Preface
Hello, everyone, I’m Lin Sanxin, In the most popular words, the most difficult knowledge points is my motto, based on the premise of advanced is my original intention, today I will give you a chat and talk about it. , How to use localStorage、sessionStorage , can it be more standardized, higher and more impressive.
usefulness
In normal development, localStorage、sessionStorage many uses, and it plays a very important role in our development:
- 1. The storage
tokenafter the login is complete - 2. Storage of part of user information, such as nickname, avatar, and profile of
3. The storage of common parameters of some projects, such asa certain id, a certain parameter params4. Persistence of project state management, such asvuex persistence, redux persistence5. The overall switching state storage of the project, such astheme color, icon style, language identification6, etc.,,,,,,,,,,,,,,,,,,,,,,,,,,
Ordinary use
Ordinary useSo, I believe we all use it in this way (take localStorage for example)
1. Basic variables
1. Basic variables// 当我们存基本变量时
localStorage.setItem('基本变量', '这是一个基本变量')
// 当我们取值时
localStorage.getItem('基本变量')
// 当我们删除时
localStorage.removeItem('基本变量')2. Reference variables
2. Reference variables// 当我们存引用变量时
localStorage.setItem('引用变量', JSON.stringify(data))
// 当我们取值时
const data = JSON.parse(localStorage.getItem('引用变量'))
// 当我们删除时
localStorage.removeItem('引用变量')3. Empty
3. EmptylocalStorage.clear()What's the problem exposed?
What's the problem exposed?1. The naming is too simple
1. The naming is too simple1. For example, when we save user information, we will useuseras the key to store it2. When storing the theme, usethemeas the key to store3. When storing tokens, usetokenas the key to store
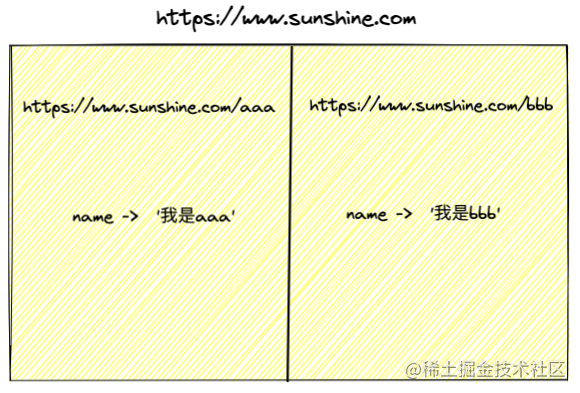
In fact, this is very problematic. We all know that thelocalStorageof the two projects of the same origin are interoperable.
Let me give you an example For example, I now have two projects, which are homologous https://www.sunshine.com under these two projects need to localStorage store a key for the name value, then this will result in two projects name replace each other Phenomenon, that is, mutual pollution phenomenon:
2. Timeliness
2. TimelinessWe all know that the life cycles of localStorage、sessionStorage
localStorage: Unless manually cleared, it will always existsessionStorage: Life ends when the current tab is closed or the browser is closed
In fact, there is no problem in normal use, but it is very important to add specific timeliness to certain designated caches! For example, one day:
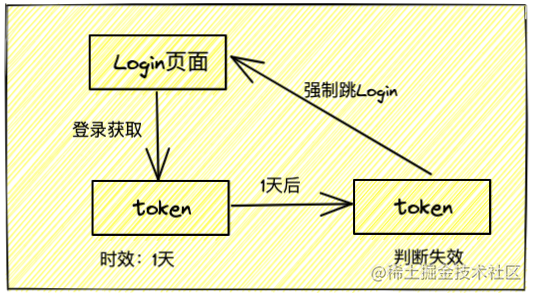
Backend: "Brother, I will give you the token as soon as you log in"Front end: "Okay, then you should judge whether the token has expired by the way?"Back-end: "No way, put it on your front-end to judge the expiration date"Front end: "Okay..."
At this time, because we need to judge the expiration on the front end, we have to set a timeliness token 1 day, or 7 days
3. Stealth
3. Stealth localStorage、sessionStorage to understand. Think about it. When we store the things we want to cache in 061b2bbb3f23fa, it is really beneficial to our development during the development process. When we want to see it, it is also clear at a glance. Click Application to see it.
However, once the product is online, users can also see the things in the cache, and we will definitely think: Some things can be seen by users, but some things I don’t want you to see
Or when we are doing state management persistence, we need to localStorage the data in 061b2bbb3f2437 first. At this time, it is necessary to encrypt the cache.
solution
solution1. Naming convention
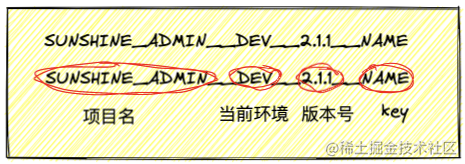
1. Naming conventionMy personal opinion is project name + current environment + project version + cache key. If you have other rules, you can tell Lin Sanxin in the comment section and let Lin Sanxin learn.
2. Expire timing
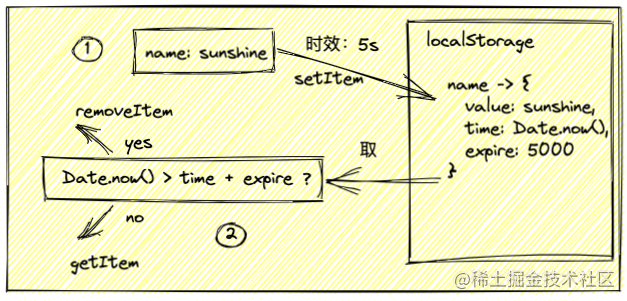
2. Expire timingIdea: When setting the cache key , value into an object, which has the corresponding aging period. When you want to get the cache value next time, judge whether there is a timeout, get value if it does not time out, and delete the cache when timeout
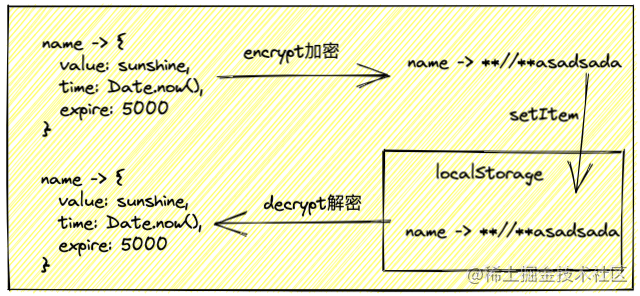
3. Crypto encryption
3. Crypto encryptionEncryption is very simple, use crypto-js directly to encrypt the data, use encrypt、decrypyt in this library to encrypt and decrypt
practice
practiceActually, it’s easier to practice, it’s nothing more than four steps
1. Discuss with the team about the format ofkey2. Discuss with the team the length ofexpire3. Discuss with the team which library to use to encrypt the cache (personal recommendationcrypto-js)4. Code implementation (not difficult, I won’t write it here)
Concluding remarks
Concluding remarksSome people may think it is unnecessary, but it is actually necessary to strictly demand oneself. Only by strict requirements of oneself at ordinary times can each company be better able to achieve backward compatibility.
If you think this article is of little help to you, please give me a thumbs up and encourage Lin Sanxin haha.
**If you want to learn front-end or fishing together, then you can add me and join my fishing learning group








**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。