I am participating in the Mid-Autumn Festival Creative Contribution Contest. For details, please see: Mid-Autumn Festival Creative Contribution Contest
background
" public account. Maybe you have never met before, but it is very likely that you will be too late to meet.
Click to view the 3D rotation of the sun, earth, and moon
Click to view the 3D rotation of the sun, earth, and moon 2
Click to view the sun, earth, moon 3D rotation source code
The Mid-Autumn Festival is approaching, and children far away can go home to eat moon cakes with their parents, watch the moon, talk about work, and talk about their ideals. It is quite comfortable to think about it.
When you look up to the sky, do you want to know how the orbiting trajectory of the sun, the earth, and the moon can be achieved through css3? Come on, this article will learn with you from scratch how to draw a 3D ball, how to draw stars in the sky, how to achieve a 3D map of planetary trajectories
Key element
- A spinning 3D ball
- The sky is full of stars, the kind of blinking eyes
- Rotating planetary orbit
How to draw a 3D ball
You can also go directly Click here view, the better
First enjoy a few pictures
Before drawing the ball, let's enjoy a few pictures
The little squirrel in "Ice Age"
I seem to be touching this sensitive nose across the screen
The gun through the monitor?
Touch the dog's head
Draw a circle that everyone knows
After reading the picture above, you must have guessed it, clever, as long as we add a vertical line on the 2d plane for a few days, the 3D feeling will come out.
html
<div class="ball-container">
<div class="ball-bg"></div>
<div class="ball"></div>
</div>
css
.ball-container{
width: 200px;
height: 200px;
border-radius: 50%;
perspective: 500px;
position: relative;
}
.ball {
transform-style: preserve-3d;
position: absolute;
width: 100%;
height: 100%;
}
.ball-bg{
width: 100%;
height: 100%;
position: absolute;
border-radius: 50%;
background-image: linear-gradient(
45deg,
#ff9a9e 0%,
#fad0c4 99%,
#fad0c4 100%
);
}
Through the above code, what we get is a pink circle, let’s try to add a few lines, can it have a 3D feel
Add 4 vertical lines
.ball-line {
width: 100%;
height: 100%;
background-color: transparent;
border: solid 0.5px #fad0c4;
border-radius: 50%;
margin: -0.5px;
position: absolute;
box-sizing: border-box;
}
.ball-line:nth-of-type(1) {
transform: rotateY(45deg);
}
.ball-line:nth-of-type(2) {
transform: rotateY(90deg);
}
.ball-line:nth-of-type(3) {
transform: rotateY(135deg);
}
.ball-line:nth-of-type(4) {
transform: rotateY(180deg);
}
In order to make the line not so thick and affect the overall ball feel, we added 0.5px, which looks a little 3d, and finally let the ball spin up.
Let the ball spin
@keyframes rotate {
0%{
transform: rotateY(0) rotateX(0);
}
100%{
transform: rotateY(360deg) rotateX(360deg);
}
}
.ball {
/* 添加动画 */
animation: rotate 10s infinite linear;
}
spinning 3D ball is ready to be drawn
Draw another starry sky
Close your eyes and think about the night sky in your memory. The twinkling stars are so calm and serene, like bright eyes and shiny silver lamps.
dom structure
<div class="container">
<div class="stars"></div>
</div>
key css
@keyframes shine {
0% {
opacity: 0.5;
}
100% {
opacity: 1;
}
}
key js
Considering the large number of stars, and the best width and height, here we use js to dynamically generate stars
const $ = document.querySelector.bind(document);
const $body = $("body");
const canvasWidth = $body.offsetWidth;
const canvasHeight = $body.offsetHeight;
// 创建一个带自定义样式的dom
const createElement = (styles, tag = "div") => {
const ele = document.createElement(tag);
Object.keys(styles).forEach((attr) => {
ele.style[attr] = styles[attr];
});
return ele;
};
const drawStars = () => {
// 创建文档碎片,缓存dom片段,减少dom操作
const $starFragment = document.createDocumentFragment();
const $stars = $(".stars");
/*
// 创建任意数量的星星
1. 位置不同
2. 大小不同
3. 动画延时不同
*/
const createStar = (size, num) => {
while (num--) {
const left = Math.random() * (canvasWidth - size) + "px";
const top = Math.random() * (canvasHeight - size) + "px"; const width = size + "px";
const delay = Math.random() * 5;
const styles = {
width,
height: width,
left,
top,
borderRadius: "50%",
position: "absolute",
background: "#ffffff",
animation: `shine 2s linear ${delay}s infinite`,
};
const $star = createElement(styles);
$starFragment.appendChild($star);
}
};
// 创建不同大小的星星
createStar(1, 500);
createStar(2, 40);
createStar(3, 30);
createStar(4, 20);
$stars.appendChild($starFragment)};
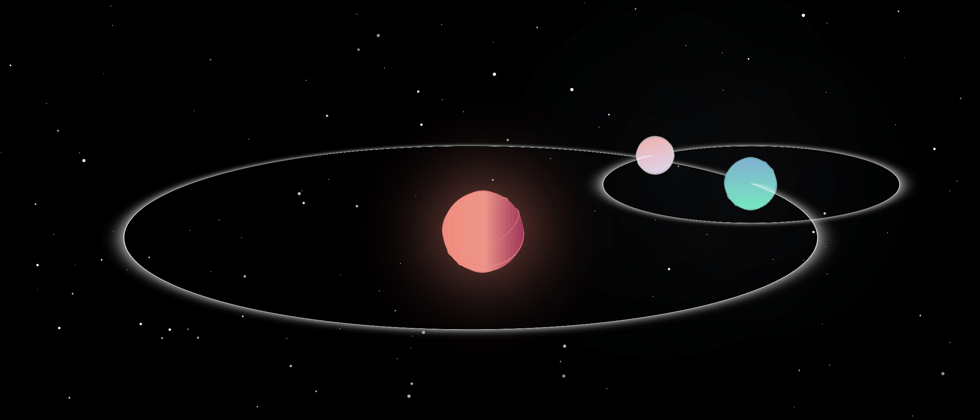
drawStars();Panoramic view of sun, earth and moon movement
With the starry sky background and 3D ball basics, we can start to draw the real trajectory diagram! ! !
Draw the sun that rotates by yourself first
The sun is undoubtedly the brightest cub, let’s fix him first
<div class="sun">
<div class="ball-container">
<div class="ball">
<div class="ball-line"></div>
<div class="ball-line"></div>
<div class="ball-line"></div>
<div class="ball-line"></div>
</div>
<div class="ball-light"></div>
</div>
</div>
.ball-container {
width: 70px;
height: 70px;
display: flex;
align-items: center;
justify-content: center;
position: absolute;
left: 50%;
margin-left: -35px;
top: -35px;
animation: rotateContainer 20s linear infinite;
}
.ball {
transform-style: preserve-3d;
border-radius: 50%;
width: 100%;
height: 100%;
animation: rotateSelf 10s infinite linear;
position: absolute;
}
.ball-light {
width: 100%;
height: 100%;
border-radius: 50%;
position: absolute;
}
.ball-line {
width: 100%;
height: 100%;
background-color: transparent;
border: solid 0.5px #fcd670;
border-radius: 50%;
margin: -1px;
position: absolute;
}
.ball-line:nth-of-type(1) {
transform: rotateY(45deg);
}
.ball-line:nth-of-type(2) {
transform: rotateY(90deg);
}
.ball-line:nth-of-type(3) {
transform: rotateY(135deg);
}
.ball-line:nth-of-type(4) {
transform: rotateY(180deg);
}
.sun {
transform-style: preserve-3d;
position: absolute;
}
.sun .ball-container {
width: 100px;
height: 100px;
animation: none;
}
.sun .ball-light {
background-image: linear-gradient(
to right,
#ff8177 0%,
#ff867a 0%,
#ff8c7f 21%,
#f99185 52%,
#cf556c 78%,
#b12a5b 100%
);
box-shadow: 0 0 100px #ff8177;
}
.sun .ball-line {
border-color: #ff8177;
}
/* 球自身的旋转 */
@keyframes rotateSelf {
0% {
transform: rotateY(0) rotateX(0);
}
100% {
transform: rotateY(360deg) rotateX(360deg);
}
}
The Earth goes around the sun
There are two key points to consider when the earth revolves around the sun: 1. Elliptical orbit 2. The earth revolves around an elliptical orbit
Earth orbit
How can we draw such an orbital diagram? In fact, it can be regarded as a frontal circle rotated by a certain angle along the X axis, which makes it look more spacious.
first step: first draw the front circle
<div class="earch"></div>
.earch {
transform-style: preserve-3d;
position: relative;
width: 50vw;
height: 50vw;
border: solid 0.5px #ffffff;
border-radius: 50%;
box-shadow: 0 0 22px #fff;
}
Step 2: Rotate
.earch {
transform-style: preserve-3d;
position: relative;
width: 60vw;
height: 60vw;
border: solid 0.5px #ffffff;
border-radius: 50%;
transform: rotateX(75deg);
box-shadow: 0 0 22px #fff;
}
Draw the rotating earth
There is not much difference between the painting method of the earth and the sun. Here we mainly think about how to draw an earth moving around the trajectory just drawn.
Everyone should have played with this equipment in the park. When a person stands up, he turns the compass at the bottom. When the compass is spinning, the person will follow it. Applied to this, the trajectory can be compared to a compass stepping on the foot, and the human being is the earth.
Let the trajectory move, the ball is stationary relative to the trajectory, and when the trajectory moves, the ball naturally appears to be moving.
<!-- 外部的罗盘 -->
<div class="earch">
<!-- 地球 -->
<div class="ball-container">
<div class="ball">
<div class="ball-line"></div>
<div class="ball-line"></div>
<div class="ball-line"></div>
<div class="ball-line"></div>
</div>
<div class="ball-light"></div>
</div>
</div>
/* 轨道旋转 */
/* 因为需要保持倾斜的角度,所以初始和终态都是rotateX(75deg) */
@keyframes rotateTrack {
0% {
transform: rotateX(75deg) rotateZ(0);
}
100% {
transform: rotateX(75deg) rotateZ(360deg);
}
}
/* 消除轨道旋转对子元素的影响 */
@keyframes rotateContainer {
0% {
transform: rotateZ(0) rotateX(-75deg);
}
100% {
transform: rotateZ(-360deg) rotateX(-75deg);
}
}
.earch {
transform-style: preserve-3d;
position: relative;
width: 60vw;
height: 60vw;
border: solid 0.5px #ffffff;
border-radius: 50%;
transform: rotateX(75deg);
animation: rotateTrack 20s linear infinite;
box-shadow: 0 0 22px #fff;
}
.earch .ball-light {
background-image: linear-gradient(to top, #37ecba 0%, #72afd3 100%);
box-shadow: 0 0 1000px #72afd3;
}
.earch .ball-line {
border-color: #72afd3;
}
So the rotating earth is also drawn! In the end, only the moon orbiting the earth is left
The moon revolves around the sun
The overall idea is similar to that of the earth revolving around the moon, but it should be noted that
- The speed of the moon orbiting the earth is greater than the speed of the earth orbiting the sun,
- Pay attention to eliminate the influence of the earth's orbit rotation on the whole moon
<div class="earch">
<div class="ball-container">
<div class="ball">
<div class="ball-line"></div>
<div class="ball-line"></div>
<div class="ball-line"></div>
<div class="ball-line"></div>
</div>
<div class="ball-light"></div>
</div>
<!-- 月亮部分 -->
<div class="moon-container">
<div class="moon">
<div class="ball-container">
<div class="ball">
<div class="ball-line"></div>
<div class="ball-line"></div>
<div class="ball-line"></div>
<div class="ball-line"></div>
</div>
<div class="ball-light"></div>
</div>
</div>
</div>
</div>
/* 这一层是消除父元素earth,旋转动画带来的影响 */
.moon-container {
width: 400px;
height: 400px;
position: absolute;
left: 50%;
margin-left: -200px;
top: -200px;
border-radius: 50%;
animation: moonTrack 20s linear infinite;
}
/*画出轨迹,并旋转*/
.moon {
width: 100%;
height: 100%;
border: solid 0.5px #ffffff;
box-shadow: 0 0 22px #fff;
border-radius: 50%;
position: absolute;
left: 0;
top: 0;
animation: rotateTrack 4s linear infinite;
transform-style: preserve-3d;
}
/*消除轨迹运动影响并且设置更快的旋转速度*/
.moon .ball-container {
width: 50px;
height: 50px;
top: -25px;
margin-left: -25px;
animation: rotateContainer 4s linear infinite;
}
/*自转动画调快一些*/
.moon .ball {
width: 50px;
height: 50px;
animation: rotateSelf 5s infinite linear;
}
.moon .ball-light {
background-image: linear-gradient(
-20deg,
#ddd6f3 0%,
#faaca8 100%,
#faaca8 100%
);
box-shadow: 0 0 1000px #ddd6f3;
}
.moon .ball-line {
border-color: #ddd6f3;
}
Concluding remarks
The moon is deep, and the birds go to bed early. I wish you all a happy Mid-Autumn Festival and good night. Next, I plan to write another article on the 3D realization of the moon. I hope you like it.














**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。