Swagger is a very popular API document generation tool, I believe many guys are using it! If you use it too much, you may find its interface ugly and weak. Today I recommend Torna, a tool that can be used with Swagger to build an API documentation website with a beautiful interface and powerful functions. I hope it will help you!
SpringBoot actual combat e-commerce project mall (50k+star) address: https://github.com/macrozheng/mall
Introduction to Torna
Torna is an enterprise-level interface document solution that can be used with Swagger. It has the following functions:
- Document management: support interface document addition, deletion, modification, query, interface debugging, dictionary management, and import and export functions;
- Authority management: Support authority management of interface documents, with three roles of visitor, developer, and administrator at the same time;
- Dual mode: original dual mode,
management mode can be used to edit the content of the document,browsing mode is purely to view documents, no other elements interfere with the interface.
Torna project structure
Torna is a front-end and back-end separation project. The back-end is implemented using SpringBoot+MyBatis, and the front-end is implemented using Vue+ElementUI. The technology stack is very mainstream! Not only can it build an API documentation website, it is also a very good learning project. Let's take a look at its project structure first.
- First of all, we need to download the source code of Torna, download address: https://gitee.com/durcframework/torna
- After the download is successful, import the code into IDEA, the project structure is as follows;
- Let's look at
servermodule, a very standard SpringBoot project;
- Let's take a look at
frontmodule, a very standard Vue project, worth learning!
Install
Next, let's run Torna and experience its functions. There are two installation methods for Windows and Linux.
Windows
Let's introduce the installation method of Torna under Windows. If you want to learn Torna in depth, you can use this method.
Backend operation
- First create a database
torna, and then import themysql.sqlscript in the project. After the import is successful, the table structure is as follows;
- Modify the project configuration file
server/boot/src/main/resources/application.properties, modify the corresponding database connection configuration;
# Server port
server.port=7700
# MySQL host
mysql.host=localhost:3306
# Schema name
mysql.schema=torna
# Insure the account can run CREATE/ALTER sql.
mysql.username=root
mysql.password=root- Then run the main method of the project startup class
TornaApplication, the console prints the following information to indicate that the startup is successful.
Front end operation
- Enter the front-end project directory
frontand run thenpm installcommand to install the dependencies;
- If you encounter
node-sasscannot be installed at this time, you can directly use the following command to install;
npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/- After the dependency installation is complete, you can
npm run devcommand. After the startup is successful, visit the address: http://localhost:9530/
- The Torna service can be accessed by experiencing the account password
admin@torna.cn:123456, the interface is still good!
Linux
It is very simple to install Torna with Docker under Linux. You can use this method if you only want to use Torna for API document service.
- First we need to download Torna's Docker image;
docker pull tanghc2020/torna:latest- After the download is complete profiles
application.propertiescopy the configuration file to the/mydata/torna/configdirectory, and modify the database configuration;
# Server port
server.port=7700
# MySQL host
mysql.host=192.168.3.101:3306
# Schema name
mysql.schema=torna
# Insure the account can run CREATE/ALTER sql.
mysql.username=root
mysql.password=root- Then run Torna service through the following command;
docker run -p 7700:7700 --name torna \
-v /mydata/torna/config:/torna/config \
-d tanghc2020/torna:latest- Since the front-end and back-end projects are directly included in the image, they can be used directly. The access address is: http://192.168.3.101:7700
use
Torna supports importing interface documents from a variety of tools, including Swagger, smart-doc, OpenAPI, Postman, etc. Next, let's experience its functions!
Use with Swagger
Torna can greatly enhance the function of Swagger, and the interface is beautiful enough, let's experience it!
- Prior to use, we need to be configured for the job in Torna, first of all we have to configure a user open, create a new
macroaccount, rememberAppKeyandSecret;
- Then create a project
mall-tiny-trona;
- Next, create a module, open the
OpenAPIlabel, and obtain therequest path andtoken;
- Afterwards, it is very simple to integrate the Torna plug-in in the project using Swagger, just add the following dependencies;
<!-- Torna Swagger 插件 -->
<dependency>
<groupId>cn.torna</groupId>
<artifactId>swagger-plugin</artifactId>
<version>1.2.6</version>
<scope>test</scope>
</dependency>- Then
resourcesadd profile directorytorna.json, comments configuration instructions refer to;
{
// 开启推送
"enable": true,
// 扫描package,多个用;隔开
"basePackage": "com.macro.mall.tiny.controller",
// 推送URL,IP端口对应Torna服务器
"url": "http://localhost:7700/api",
// appKey
"appKey": "20211103905498418195988480",
// secret
"secret": "~#ZS~!*2B3I01vbW0f9iKH,rzj-%Xv^Q",
// 模块token
"token": "74365d40038d4f648ae65a077d956836",
// 调试环境,格式:环境名称,调试路径,多个用"|"隔开
"debugEnv": "test,http://localhost:8088",
// 推送人
"author": "macro",
// 打开调试:true/false
"debug": true,
// 是否替换文档,true:替换,false:不替换(追加)。默认:true
"isReplace": true
}- Next, by calling
SwaggerPluginofpushDocto push interface documentation to Torna method;
@RunWith(SpringRunner.class)
@SpringBootTest
public class MallTinyApplicationTests {
@Test
public void pushDoc(){
// 将文档推送到Torna服务中去,默认查找resources下的torna.json
SwaggerPlugin.pushDoc();
}
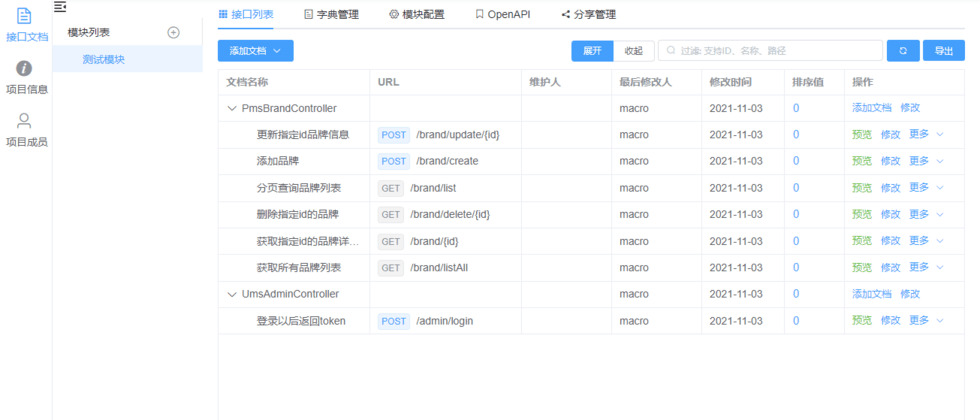
}- After the push is successful, the following interface information will be displayed in the interface list;
- Check the detailed information of the interface, it is still very comprehensive, and the interface is also good!
- Run our project, you can directly debug the interface on it, call the login interface to try;
- If we want to set a public request header, such as the
Authorizationheader used for login authentication, it can be configuredmodule configuration;
- Before the back-end interface is completed, if we need mock data, we can use the Mock function;
- Here we have mocked the login interface. Of course, you can also use mock scripts. As long as the interface is defined, the front end can use mock data linking.
Use with smart-doc
smart-doc is an API document generation tool without annotation intrusion. For specific usage, please refer to "Smart-doc Usage Tutorial" . Here we will introduce how to use it in conjunction with Torna.
- First modify the smart-doc configuration file
smart-doc.jsonmall-tiny-smart-docproject, and add the following configuration about Torna;
{
// torna平台对接appKey
"appKey": "20211103905498418195988480",
//torna平台appToken
"appToken": "b6c50f442eb348f48867d85f4ef2eaea",
//torna平台secret
"secret": "~#ZS~!*2B3I01vbW0f9iKH,rzj-%Xv^Q",
//torna平台地址,填写自己的私有化部署地址
"openUrl": "http://localhost:7700/api",
//测试项目接口环境
"debugEnvName":"测试环境",
//测试项目接口地址
"debugEnvUrl":"http://localhost:8088"
}- Since the Maven plug-in of smart-doc has its own function of pushing documents to Torna, we only need to double-click the
smart-doc:torna-restbutton;
- Next, in Torna, we can see the related interface documents, which is very convenient!
Summarize
When a tool becomes more and more popular, but certain functional requirements cannot be met, some enhancement tools are often produced. Torna is such a tool for Swagger. Torna's document interface and debugging functions are obviously much larger than Swagger, and it also adds permission management functions. The document security is greatly enhanced. If you think it is good, you can try it!
Reference
Official document: http://torna.cn/
Project source code address
https://github.com/macrozheng/mall-learning/tree/master/mall-tiny-torna
This article GitHub https://github.com/macrozheng/mall-learning has been included, welcome to Star!























**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。