Introduction
To understand how JavaScript works, we need to understand the following two aspects.
- JavaScript engine.
- JavaScript runtime environment.
JavaScript engine
What is a JavaScript engine
A JavaScript engine is a computer program whose main function is to compile source code into machine code when JavaScript is running.
Every mainstream web browser has its own JavaScript engine, which is usually developed by the web browser vendor.
- Google Chrome V8。
- Mozilla Firefox Spider Monkey。
- Safari Javascript Core Webkit。
- Edge (Internet Explorer)
The previous JavaScript engine was mainly used in web browsers, but with the emergence of nodejs, this limitation has been broken.
V8 engine
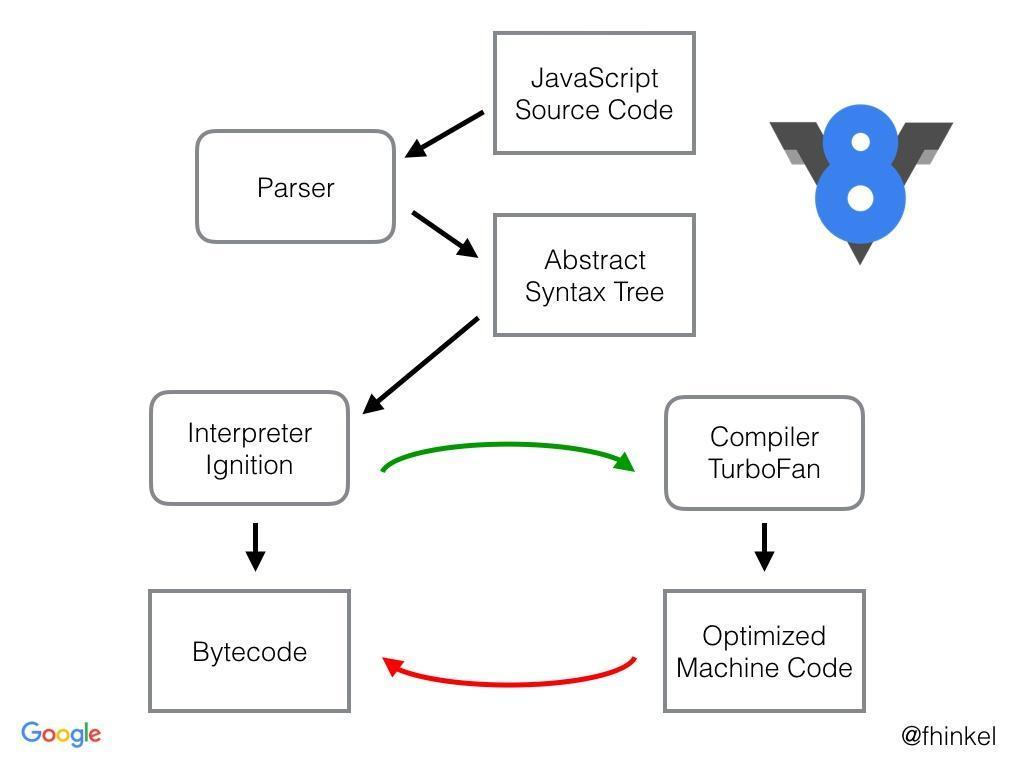
V8 includes a parser (parser), an interpreter (Ignition), and an optimizing compiler (TurboFan).
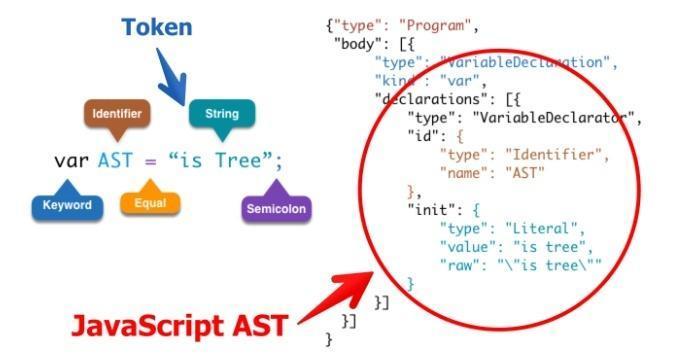
parser (parser) : used to generate abstract syntax trees.
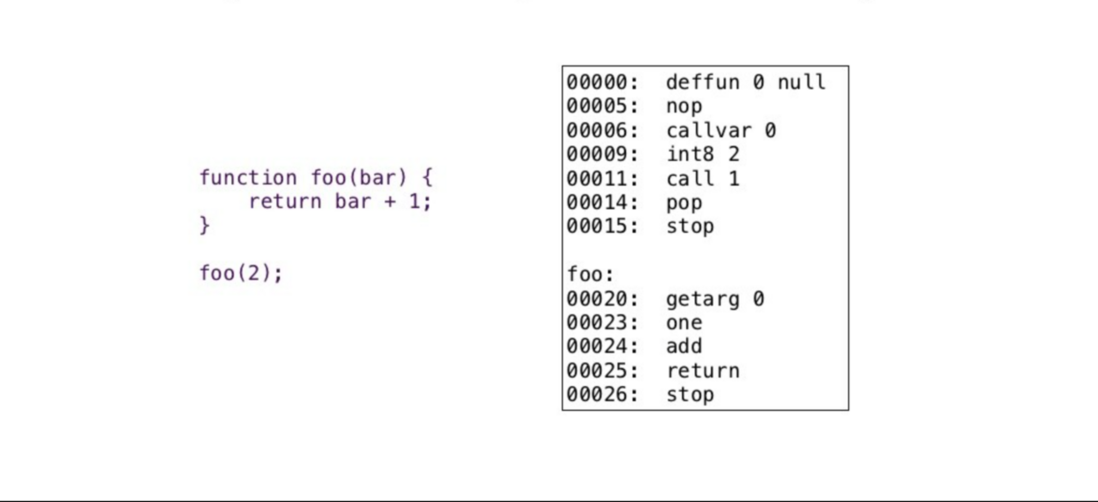
Interpreter (Ignition) : Convert source code to bytecode.
Optimizing Compiler (TurboFan) : Perform some optimized compilation and optimization processing, such as inline caching.
The following is the general workflow of the V8 engine.
- First, the parser first generates an abstract syntax tree.
- Then the interpreter generates bytecode in V8 format according to the syntax tree.
- optimizing compiler then compiles the bytecode into machine code.
Runtime environment
In the browser operating environment, the browser provides Web API, such as: HTTP request, timer, event, etc.
In the server operating environment, nodejs provides API.
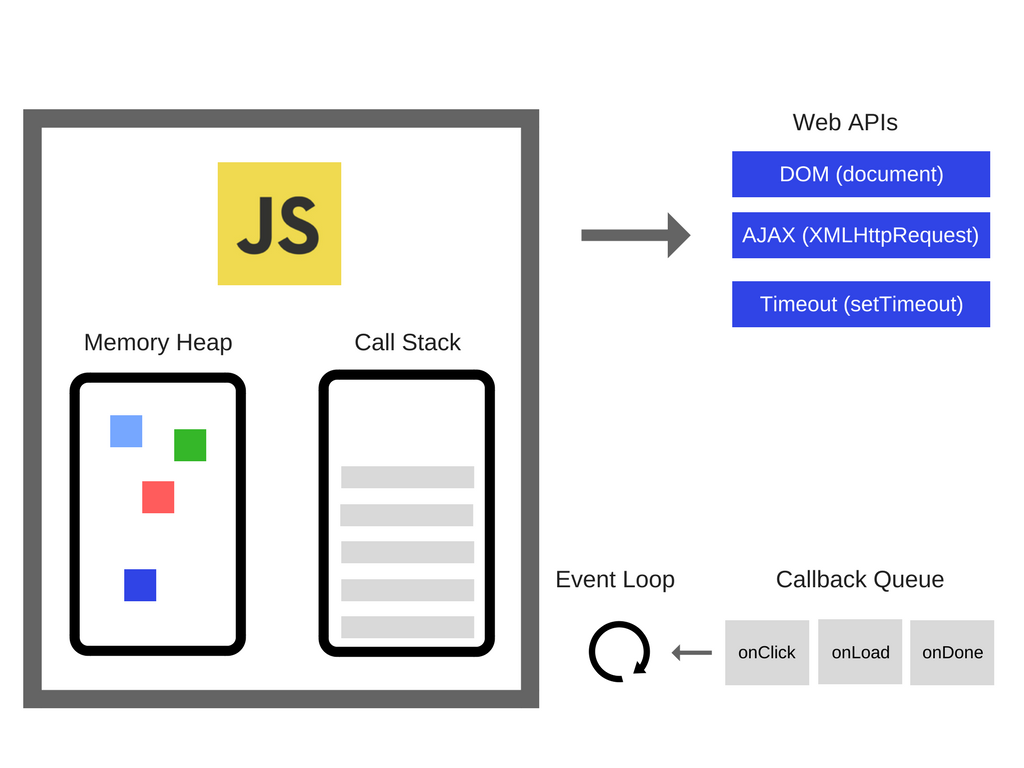
The following is the architecture of JavaScript running in the browser. It contains a memory heap, a memory stack, an event loop, and a callback queue.
- The memory stack (
stack), a contiguous memory area, allocates a local context for each executed function. - The memory heap (
heap), a larger memory area, stores all dynamically allocated contents. - The call stack (
call stack), a data structure, records our position in the program. - The callback queue (
callback queue) stores the callback functions of asynchronous tasks. - The event loop (
event loop) continuously checks whether the call stack is empty. If it is empty, the head callback function in the callback queue is moved to the call stack for execution.
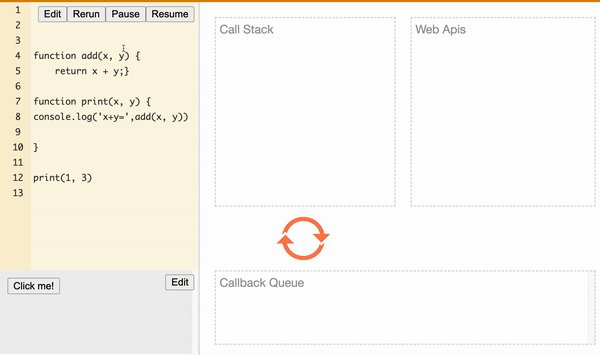
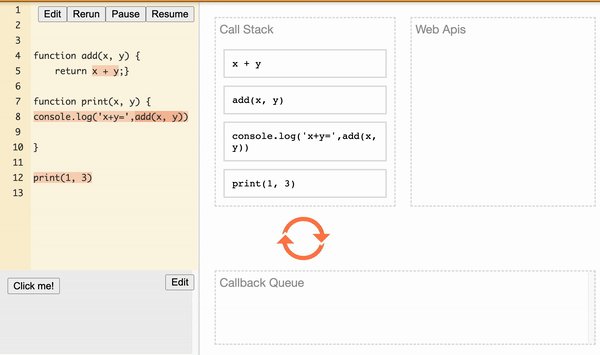
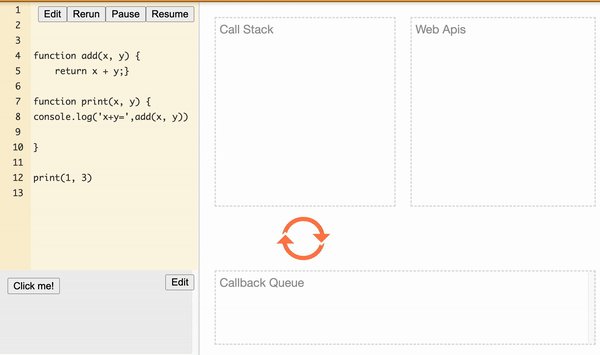
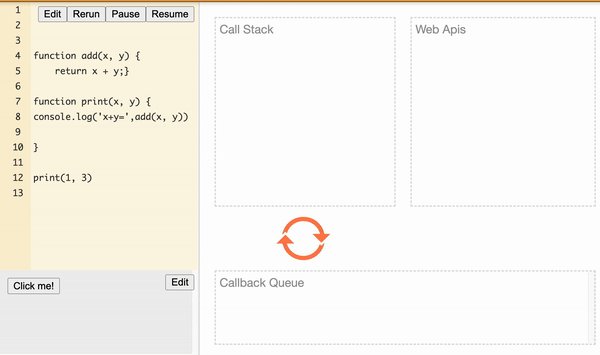
Call stack at runtime
The following code shows the call stack changes executed by JavaScript.
function add(x, y) {
return x + y;
}
function print(x, y) {
console.log('x+y=',add(x, y))
}
print(1, 3)Asynchronous task
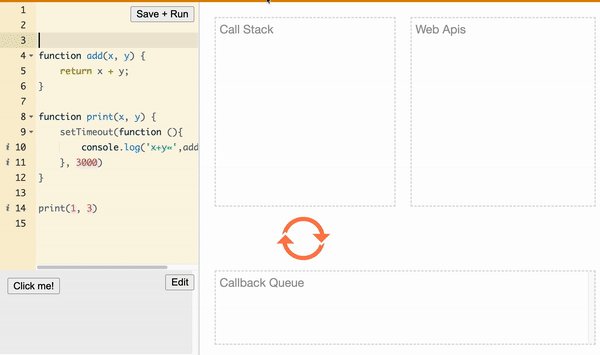
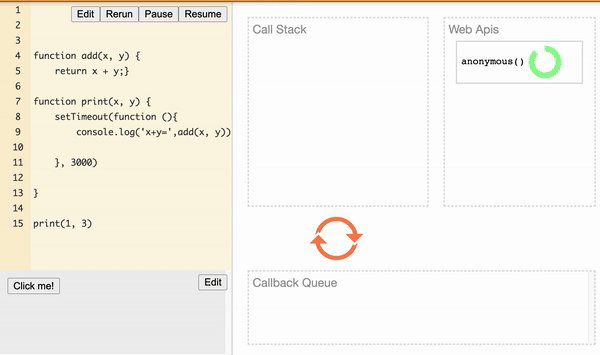
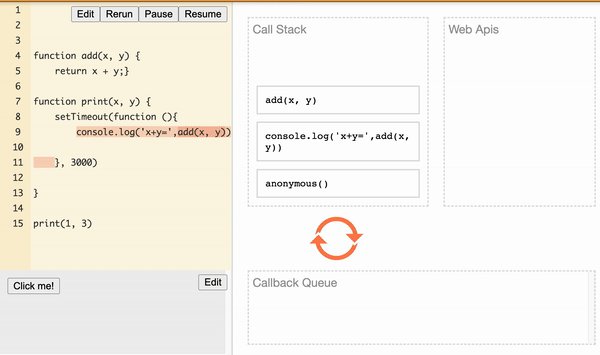
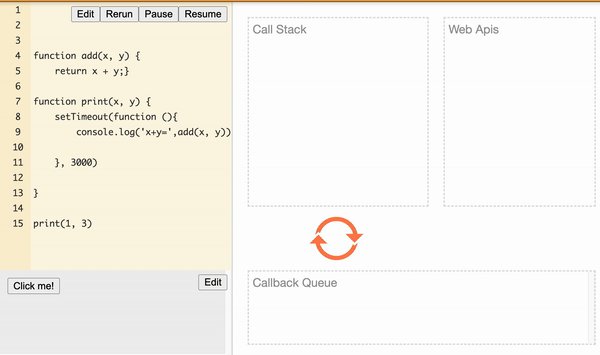
JavaScript first executes the print , and then calls Web API setTimeout() . Web API stores the setTimeout() . After 3 seconds, the callback function is added to the callback queue. The event loop finds that the call stack is empty, so the callback function in the queue is moved to Call stack execution.
function add(x, y) {
return x + y;
}
function print(x, y) {
setTimeout(function (){
console.log('x+y=',add(x, y))
}, 3000)
}
print(1, 3)
summary
JavaScript running mainly depends on the JavaScript engine and running environment. The engine translates the js source code into machine code understood by the computer. The running environment provides some APIs and running implementations for communicating with the bottom layer of the computer.







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。