Vue lift your head and let me see you (initialize and learn the Vue project)
Blog description
The information involved in the article comes from the Internet and personal summary, which is intended to summarize personal learning and experience. If there is any infringement, please contact me to delete it, thank you!
Introduction to Vue
I believe I have heard of vue. After all, there is a saying that the front-end will be vue, um, this sentence is still to be discussed, and I will not discuss it here.
Official introduction
Vue (pronounced /vjuː/, similar to view progressive framework for building user interfaces. Unlike other large frameworks, Vue is designed to be applied layer by layer from the bottom up. Vue's core library only focuses on the view layer, which is not only easy to use, but also easy to integrate with third-party libraries or existing projects. On the other hand, when combined with the modern tool chain and various support libraries , Vue can also provide drivers for complex single-page applications.
introduce
A front-end stepping stone that is easy to operate, easy to learn, and easy to work with.
Features of Vue
1. Small size
2. Higher execution efficiency (virtual DOM)
3. Two-way data binding (more attention to business operations)
4. Component development
5. Progressive (some Vue code can be embedded)
Install
//是否安装vue
vue -V
// 出现版本说明已安装
@vue/cli 4.5.8
// 安装vue
npm install vuePage introduction
You can introduce vue's js use in html
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>vue-cli
Vue provides a official CLI to quickly build complex scaffolding for single page applications (SPA). It provides out-of-the-box build settings for modern front-end workflows. It only takes a few minutes to be up and running with hot reloading, lint checking when saving, and a build version available in the production environment. For more details, please Vue CLI document .
Install
// 全局安装 vue-cli
npm install --global vue-cliCreate a vue project
Enter your working directory
vue init webpack projectNmaeInitialize the configuration of the project
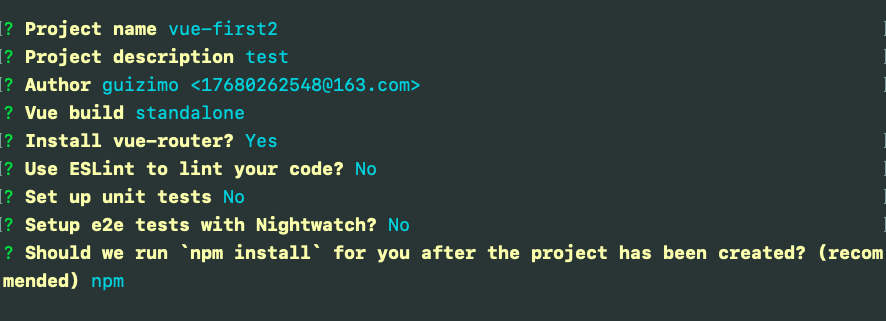
Choose to configure the corresponding parameters, you can choose to use the above configuration when you just start learning the vue project
run
Enter the project directory
npm install // 安装项目依赖
npm run dev // 运行Open the running address
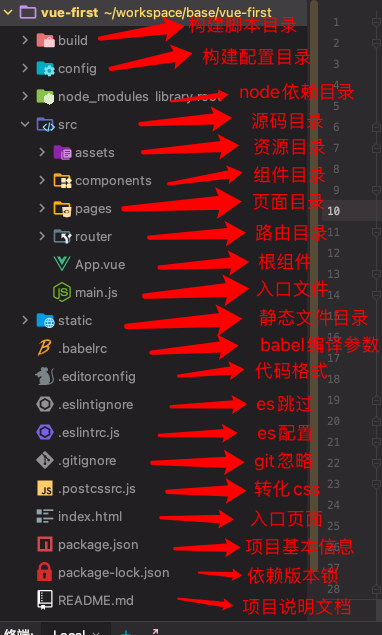
Vue project directory
A picture explains the directory generated by vue-cli, pages are added by myself, pages are put into pages, and components are put into some common components.
In fact, the build and config directories need to be explained in detail, but after looking at the title, let's choose the src directory as a stick to lift the head. Mainly look at router, is there a feeling, the word router often appears, it is routing.
Vue routing
Routing allows us to set different parameters. Through the server we set up, add the parameters configured in the router, that is, the path, so that multiple pages have the same address and can jump to each other repeatedly.
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import LongTouch from '@/pages/LongTouch/index'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/long-touch',
name: 'LongTouch',
component: LongTouch
}
]
})
Sub-route
Of course, the configuration of this route can also set sub-routes. When setting up sub-routes, you need to pay attention to the splicing of paths.
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import ImgPage from '@/components/ImgPage'
import LongTouch from '@/pages/LongTouch/index'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld,
children:[
{
path: '/img',
name: 'img',
component: ImgPage,
}
]
},
{
path: '/long-touch',
name: 'LongTouch',
component: LongTouch
}
]
})Route jump
In daily business, there is an inevitable hard requirement when jumping to the page. The jumping can be done by using html and js
Use router-link method (html)
<router-link :to="{ name: 'user', params: { userId: 1 }}">User</router-link>Use router.push() (js)
router.push({ name: 'user', params: { userId: 1 }})think
What will happen here? Have a basic understanding of vue, install and initialize a vue-cli project, understand its basic directory, be able to run, understand the routing, can do page jumps, and do some jump interactions.
thanks
Universal network
And the hardworking self, personal blog , GitHub test , GitHub
Public Account-Guizimo, Mini Program-Xiaogui Blog




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。