Translator: Frontend Xiaozhi
Author: Nastassia Ovchinnikova
Source: flatlogic.com
If you have dreams and dry goods, search on [Daily Move to the World] still doing dishes in the early morning.
This article GitHub https://github.com/qq449245884/xiaozhi has been included, the first-line factory interview complete test sites, materials and my series of articles.
One of the advantages of Vue over React is that it is easy to understand and learn, and it accounts for the majority in China. We can create any web application with the help of Vue. Therefore, it is also very important to always understand some new and easy-to-use Vue open source projects. On the one hand, it can help us develop more efficiently. On the other hand, we can also learn the essence of it by model.
Next, let's take a look at the new and useful open source projects.
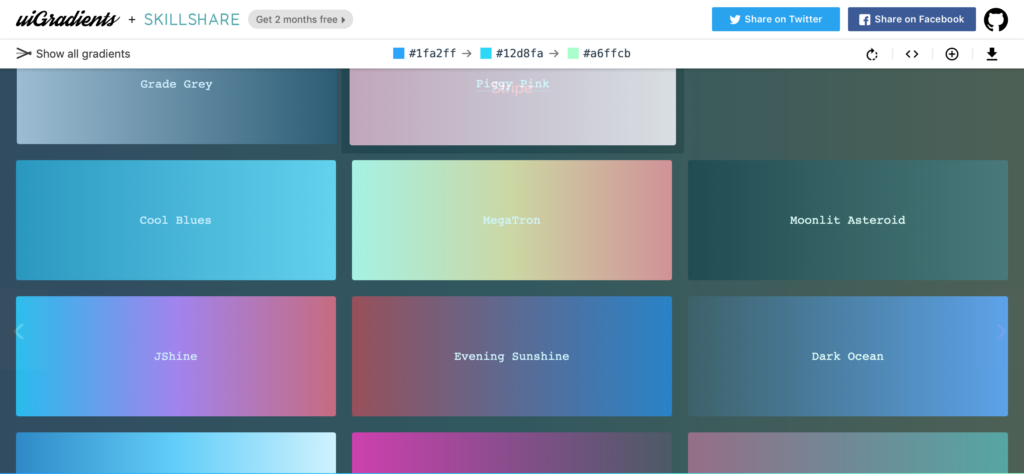
uiGradients
GitHub: https://github.com/ghosh/uiGradients
GitHub Stars: 4.6k
The color array and excellent UX are a highlight of this project, and gradients are still a growing trend in web design. We can choose the color we need, and get all possible gradients, and get the corresponding CSS code, and save it quickly.
CSSFX
A collection of CSS over-effects
URL: https://cssfx.dev
GitHub: https://github.com/jolaleye/cssfx
GitHub Stars: 3.5k
There are many CSS filtering effects in CSSFX. We can select a specific animation according to our needs, click on the corresponding effect to see the generated CSS code, let's get started.
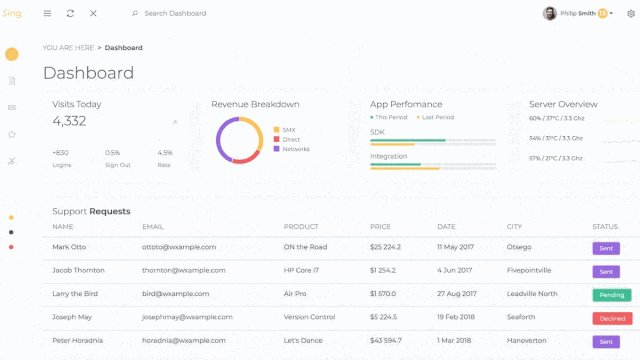
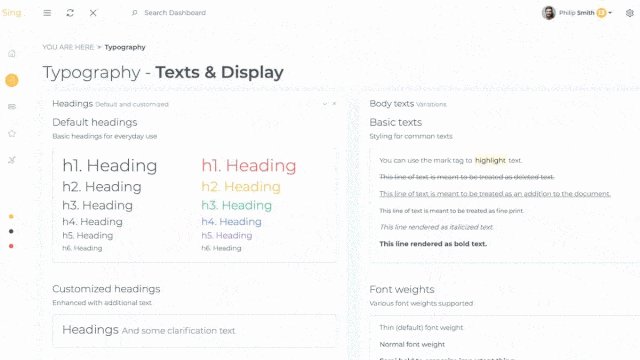
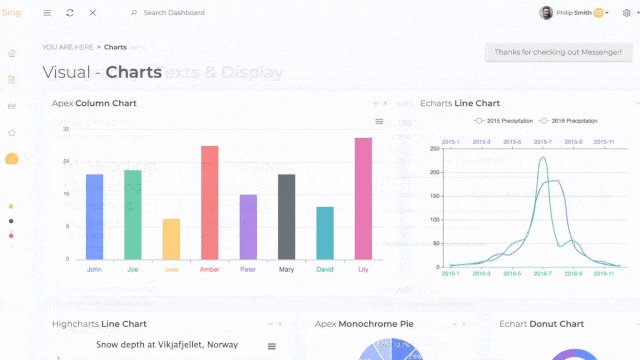
Sing App Vue Dashboard
A management template
URL: https://flatlogic.com/templates/sing-app-vue-dashboard
GitHub: https://github.com/flatlogic/sing-app-vue-dashboard
GitHub Stars: 254
: https://flatlogic.com/templates/sing-app-vue-dashboard/demo
document: https://demo.flatlogic.com/sing-app/documentation/
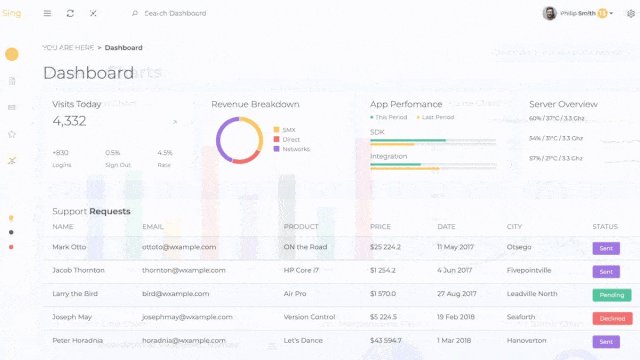
This is a free and open source management template based on the latest Vue and Bootstrap, which is actually similar to our domestic vue-admin-template . We don't have to use it, but we can study and learn the source code, I believe we can learn a lot of practical skills, cheer young people.
Vue Storefront
URL: https://www.vuestorefront.io
GitHub: https://github.com/DivanteLtd/vue-storefront
GitHub Stars: 5.8k
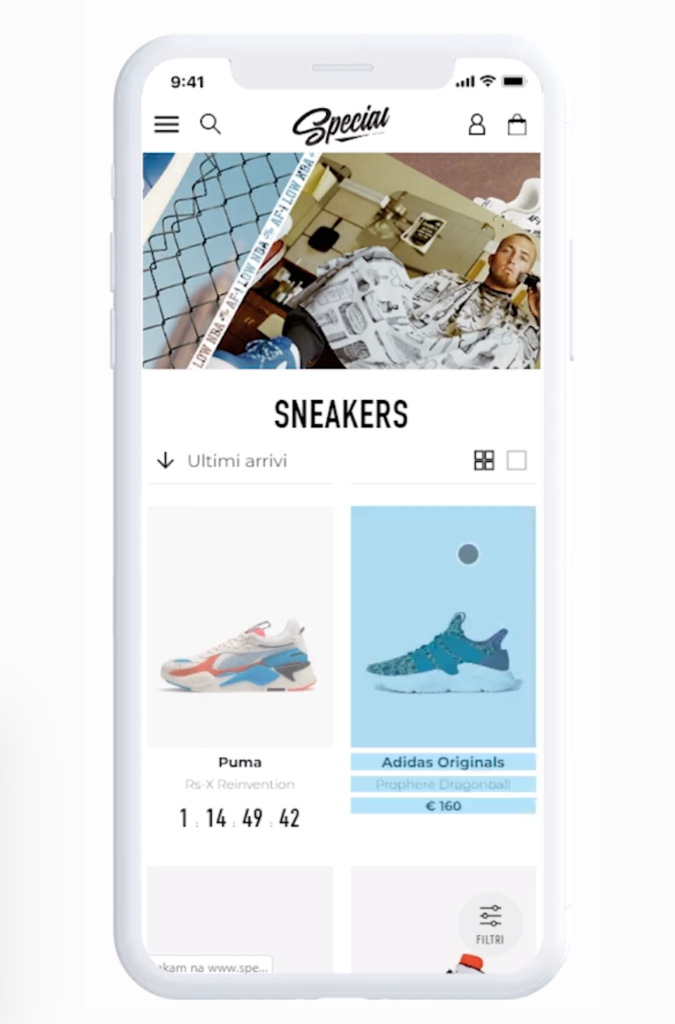
This is a PWA that can be connected to any backend (or almost any backend). The main advantage of this project is the use of a headless architecture. This is a comprehensive solution that offers us many possibilities (huge support for a steadily growing community, server-side rendering, will improve web SEO, mobile-first approach and offline mode.
Faviator
Icon-generated library
GitHub: https://www.faviator.xyz/playground
GitHub Stars: 94
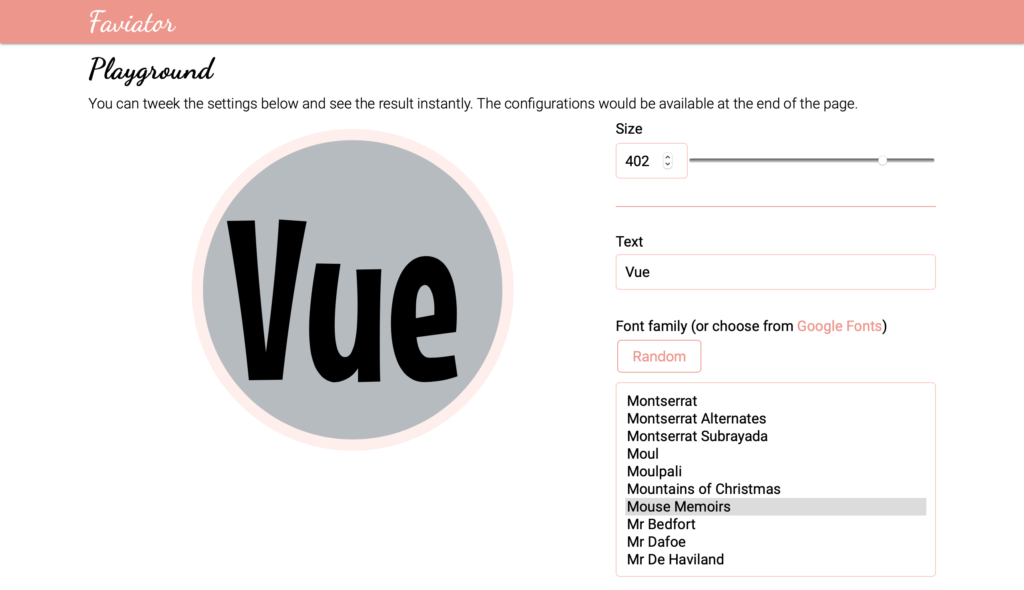
If you need to create an icon to increase experience. Any Google font and any color can be used. Just go through the preferred configuration and choose PNG, SVG or JPG format.
iView
Vue UI component library
URL: https://iviewui.com/
GitHub: https://github.com/iview/iview
GitHub Stars: 22.8k
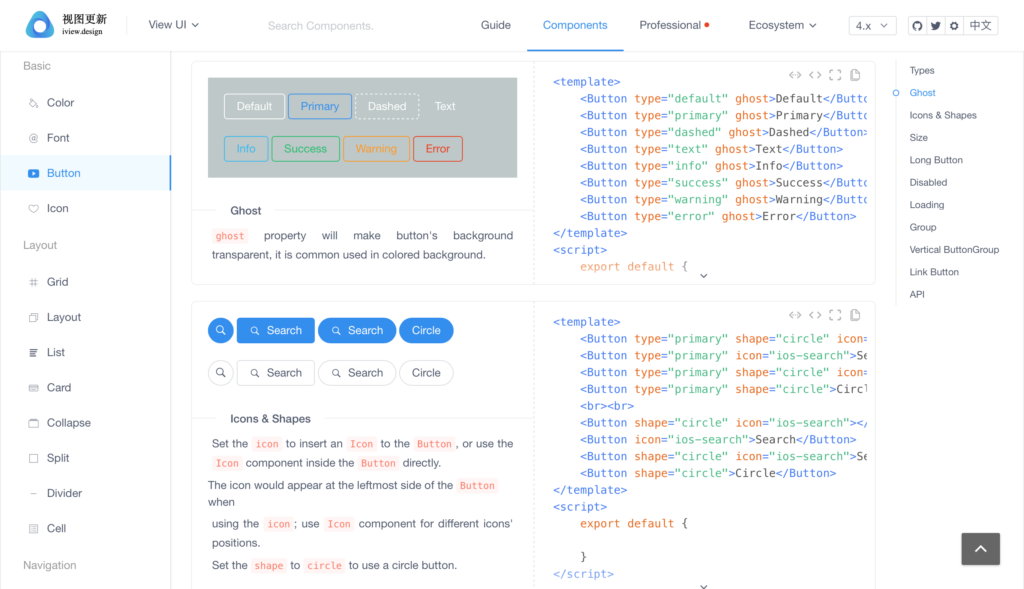
Constant iterative updates make this set of UI components a good choice for developers of any skill level.
To use iView, you need to have a full understanding of a single file component. The project has a friendly API and a large amount of documentation.
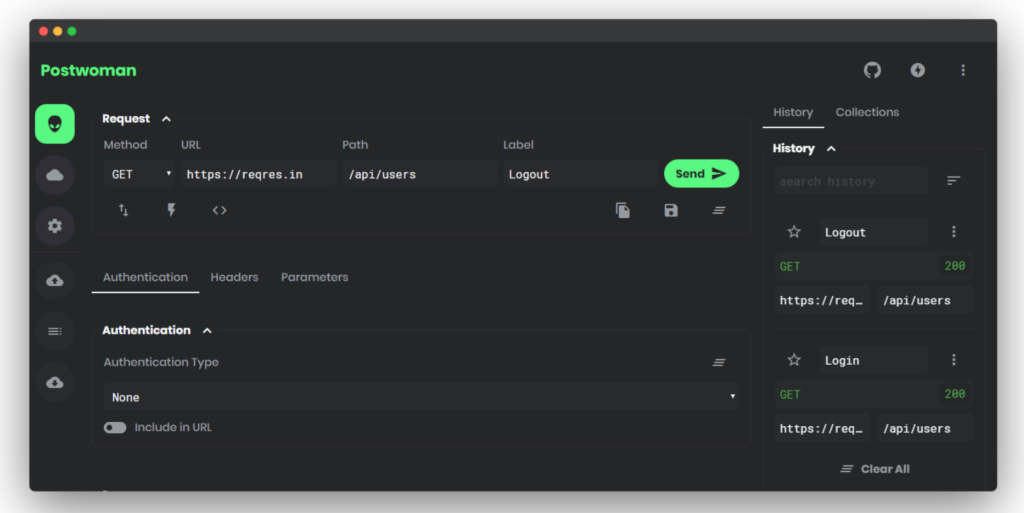
Postwoman
API request builder
GitHub: https://github.com/liyasthomas/postwoman
GitHub Stars: 10.5k
This is similar to Postman. It is free, has many participants, and has multi-platform and multi-device support. This tool is really fast and has a lot of updates. The creator of the tool claims that there will be more features in the near future.
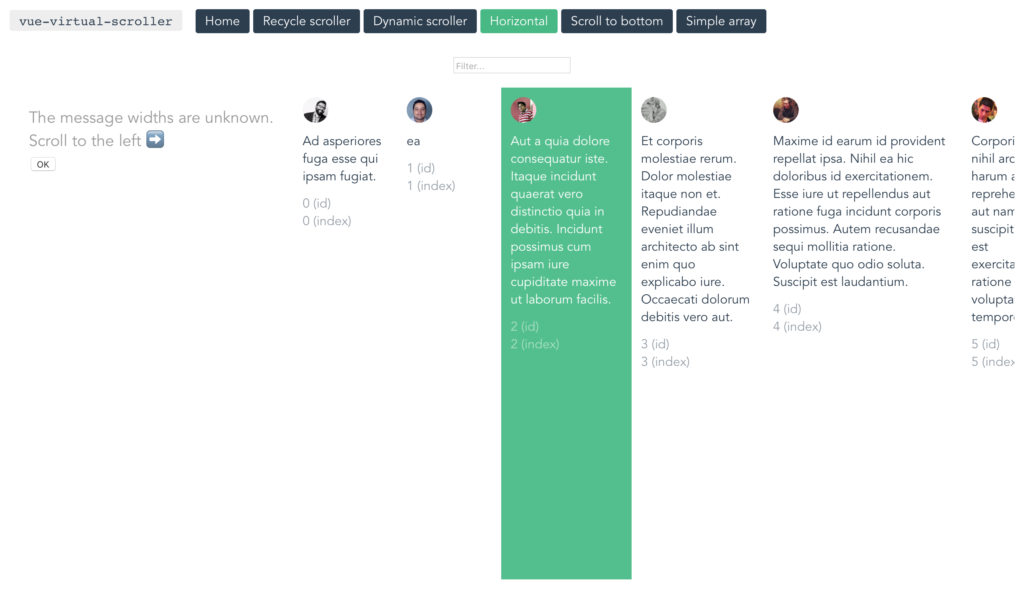
Vue Virtual Scroller
Fast scroll
URL: https://akryum.github.io/vue-virtual-scroller/#/
GitHub: https://github.com/Akryum/vue-virtual-scroller
GitHub Stars: 3.4k
Vue Virtual Scroller has four main components. RecycleScroller can render the visible items in the list. If we do not know the specific amount of data, it is best to use DynamicScroller . DynamicScrollerItem everything in DynamicScroller (to handle size changes). IdState simplifies local state management (inside RecycleScroller ).
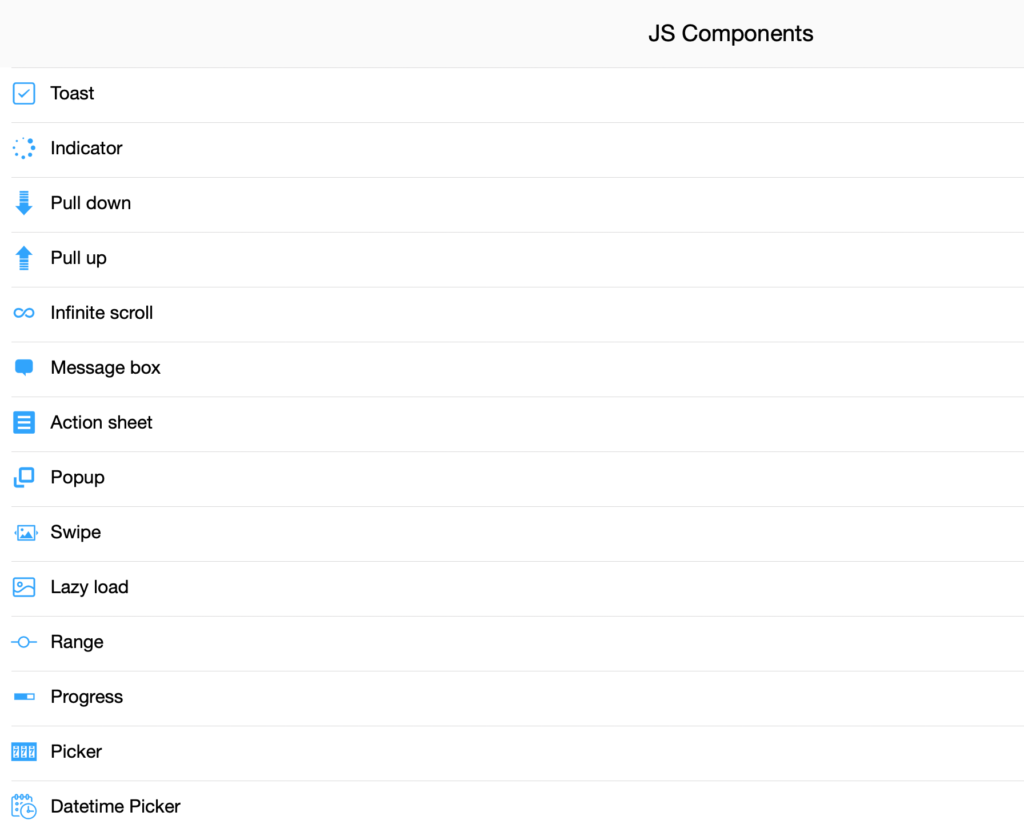
Mint UI
Mobile UI library
URL: http://mint-ui.github.io/#!/en
GitHub: https://github.com/ElemeFE/mint-ui
GitHub Stars: 15.2k
Use ready-made CSS and JS components to build mobile applications faster. With this tool, we don't have to take the risk of excessive file size, because it can be loaded on demand. The animation is processed by CSS3 to improve performance.
Everyone said that there is no project to write on the resume, so I helped you find a project and also included [Building Tutorial] .
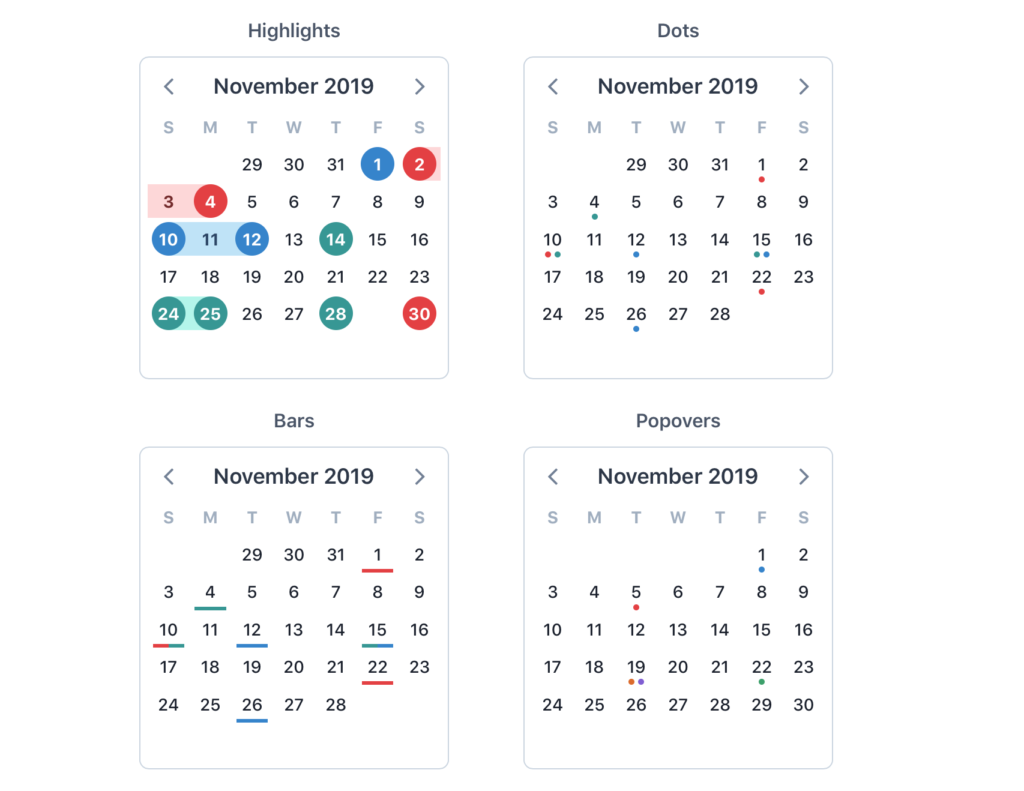
V Calendar
Dependency-free plugin for building calendar
URL: https://vcalendar.io
GitHub: https://github.com/nathanreyes/v-calendar
GitHub Stars: 1.6k
You can choose different visual indicators to decorate the calendar. V Calendar also provides us with three date selection modes:
- Single choice
- Multiple choice
- Date range
Vue Design System
A set of UI tools
URL: https://vueds.com/
GitHub: https://github.com/viljamis/vue-design-system
GitHub Stars: 1.7k
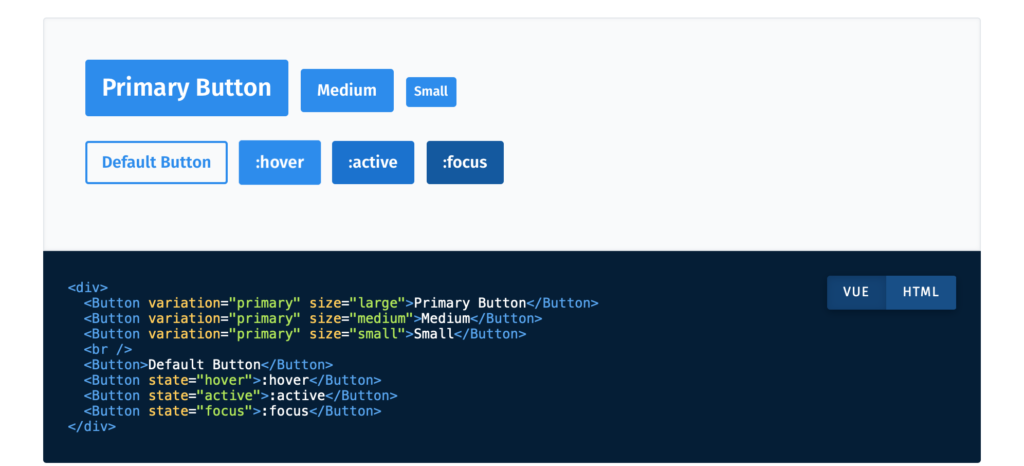
This is a well-organized tool, and its naming is easy to understand for any web development team. One of the great advantages is the use of a more beautiful code formatter, which can automatically arrange the code before submitting to Git.
Proppy
Combination of functional props of UI components
URL: https://proppyjs.com
GitHub: https://github.com/fahad19/proppy
GitHub Stars: 856
ProppyJS is a small library for combining props. It comes with a variety of integrated packages, allowing you to use its popular rendering library freely.
The idea is to first express the behavior of the Component as props, and then use the same API of Proppy to connect it to your Component (which can be React, Vue.js or Preact).
The API also allows you to access other application-wide dependencies (such as stores using Redux) to facilitate anywhere in the component tree.
Light Blue Vue Admin
Vue background display template
URL: https://flatlogic.com/templates/light-blue-vue-lite
GitHub: https://github.com/flatlogic/light-blue-vue-admin
GitHub Stars: 79
example: https://demo.flatlogic.com/light-blue-vue-admin/#/app/dashboard
Document: https://demo.flatlogic.com/light-blue/documentation/
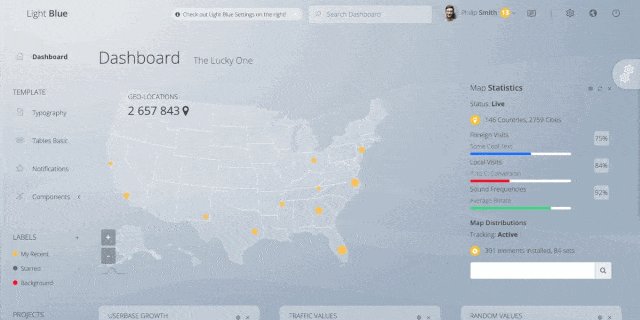
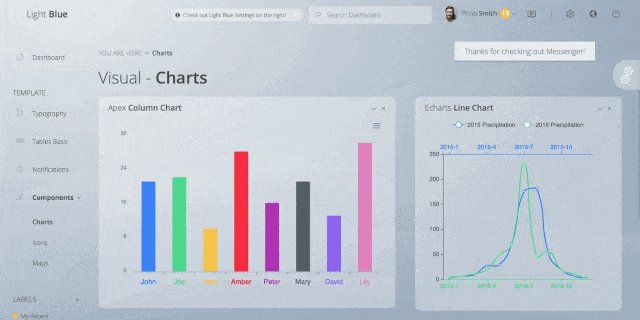
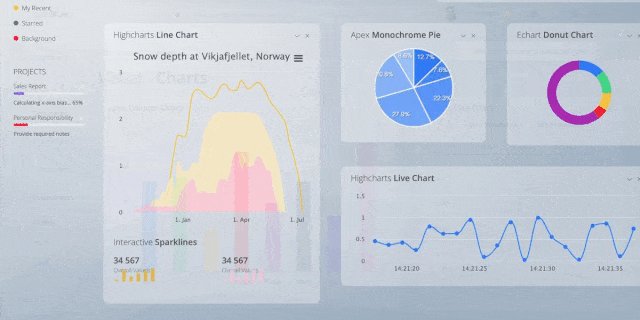
The template was constructed Vue CLI and Bootstrap 4 As you can see from the demo, this template has a set of very basic pages: layout, map, chart, chat interface, etc. If we need an extended template, you can take a look at Light Blue Vue Full . It has more than 60 components, no jquery, and two color themes.
Vue API Query
Build a request for the REST API
GitHub: https://github.com/robsontenorio/vue-api-query
GitHub Stars: 1.1k
There is nothing to say about this project. What it does is exactly the same as what is written in the description line: it helps us build REST API requests.
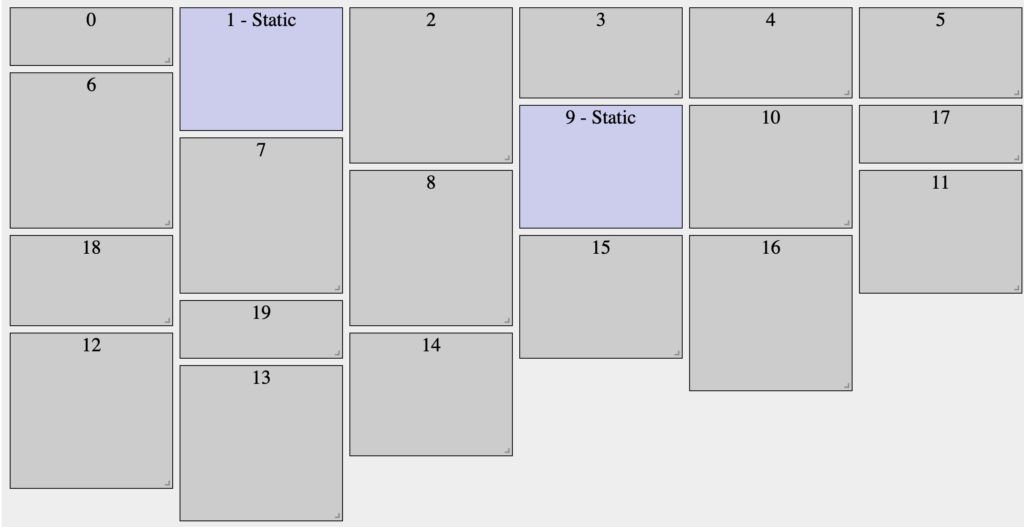
Vue Grid Layout
Vue's grid layout
Website: https://jbaysolutions.github.io/vue-grid-layout/examples/01-basic.html
GitHub: https://github.com/jbaysolutions/vue-grid-layout
GitHub Stars: 3.1k
Simple solution to all grid related problems. It has static, resizable and draggable widgets. Still the response and layout can be restored and serialized. If you need to add another widget, you don't have to rebuild all the grids.
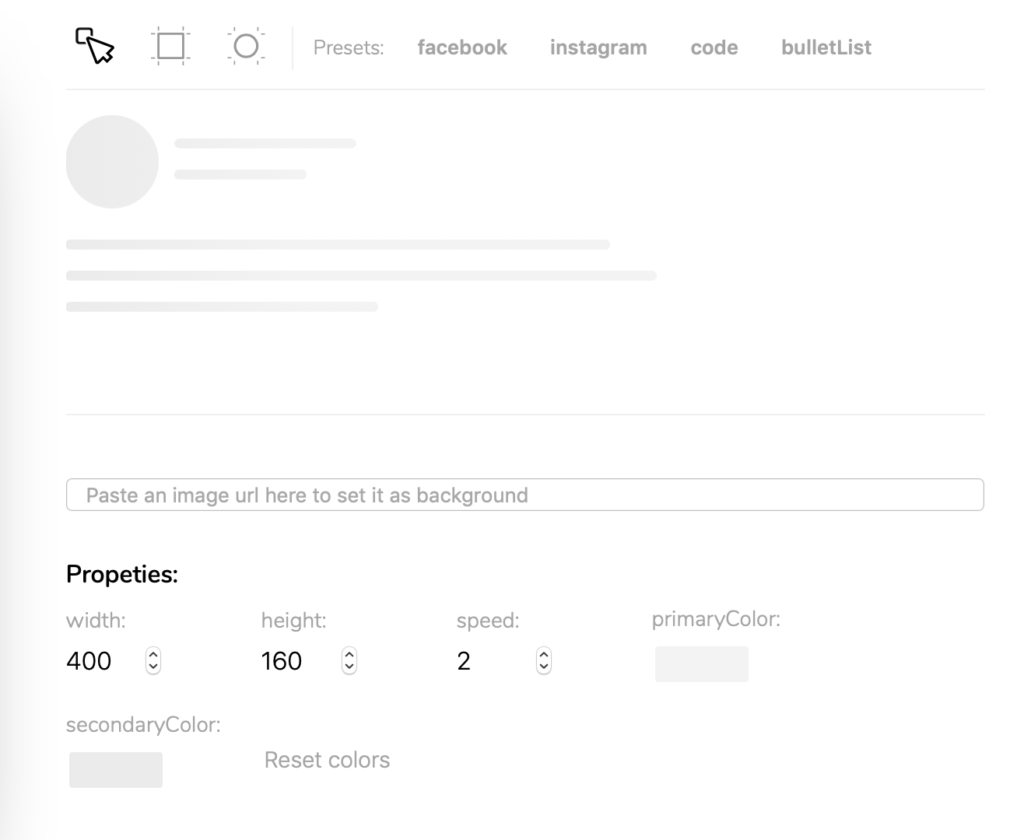
Vue Content Loader
Create a placeholder to load
Website: http://danilowoz.com/create-vue-content-loader
GitHub: https://github.com/egoist/vue-content-loader
GitHub Stars: 2k
When we develop a website or APP, when there is too much content and the loading speed is slow, it will cause the user to open the page with a lot of blank pages. vue-content-loader is a component to solve this problem, so that a dom template is generated before loading the content to improve the user experience .
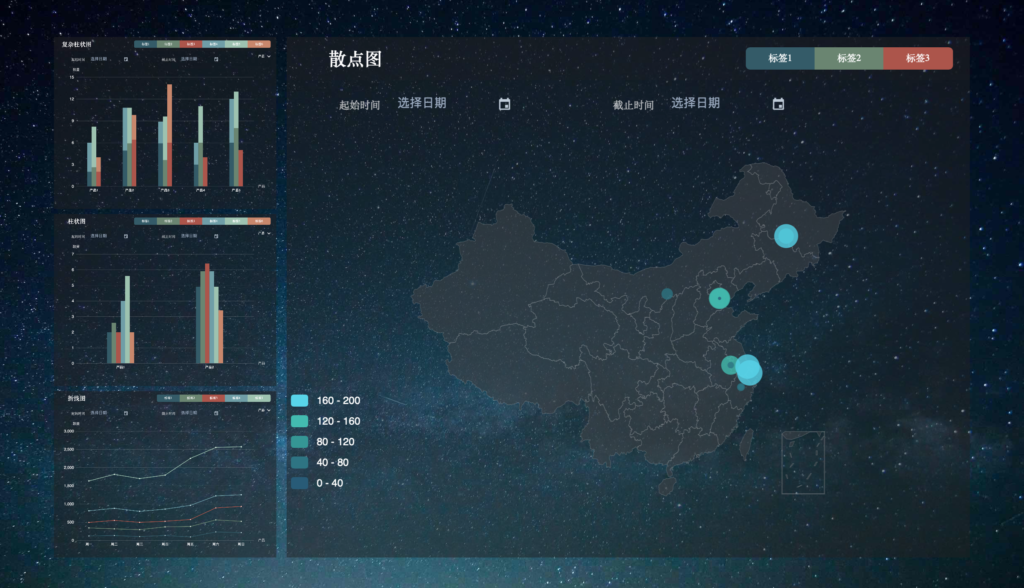
Echarts with Vue2.0
data visualization
Website: https://simonzhangiter.github.io/DataVisualization/#/dashboard
GitHub: https://github.com/SimonZhangITer/DataVisualization
GitHub Stars: 1.3k
In the picture, we can see a very beautiful chart. This project makes any data more readable, easier to understand and explain. It allows us to easily detect trends and patterns in any data set.
Everyone said that there is no project to write on the resume, so I helped you find a project and also included [Building Tutorial] .
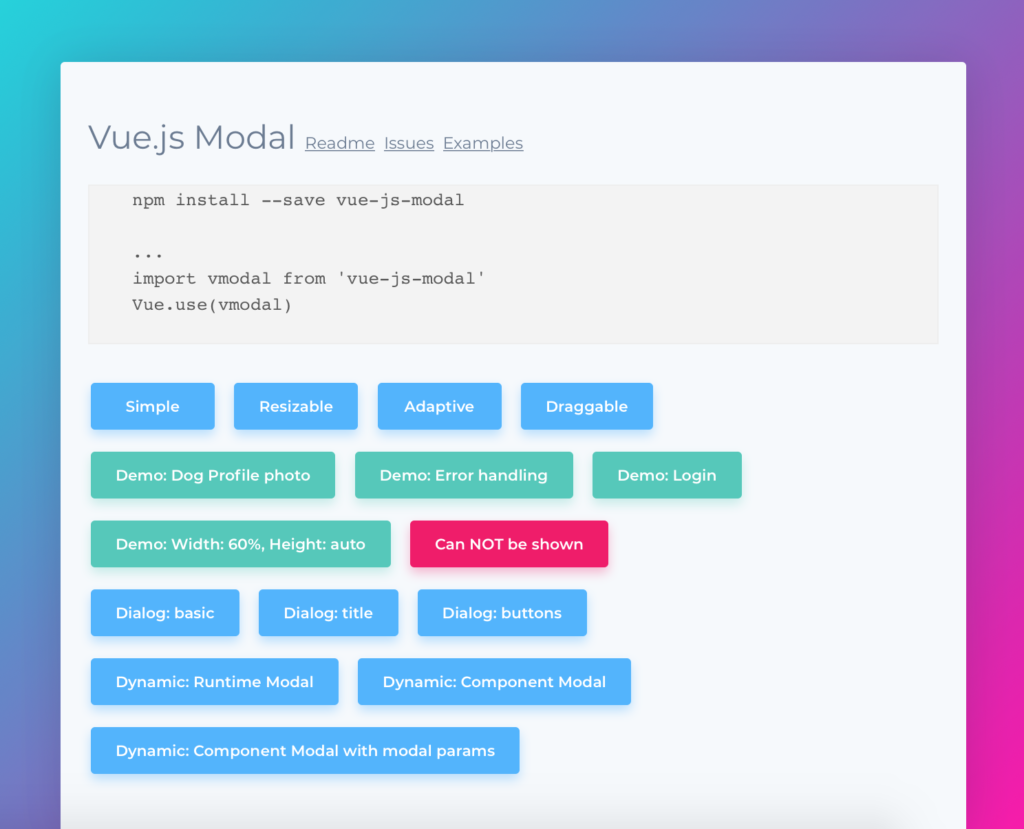
Vue.js Modal
Highly customizable modal frame
Website: http://vue-js-modal.yev.io/
GitHub: https://github.com/euvl/vue-js-modal
GitHub Stars: 2.9k
You can view all the different types of modalities on this website. There are 15 buttons, press any button to see a modal example.
Vuesax
Frame components
Website: https://lusaxweb.github.io/vuesax/
GitHub: https://github.com/lusaxweb/vuesax
GitHub Stars: 3.7k
This project is very popular in the community. It allows us to design different styles for each component. Vuesax emphasized that every web developer should have the freedom of choice when doing web design.
Vue2 Animate
vue2.0 -Use animate.css build projects and create components
Website: https://the-allstars.com/vue2-animate/
GitHub: https://github.com/asika32764/vue2-animate
GitHub Stars: 1.1k
This library is cross-browser, we can choose from 5 types of animation: rotate , slide , fade , bounce and zoom . There is a demo on the website. The default duration of the animation is 1 second, but we can customize this parameter.
Vuetensils
Vue.js toolset
Website: https://vuetensils.stegosource.com
GitHub: https://github.com/stegosource/vuetensils
GitHub Stars: 111
This UI library has a standard function, but the coolest thing is that it has no additional styles. You can make the design as personal as possible and apply all the requirements. Just write the style you need, add it to your project, and include as many components as you need.
Talents’ [Three Lian] is the biggest motivation for Xiaozhi to keep sharing. If there are any errors or suggestions in this blog, we welcome talents to leave a message. Finally, thank you for watching.
possible bugs in 1616e1193c878c editing cannot be known in real time. In order to solve these bugs afterwards, a lot of time was spent on log debugging. By the way, I would like to recommend a useful BUG monitoring tool Fundebug .
original:
https://flatlogic.com/blog/new-and-noteworthy-vue-js-open-source-projects-part-1/
https://flatlogic.com/blog/new-and-noteworthy-vue-js-open-source-projects-part-2/
comminicate
The article is continuously updated every week, you can search for [Great Read it for the first time, reply [Benefit] are many front-end videos waiting for you, this article GitHub https://github.com/qq449245884/xiaozhi has been included, welcome to Star.






















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。