Trackr is a sample application that can manage tasks. In addition to exploring common UI examples from the perspective of supporting accessibility, it is also one of our examples of best practices for modern Android development. Recently, we have adapted it to large-screen devices, so let’s take a look at how to use Material Design and responsive paradigms in applications to provide a more refined and intuitive user experience on large-screen devices.
navigation
adjustment : From the Tasks interface, you can find the Archive and Settings options from the menu on the bottom application bar. On large-screen devices, the pop-up menu is a small touch area, which is in a location that is not convenient for operation. And the bottom application bar is also overstretched.
△ Left: Navigation display on mobile phone. Right: Navigation display on the tablet.
adjusted : When the screen becomes wider, we display the navigation rail ( navigation rail ) to replace the bottom application bar. We also put the floating operation button (used to open the new task interface) in the navigation track to completely remove the bottom application bar.
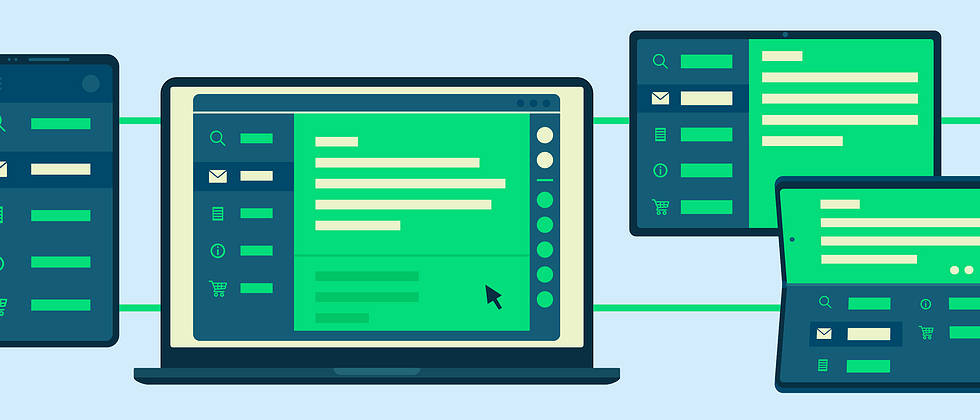
△ Navigation track on the big screen
Although this change is made in consideration of devices with larger screens, mobile phones that display in landscape mode can also benefit from this free up more vertical space to display the task list.
△ Navigation track on mobile phone displayed horizontally
Dual pane layout
adjustment : Tasks and Archive interfaces completely occupy the entire display width, and when you click on an item in the list, its corresponding detailed information will overwrite the previous list. On large screens, UI elements are either stretched or squeezed to one side, causing the screen content to appear unbalanced.
△ It is natural to display like this on a mobile phone, but the space utilization rate on a large screen is not ideal.
adjusted : Tasks and Archive interface are both displayed SlidingPaneLayout list/detailed information layout . We described how to implement this layout in a previous article. If you are interested in specific technical details, please refer to the article " Practice | How does Google I/O apply to a large screen UI?" "
There is also a floating operation button in the Task Detail interface (used to open the editing task interface), but if the navigation track is in a visible state, it will cause two floating operation buttons to appear on the screen, which is obviously not ideal. So we hide the second floating operation button and add an edit button to the toolbar in the upper right corner.
△ Dual-pane layout can make better use of screen space
Edit tasks and create new tasks
adjustment : When you edit a task, the task editing interface will replace the task details interface and occupy the entire screen. Like the previous task details interface, this will make the screen content appear unbalanced. This problem also exists in the new task interface (in fact, the new task and the edit task interface are essentially the same purpose page in our navigation diagram).
△ Left: The editing task interface on the mobile phone. Right: Edit task interface on the tablet.
adjusted : On a large screen, we used DialogFragment , so the editing task interface is suspended above other content.
△ The suspended editing component puts the focus on the user's current target content
At first, we tried to display the task detail in the detail pane instead of the task detail interface. Although this is straightforward, we soon discovered that this implementation was not satisfactory to us for the following reasons:
- This is meaningless for creating the New Task interface, because it is already in the navigation track and can be accessed globally. We can use it as a separate navigation destination page and assign different behaviors, but it feels like this is not a good way.
- Edit Task looks very similar to Task Detail, except that the attribute fields can be edited. In the two-pane layout, if we replace the task details with editing tasks in the details pane, it seems that nothing has changed-the necessary visual emphasis in the interface is not enough. In contrast, DialogFragment attracts users and puts the focus on the front and center.
- Before the user saves his own changes or we confirm that the user's modifications can be cancelled, we don't want to navigate to other places from the edit task (or create a new task) interface. When the editing interface was originally displayed in full screen, this kind of request was easily intercepted, because the only way to leave this interface was to use the return key. But after using the dual-pane layout, we also need to pay attention to additional situations: the user can click other buttons in the navigation track, or other tasks in the list pane to switch. Disabling these elements temporarily can be troublesome. After using DialogFragment, all these elements are located behind the dialog box, making the user unable to interact with them, which is exactly the effect we want.
△ New tasks use the same UI paradigm as editing tasks
The point here is that when you try the most straightforward designs on your device, you may find that they are functionally flawed. When this defect occurs, take a step back, focus on the user experience, and look for a design paradigm to improve it.
Summary
As tablets and foldable devices become more popular, creating responsive user interfaces has become more important than ever. We showed how by adding navigation tracks and using SlidingPaneLayout, the Trackr application not only looks better, but also significantly improves usability and creates an experience that you can’t feel on a mobile phone. We also explained to you how you should rethink your design around usability and not just screen space in order to better meet the needs of users.
We hope you enjoy the updated and improved Trackr app! You can view the source code .
Welcome to click here to submit feedback to us, or share your favorite content or problems found. Your feedback is very important to us, thank you for your support!









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。