As a programmer, if you like to output technical articles, you must have had the idea of building a personal blog site. After comparing many blog frameworks, I found that hexo-theme-matery theme is not only beautiful, but also powerful. Today, I will take you to use Hexo to build a beautiful blog site, I hope it will help you!SpringBoot actual combat e-commerce project mall (50k+star) address: https://github.com/macrozheng/mall
Introduction to Hexo
Hexo is a fast, concise and efficient blog framework. We can use Markdown to write articles, and then use Hexo to generate static websites. Hexo has very rich themes, and many blogs you have seen are generated with it.
hexo-theme-matery theme
When using Hexo, we usually use it with third-party themes. Here we recommend a theme hexo-theme-matery based on Material Design. The interface is simple and beautiful, and the article content is beautiful and easy to read. Responsive design, blog can be displayed well on desktop, tablet, mobile phone and other devices. Built-in rich plug-ins, powerful functions.
Effect demonstration
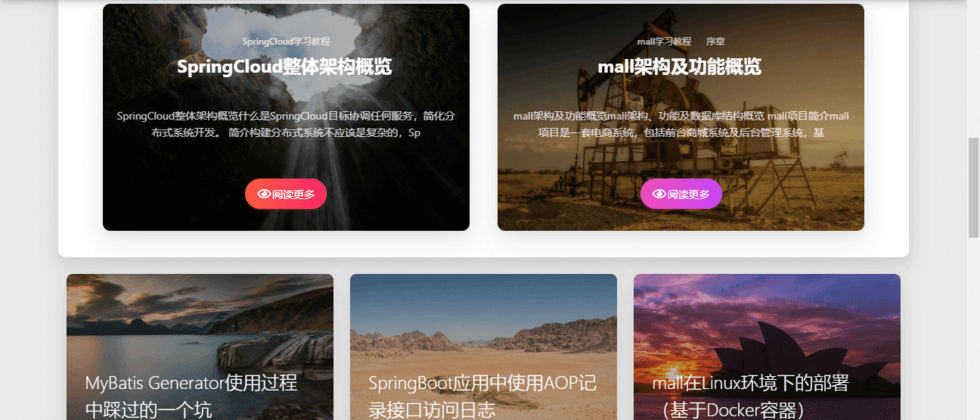
Let's take a look at the finished product first. Hexo is equipped with this theme, the interface is still very beautiful, friends who want to blog can try it!
Build
We will first build a basic blog site using Hexo, and then switch to the hexo-theme-matery theme.- First use the following command to install
hexo-cli, you will know that it is Hexo CLI tool by looking at the name;
npm install -g hexo-cli- After the installation is successful, initialize a blog directory, enter the directory, and then install the dependencies;
# 初始化博客目录
hexo init website-hexo
# 进入博客目录
cd website-hexo
# 安装博客相关依赖
npm install- Such a basic blog website has been built, is it right to build a blog website in seconds, and then use the following command to start the blog website;
hexo server- After the startup is successful, we can visit the next homepage. Friends who have used Hexo should know that Hexo should be used with the theme, otherwise it is really ugly. Visit address: http://localhost:4000/
Configuration
To build a blog site, some configurations need to be customized. Next, let’s talk about the overall configuration of hexo-theme-matery the theme configuration of 0614bdfb045b2b.Hexo overall configuration
There are many support Hexo theme, chosen here I think a more beautiful hexo-theme-matery .- First download the theme, and unzip it to the
themesdirectory of the project, download address: https://github.com/blinkfox/hexo-theme-matery
_config.ymlin the root directory of the project, which is the overall configuration oftheme, and change the attribute ofhexo-theme-materyto 0614bdfb045bef;
theme: hexo-theme-matery- After the modification is successful, we restart the project, and then look at the home page, the page is really much more beautiful, visit address: http://localhost:4000/
- Of course, the
_config.ymlfile can not only change the theme, but also many website configurations, such as website configuration, URL configuration, home page configuration, etc.
# 网站配置
title: macrozheng # 网站标题
subtitle: 'macrozheng 的个人博客' # 网站副标题
description: 'Justice may be late, but will never be absent.' # 网站描述
keywords:
author: macrozheng # 网站作者
language: zh-CN # 网站使用的语言,可以设置为中文
timezone: ''
# 网址配置
url: http://localhost:4000 # 网址,会影响文章页的原文链接地址
permalink: :year/:month/:day/:title/ # 文章的永久链接格式
# 首页配置
index_generator:
path: ''
per_page: 12 # 分页设置,该主题设置6、12、18比较好
order_by: -date # 按时间倒序排列
# 分页配置
per_page: 12
pagination_dir: pageAdd a fixed page
- There are some navigation buttons at the top of the homepage, such as tags, categories, archives, etc. If we do not create a corresponding page, we will not be able to access it;
- Use the
hexo new page "categories"command to create a new category page, the category page contains at least the following content;
---
title: categories
date: 2021-09-06 10:19:56
type: "categories"
layout: "categories"
---- Use the
hexo new page "tags"command to create a new tab page, which contains at least the following content;
---
title: tags
date: 2021-09-06 10:25:04
type: "tags"
layout: "tags"
---- Use the
hexo new page "about"command to create a new about page, which contains at least the following content;
---
title: about
date: 2021-09-06 10:28:56
type: "about"
layout: "about"
---- Use the
hexo new page 404command to create a new 404 page, which contains at least the following content;
---
title: 404
date: 2021-09-06 10:32:48
type: "404"
layout: "404"
description: "Oops~,我崩溃了!找不到你想要的页面 :("
---- After the pages are created successfully, the project directory structure is as follows, and the directory is posted here for everyone to understand.
Theme configuration
We not only need to modify the configuration of Hexo, but also need to modifyhexo-theme-materytheme, such as the menu navigation at the top, and the about page, which are all configured in the theme. Note: The theme configuration needs to modify the/themes/hexo-theme-matery/_config.ymlfile.
- We can configure the navigation menu. For example, I added the
item to the navigation menu;
# 配置菜单导航的名称、路径和图标icon.
menu:
Index:
url: /
icon: fas fa-home
项目:
icon: fas fa-project-diagram"
children:
- name: mall
url: https://github.com/macrozheng/mall
- name: mall-admin-web
url: https://github.com/macrozheng/mall-admin-web
- name: mall-tiny
url: https://github.com/macrozheng/mall-tiny
Tags:
url: /tags
icon: fas fa-tags- After the addition is successful, there is a menu of
item in the navigation menu, and the secondary menu can be displayed;
- We can configure the home page introduction and modify the configuration under
dream
# 配置首页显示"梦想"的语句.
dream:
enable: true
showTitle: true
title: 关于本站
text: 本站是macrozheng的个人博客网站,初衷是为了分享和记录自己平时所学到的技术。作者Github开源项目mall(50K+Star),欢迎关注我的公众号「macrozheng」。- After the configuration is successful, the home page is displayed as follows;
- We can configure the personal information in the homepage banner;
# 首页 banner 中的第二行个人信息配置,留空即不启用
socialLink:
github: https://github.com/macrozheng # https://github.com/xxx
email: macrozheng@126.com # xxx@xxx.com
facebook: # https://www.facebook.com/xxx
twitter: # https://twitter.com/xxx
qq: # 123456789
weibo: # https://weibo.com/xxx
zhihu: # https://www.zhihu.com/xxx
juejin: https://juejin.im/user/5cf7c1d7f265da1bc07e28b7
jianshu: https://www.jianshu.com/u/9bdcaae6d6b7
rss: false # true、false- Since we have customized two links,
Nuggets andshort book, we also need to modify the/layout/_partial/social-link.ejsfile in the subject directory and add the following content, otherwise it will not be displayed;
<% if (theme.socialLink.juejin) { %>
<a href="<%= theme.socialLink.juejin %>" class="tooltipped" target="_blank" data-tooltip="关注我的掘金: <%= theme.socialLink.juejin %>" data-position="top" data-delay="50">
<i class="fab fa-zhihu1">掘</i>
</a>
<% } %>
<% if (theme.socialLink.jianshu) { %>
<a href="<%= theme.socialLink.jianshu %>" class="tooltipped" target="_blank" data-tooltip="关注我的简书: <%= theme.socialLink.jianshu %>" data-position="top" data-delay="50">
<i class="fab fa-zhihu1">简</i>
</a>
<% } %>- After the configuration is successful, the home page is displayed as follows;
- We can configure the about page, configure personal information, my project below, and close the technical display;
# 在”关于”页面中配置个人信息,包括头像、职业和个人介绍.
profile:
avatar: /medias/avatar.png
career: Java 开发工程师
introduction: 专注Java技术分享,涵盖SpringBoot、SpringCloud、Docker、中间件等实用技术,Github开源项目mall(50K+Star)。
# 在“关于”页面配置"我的项目"信息,如果你不需要这些信息则可以将其设置为不激活或者将其删除.
myProjects:
enable: true
data:
mall:
icon: fab fa-java
iconBackground: 'linear-gradient(to bottom right, #66BB6A 0%, #81C784 100%)'
url: https://github.com/macrozheng/mall
desc: mall项目是一套电商系统,包括前台商城系统及后台管理系统,基于SpringBoot+MyBatis实现。
mall-admin-web:
icon: fab fa-vuejs
iconBackground: 'linear-gradient(to bottom right, #F06292 0%, #EF5350 100%)'
url: https://github.com/macrozheng/mall-admin-web
desc: mall-admin-web是一个电商后台管理系统的前端项目,基于Vue+Element实现。
mall-tiny:
icon: fab fa-java
iconBackground: 'linear-gradient(to bottom right, #66BB6A 0%, #81C784 100%)'
url: https://github.com/macrozheng/mall-tiny
desc: 基于SpringBoot+MyBatis的单应用项目骨架。
# 在“关于”页面配置"我的技能"信息,如果你不需要这些信息则可以将其设置为不激活或者将其删除.
mySkills:
enable: false
data:
Java:
background: 'linear-gradient(to right, #FF0066 0%, #FF00CC 100%)'
percent: 85%- After the configuration is successful, the personal page is displayed as follows;
- There are some other useful configurations, such as Github link configuration, reprint configuration, sharing configuration, typewriter subtitle configuration and record number configuration, etc.
# 配置是否在 header 中显示 fork me on github 的图标,默认为true,你可以修改为你的仓库地址.
githubLink:
enable: true
url: https://github.com/macrozheng
title: Fork Me
# 转载声明
reprint:
enable: true
default: cc_by_nc_nd
# sharejs文章分享模块.
# 支持顺序,可选项目为twitter, facebook, google, qq, qzone, wechat, weibo, douban, linkedin.
sharejs:
enable: true
sites: qq,wechat,weibo,douban
# 打字效果副标题.
# 如果有符号 ‘ ,请在 ’ 前面加上 \
subtitle:
enable: true
loop: true # 是否循环
showCursor: true # 是否显示光标
startDelay: 300 # 开始延迟
typeSpeed: 100 # 打字速度
backSpeed: 50 # 删除速度
sub:
- Justice may be late, but will never be absent.
# ICP备案信息尾部显示
icp:
enable: false
url: # 备案链接
text: # 备案信息Write an article
To write an article, we can directly use Markdown to write it, and then add theFront-matterconfiguration to the head. The articles are all placed in thesource/_postsdirectory.
- Here we have
_postsdirectory, and you can see it after restarting the blog website;
- We must add
Front-matterto each article.Front-mattercan be used to configure the title, category, label and other information of the article. A simple configuration is as follows;
---
title: mall整合SpringBoot+MyBatis搭建基本骨架
date: 2021-08-21 16:30:11
permalink: /pages/c68875/
categories:
- mall学习教程
- 架构篇
tags:
- SpringBoot
- MyBatis
---Front-matterare many configurations of 0614bdfb04625d, which will not be described here, just refer to the following table;
- If you want some articles to be recommended on the homepage, you can add
top: trueconfiguration;
- If you copy the picture directly, you will find that the picture cannot be displayed. We need to change the relative path of the article picture to an absolute path to display it;

- If there is code in your article, there will be problems with the display by default. You need to modify the configuration of
_config.yml, disablehighlight, and enableprismjsto display normally;
highlight:
enable: false
line_number: true
auto_detect: false
tab_replace: ''
wrap: true
hljs: false
prismjs:
enable: true
preprocess: true
line_number: true
tab_replace: ''- If it does not take effect here, you can use the
hexo cleancommand to clear the cache and try again, with a code block style comparison chart attached;
- Also, the search plug-in is not effective by default, we need to install the search plug-in using the following command first;
npm install hexo-generator-search --save- Hexo then modify the configuration files in the root directory
_config.yml, add the following configuration;
search:
path: search.xml
field: post- After the search takes effect, the display effect is as follows.
deploy
Hexo generates a website quickly and easily. One command generates static files, and then places them in the html directory of Nginx.
hexo generatecommand on the command line to package the project into a static file, and the output file directory ispublic;
- Next to
publiccopy all the files in the directory to the Nginxhtmldirectory to complete the deployment, post-deployment is displayed as follows.
Summarize
Use Hexo with hexo-theme-matery to build a blog site, which is not only beautiful in interface, but also powerful. If you want to build your own blog site, this is a good choice!
Reference
- Hexo-theme-matery theme official website: https://github.com/blinkfox/hexo-theme-matery
- Hexo official website: https://hexo.io/zh-cn/
project address
https://github.com/blinkfox/hexo-theme-matery
This article GitHub https://github.com/macrozheng/mall-learning has been included, welcome to Star!


















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。