Recently, our internal low-code platform was completed and launched, and its homepage looks like this (data desensitization):
Of course, this is not the project is not the focus of this article. Mainly look at the background of this page, a gradient background image with a frosted (frosted glass) texture effect, which looks more advanced.
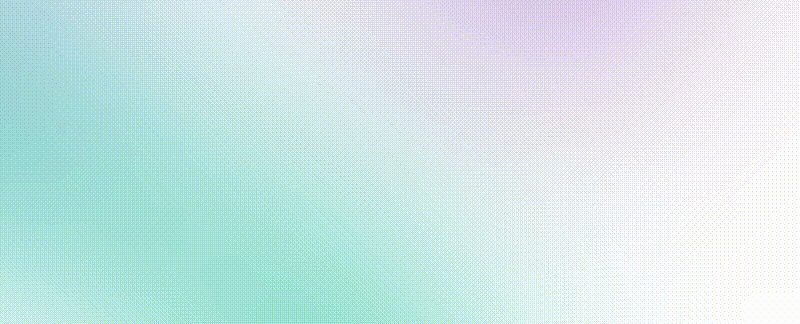
If the content elements of the page are stripped, and only the background is left, it will look like this:
At the beginning, I planned to cut the image to achieve, but if you think about it carefully, this effect can actually be made very easily using CSS. This article discusses:
- How to make a gradient background image with frosted (frosted glass) texture effect as shown above using CSS
- How to use the CSS-doodle tool to generate the renderings in batches with animation effects
Implement a gradient map
The above background effect looks complicated, but it is actually very simple. It is:
Multi-block irregular gradient background + Gaussian blur mask
In CSS, this is achieved with the help of background + backdrop-filter: blur() .
Gaussian blur mask stacked on top, and the elements behind it are actually very simple and clear. It might just be this:
Here is a simple code. We use 3 divs to implement 3 gradient graphs, and each graph is randomly cropped into irregular polygons clip-path
<div class="g-bg">
<div class="g-polygon g-polygon-1"></div>
<div class="g-polygon g-polygon-2"></div>
<div class="g-polygon g-polygon-3"></div>
</div>.g-polygon {
position: absolute;
opacity: .5;
}
.g-polygon-1 {
// 定位代码,容器高宽随意
background: #ffee55;
clip-path: polygon(0 10%, 30% 0, 100% 40%, 70% 100%, 20% 90%);
}
.g-polygon-2 {
// 定位代码,容器高宽随意
background: #E950D1;
clip-path: polygon(10% 0, 100% 70%, 100% 100%, 20% 90%);
}
.g-polygon-3 {
// 定位代码,容器高宽随意
background: rgba(87, 80, 233);
clip-path: polygon(80% 0, 100% 70%, 100% 100%, 20% 90%);
}Gaussian blur mask using backdrop-filter
Next, the most critical step is to use backdrop-filter implement the Gaussian blur mask. backdrop-filter: blur(150px) stack it on top of the above elements, the most critical line of code is 061f0c047188bb
.g-bg::before {
content: "";
position: fixed;
top: 0; left: 0; bottom: 0; right: 0;
backdrop-filter: blur(150px);
z-index: 1;
}
}In this way, we have realized the gradient background image of the frosted glass texture effect as shown in the figure above:
backdrop-filter: blur() is used here, not filter: blur() . If you are still confused about the choice of these two filters, you can read this article of mine -- depth discussion of the similarities and differences between filter and background-filter
Use the CSS-doodle tool to generate this effect in batches
After a simple understanding of the principle, we can use CSS-doodle to try to generate this effect in batches.
CSS-doodle It is a Web-Component based library. Allows us to quickly create pages based on CSS Grid layout, and provides various convenient instructions and functions (random, loop, etc.), allowing us to obtain different CSS effects through a set of rules. If you are interested, you can hit the official website to learn about it -- CSS-doodle
The code is very simple and easy to understand. It is a random scene with different sizes, different positioning, different colors, and different forms of several graphics:
<css-doodle>
:doodle {
@grid: 1x8 / 100vmin;
}
@place-cell: center;
width: @rand(40vmin, 80vmin);
height: @rand(40vmin, 80vmin);
transform: translate(@rand(-200%, 200%), @rand(-60%, 60%)) scale(@rand(.8, 1.8)) skew(@rand(45deg));
clip-path: polygon(
@r(0, 30%) @r(0, 50%),
@r(30%, 60%) @r(0%, 30%),
@r(60%, 100%) @r(0%, 50%),
@r(60%, 100%) @r(50%, 100%),
@r(30%, 60%) @r(60%, 100%),
@r(0, 30%) @r(60%, 100%)
);
background: @pick(#f44336, #e91e63, #9c27b0, #673ab7, #3f51b5, #60569e, #e6437d, #ebbf4d, #00bcd4, #03a9f4, #2196f3, #009688, #5ee463, #f8e645, #ffc107, #ff5722, #43f8bf);
opacity: @rand(.3, .8);
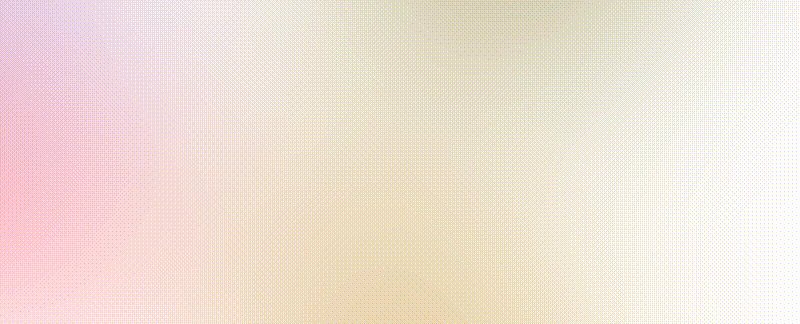
</css-doodle>The above code will randomly generate such a pattern (GIF can't see the mouse click effect, and each switch is a manual switch by clicking on the page):
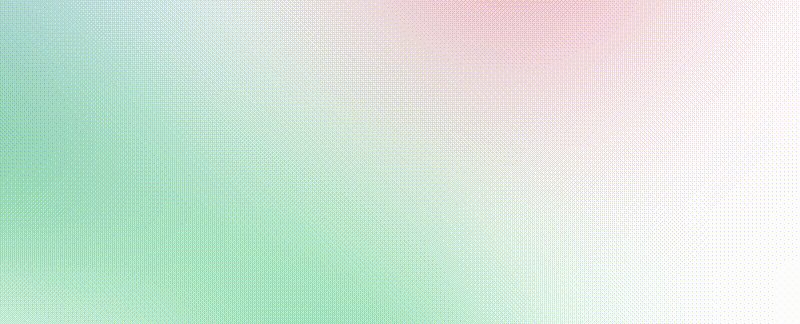
Well, with the mask, and then look at the effect, we have been able to generate the above background effects in batches:
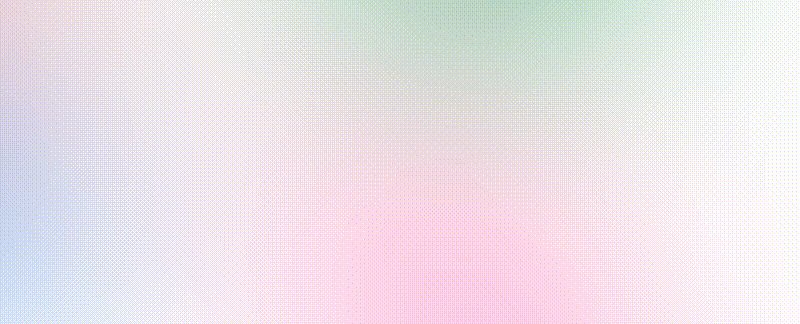
If required, with hue-rotate and simple displacement, we can even make this gradient background animation more vivid:
<css-doodle>
// 同上...
position: relative;
top: @rand(-80%, 80%);
left: @rand(-80%, 80%);
animation: colorChange @rand(6.1s, 16.1s) infinite @rand(-.5s, -2.5s) linear alternate;
@keyframes colorChange {
100% {
left: 0;
top: 0;
filter: hue-rotate(360deg);
}
}
</css-doodle>This way, we get an animated frosted glass gradient background:
At last
Well, this is the end of this article, I hope this article will help you :)
If you want to get the most interesting CSS information, don't miss my account -- 161f0c04718a88 iCSS front-end anecdote 😄
More wonderful CSS technical articles are summarized in my Github -- iCSS , which will be updated continuously. Welcome to click star to subscribe to the collection.
If you have any questions or suggestions, you can communicate more. Original articles are limited in writing and knowledge. If there are any inaccuracies in the article, please let me know.








**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。