As a front-end developer, the most convenient brick-moving tools are nothing more than Webstorm and VSCode. Webstorm is like an Apple system, closed source, charging, the official has good and powerful development capabilities, intelligent indexing and completion functions are unparalleled, VSCode Just like Android, it is open source, iteratively updated, and the community is vibrant.
After the 2021.3 version of Webstorm was updated, the previous lag situation has been alleviated a lot. Even if node_modules is reinstalled, it will not be stuck for a long time as before, because the friends who got stuck and retreated from Webstorm can come back and have a look 😂
I use Webstorm a lot below, and summarize some good plug-ins and practical Tips, I hope to help you~
This article is part of the <Those Good Tools> series of articles:
- recommends several very useful tools under Windows
- Create a comfortable brick-moving environment, these are the good desktop items I want to recommend the most
- full of dry goods! Recommend several very useful software for Mac (the first bullet)
- full of dry goods! Recommend several very useful software for Mac (the second bullet)
- full of dry goods! Recommend several very useful software for Mac (the third bullet)
- easy to use, these plugins and configurations make your Webstorm even more awesome!
1. Plugin recommendation
The plug-ins recommended below can be downloaded from the official Webstorm plug-in market, just search the plug-in name and install it.
There are some plugins that don't seem to solve the pain point, such as the typing effect activate-power-mode, the rainbow brackets Rainbow Brackets, and the rainbow progress bar Dmitry Batkovich is not recommended.
There are also some third-party smart code completion plugins such as Codota, Kite, and Tabnine. I think the machine learning smart completion that comes with Webstorm is very useful. When using third-party plugins, sometimes the code completion speed is a bit slow, and extra Occupies memory, and sometimes conflicts or duplicates with the built-in completion. It may be that my machine configuration is not high enough. If you are interested, you can install it and try it out.
Chinese Language Pack / Chinese Language Pack
There was no official Chinese language pack in the early days, and there was a translation plugin on Github that had not been updated for a long time. Fortunately, the Chinese language pack was officially launched in 2021 to make up for the English ability of the weak chicken (level 6 436 drifted by), not to say The original English interface can't be used, but I feel that some settings in English can't be clear at a glance, and it takes a long time to find.
Some bosses may think that English is good to use, and it is the same when you are used to it. It depends on your personal needs~
AceJump: Quick cursor positioning
The insertion cursor can be quickly navigated to any position visible in the editor. With AceJump, it is no problem to develop without the mouse and the full keyboard. Another good thing is that even if the editor window is split, it can be used in different windows. Navigation, shortcut key control/ctrl + ;
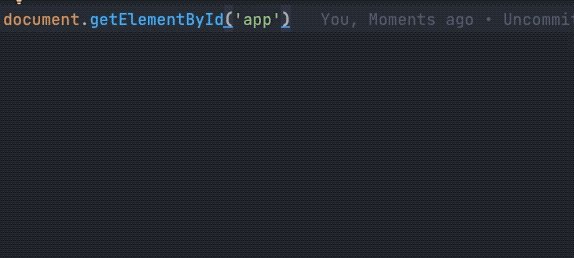
GitToolBox: Git functionality extension
Many Git feature enhancements, such as automatic fetch code, the status bar showing the number of uncommitted and backward commits of the current Git branch, outdated branch cleanup, the commit window supports emoji expressions, Inline Blame can see who submitted each line of code, When was it submitted, and commit information, etc. If you use Git frequently, this plugin must be installed.
HighlightBracketPair: Highlight brackets
Some big guys will recommend Rainbow Brackets, a plugin for rainbow brackets. I have also downloaded it, but after too many brackets, the colorful ones are also indistinguishable.
Later, I found the HighlightBracketPair plug-in. This plug-in will not only highlight the current bracket, but also display the bracket range on the number of lines of code on the left, which is more intuitive than the rainbow bracket plug-in and not easy to see.
Key Promoter X / Presentation Assistant: shortcut key display
Many bloggers recommend Key Promoter X, which can prompt you for the shortcut keys of this function when you click on a function. You can use the shortcut keys to get rid of the mouse and use the shortcut keys to trigger these functions.
There is also a great plug-in called Presentation Assistant, which supports the Chinese display of functions, and can also display the shortcut keys of both the Mac and Win environments.
One Dark Theme / Material Theme UI Lite: Nice looking free theme
There used to be a very useful plugin Material Theme UI, but it was charged later, but it doesn't matter, there are some free themes that are also very useful, such as Material Theme UI Lite , Coderpillr Theme , etc. 16 Wait, it's all pretty, pick a theme you like~
Atom Material Icons: good looking icons
There used to be an editor called Atom, but not many people use it now. Its biggest contribution is that the theme and icon design are very good-looking. This plugin is to introduce Atom's icon into Webstorm's folders and files, so that the compiler can see it. It looks more beautiful.
IntelliVue: Vue feature enhancements
Webstorm supports great plugins for Vue. Now it supports some Vue3 syntaxes, which can quickly create Vue2 data, methods, etc., or Vue3 setup methods, etc., to help you save some template code.
After installation, there will be one more Vue option in the menu bar, and there are some operation functions in the drop-down box, which is easy to use for Vue2 projects.
Translation: Best Translation Plugin
You can easily translate in Webstorm, save the operation of opening the translation software, support right-click to select translation, or open a separate window to translate the entire paragraph.
Personally, the most convenient function is the translation and replacement function. The shortcut key is ctrl + shift + X on Mac and command + control + O on Win. When writing business codes, it will automatically translate the business entries of Chinese characters. The strings can be selected with a big hump or a small hump. of.
String Manipulation / CamelCase: String Handling
Both of these plugins deal with strings and can switch English strings between kebab-case, SNAKE_CASE, PascalCase, camelCase, snake_case, and space case.
The first String Manipulation plug-in is relatively large, and is recommended for small partners who often deal with strings. The second CamelCase plug-in is relatively lightweight, sufficient for daily use, and easy to use. The shortcut key option/alt +shift + U can be used to switch. Webstorm's own shortcut key for switching upper and lowercase is command/ctrl + shift + U . These two similar shortcut keys are also easy to remember.
.ignore: ignore file plugin for version management tools
.ignore plug-in supports the creation of multiple .ignore documents such .gitignore , .eslintignore , .dockerignore etc., the most commonly used basic support, new support when selecting a different type of framework or library configuration commonly ignored, such as node_modules , dist , .cache and so on.
Right-clicking on the file can also quickly add it to the ignored file. It is a small plug-in that must be installed when using Git.
It also supports to quickly add the file to the .gitignore file by right-clicking the file.
Import Cost: Displays the size of the imported package
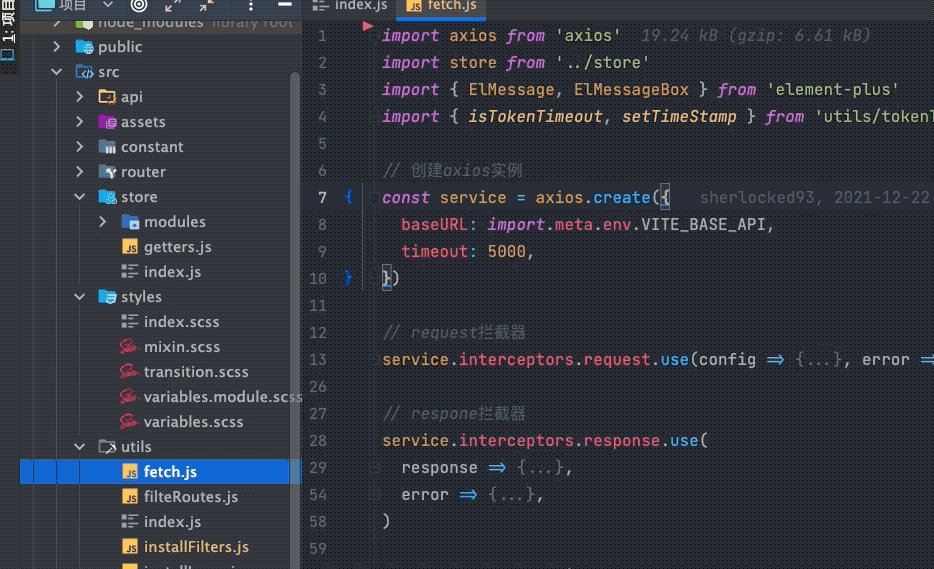
There is also this plugin on VSCode, which will tell you the size of the library and the package size after gzip after the library you import.
CodeGlance: Code minimap on the right
Displays a code thumbnail on the right side of the code pane, like in VSCode. I see that some people are using this plugin, but I don't use it very much. I find it a little annoying when using split screen in the editor. It's okay to use it in long files, it depends on your personal preference.
.env files support: configuration file support
You can add syntax highlighting to the .env environment configuration file, and add smart indexes to the variables defined in the configuration file. In addition, when using Webpack for packaging, we will have some environment changes. After installing the plug-in, it will prompt the environment variables contained in the environment variable file.
JetBrains Toolbox: Bucket management software for the whole family
It is used to centrally manage JetBrains family bucket software such as Webstorm, IntelliJ, GoLand, etc., manage common settings, project navigation, and functions such as automatic update, plug-in update, rollback and downgrade software version, etc. If you have installed more than one JetBrains series software, then Installation is highly recommended.
2. Practical Settings Tips
2.1 Turn off unnecessary plugins
Webstorm comes with a lot of built-in plug-ins after installation. Some unnecessary or infrequently used plug-ins can be turned off, and the project opening speed can be further increased.
2.2 Conjoined characters
Now many fonts can set conjoined characters, such as Fira Code or the JetBrains Mono font added by JetBrains in 2021 for programming. The latter is strongly recommended. The 2021 and later versions are built into Webstorm and are the latest fonts released specifically for programming, which are clear, easy to read, and highly recognizable.
After setting the font to use JetBrains Mono , the following effects can be achieved:
If you like this style, modify it in Editor -> Color Scheme -> Color Scheme Font in Settings.
2.3 Set default memory
I believe that the first thing for many people to install Webstorm is to change the default memory. You can manually change it in the .vmoptions setting file, or you can change it in Help -> Change Memory Settings. It is recommended to set it to 4096 or higher.
The current occupied memory can be seen in the lower right corner of the software interface. If you feel that the memory setting is not enough, you can change it to a larger size.
2.4 Set configuration synchronization
You can set configuration synchronization in File -> Manage IDE Settings -> IDE Settings Synchronization, Webstorm will bind your configuration to your account, so that your home computer can use the same configuration and shortcut keys as the company's computer .
3. Tips
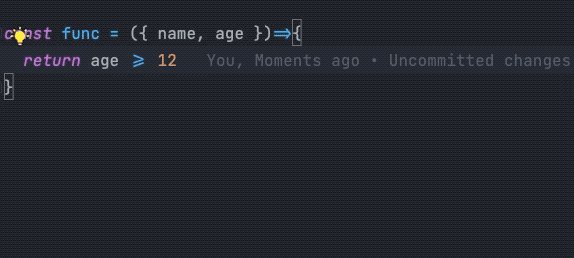
3.1 Powerful suffix completion function
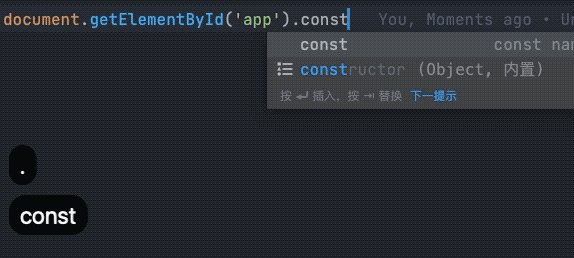
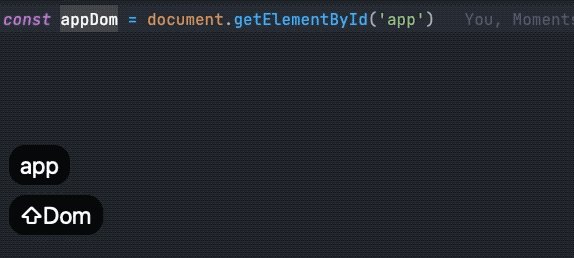
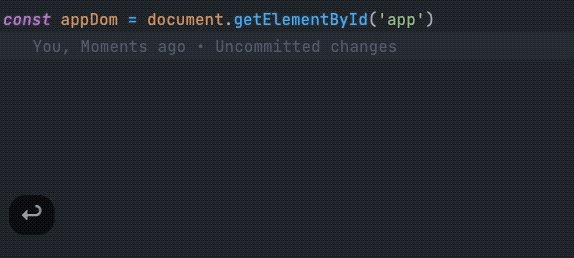
I often hear people say code auto-completion, but I rarely hear people say Webstorm's suffix completion, but it is very practical. For some masters who have left or want to leave the mouse, suffix completion can make you click a lot less times ← key.
Here is an example of .const completion:
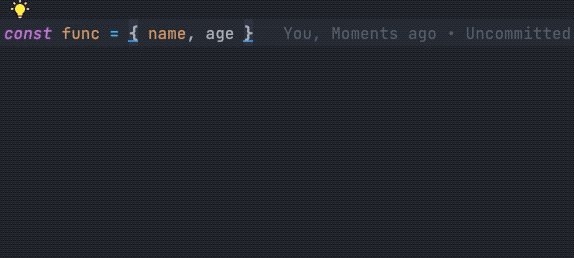
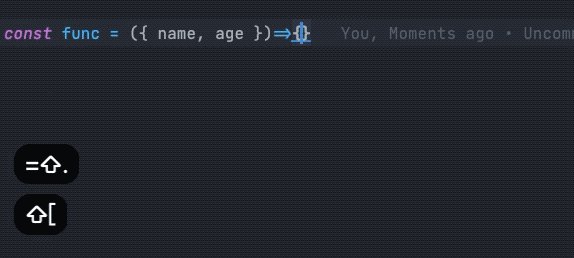
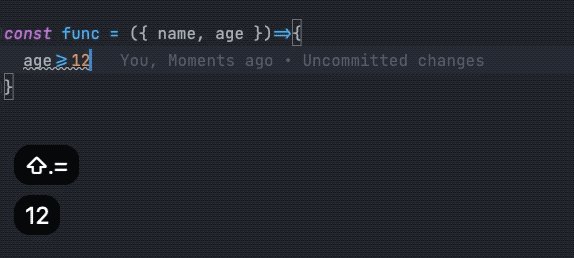
There are also parentheses .par for completion expressions and .return for return statements:
All suffix completions can be seen in >General->Suffix Completion, or you can customize your favorite completion methods.
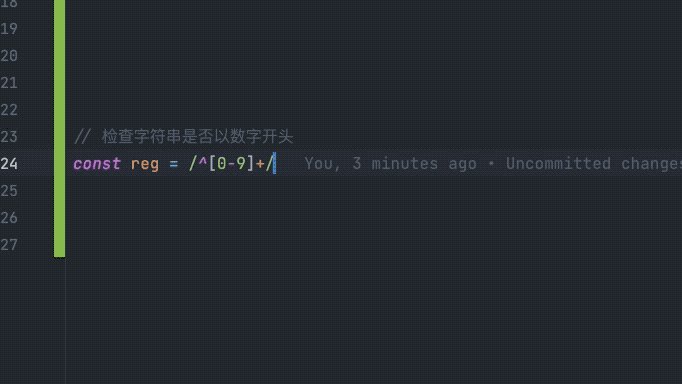
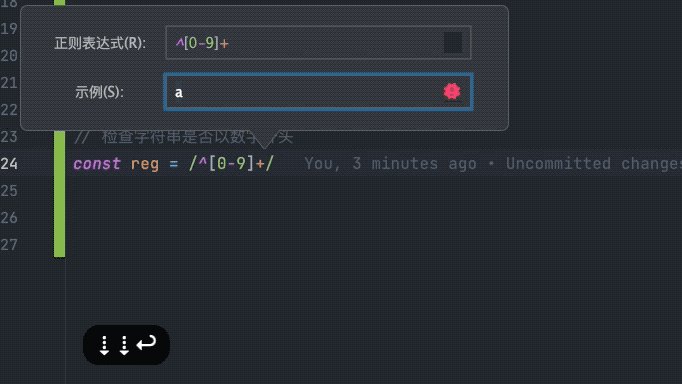
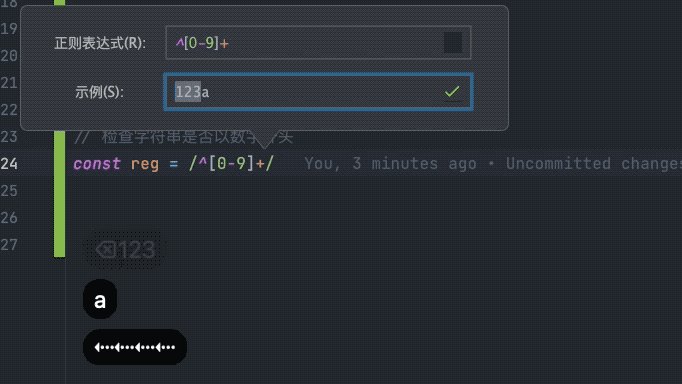
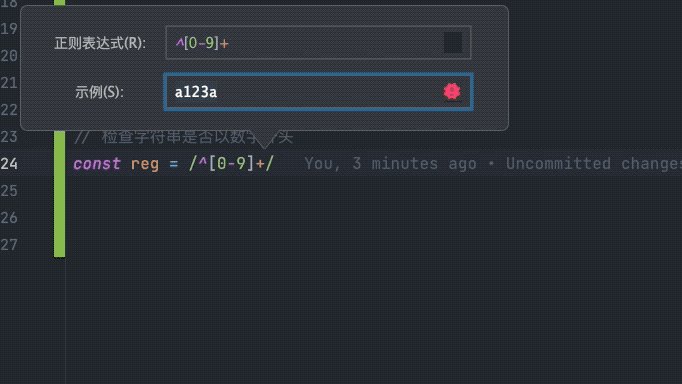
3.2 Regular expression quick verification
Press option/alt + enter on the regular expression to quickly validate the regular expression in place. This is a quick function, which is very useful when doing some regular expressions for form validation.
4. Useful shortcut keys
4.1 Global Search
Double-click shift to open the search anywhere function, where you can search for settings, codes, file names, folder names, change themes, etc. It is one of the most powerful functions on Webstorm, equivalent to command/ctrl + shift + P of VSC
4.2 Open recent files
command/ctrl + E can open recent files, jump between these files, and the file list also includes closed files. For example, if you have just closed a file and want to open the file again, you can use this shortcut key, which is equivalent to command + shift + T of the browser
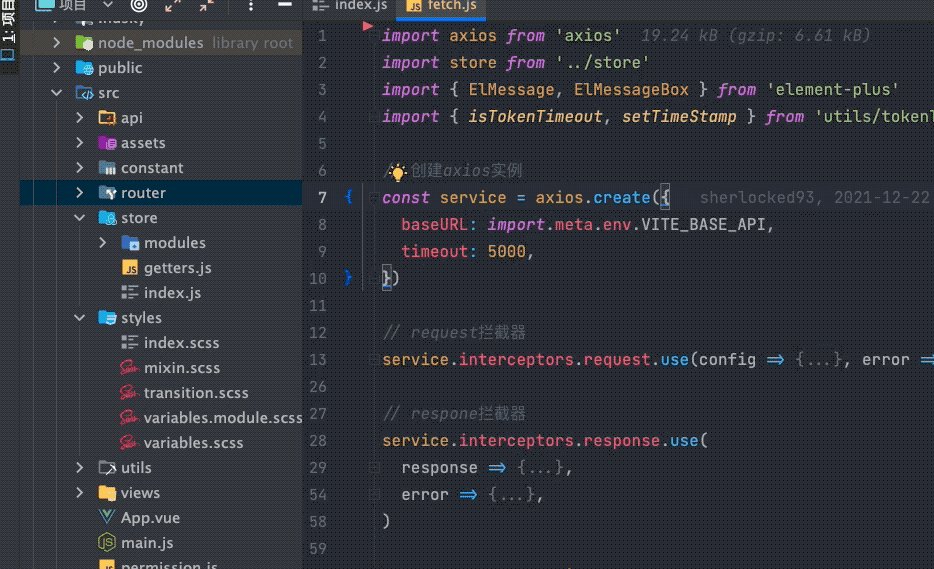
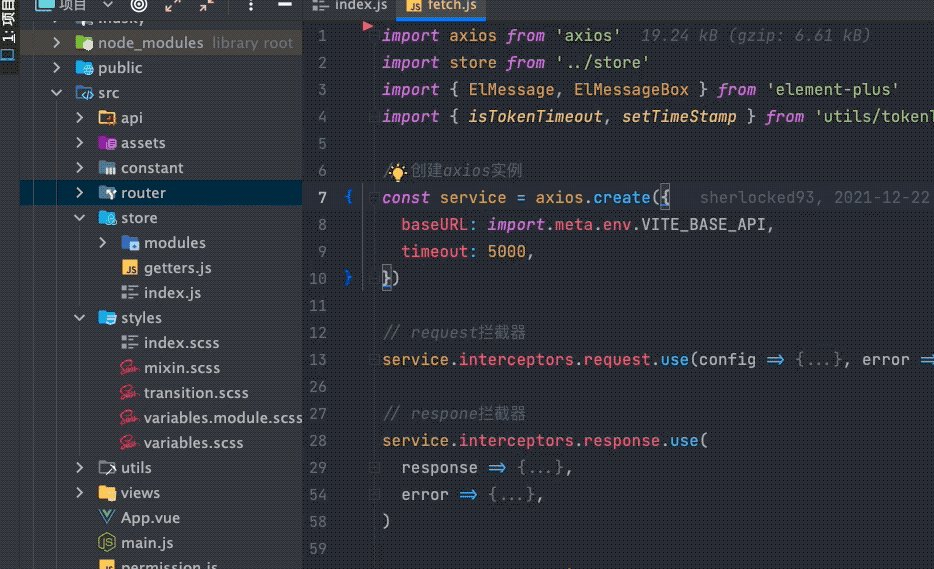
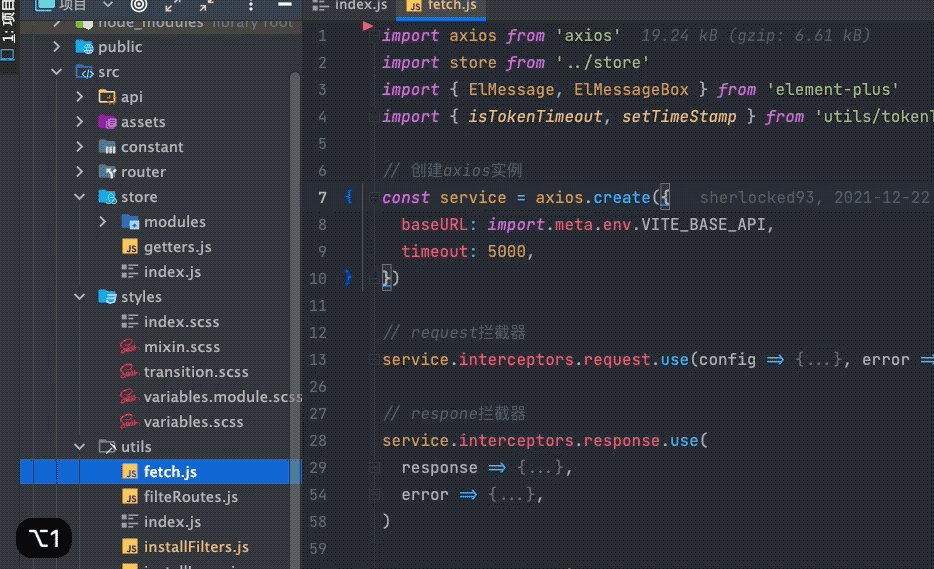
4.3 Opening a file in the project view
Opening a file in the project view is a very convenient function, which is the two concentric circle-like icons on the project file directory panel, which can quickly open the current file in the file directory and locate the current file:
There is no shortcut key for this function in the default settings. It is recommended to add your own shortcut key in the keymap -> other -> select file in the project view. I set it to option/alt + 1 , just for reference:
4.4 View usage
Use option/alt + F7 to view the usage, read, and import of current variables, functions, and classes. It is very useful when reading other people's code to clarify the logical relationship. With this function, reading the source code finally does not need command/ctrl + shift + F to find variables one by one.
The shortcut key for quick display usage is command/ctrl + option/alt + F7
4.5 Other Super Shortcuts
command/ctrl + option/alt + O: import optimization, remove unused importscommand/ctrl + option/alt + L: reformat codecommand/ctrl + option/alt + Z: Git rollback code for current regioncommand/ctrl + J: View predefined code templatescommand/ctrl + shift + up/down: Smart move code block, if you move a function, you can move the whole function to the previous functioncontrol/ctrl + shift + J: Merge two linescommand/ctrl + G: select the next identical matchcommand/ctrl + D: Copy the current lineF2: Navigate to where the editor reports errors or warnings
To view all the official shortcuts, you can click >Keyboard Shortcuts PDF, or double-click shift enter "Keyboard Shortcuts" to see the official shortcut reference PDF. The content is very complete, and you can often find surprises if you look more.
Most of the online posts are of different depths and even some inconsistencies. The following articles are summaries of the learning process. If you find any mistakes, please leave a message and point out. If this article helped you, don’t forget to like and support it. Your point Likes are the biggest motivation for my update~
Reference documentation:
PS: This article is included in the following blog Github - SHERlocked93/blog series of articles, welcome everyone to pay attention to my public Front-end afternoon tea, you can add it directly by searching or click here to add , and continue to push the front-end and front-end for everyone Peripheral related high-quality technical articles, make progress together, come on together~
In addition, you can join the "Front-end Afternoon Tea Exchange Group" WeChat group, search for sherlocked_93 on WeChat and add me as a friend, note and add the group , I will pull you into the group~

































**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。