semver premise standard, update dependencies, and update package-lock locked version to the latest version (still locked) .
Why is the package-lock.json file so much larger than the package.json
Because package-lock.json not only locks the dependent packages in the project, but also locks the dependencies of the dependent packages in a nesting way, so the entire file will be very large.
This will cause another problem, that is npm update , the dependencies of the dependent packages will be upgraded. For a project that has been running stably for a long time, the risk is still relatively large. It is recommended to upgrade a specific package ( npm i xx@version ).
Withpackage-lock.json, the version update rules ofpackage.jsonpackage-lock.jsonwill be read first for installation to ensure that your code base can run smoothly and will not cause frequent problems due to frequent updates of dependent packages.
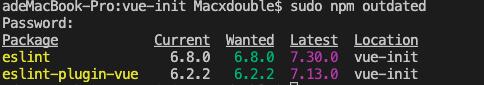
If you want to know how many versions of your package are from the latest package, enter the npm outdated command:
Latest is the latest major version Wanted is the latest minor version under the current major version of this package.
Want to know the package version actually installed
- Stupid way: look for it in
node_modules. package-lock.jsonsmart: look for it in 06125c04fd17f9, because the actual installed version is already locked.- Use
npm list --depth=0see the dependency package version of the entire project. npm view [package_name] version
In actual use, the commands 3 and 4 are easy to forget if they are not used frequently. I used the first stupid method more often before, and I will use the second method in the future, which is obviously more convenient.
yarn and npm
- Dependent version
In the early days, yarn had yarn.lock to lock the version, which is package.json , and the later npm also launched package-lock.json , so there is not much difference in this point.
- Installation speed
yarn feels much npm . This is because yarn uses parallel installation of dependencies, while npm is serial.
In the caching mechanism, the current difference is not very big, and the local cache will be read.
- Which one to use?
At present, in 2021, yarn is still faster than that of npm . The difference in other places is not big, and basically you can ignore it. You can use either one.
It’s not always good to install dependencies too quickly. Sometimes, the installation speed is a little bit slower, and you can have a cup of tea, a cigarette, and take a break.
In the design,
yarninput thannpmmore ergonomic point.But judging from the company's network situation, many people will use
cnpm.
cnpm and npm
- cnpm is much faster than npm
Because cnpm's mirror warehouse is in China (Taobao computer room), it is of course much faster npm But now npm added a caching mechanism, and the speed has also kept up. (Except node-sass the thing 06125c04fd1af8)
And there are some dependent packages, npm install is called internally, so... still slow.
You can alsonpmmirroring is set toTaobao mirror, so will a lot faster.
npm config set registry http://registry.npm.taobao.org
- cnpm does not have package-lock.json
This may be a very local pits, cnpm no installation package-lock.json , and projects even if there package-lock.json , cnpm also regardless of whether read only package.json .
This mechanism may cause the dependent libraries in your code to package.json , otherwise... one day, cnpm may pit you.
This is estimated to be the biggest hidden danger cnpm
- Regarding the second point, the author’s response
Regarding this point, the cnpm responded that it does not support it now and will not consider supporting it in the future.
The author mentioned that if the version is locked, many hidden bug may be difficult to repair and may become a victim bug
Regarding that the dependent version may be inconsistent in multiple environments, the author's answer is to adjust the entire operation and maintenance release system, such as cnpm , and then release it to production. (For the author's plan, I think it is not very reliable, mainly because the cost and the benefit are not proportional, not every front-end has such a large amount of energy)
The author also said that if there is really bug not been repaired, the version will be rolled back directly to reduce the scope of the failure. (...)
Many people do not agree with the author's point of view, thinking that the risk of locking the version will be much smaller.
There is actually a hidden danger here, that is, the package you use may not follow the Semver specification. He may send a patch version, which has a big change directly, or there is no unit test at all (especially when you are using some relatively unpopular packages. ).
Even the more famous bags, for example, chestnuts, the Christmas egg event:
In the antd package, the 3.9.3、3.10.0 ~ 3.10.9、3.11.0 ~ 3.11.5 version contains a Christmas egg.
On Christmas Day, all Button components were added with snowflakes.
If at that time, you locked the version, then you have a certain probability to avoid this problem.
If you don't have a locked version, then you will be hit with a high probability.
- Some dependent packages cannot be used
Some dependent packages cannot be used when installed with cnpm, but can be used when installed with npm. This problem is estimated cnpm package uses soft links (not sure).
The mixed use of cnpm and npm caused the package to hang. This can be determined to be cnpm using the soft link. So, try not to mix them.
- Summarize
If you can use npm, it’s better to use npm. The company’s internal private image source is also recommended to be npm . After all, cnpm still has some hidden dangers.
pnpm and npm
Looking at many people Amway, the characteristic is fast.
I feel that this is not an advantage in the usual development process, and it is not short of this time.
Think about it when installing dependencies in production containers.
Summarize
Now npm also very easy to use, it is best to use npm .
If there is a problem with the installation speed, you can build a private npm mirror source, and store some installed packages on the mirror source.
One last thing
If you have already seen this, I hope you still like it before leaving~
Your likes are the greatest encouragement to the author, and it can also allow more people to see this article!
If you think this article is helpful to you, please help to light up star github and encourage it!









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。