Recently, TypeScript engineer Orta Therox posted an announcement that the TypeScript official website has officially launched a new homepage.
The original text published by Orta Therox in the TypeScript community is as follows:
“Hey folks, we’re happy to announce that the next iteration version of the TypeScript Website has been switched on for the TypeScript homepage.”
It is reported that as early as August 2020, the TypeScript team redesigned the entire existing architecture of TypeScript Web. Its purpose is to document that TypeScript provides a new foundation, reorganize its information architecture, and package it together through a cohesive design. The purpose of transitioning to the new site is also to "evolve" rather than "reform". All previous URIs still dominate because "cool URIs don't change".
After redesigning everything before, TypeScript iterated the documentation and released the second version of the manual in March this year. Now the official has been paying attention to the feedback from new users on TypeScript's new homepage.
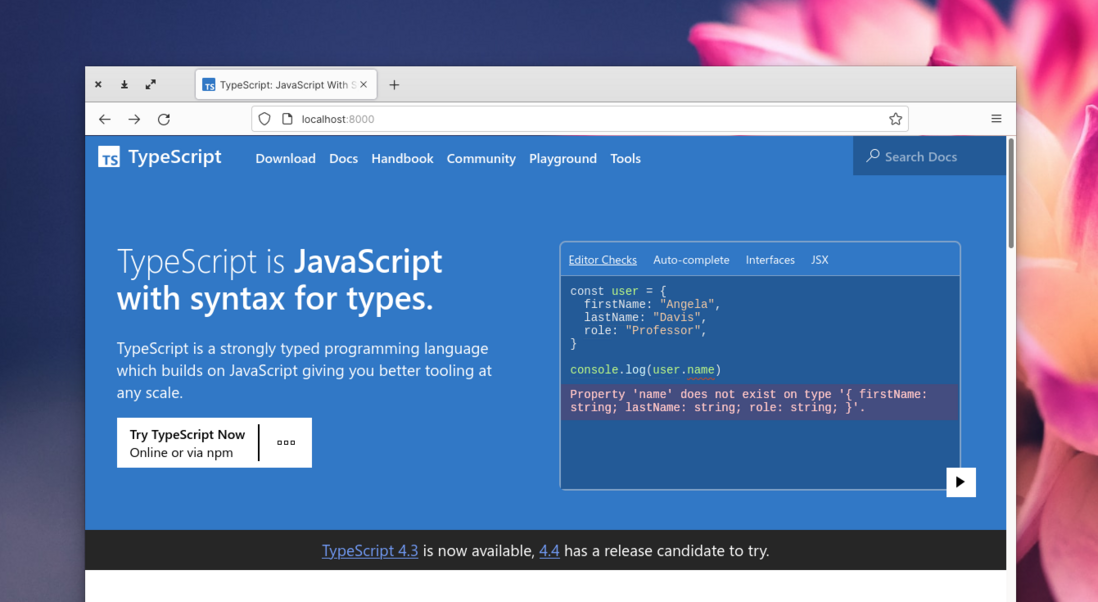
TypeScript's new homepage mainly introduces the TypeScript language, and then explains the value proposition of using the language. TypeScript has also been collecting the feelings of new users on the old homepage, and has conducted a series of user tests to draw some conclusions.
TypeScript stated that the tricky part of the user feedback collected was that there were no referral links on the old homepage. Part of the users want to try the TypeScript language in the browser, and the other part wants to learn how to run it on the local computer.
Therefore, TypeScript elaborated on four different design concepts through different design aesthetics and methods, and finally determined a new plan.
Some highlights of TypeScript's new homepage design:
- Reduce the amount of text on the page. Each section now shows key information in bold.
- Limit the color palette to the blue (the change in tones of yellow in JavaScript) and black and white in the TypeScript logo.
- Create a midway jump point (If the user knows enough about TypeScript, there are three places to jump: document, "surf" in the editor, or learn how to run it on the computer.
- At the end of the page, a jump point was used to replace the content of the footer. The jump point had the same link, but the design was adjusted to fit the footer, and distracting links were removed for first-time users.
- The main focus is on the developer’s experience in using TypeScript, and then conversion, allowing you to further understand the types of primitives in TypeScript and how they are converted to JavaScript.
In the highlights of the new homepage, the method of migrating a single JavaScript function to a TypeScript function is emphasized. In addition, like all the code examples in the new homepage, TypeScript provides compiler support information in each code example through the recently extracted Shiki Twoslash library. These code samples demonstrate the many tool advantages of using TypeScript (no need to call a copy anymore.)
TypeScript's new homepage has undergone regular accessibility reviews, supports working with JavaScript disabled, and can be navigated through the keyboard. For more information, users can submit bugs and feedback through the TypeScript website.
Reference link:
https://devblogs.microsoft.com/typescript/announcing-the-new-typescript-homepage/



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。