🔥 What is this?
After learning the application of JS and the framework, the author didn't know how to go deep for a while, and was able to do well, but I didn't know what to learn. I believe this problem will be encountered by many readers.
Of course, the author has now broken through this bottleneck and has also become a member of the infrastructure group of a well-known company. learning routes and information recommendation through my own growth experience and accumulated information to help readers and friends solve this problem.
The author of the warehouse content was the main contributor. In addition, nearly 20 senior front-end developers were recruited for content co-construction and review. Most of them worked for the first-line manufacturers P6 and P7. The first version took several weeks. Everyone did not stop during the National Day holiday. The content is absolutely satisfactory to all judges.
This information is suitable for beginners, advanced junior and intermediate levels, and advanced check and fill vacancies.
content of 16165014b758cc is updated every day, so you can continue to pay attention.
Here is Github link . The latest content will be updated on Github first. If you think the content is helpful to you, you can click Star.
💻 How to use
If you are a junior/intermediate engineer, the author also recommends to learn the "front-end core learning path" first, mainly to consolidate the foundation, and then select the topics of interest.
If you are advanced engineering, the author recommends skipping the "front-end core learning path" and directly selecting the topics of interest to learn.
The author of all the following knowledge points will help readers and friends to connect the knowledge, so as to establish their own knowledge system instead of individually memorizing loose knowledge points.
How to obtain the information in this article
author has sorted out the important information in the warehouse content, and also included a 100,000-word interview guide at the front end, which has helped thousands of people get offers. You can follow [ public number ] and send "data" to get it.
📖 Directory
Readers and friends can go to Github browse the catalog.
How to learn by yourself efficiently
Self-study is a skill that every engineer needs to master. The author of this learning method will try every possible way, and I will use this idea to learn any technology. In addition, we can use this idea to broaden our technology stack, link various knowledge to establish our own knowledge system, and the knowledge learned through this learning method is not easy to forget.
Recommended books
The following books mainly recommend JS, and other technologies such as frameworks, TS, etc. will be introduced in their respective chapters.
primary
Advanced
- JavaScript Ninja Cheats (2nd Edition)
- you do not know JS three volumes , the English version of the book is open source, and the author has been writing the second edition, has the ability to read English readers recommend looking directly original
advanced
You can pay attention to the above-mentioned books [ public number ] Send "data" to get it, and also comes with a front-end interview strategy of 100,000 words, which has helped thousands of people get offers.
Front-end core learning path
There are a lot of front-end knowledge points. This is a recognized thing, but we really don’t need to learn all the knowledge, it will only be greedy. We can already defeat most front-end engineers if we can learn the core knowledge points, popular technologies, and the knowledge that we need to use in our work. The rest can choose the learning content according to their interests.
16165014b75ba0 But before learning other content, the author strongly recommends that you must first lay a solid foundation. It is really impossible to
In order to ensure that the knowledge you have learned is correct, the author of the following documents has used the English version. Because in the process of reviewing the materials, the author found that many Chinese documents were translated incorrectly or out of date.
If you are still a beginner, it is recommended to read one or two books on your own before following the plan, because the following plan does not cover all the knowledge of JS, but lists all the core knowledge points.
The author recommends the following two books about books:
JS core knowledge points
type of data
JS data types are divided into two categories and eight data types. bigint not miss the new 06165014b75c70 in ES6.
Documentation:
Type judgment
There are several ways to determine the type, namely:
typeofinstanceofObject.prototype.toStringisXXX, such asisArrayDocumentation
Recommended articles, Issue is also very important
Type conversion
Type conversion can be regarded as complicated and error-prone in JS, but it is a knowledge point that is often encountered in development. Forcibly all memory is easy to forget, it is recommended to remember and practice common situations in the development.
Documentation
- The standard is not easy to read. If the reader's English level is not good, you can just read the content of the table in this section.
- Double judgment
recommended article
this
this is a knowledge point that many beginners are easy to confuse, but it is very important and must be mastered.
Documentation
recommended article
Closure
Closures are particularly commonly used, but in fact, many engineers have a wrong understanding of closures.
Documentation
recommended article
- second edition of You Don't Know JS explains about closures . There is no Chinese translation for this version. Readers can use DeepL for translation.
- JavaScript's static scope chain and "dynamic" closure chain
- Discussion on closures in
Scope
The scope refers to the area where the variable is defined in the program. The location determines the life cycle of the variable, that is, the accessible range of the variable and function.
Documentation
recommended article
Variable promotion
Variable hoisting (Hoisting) can put variables and functions into memory during the compilation phase, so that they can be used before declaration during the execution phase.
Documentation
- JS variable promotion , the concept of variable promotion
recommended article
- JavsScript variable promotion and function promotion , in-depth analysis of variable promotion and function promotion, and examples of variable promotion in various situations
- me two months to understand let , to understand the difference between let and val, and the temporary dead zone of let
- JavaScript Scoping and Hoisting , the promotion of scope and function declaration and variable declaration in JavaScript
new
new operator can help us build an instance and bind it to this .
Documentation
recommended article
call、apply、bind
Documentation
recommended article
- The call, apply and bind methods in JS are explained in detail , the use of these three methods, interview questions and specific implementation are explained in detail
- The analog implementation of call and apply , the analog implementation of call and apply, to help better understanding
- Bind's analog implementation , analog implementation of bind, to help better understand
prototype
Through the prototype mechanism, objects in JavaScript inherit functional characteristics from other objects.
Documentation
recommended article
Class
class is just syntactic sugar for the prototype chain, not the same thing as classes in other languages.
Documentation
recommended article
inherit
Inheritance is one of the three characteristics of Object-Oriented Language, and it also occupies a very important position in JS. There are many ways to implement inheritance, and they all have their own advantages and disadvantages.
Documentation
recommended article
- The many ways and advantages and disadvantages of JavaScript in-depth inheritance
- JavaScript inheritance , you need to bring your own ladder
- JS class inherits , and Chinese translation version
Modular
This piece of knowledge is bound to be, and it is best to understand the past and present of modularity and have a deep understanding of ES6's native modularity.
Documentation
recommended article
- [In-depth and comprehensive] Front-end JavaScript modular specification evolution theory , which records the evolution of JS modularity
- JavaScript modules , explain JS modularity from the shallower to the deeper
- ES modules: A cartoon deep-dive , an in-depth explanation of JS modularization, and Chinese version
Promise
Documentation
- recommended article
- Callbacks Vs Promises and basics of JS , you need to bring your own ladder
- simplest realization of Promise, support asynchronous chain call (20 lines)
- 100 lines of code to implement the Promises/A+ specification
- Github
- promise-fun
Iterators and generators
Documentation
recommended article
- [[Translation] What is a JavaScript generator? How to use the generator? ]( https://juejin.cn/post/6844903616357072910)
- Understanding Generators in ES6 JavaScript with Examples , you need to bring your own ladder
- A Simple Guide to ES6 Iterators in JavaScript with Examples , you need to bring your own ladder
async await
Documentation
recommended article
Event loop
Everyone knows that JS is a single-threaded non-blocking scripting language. This means that the code has only one main thread to handle all tasks at any time. So understanding the event loop mechanism is very important for us to learn JS.
Documentation
recommended article
- This time, thoroughly understand the JavaScript execution mechanism
- Understand the Event Loop at
- JavaScript works , you need to bring your own ladder, and Chinese translation version .
Event loop visualization
Throttling and anti-shake
Throttling refers to the case of continuous trigger events, in a certain period of time, the function will only be executed once.
Anti-shake refers to executing the callback function after the event is triggered for a certain period of time. If the event is triggered repeatedly within a certain period of time, the timing will be restarted.
recommended article
Currying
Currying is to convert a function that receives multiple parameters into a function that receives one parameter.
recommended article
- Currying
- JavaScript topic function currying
- Understanding Currying in JavaScript , you need to bring your own ladder, and Chinese translation version
Garbage collection
JavaScrip allocates memory when the variable is created, and automatically releases the memory when the object is no longer used. This process is called garbage collection. In addition, we mainly learn the garbage collection mechanism under the V8 engine.
Documentation
recommended article
- depth understanding of Chrome V8 garbage collection mechanism , the reference of this article can also be read
- GC in v8
- JavaScript working principle: memory management + handling 4 common memory leaks , and Chinese version
Other scattered but important knowledge points
- 0.1 + 0.2 !== 0.3 , the problems caused by JS floating point numbers
If you think the above content is helpful to you, you can go to Github order a Star to support you.
HTML
Semantic
Semantic html is to structure the content of the page to facilitate the analysis of browsers and search engines. When the style CCS style is not introduced, it can be displayed in a document format that can be distinguished and roughly represents the content, and it is easy to read. Search engine crawlers rely on tags to determine the context and the weight of each keyword, which is conducive to SEO. Make it easier for people who read the source code to divide the website into sections, which is convenient for reading, maintaining and understanding.
Documentation
- Semantics , what is HTML semantics, and what are the benefits of HTML semantics
recommended article
- IFE-NOTE: Page structure semantics , some experience and understanding of page structure semantics in HTML5 semantics
- Regarding HTML semantics and front-end architecture , HTML semantics are used in development with CSS structured class names to build reusable and composable components
CSS
recommended article
Box model
In CSS, all elements are surrounded by “boxes”. We widely use two kinds of “boxes”-block box and inline box. Understand these The basic principle of "box" is the key to our use of CSS to achieve accurate layout and process element arrangement.
Documentation
- CSS box model , the official document has an in-depth understanding of the CSS box model
recommended article
- The inner margins, borders, and outer margins of the CSS box model are nineteen questions , to illustrate various common forms and problems of the box model through examples
- CSS Box Model , some specifications of the box model
- CSS box model detailed explanation (graphic tutorial) , through pictures and examples to illustrate the various parts of the box model and the form of expression on the page
Selector
In CSS, selectors are used to specify the HTML elements on the web page that we want to style. CSS selectors provide many methods, so when selecting elements to be styled, we can be very precise.
The CSS selector is the first part of the CSS rules. It is a way of combining elements and other parts to tell the browser which HTML element should be selected as the CSS attribute value in the application rule. The element selected by the selector is called the "selector object".
Documentation
- CSS selector , the official document teaches different ways of using selectors in detail, and understands how they work.
recommended article
- 30 CSS selectors you must memorize , CSS selectors commonly used in development, mastering it can greatly improve the CSS coding experience
- depth analysis of CSS style priority , detailed introduction of the weight priority of CSS style, to avoid the problem of writing repeated styles and styles being overwritten and not taking effect
Flex
Documentation
recommended article
Actual combat
- FLEXBOX FROGGY A fun little game to learn Flex website
grid
Documentation
Recommended documents
other
Recommended documents
frame
Generally choose one of the frameworks for in-depth study.
Virtual DOM
Virtual DOM is also a virtual node. The JS Object object simulates the real node object in the DOM, and then renders it into a real DOM node through a specific render method.
Documentation
recommended article
- Virtual Dom and Diff algorithm work in React? , need to bring your own ladder
- React core knowledge points - Virtual Dom and Diff
routing
Routing is used in the SPA architecture. The actual principle is to use the APIs related to hash and history
Documentation
recommended article
- Introduction to front-end routing and the realization principle of vue-router , explained the principles of front-end routing and Vue-Route library, principles of routing libraries of several frameworks are the same
React
The learning framework must start from the document , at least read it thoroughly and write some preliminary demos before considering learning other materials.
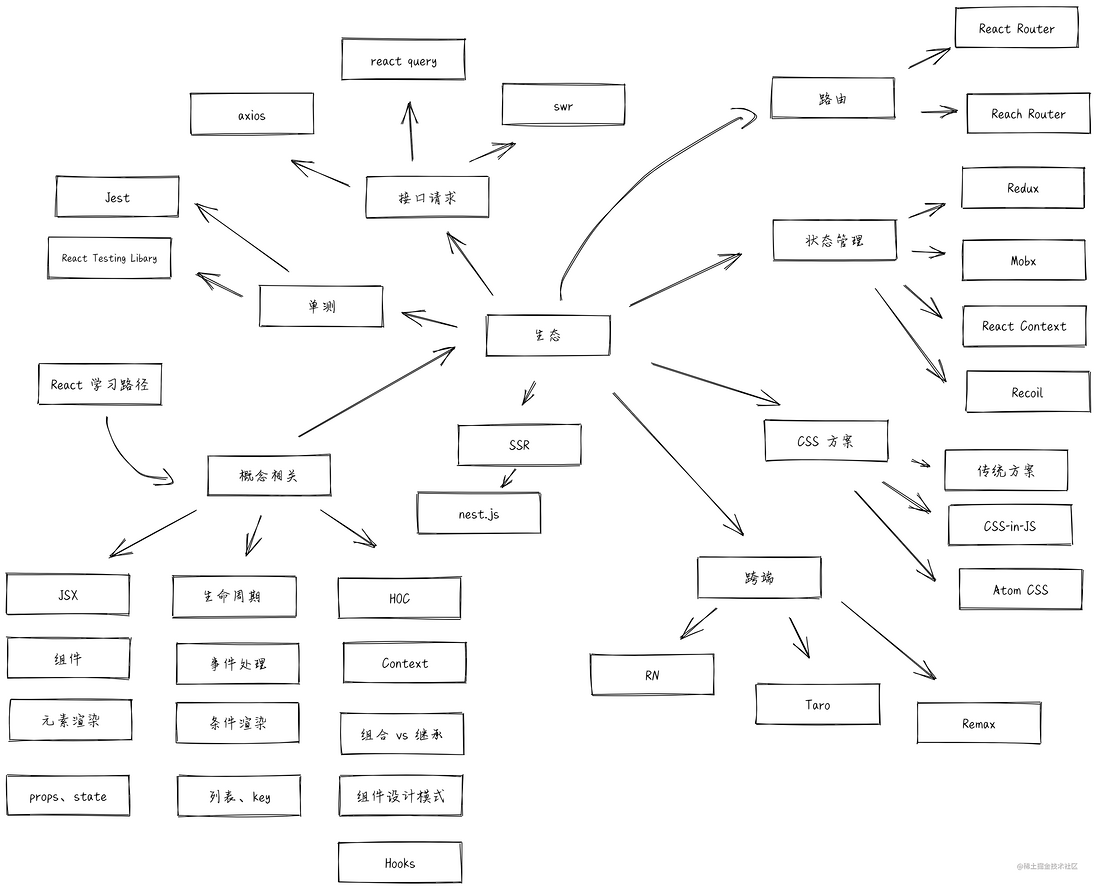
React recommended learning path
You can follow the above learning path to learn. In addition to concept-related content that must be learned, you can learn ecology-related content when you use it.
React recommended learning materials
- React Learning Way , you can buy it at 0 yuan
- React life cycle
How to write a component
Documentation
recommended article
- [[Translation] Differences between React function components and class components] ( https://jishuin.proginn.com/p/763bfbd4cad4)
- 6 Places and Tips for Writing React Components
- 5 best practices for writing efficient and readable components
- designing-react-components-best-practices
- React composite component
Controlled and uncontrolled components
- Controlled components: In HTML, form elements (such as input, textarea, and select) usually maintain their own state and update it based on user input. In React, mutable state is usually stored in the component's state property, and can only be updated by using setState() or props
- Uncontrolled component: It is a component that stores its own internal state, and you use the query DOM ref. When you need it to find its current value, it is a bit like traditional HTML
Documentation
recommended article
- controlled and uncontrolled components really that hard to understand?
- [[Translation] Controlled Components & Uncontrolled Components]( https://www.baobangdong.cn/controlled-components-and-uncontrolled-components/)
High-end components (HOC)
Higher-order components (HOC) is an advanced technique for reusing component logic in React. HOC itself is not part of React API, it is a design pattern based on React's compositional features.
Specifically, a higher-order component is a function whose parameter is a component and the return value is a new component.
Documentation
recommended article
Hooks
Hook is a new feature of React 16.8. It allows you to use React features without writing class components.
Documentation
recommended article
Synthetic event
Synthetic Event (SyntheticEvent) is an event object that reacts to simulate all the capabilities of native DOM events, that is, a cross-browser wrapper for browser native events. React defines synthetic events according to W3C specification It should be noted that there are differences between the synthesis events in the v16 and 17 versions.
Documentation
recommended article
React routing
- react-router , React declarative routing
- reach router , the next generation of React router
React state management
React state management can be described as a hundred flowers blooming, far more than the libraries listed by the author. But in fact, many projects do not need to use state management at all, but increase the coding complexity. In fact, using React Context or react-query interface request libraries can well meet the needs.
- redux , the state container for JS applications, providing predictable state management
- mobx , a simple and extensible state management library
- recoil , React state management library
- xstate , finite state machine
- zustand , a simple, fast and scalable bone state management solution
React interface request
- axios , traditional interface request library
- react-query , Hooks interface request library for obtaining, caching and updating asynchronous data in React
- swr , React Hooks library for data request
React SSR
- nest.js , a progressive Node.js framework for building efficient, reliable and scalable server-side applications.
React single test
- jest , an elegant and concise JavaScript testing framework, a required option for single testing
- react-testing-library , a simple and complete React DOM testing tool
React CSS solution
- styled-components , CSS in JS solution
- tailwindcss , Atom CSS solution
React principle
- react-source-code-debug , learn how to debug the source code
- react-illustration-series , illustrates the react source code, and uses a large number of pictures to express the principle of react clearly
- just-react , "React Technology Demystification", a top-down React source code analysis book
- tiny-react , a minimal implementation based on React17 streamlined
Blog recommendation
- Dan Abramov , the blog of the core developer of React
Vue
The learning framework must start from the document , at least read it thoroughly and write some preliminary demos before considering learning other materials.
For Vue, the official document content is quite complete, and the family bucket is also officially published, so there is no need to worry about technology stack selection.
Vue recommended learning path
At present, the 3.0 ecology is not perfect. It is necessary to be familiar with the writing of 2.0 in the company. Therefore, it is recommended that novices learn the content of 2.0 first.
- Newbie: Vue 2.0’s recommended learning sequence , the learning path written by You Yuxi, is still outdated today
Vue recommended learning materials
- awesome-vue
- vue-patterns , useful Vue patterns, tricks, tips, and helpful selected links
Vue principle
- vue-analysis , produced by Teacher Huang
- vue-design , produced by the official staff, the domain name has expired, you need to browse the content in the warehouse by yourself. Although it’s a bit troublesome, but the quality is absolutely pass.
Browser
When it comes to browsers, Chrome is often referred to. As the browser is an indispensable carrier of the front end, we inevitably need to learn and master its related knowledge.
In addition, there are many knowledge areas involved in the browser, which are related to the JS execution mechanism, network, performance optimization, security and other fields. Therefore, when you learn this part of the content, you need to connect with the knowledge you learned before.
Architecture
- Inside look at modern web browser , this is a series of columns published by Google. There are four articles in total. The content goes from the overall structure of the browser to the rendering rules of the page. There is also Chinese translation
Overall process
- browser: the secret behind the scenes of the new web browser . Although this is an 11-year-old article, the content is still outdated today, and the article is widely circulated
- What happened when...? , a classic interview question, the article strives to be as specific as possible for the relevant content in this process, without missing any details
- from the URL input to the completion of the page loading? , this article involves a lot of network and hardware knowledge
Rendering related
- Browser rendering principle introduction , produced by the left-ear mouse, if the above "The working principle of the browser: behind the scenes of the new web browser" feels too long to read or you don’t understand anything after reading it, then you can read it. This article, at least you can learn something that can be used at work
- Browser Reflow & Repaint
JS execution mechanism
- From browser multi-process to JS single thread, JS operating mechanism is the most comprehensive one-time combing , super long article, this article allows you to understand process threads, browser multi-process, browser core multi-thread, JS single-thread, Have a good understanding of JS operating mechanism
Cache
- document
- Thorough understanding of browser caching mechanism , browser caching mechanism is closely related to performance optimization
Devtools
- Chrome DevTools , the DevTools manual from Google, has a detailed introduction to the use of each function, it is better to read this article
- Chrome_Devtools_Tricks , introduces the use skills of Chrome DevTools, from different scenarios to explain how to use the tips in Chrome DevTools, suitable for readers with poor English
Browser security
- document
- understands Web security , and briefly introduces some security knowledge that needs to be paid attention to in the front end
- the-book-of-secret-knowledge , if you are interested in the security field, you can read the contents of this repository
Performance optimization
Performance optimization is a systematic project, involving many aspects, not just static files and code optimization that everyone often talks about.
When you learn this part of the content, you can first understand the specific performance optimization methods and specific methods from the recommended articles, and then experiment based on these content.
Recommended books
In fact, there are not many books related to performance optimization on the market, and the excellent ones are old books several years ago. It doesn't matter if you don't read them.
- Web performance authoritative guide , Douban 8.9 points, old book
- Advanced Guide for High-Performance Website Construction , Douban 8.9 points, old book
Recommended website
- web.dev , Google’s own blog, you can learn a lot of knowledge about performance optimization and how to do a good user experience, in fact, many articles on the market have the shadow of this website
Overall optimization suggestions
- front-end performance optimization 24 recommendations (2020) , similar to the modern version of Yahoo military regulations
- Front-end performance optimization tour , a systematic introduction to performance optimization methods, reference materials are also worth learning
- Front-End Performance Checklist 2021 , a very popular free PDF, contains many checklists related to performance optimization
- React performance optimization | Including principles, techniques, Demo, tool usage
Performance
- document
- still reading those old performance optimization articles? Learn about these latest performance indicators , the article will introduce the seven user experience indicators advocated by Google (also can be considered as performance indicators)
- doing performance optimization, what indicators do we pay attention to?
Performance monitoring
- Front-end engineering: build performance detection library "source code + video" from , performance optimization methods alone are not enough, how to reflect the value of optimization is also crucial
TypeScript
TypeScript is designed for the development of large-scale applications, and TypeScript can be translated into JavaScript. Since TypeScript is a strict superset of JavaScript, any existing JavaScript program is a valid TypeScript program.
Documentation
recommended article
- TypeScript introductory tutorial
- The other side of TypeScript: Type Programming
- TypeScript Deep Dive and Chinese version
Recommend open source projects
- TypeScript-for-Beginner-Programmers Need to bring your own ladder
- type-challenges
- TypeScript exercises
Electron
Electron is a framework that can use web technologies such as JavaScript, HTML, and CSS to create cross-platform native desktop applications. With Electron, we can use pure JavaScript to call rich native APIs.
Documentation
recommended article
- Share the six months of Electron application development and optimization experience
- Use JS to develop cross-platform desktop applications, from principle to practice
- Building a desktop application with Electron
Recommend open source projects
Component library
The component library, as the name implies, refers to a warehouse generated by extracting and integrating multiple common modules or reusable components
Well-known component libraries:
Related documents:
recommended article:
- From 0 to 1, build a comprehensive front-end React component library
- How to standardize your Git commit?
- based on lerna and yarn workspace
- FusionNext configurable ability is upgraded from Sass system to support Css Variable
Micro front end
It is an architecture similar to microservices, which applies the concept of microservices to the browser side, that is, a single-page front-end application is transformed from a single monolithic application to an application in which multiple small front-end applications are aggregated into one.
Advantage:
- The code base is smaller, more cohesive, and more maintainable
- Loosely coupled and autonomous teams are more scalable
- It is possible to gradually upgrade, update and even rewrite some front-end functions
- Independent development and deployment to reduce the scope of changes, thereby reducing related risks
frame:
- single-spa
- Ant-Universe
- Amoy Department-icestark
- byte-Garfish
- Jingdong-micro-app
- Bit
- EMP-Micro Frontends solution based on webpack 5 & module federation
recommended article:
- Realize enterprise-level micro front-end framework from zero to one, nanny-level teaching
- byte beating land on the micro front end
- What Are Micro Frontends?
- Bifrost micro front-end frame and its practice in
- Daily You Fresh Supply Chain Front-end Team Micro Front-end Renovation
- micro front end in
- How We Build Micro Frontends
- Revolutionizing Micro Frontends with Webpack 5, Module Federation and Bit
Recommended learning materials
- microfrontend-resources , 🔥 Recommendations of various materials about microfrontend
Cross-end framework
The main meaning of cross-terminal is that a set of code runs on multiple terminals, reducing duplication of labor
At present, it seems that the most popular in China is the small program, H5, App three-end cross-frame, uniapp and taro are two of the more outstanding frameworks. Of course, before taro3.0 (the following mainly refers to small programs), taro and uniapp both use compile time to do more things, and compile into code that can be run by small programs.
After taro3.0, it became the remax , doing more things at runtime to ensure that the original framework code can be fully used, without the need for compatibility when converting to other small programs.
monitor
When the business is stable, the most important thing to do is to monitor various performance, abnormal and regular business on the business line to avoid becoming blind after going online.
The most well-known monitoring systems in the market at present:
Recommended open source libraries:
- rrweb , provides pixel-level recording and playback to help locate the problem correctly
- monitor , 👀 A lightweight collection page user click behavior, route jump, interface error, code error, and report to the server SDK
- mitojs The new library maintained by the author above
monitorThe new pluggable monitoring SDK, the code structure is clearer, the configuration items are more abundant, and it is highly customizable
recommended article:
- visual burying scheme
- How to monitor web performance?
- How does Ant Financial make front-end performance monitoring to the extreme?
- How to do front-end abnormal monitoring?
- Front-end monitoring platform series: JS SDK (open source)
Daily charging
- Best-websites-a-programmer-should-visit , a website that all excellent engineers should read
CSS daily charging
- You-need-to-know-css
- CSS Inspiration
- CSS Tricks
- spinkit need to bring your own ladder
- animista
Github excellent learning materials
JS excellent learning materials
- 33-js-concepts
- JavaScript Security Guide
- What the f*ck JavaScript? , a list of interesting JavaScript examples with explanations
- clean-code-javascript , an elegant code suggestion adapted to JavaScript
React excellent learning materials
- react-philosophies , React philosophy, the content is the things you think about when writing React code
Code style and security
- secguide , a code security guide for developers to sort out
Productivity tools
flow chart
finally
In fact, the content can only be regarded as the first edition at present, and it is not perfect. Everyone is welcome to contribute to the content. here is the warehouse link


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。