What I want to do is a menu effect, using the jsx syntax, the development using Vue3.0+ts development
Write directly with templates
<a-menu v-model:selectedKeys="selectedKeys" mode="inline" theme="light">
<a-menu-item key="1">
<pie-chart-outlined/>
<span>工作台</span>
</a-menu-item>
<a-sub-menu key="sub3">
<template #title>
<span>
<desktop-outlined/>
<span>系统配置</span>
</span>
</template>
<a-sub-menu key="sub4" title="权限管理">
<a-menu-item key="7">
菜单列表
</a-menu-item>
</a-sub-menu>
</a-sub-menu>
<a-sub-menu key="sub2">
<template #title>
<span>
<user-outlined/>
<span>User</span>
</span>
</template>
<a-menu-item key="4">Bill</a-menu-item>
</a-sub-menu>
</a-menu>Written in tsx
data structure
const defaultMenu = [
{
name: '首页',
router: '/home',
icon: 'HomeFilled',
isShow: 1,
id: 1
},
{
name: '组件库',
router: '',
isShow: 1,
id: 2,
children: [
{
name: 'Markdown编辑器',
router: '/markdown',
icon: 'HomeFilled',
isShow: 1,
id: 3,
},
{
name: '文件上传',
router: '/fileUpload',
icon: 'UploadOutlined',
isShow: 1,
id: 4,
children:[
{
name: '图片上传',
router: '/fileUploadImg',
icon: 'UploadOutlined',
isShow: 1,
id: 6,
}
]
},
]
},
{
name: '关于',
router: '/about',
icon: 'UserOutlined',
isShow: 1,
id: 5,
},
]import {computed, defineComponent, h, ref} from 'vue'
import {useStore} from 'vuex'
export default defineComponent({
name: 'yxs-menu-slider',
setup() {
const store = useStore();
const selectedKeys = ref<string[]>(['1']); // 设置默认选中
const menuList = computed(() => store.getters.menuList); // 等于上述的 defaultMenu 结构,我只不过放在了store
return {
selectedKeys,
menuList
}
},
render(ctx: any) {
const deepMenu = function (list: Array<any>) {
let html = null;
return list.filter((item: any) => item.isShow).map((item: any) => {
if (item.children && item.children.length) {
html = h(
<a-sub-menu key={item.id}></a-sub-menu>,
{},
{
title: () => { // 插槽位置 title
return <span>{item.name}</span>
},
default: () => { // 默认内容
let children = item.children.map((todo: any) => {
return <a-menu-item key={todo.id}>{todo.name}</a-menu-item>
})
return children && deepMenu(item.children) // 递归
}
}
)
} else {
html = h(
<a-menu-item key={item.id}></a-menu-item>,
{},
{
default: () => {
return <span>{item.name}</span>
}
}
)
}
return html;
})
}
const children = deepMenu(ctx.menuList);
return (
<div class="yxs-menu-slider">
<a-menu
v-model:selectedKeys={ctx.selectedKeys}
mode="inline"
theme="light">
{children}
</a-menu>
</div>
)
}
})use
Register and call
<template>
<YxsMenuSlider/>
</template>
<script lang="ts">
import YxsMenuSlider from './components/menu/index.tsx'
export default defineComponent({
name: 'Slider',
components: {
YxsMenuSlider
}
})
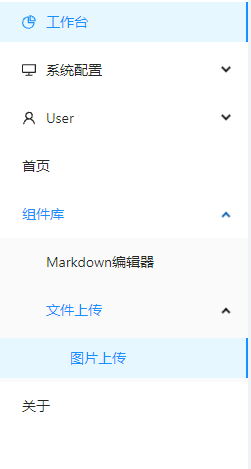
</script>The effect is as follows
The upper half is a template, the lower tsx template
Expand
Your component may have more slots, just write the name of the slot
h(Comp, null, {
default: () => 'default',
foo: () => 'foo',
bar: () => 'bar'
})Note that when writing this way, even if there is no props, the second parameter is also necessary, because the h function finds that if the second parameter is an object, it defaults to props.
Please read down for more writing methods. The source code has helped me make a lot of compatibility
explain
h syntax
Before I talk about it, look at the source code of the h function
// type 元素的类型
// propsOrChildren 数据对象, 这里主要表示(props, attrs, dom props, class 和 style)
// children 子节点也是一个any类型
export function h(type: any, propsOrChildren?: any, children?: any): VNode {
if (arguments.length === 2) {
if (isObject(propsOrChildren) && !isArray(propsOrChildren)) {
// single vnode without props
if (isVNode(propsOrChildren)) {
return createVNode(type, null, [propsOrChildren])
}
// props without children
return createVNode(type, propsOrChildren)
} else {
// omit props
return createVNode(type, null, propsOrChildren)
}
} else {
if (isVNode(children)) {
children = [children]
}
return createVNode(type, propsOrChildren, children)
}
}Through the above, we know how to use the h function and why it can pass parameters like this
h('div')
// type + props
h('div', {})
// type + omit props + children
// Omit props does NOT support named slots
h('div', []) // array
h('div', 'foo') // text
h('div', h('br')) // vnode
h(Component, () => {}) // default slot
// type + props + children
h('div', {}, []) // array
h('div', {}, 'foo') // text
h('div', {}, h('br')) // vnode
h(Component, {}, () => {}) // default slot
h(Component, {}, {}) // named slots
// named slots without props requires explicit `null` to avoid ambiguity
h(Component, null, {})official also said that there are Liezi
More about what you learned
https://vue3js.cn/global/h.html
Regarding the render method in vue3, you may not know these


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。