Open Graph is an Internet protocol originally created by Facebook to standardize the use of metadata in web pages, allowing social media to express shared page content with rich "graphic" objects.
Seeing this title, you may be puzzled, what is the Open Graph protocol (The Open Graph protocol)? Why do we seem to rarely see it? What is it for? Indeed, for many front-end development, the Open Graph protocol (The Open Graph protocol) is a relatively unfamiliar concept.
What is Open Graph Protocol (Open Graph Protocol)
Open Graph Protocol, referred to as OG protocol . web page meta information tag protocol announced by Facebook at the F8 Developers Conference in 2010, which belongs to the category of Meta Tag (Meta tag), and is a Meta tag for social sharing, , used to standardize the use of metadata in web pages, so that social media can express shared page content with rich "graphic" objects. It allows other websites on Facebook to have rich "graphic" objects like Facebook content, thereby promoting integration between Facebook and other websites.
Simply put, the protocol is used to mark the type of page and describe the content of the page. It is inspired by Dublin Core , link-rel canonical, Microformats, and RDFa. Although there are these different technologies and patterns and can be combined, there is that can provide enough information to richly represent the social graph. Any web page . The Open Graph protocol is built on the basis of these existing technologies, with the simplicity of use by developers as the key goal, and provides developers with an implementation plan, which provides information for many technical design decisions.
After reading so much, it seems that I still don't understand what the Open Graph Protocol is?
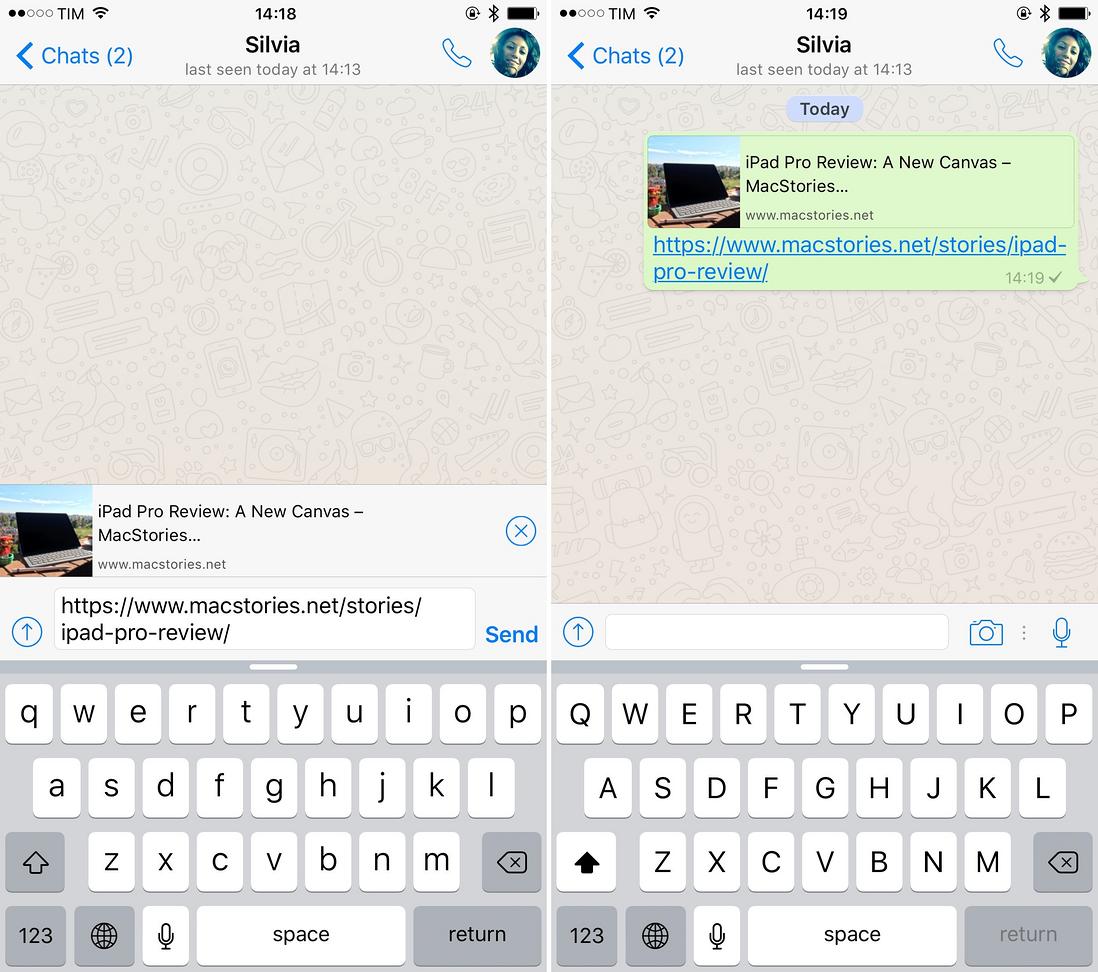
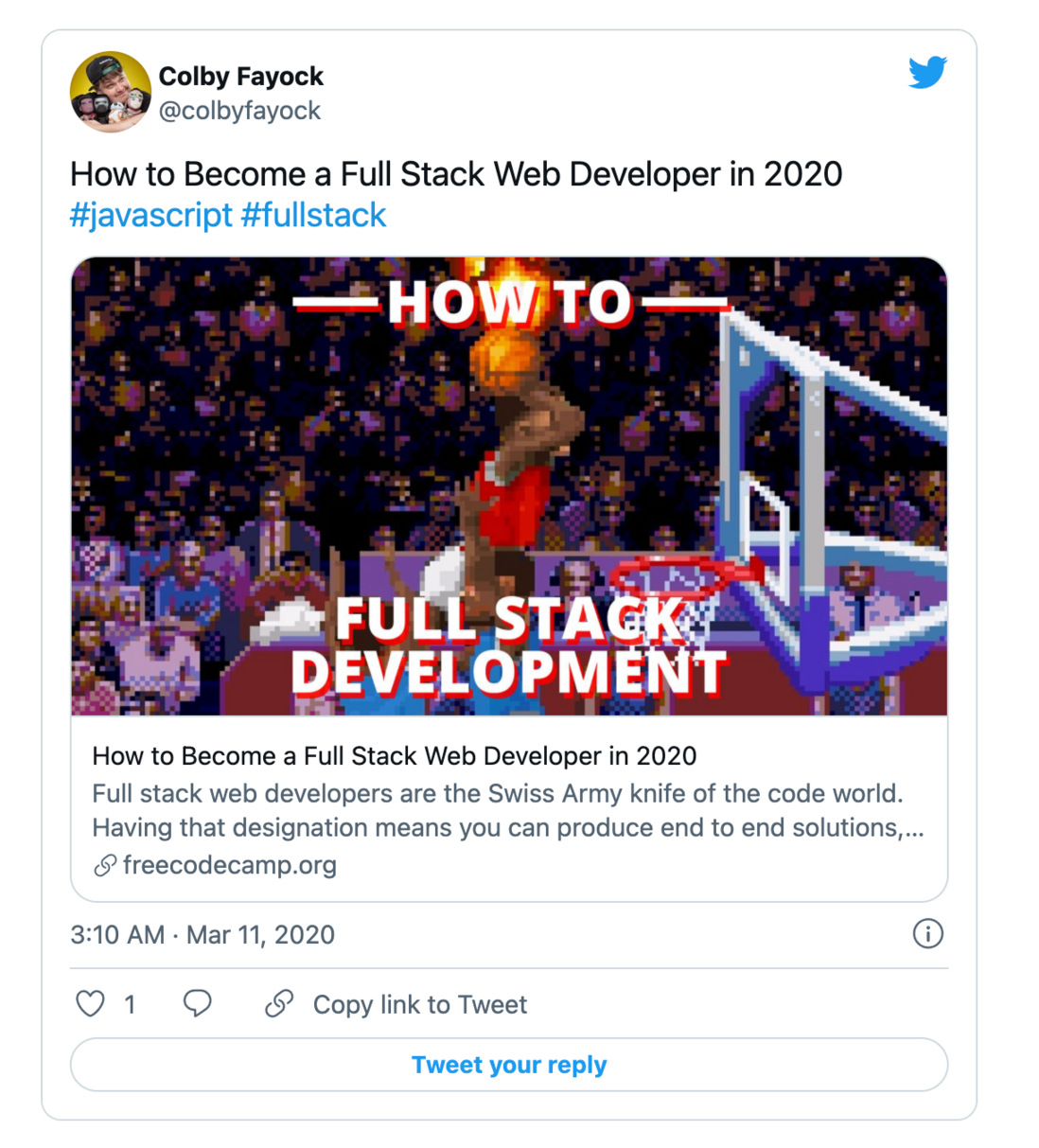
For a simple example, when we share a link (URL) with a friend, it is just a link on some apps, but on some apps, it can include the title, picture, description, etc. as shown in the figure below. information:
Social software such as Feishu, WhatsApp, Twitter, Facebook, etc. will crawl the content of your given URL based on the link to determine which attributes to include for sharing and display. og:tags in the header code of the page; if there is no such display defined information, these social software will infer the attributes after crawling the page of the given URL, and then use these attribute information to assemble Share the box and display it.
In fact, all of this also depends on the implementation of the specific APP (whether the content will be crawled according to the URL). For the same URL, we can look at the different forms on Feishu and WeChat:
WeChat:
Flying book:
Why do I need to use the OG protocol?
We know that building content and maintaining a website can usually take a lot of time, and we certainly hope that our content can stand out when socially shared. Let's first look at the difference between the same link being resolved when there is an OG protocol:
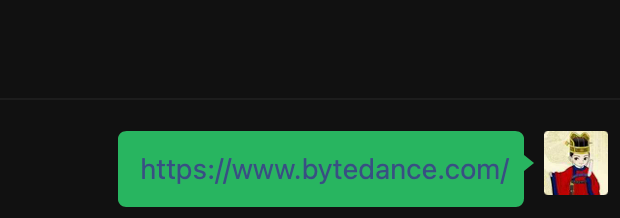
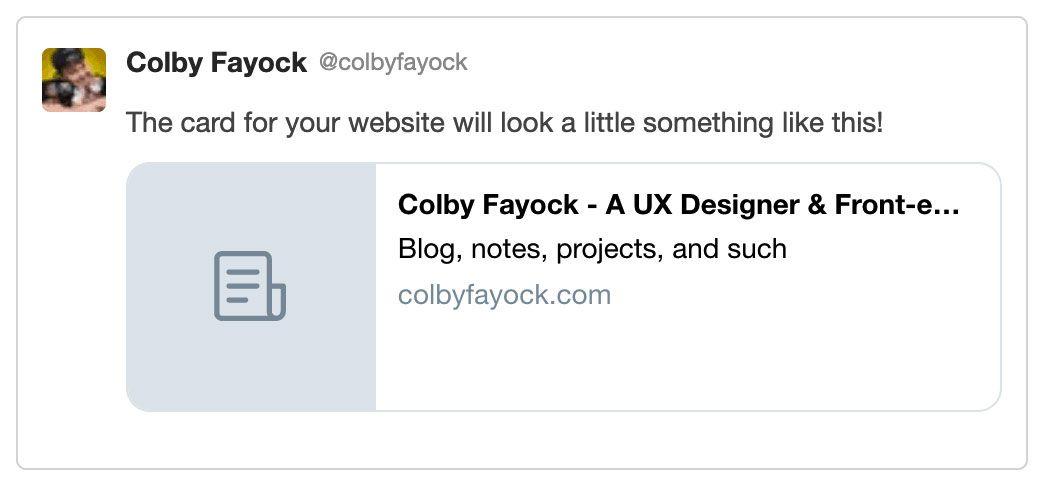
When there is no open graph protocol: At this time, the social software has correctly obtained the title and description of the page, but the information it contains is limited and does not look tempting.
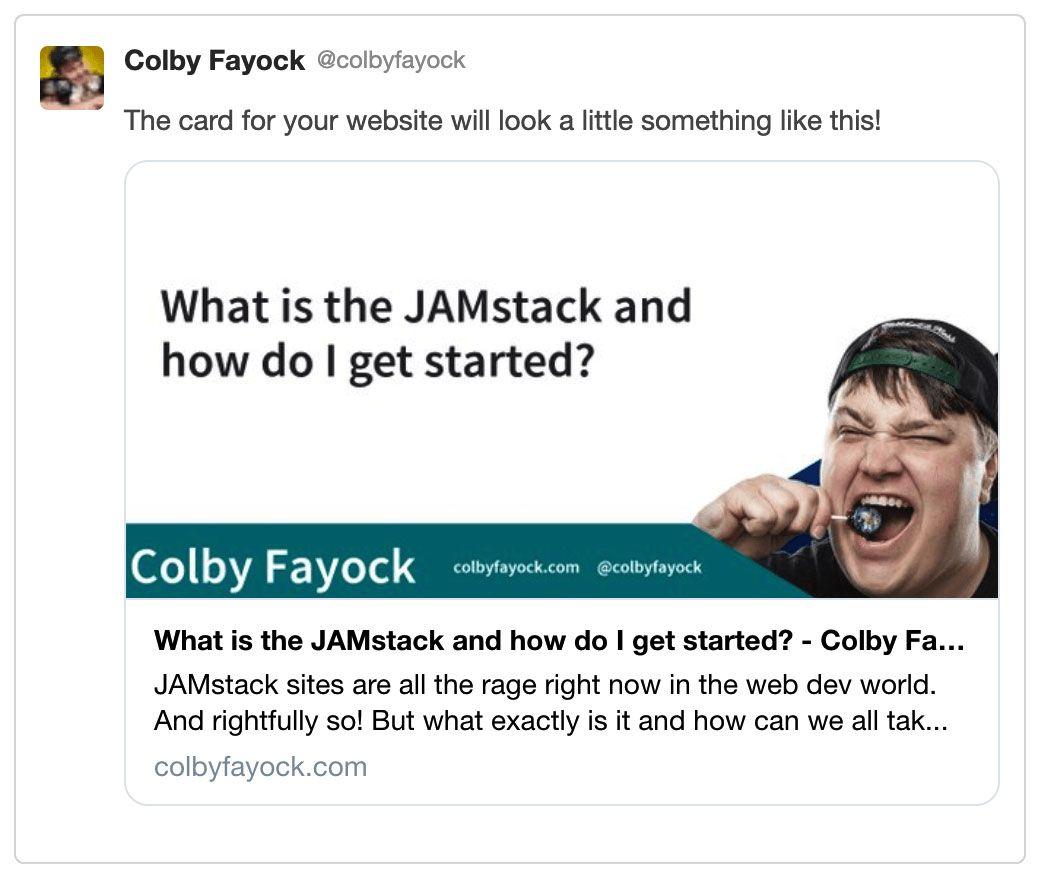
When there is an open graph agreement:
Content on the Internet usually has at least one goal-to share with others. If you just send it to a friend, it may not matter whether there is an open graph protocol. But if you want to operate, share, or want it to be shared and spread on any social network or application with rich preview functions, you will want the preview to grab the attention of others as much as possible. Rich and effective information like the following will help encourage people to click to view your content.
What if your content does not have an Open Spectrum Protocol label? May not have any effect on the content of the website is, but your content will be difficult to stand out from a lot of other content on the Internet .
If the webpage adopts the OG protocol, sharing results will be structured to display , so that the site will have richer content display when it is shared by links, and the conversion rate of the .
How to add OG protocol to the website
Basic attributes
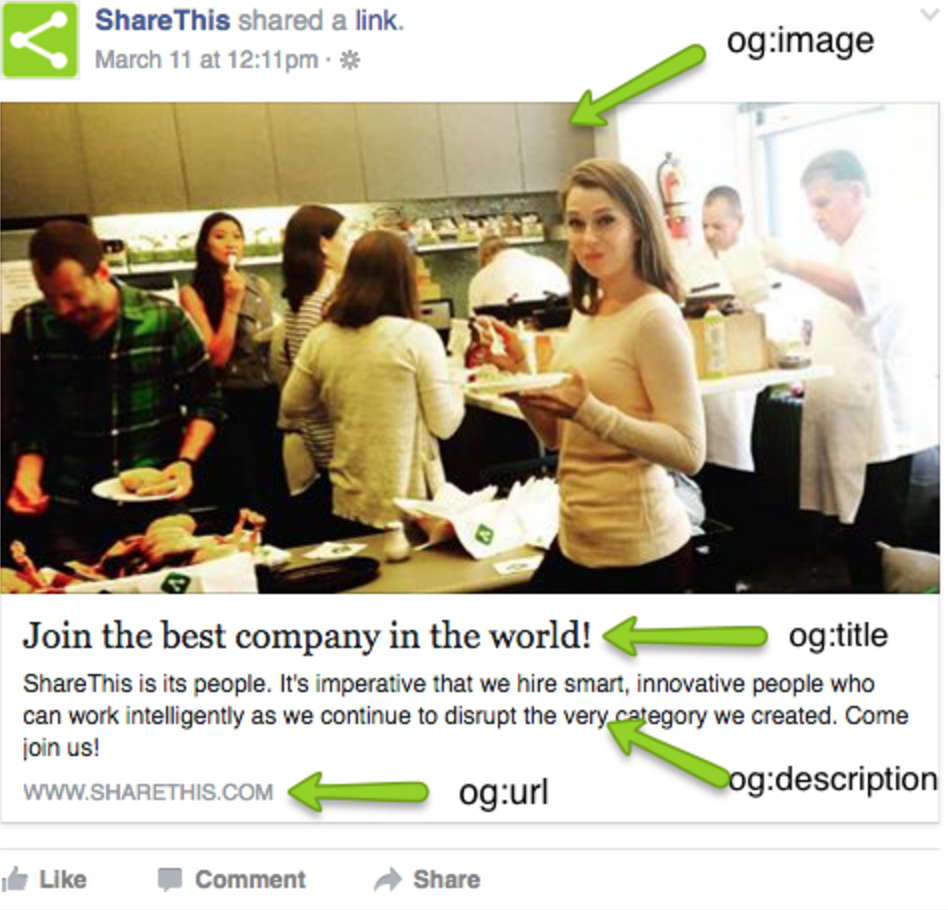
To convert your web page into a controllable structured graphic object, you need to add basic metadata to the page. The four basic open graphic tags are:
og:title-Specify the title you want to display when sharing. This is usually the<title>tag on your web page, such as "Just click on Baidu and you will know."og:type-The type of object, for example "video.movie". Depending on the type you specify, you may need to add some other different attributes.og:image-A picture URL.og:url-Specify the URL/URL of the current page you want to share (it can be a short link), for example, " https://www.baidu.com/".
The control area of each label is shown in the figure below:
When setting the OG tag to the website, it should be placed in the <head> tag along with other metadata. The label used is still <meta> , and the way to add it is as follows:
<meta property="“[NAME]”" content="“[VALUE]”" />For example, the following is the Open Graph protocol mark of The Rock on IMDB:
<html prefix="og: https://ogp.me/ns#">
<head>
<title>The Rock (1996)</title>
<meta property="og:title" content="The Rock" />
<meta property="og:type" content="video.movie" />
<meta property="og:url" content="https://www.imdb.com/title/tt0117500/" />
<meta
property="og:image"
content="https://ia.media-imdb.com/images/rock.jpg"
/>
...
</head>
...
</html>Introduction to Open Graph Labels
The basic metadata tags are introduced above, and some attributes will be further explained below. If you want more comprehensive information, please go to Open Graph ( https://ogp.me/) to read.
title
Up to 65 characters.
<title>your keyword rich title of the website and/or webpage</title>description
Maximum 155 characters.
<meta
name="description"
content="description of your website/webpage, make sure you use keywords!"
/>og:title
Up to 35 characters.
<meta property="og:title" content="short title of your website/webpage" />og:site_name
The name of the entire website where your content is located. If your object is part of a larger website, it should be the name of the entire website.
og:url
The full link to the current web page address.
<meta property="og:url" content="https://www.example.com/webpage/" />og:description
The description of the page, up to 65 characters. Similar to og:title , this should usually be the <meta type=“description”> tag on your website, of course, you can also make it different.
<meta property="og:description" content="description of your website/webpage" />og:image
An image (JPG or PNG) with a size less than 300KB and a minimum size of 300 x 200. This image should generally be provided via an HTTPS link with non-self-signed certificate
<meta
property="og:image"
content="//cdn.example.com/uploads/images/webpage_300x200.png"
/>Although it og:image , sometimes getting your images displayed correctly can be challenging. The Open Graph Protocol includes some image tags, such as og:image:url vs og:image:secure_url , og:image:width and og:image:height , which can control the image in more detail.
Try to make sure you follow all the notes and examples in the open graphics document In addition, some social networks may have special requirements for images. For example, [Twitter
Requirements) ( https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/summary-card-with-large-image) The ratio is 2:1 , the minimum size is 300x157 , the maximum size is 4096x4096 , which is smaller than 5MB , JPG, PNG, WEBP or GIF format.
og:video
og:video tag is the og:image tag and is used to supplement the URL of the video file of the "graphic" object.
og:type
In order to represent your object in the graph, you need to specify its type. where is a list of all types available. You can also specify your own type.
<meta property="og:type" content="article" />When setting up an open image tag, you need to understand which type is more meaningful for your website. If your page focuses on a single video, it may make sense to use the "video" type; if it is a general website without a specific vertical industry, you may be more suitable to use the "website" type.
og:locale
The locale of the resource. If you have other language translations available, you can also use og:locale:alternate . og:locale is not specified, the default is en_US.
<meta property="og:locale" content="en_GB" />
<meta property="og:locale:alternate" content="fr_FR" />
<meta property="og:locale:alternate" content="es_ES" />video/audio
You can also share audio/video. For example, Facebook and Twitter can share videos very well. Of course, WhatsApp also has this option. For example, when you share an Instagram or Youtube link, the WhatsApp preview will be played with a video in the app.
products, persons, movies, etc.
This type of information actually depends on the provider (Facebook, Google), WhatsApp and Twitter can enable support for the product. In this way, the people you share the link with may see prices, average ratings, comments, etc. in the shared link "widget".
favicon
To get the best icon support for all browsers and devices, please read this content .
Twitter and other social media that use open graphs
Most social networks follow the basic metadata tags of the Open Graph Protocol. Of course, some social applications will also include their own extensions to help customize some of the appearances in the
For example, Twitter allows you to specify twitter:card , which is the type of "card" you can use when displaying your website. Their card types include:
- summary
- summary_large_image
- app
- player
This will help you choose how to use your link in their feed. For example, if you use summary_large_image , as long as you og:image tag, Twitter will display a link with a large high-resolution image.
For the best Twitter support, please read Twitter's related document .
For the best Facebook support, please read Facebook’s sharing guide .
The following are links to documents on how to use open graph tags on certain social media sites for your reference:
Test your open graph tags
If you encounter difficulties in the development process, you can also use some tools provided by social media to test and debug your tags:
Explore the open graph tags further
Although the above introduction covers most of the tags that may be included in a website, there are some tags that may help you and your business to be more attracted and discovered throughout the social network. If you are interested in in-depth study , The Open Graph protocol official document will be a good user guide.
If you are just looking for the introductory example , such as adding tags to a blog post, you can use a result similar to the following:
<meta property="og:site_name" content="Colby Fayock" />
<meta
property="og:title"
content="Anyone Can Map! Inspiration and an
introduction to the world of mapping - Colby Fayock"
/>
<meta
property="og:description"
content="Chef Gusteau was a visionary who created food experiences for the world to enjoy. How can we take his lessons and apply them to the world of…"
/>
<meta
property="og:url"
content="https://www.colbyfayock.com/2020/03/anyone-can-map-inspiration-and-an-introduction-to-the-world-of-mapping/"
/>
<meta property="og:type" content="article" />
<meta property="article:publisher" content="https://www.colbyfayock.com" />
<meta property="article:section" content="Coding" />
<meta property="article:tag" content="Coding" />
<meta
property="og:image"
content="https://res.cloudinary.com/fay/image/upload/w_1280,h_640,c_fill,q_auto,f_auto/w_860,c_fit,co_rgb:232129,g_west,x_80,y_-60,l_text:Source%20Sans%20Pro_70_line_spacing_-10_semibold:Anyone%20Can%20Map!%20Inspiration%20and%20an%20introduction%20to%20the%20world%20of%20mapping/blog-social-card-1.1"
/>
<meta
property="og:image:secure_url"
content="https://res.cloudinary.com/fay/image/upload/w_1280,h_640,c_fill,q_auto,f_auto/w_860,c_fit,co_rgb:232129,g_west,x_80,y_-60,l_text:Source%20Sans%20Pro_70_line_spacing_-10_semibold:Anyone%20Can%20Map!%20Inspiration%20and%20an%20introduction%20to%20the%20world%20of%20mapping/blog-social-card-1.1"
/>
<meta property="og:image:width" content="1280" />
<meta property="og:image:height" content="640" />
<meta property="twitter:card" content="summary_large_image" />
<meta
property="twitter:image"
content="https://res.cloudinary.com/fay/image/upload/w_1280,h_640,c_fill,q_auto,f_auto/w_860,c_fit,co_rgb:232129,g_west,x_80,y_-60,l_text:Source%20Sans%20Pro_70_line_spacing_-10_semibold:Anyone%20Can%20Map!%20Inspiration%20and%20an%20introduction%20to%20the%20world%20of%20mapping/blog-social-card-1.1"
/>
<meta property="twitter:site" content="@colbyfayock" />If you are looking for other ways to optimize and analyze your content, the following links may interest you:
- How to add social media images to your Github project repository
- How to understand Google Analytics and your website traffic
- How to use Google Analytics to set up and track the performance of
Other descriptions of the OG agreement
Many technical audit results of different companies show that using the Open Graph tag will not help you get a better SEO ranking , they are only suitable for displaying rich "graphic" objects on social media.
Reference
- The Open Graph protocol
- What is Open Graph and how can I use it for my website?
- Provide an image for WhatsApp link sharing
- How to Customize which URL, Text and IMG to Share
This article was first published on personal blog , welcome corrections and star .








**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。