How uniapp webview communicate with each other with H5
h5 package can be obtained from here
git:https://github.com/MyButifullyLife/hybirdUni
enter the theme
1. How uniapp receives messages sent by H5
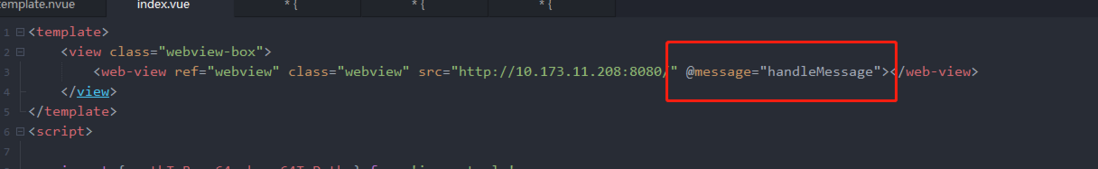
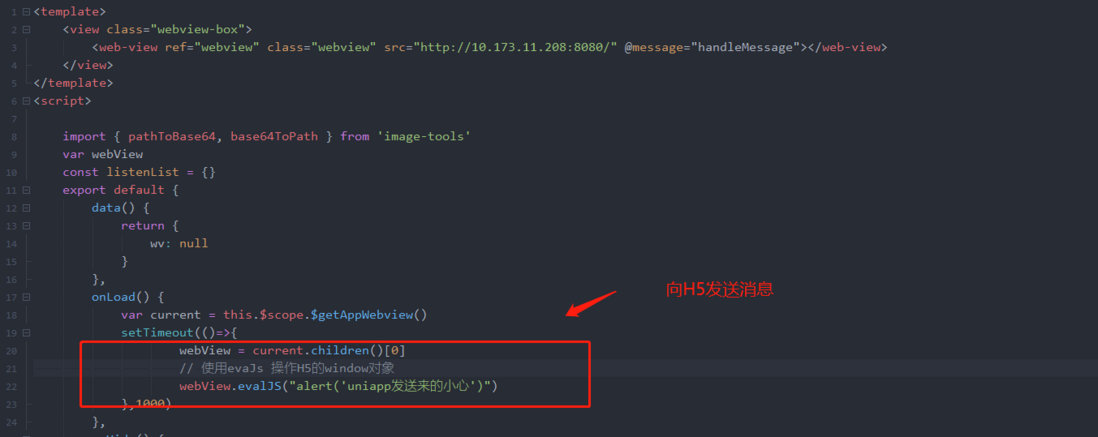
uniapp side:
Use @message to listen for H5 messages
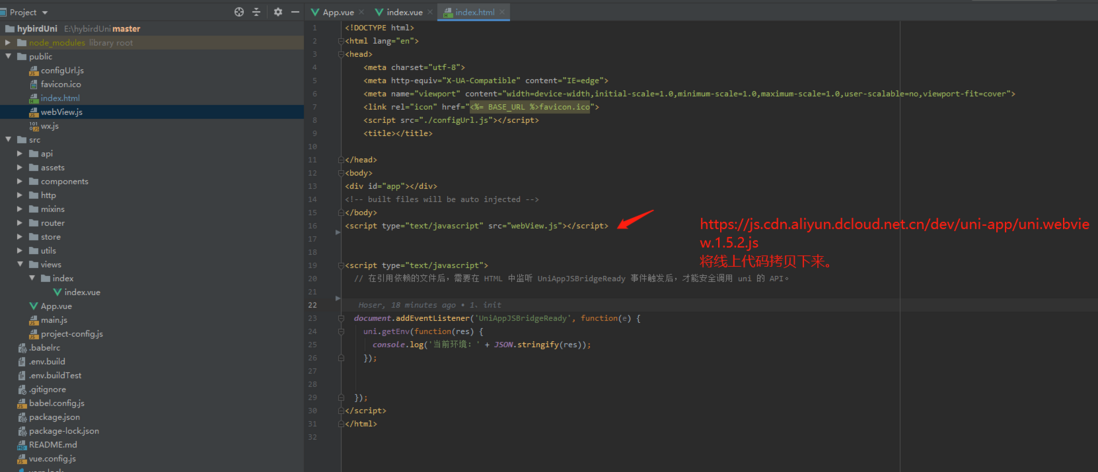
H5 end:
index.htmel import uni.webview.js latest version address: https://js.cdn.aliyun.dcloud.net.cn/dev/uni-app/uni.webview.1.5.2.js
There is a pit here, the JS cannot be loaded when the Android side is running, so you need to add this js code, take it down and import
The runtime monitors the completion of uniappjs loading. After the loading is complete, you can use window.uni.postMessage to send messages to the uniapp base. send content to be written in data
document.addEventListener('UniAppJSBridgeReady', function(e) {
uni.getEnv(function(res) {
console.log('当前环境:' + JSON.stringify(res));
});
// 向uniapp底座发送消息
uni.postMessage({
data: 'H5发送的消息'
});
});



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。