Programmers often need to draw sequence diagrams and flowcharts in their work, especially when writing documents. We usually choose tools like ProcessOn to draw, but sometimes it may be more efficient to draw with code. After all, no one is more familiar with code than programmers. Today I recommend PlantUML, a drawing tool that can be used with IDEA, drawing more efficiently!
SpringBoot actual combat e-commerce project mall (50k+star) address: https://github.com/macrozheng/mall
Introduction to PlantUML
PlantUML is an open source UML diagram drawing tool that supports the generation of graphics through text, which is very efficient to use. It can support the drawing of sequence diagrams, class diagrams, object diagrams, activity diagrams, mind maps and other graphics.
Next, use PlantUML to draw a flowchart, which can be previewed in real time, and the speed is very fast!
Install
It is undoubtedly the most convenient to use PlantUML by installing a plug-in in IDEA. Next, let's install the PlantUML plug-in of IDEA.
PlantUMLin IDEA's plug-in market, and install this number one plug-in;
- Sometimes the download may not be possible if the network is not good, you can click the
Plguin homepagebutton to visit the plug-in homepage, and then select the appropriate version to download the compressed package;
- After the download is successful, you can choose to install it locally.
use
Next, we use the PlantUML plug-in to draw sequence diagrams, use case diagrams, class diagrams, activity diagrams, and mind maps to experience whether PlantUML is really easy to use!
Timing diagram
Sequence Diagram (Sequence Diagram) is a UML interaction diagram. It shows the dynamic collaboration between multiple objects by describing the time sequence of sending messages between objects. When we are learning Oauth2, the first step is to understand the process of Oauth2. At this time, a sequence diagram can help. Below we use PlantUML to draw the sequence diagram of issuing tokens using authorization code mode in Oauth2.
- First, we need to create a new PlantUML file and select the sequence diagram;
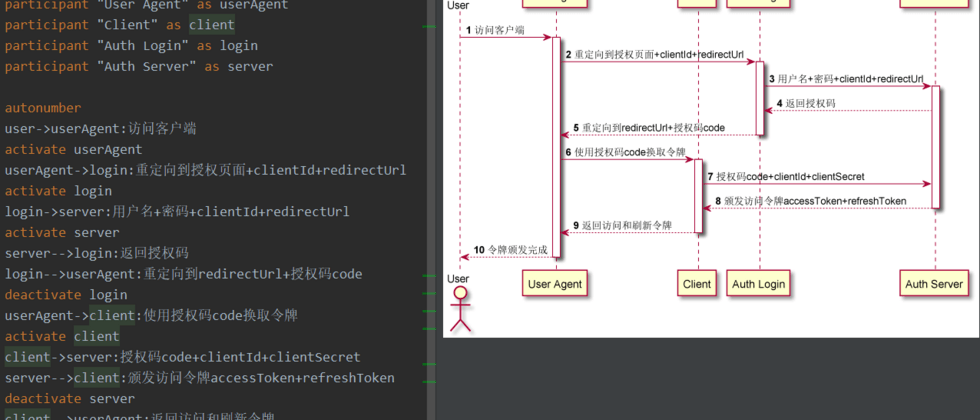
- We can generate Oauth2 sequence diagrams through the grammar provided by PlantUML, the grammar is still very simple, the specific content is as follows;
@startuml
title Oauth2令牌颁发之授权码模式
actor User as user
participant "User Agent" as userAgent
participant "Client" as client
participant "Auth Login" as login
participant "Auth Server" as server
autonumber
user->userAgent:访问客户端
activate userAgent
userAgent->login:重定向到授权页面+clientId+redirectUrl
activate login
login->server:用户名+密码+clientId+redirectUrl
activate server
server-->login:返回授权码
login-->userAgent:重定向到redirectUrl+授权码code
deactivate login
userAgent->client:使用授权码code换取令牌
activate client
client->server:授权码code+clientId+clientSecret
server-->client:颁发访问令牌accessToken+refreshToken
deactivate server
client-->userAgent:返回访问和刷新令牌
deactivate client
userAgent--> user:令牌颁发完成
deactivate userAgent
@enduml- The code will generate the following timing diagram. Is it cool enough to draw the timing diagram by writing code;
The key descriptions of this sequence diagram are as follows:
titlecan be used to specify the title of the UML diagram;- Through
actoryou can declare humanoid participants; participantcan declare common types of participants through 06164ec3209f67;ascan be aliased through 06164ec3209f8e;- The relationship between participants can be drawn through
->-->; - After each participant relationship, you can use
:to add descriptions to the relationship; - Through
autonumberwe can automatically add a serial number to the participant relationship; - Through
activateanddeactivateyou can specify the lifeline of the participant.
- There is also a more magical function here. When we right-click the sequence diagram, we can generate a link for online access;
- Visit this link directly, you can access the UML sequence diagram online, and edit it, isn’t it cool?
Use case diagram
The Usecase Diagram is the simplest representation of the user's interaction with the system, showing the relationship between the user and his related use cases. Through the use case diagram, we can easily show the relationship between the various roles in the system and the use cases. Below we use PlantUML to draw a use case diagram.
- First, we need to create a new PlantUML file and select the use case diagram. The use case diagram is used to represent the relationship between customers, chefs, gourmets, and various use cases in the restaurant. The specific content is as follows;
@startuml
left to right direction
actor Guest as g
package Professional {
actor Chief as c
actor "Food Critic" as fc
}
package Restaurant {
usecase "Eat Food" as uc1
usecase "Pay For Food" as uc2
usecase "Drink" as uc3
usecase "Review" as uc4
}
g--> uc1
g--> uc2
g--> uc3
fc--> uc4
@enduml- The code will generate the following use case diagram;
The key descriptions of this use case diagram are as follows:
left to right directionindicates that the use case diagram is drawn in the order from left to right, and the default is from top to bottom;- Roles and use cases can be grouped through
package actorcan be defined through 06164ec320a6a8;- Use
usecasecan be defined through 06164ec320a6c9; - The relationship between roles and use cases can be represented
-->
Class Diagram
Class Diagram can represent the static structure of a class, such as the attributes and methods contained in the class, and the inheritance structure of the class. Below we use PlantUML to draw a class diagram.
- First, we need to create a new PlantUML file and select the class diagram, which is used to represent the structure of the Person, Student, and Teacher classes. The specific content is as follows;
@startuml
class Person {
# String name
# Integer age
+ void move()
+ void say()
}
class Student {
- String studentNo
+ void study()
}
class Teacher {
- String teacherNo
+ void teach()
}
Person <|-- Student
Person <|-- Teacher
@enduml- The code will generate the following class diagram, look at the code and class diagram, do you find that it is similar to the class defined by the code;
The key descriptions of this class diagram are as follows:
- The
classcan be defined through 06164ec320a878; - Visibility can be defined by adding symbols to the left of attributes and methods,
-meansprivate,#meansprotected, and+meanspublic; <|--indicates the inheritance relationship between classes.
- The
Activity diagram
Activity Diagram (Activity Diagram) is a UML diagram that we use more often, which is often used to represent business processes. For example, it can be used to represent the ordering process in e-commerce. Below we use PlantUML to draw an activity diagram.
- First, we need to create a new PlantUML file and select the activity diagram. Here we use the process of generating a confirmation form in the shopping cart in the mall project. The specific content is as follows;
@startuml
title 生成确认单流程
start
:获取购物车信息并计算好优惠;
:从ums_member_receive_address表中\n获取会员收货地址列表;
:获取该会员所有优惠券信息;
switch(根据use_type判断每个优惠券是否可用)
case(0)
:全场通用;
if (判断所有商品总金额是否\n满足使用起点金额) then (否)
:得到用户不可用优惠券列表;
stop
endif
case(-1)
:指定分类;
if (判断指定分类商品总金额\n是否满足使用起点金额) then (否)
:得到用户不可用优惠券列表;
stop
endif
case(-2)
:判断指定商品总金额是否满足使用起点金额;
if (判断指定分类商品总金额\n是否满足使用起点金额) then (否)
:得到用户不可用优惠券列表;
stop
endif
endswitch
:得到用户可用优惠券列表;
:获取用户积分;
:获取积分使用规则;
:计算总金额,活动优惠,应付金额;
stop
@enduml- The code will generate the following activity diagram. In the activity diagram, we can use
if else,switch, or evenwhile loop. The function is quite powerful;
The key descriptions of this activity diagram are as follows:
startandstopcan indicate the beginning and end of the process;- Define the activity process node by adding text between
:and; endifdefining conditionsif+then+ 06164ec320ad24;- Define switch judgment by
switch+case+endswitch
mind Mapping
Mind Map is an effective graphical tool for expressing divergent thinking. It is simple but very effective, and it is a practical thinking tool. I have used it in many places in my mall learning tutorial before. Let's use PlantUML to draw a mind map.
- First, we need to create a new PlantUML file and select the mind map. Here we use the outline view in the mall learning route. The specific content is as follows;
@startmindmap
+[#17ADF1] mall学习路线
++[#lightgreen] 推荐资料
++[#lightblue] 后端技术栈
+++_ 项目框架
+++_ 数据存储
+++_ 运维部署
+++_ 其他
++[#orange] 搭建项目骨架
++[#1DBAAF] 项目部署
+++_ Windows下的部署
+++_ Linux下使用Docker部署
+++_ Linux下使用Docker Compose部署
+++_ Linux下使用Jenkins自动化部署
--[#1DBAAF] 电商业务
---_ 权限管理模块
---_ 商品模块
---_ 订单模块
---_ 营销模块
--[#orange] 技术要点
--[#lightblue] 前端技术栈
--[#lightgreen] 进阶微服务
---_ Spring Cloud技术栈
---_ 项目部署
---_ 技术要点
--[#yellow] 开发工具
--[#lightgrey] 扩展学习
@endmindmap- The code will generate the following mind map. In fact, using PlantUML we can define the style of the graph ourselves. Here I have customized the color;
The key descriptions of this mind map are as follows:
- Through
+and-, the nodes in the mind map can be expressed, which is directional; - You can define the border color of the node through
[#色]; - The border of the node can be removed through
_
- Through
Summarize
Although there are many graphical tools that can draw UML diagrams, for programmers, it may be more direct and efficient to use code to draw, especially when used with IDEA. If you want to use code to draw, you might as well try PlantUML.
Reference
Official document: https://plantuml.com/zh/
This article GitHub https://github.com/macrozheng/mall-learning has been included, welcome to Star!













**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。