Strictly speaking, the concept of light application proposed by Baidu and Qihoo 360 in 2013 is more consistent with Mini Programs.
If I say that we are going to discuss a concept that was proposed in 2016, landed in 2017, and is still unknown in China, do you think it makes no sense?
The Internet has developed for so long, we remember "Native App", "Mini Program", "Quick App", "App clips", "Hybrid App", "Web App", it seems that there is no PWA alone, but PWA and its The concept has been driving the front-end field forward .
What is PWA?
It seems that PWAs are so unfamiliar to many people, but PWAs are ubiquitous for front-end developers.
PWA around you
Lighthouse
For front-end developers, Lighthouse is a very familiar website performance diagnostic tool. Here, we can always see PWA (Progressive Web App):
PWA Books
Or, you have accidentally seen these books or materials:
developer related
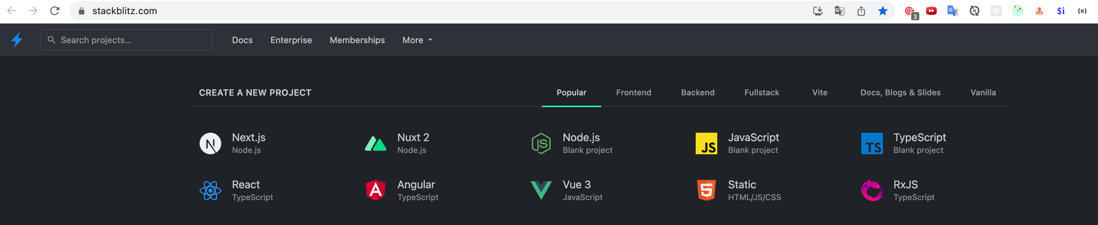
Aha, these, haven't seen it? Then you've always visited Google Developers , or you've always seen an icon like this:
It can be considered that where the icon is, a PWA application is there. Click this button to install the PWA application to the desktop . And so, the online IDE StackBlitz.com appeared, and the Goofy Studio PWA used internally by Bytes appeared:
google explore
However, it’s really too much to talk about development at every turn . Let’s talk about those more interesting PWA applications.
At the 2018 Google Chrome Developer Summit, Google released Squoosh , an open source image compression progressive web application (PWA), which is also a practical demonstration of modern web technology. The main goal of Google Labs' release of Squoosh is to demonstrate advanced How web applications take advantage of modern technologies to deliver high-performance experiences in web browsers.
PROXX is a JavaScript game from the Google Chrome team. This project shows how to develop fast and smooth web applications that provide a similar user experience across multiple platforms and input devices. The Proxx project is unique in that it primarily targets smart feature phones .
Smart feature phones are low-cost smartphone replacement devices that are widely used in India and Africa. Compared with smart phones, the hardware of smart feature phones is very simple. It does not support touch, the screen is relatively small, most of them use QVGA screen with a resolution of 240x320, and the processing power of the CPU is relatively weak.
This is a JavaScript game mine-sweeping game. You can play it when you are fishing. If you are unfortunately caught by the boss, you are studying PWA .
Weibo Lite
Weibo Lite , I believe, this should be the closest PWA to you:
I guess you will not ask : Since PWA applications are still quite extensive, it must be very powerful, right?
Anthracene, whether it is strong or not can be known by looking at the data.
strong productivity
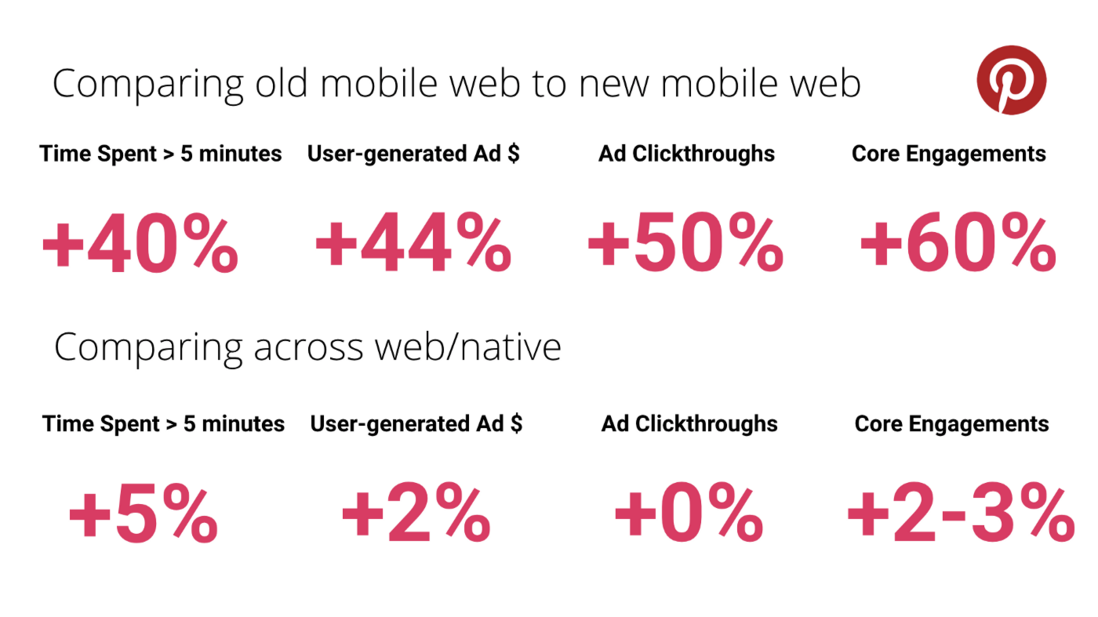
- A tech blog post from 2017 showed that Pinterest, the image version of Twitter, rebuilt their mobile site as a PWA, increasing core engagement by 60%, user-generated ad revenue by 44%, and time spent 40%;
- At the beginning of 2016, AliExpress started working with the Google team to promote the implementation of PWA technology on AliExpress; the results are very surprising and satisfying. AliExpress found a 104% increase in the conversion rate of new users . Conversion rates in Safari also went up by 82%. Now the number of pages that users visit each time is twice as much as before, which also greatly improves the time users spend browsing pages;
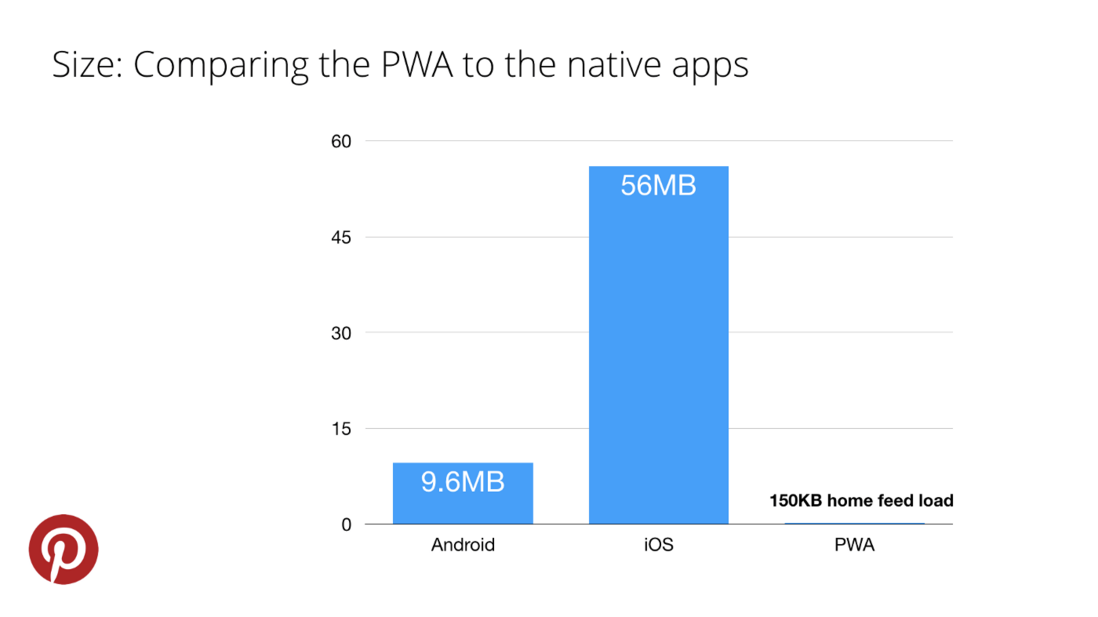
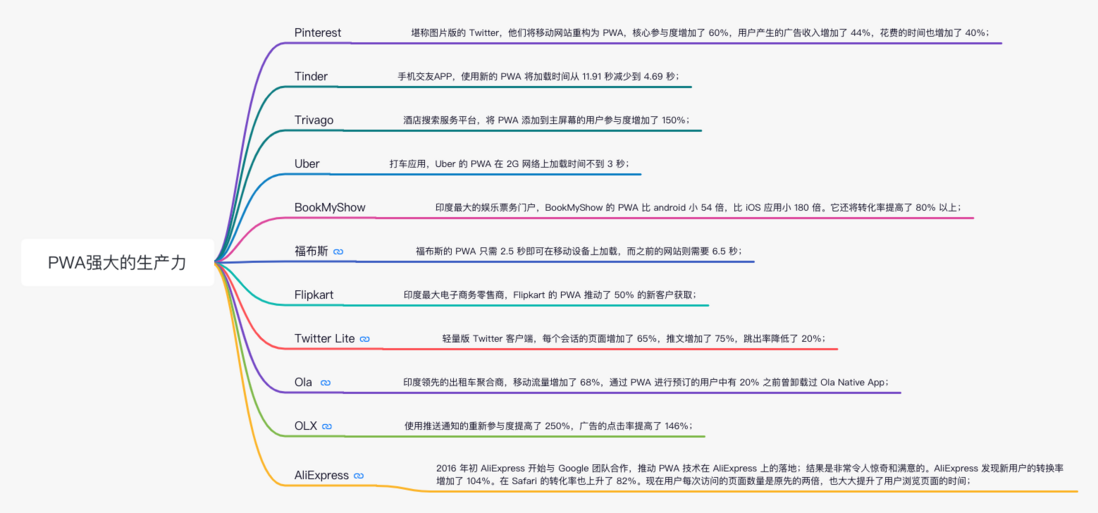
- There are countless successful cases like this. In order to make it easier for you to throw them directly on the boss's face, I have sorted out this picture 😂:
I think you can tell him: these are not just numbers, these are PWA success stories .
The boss said: How close can these be to you and me in the wall?
It's okay, the PWA application closest to us will be born in your hands.
Conditions for the birth of PWA
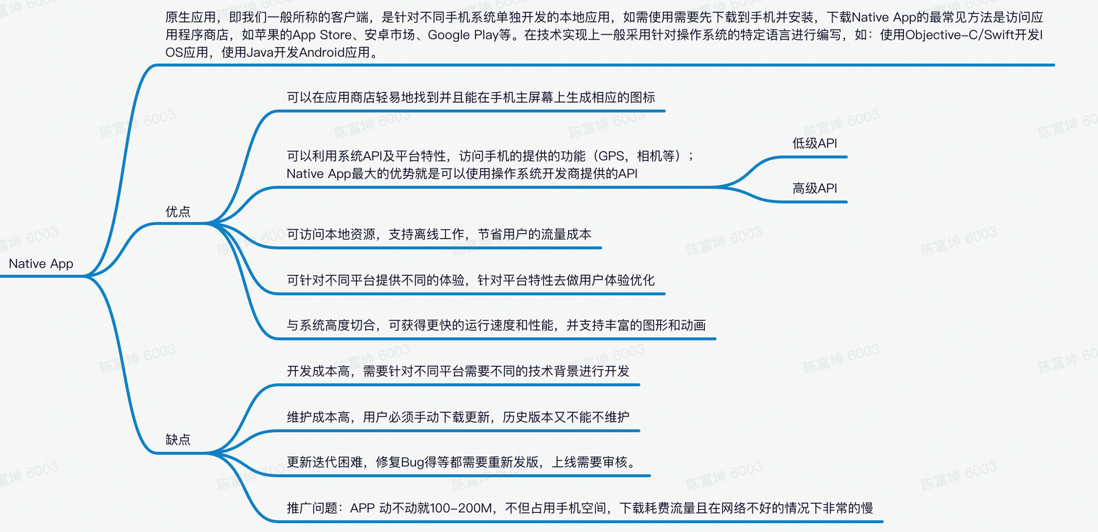
We should all have a deep understanding that the Native app experience is really good, and the entry is also convenient after downloading it to the mobile phone. But its advantages and disadvantages are obvious:
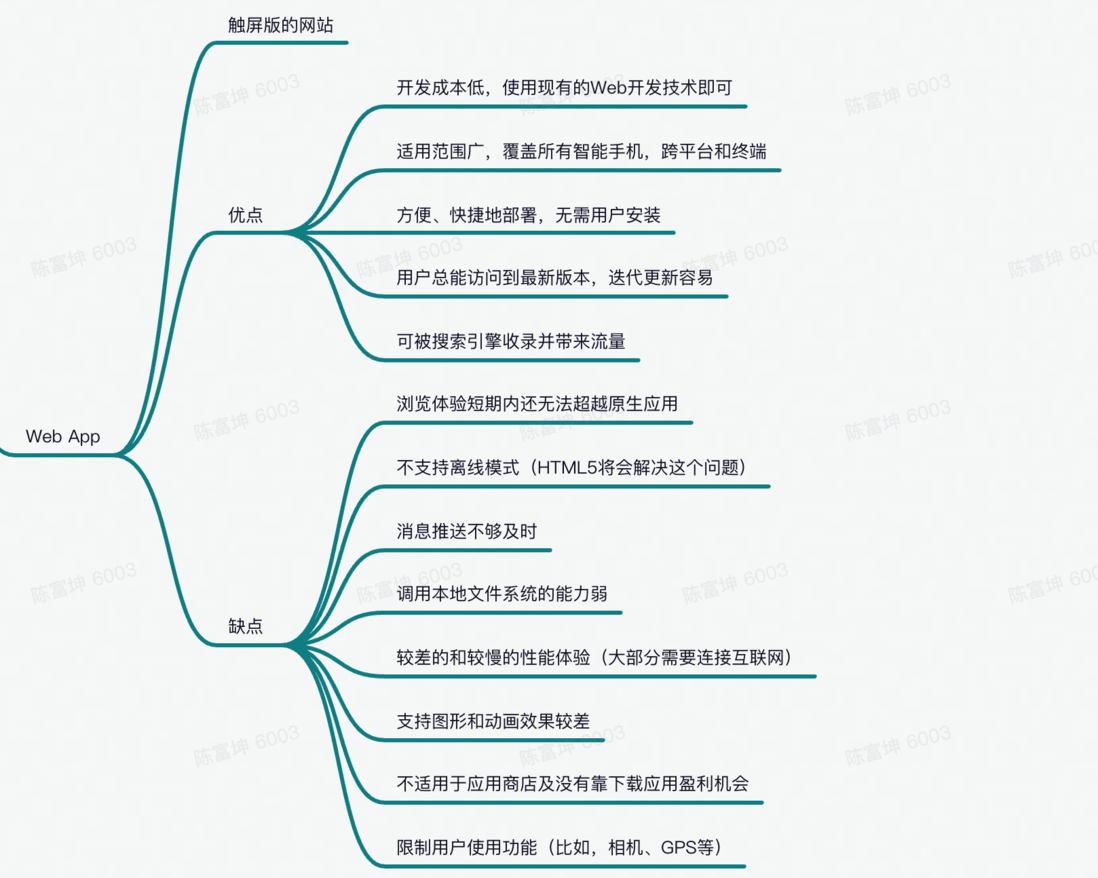
The development cost of web pages is low. When the website is updated, the latest resources can be uploaded to the server, and the browser can be opened with the mobile phone and used. But in addition to the experience being worse than the Native app, there are some obvious shortcomings:
Driven by these factors, the concept of web applications progressively approaching native apps - PWA was born.
Introduction to PWAs
what is progressive
The full name of PWA is Progressive Web App, which is translated into progressive Web APP in Chinese. So, what is progressive? I think progressive has two levels of meaning:
One is to achieve a user experience similar to the native App through various Web technologies, that is, the Web application gradually approaches the native App .
The second is that under the background of the time, some browsers do not support it temporarily, and PWA-related technologies can be used to bring a better experience to browser users that support PWA .
Also, maybe you've heard the concepts of Progressive Enhancement and Graceful Degradation.
Progressive enhancement: Build pages for low-version browsers, complete basic functions, and then perform effects, interactions, and additional functions for advanced browsers to achieve a better experience.
Graceful degradation: Build a fully functional site, then test and fix it against browsers. For example, an application is built using CSS3 features at the beginning, and then it is gradually hacked for major browsers so that it can be browsed normally on lower-version browsers.
PWA is essentially a WEB application, so I think this "progressive" is actually a concept of progressive enhancement.
The concept of PWA
Chinese official website explanation: A website with all the right components.
PWA is a concept proposed by Google in 2016. It was officially launched in 2017 and ushered in a major breakthrough in 2018. The world's top browser manufacturers, Google, Microsoft, and Apple have all announced their support for PWA technology .
Looking at the gaps between existing web applications and native applications, such as offline caching, immersive experience, etc., these gaps can be bridged by already implemented web technologies, and finally a user experience similar to native applications can be achieved.
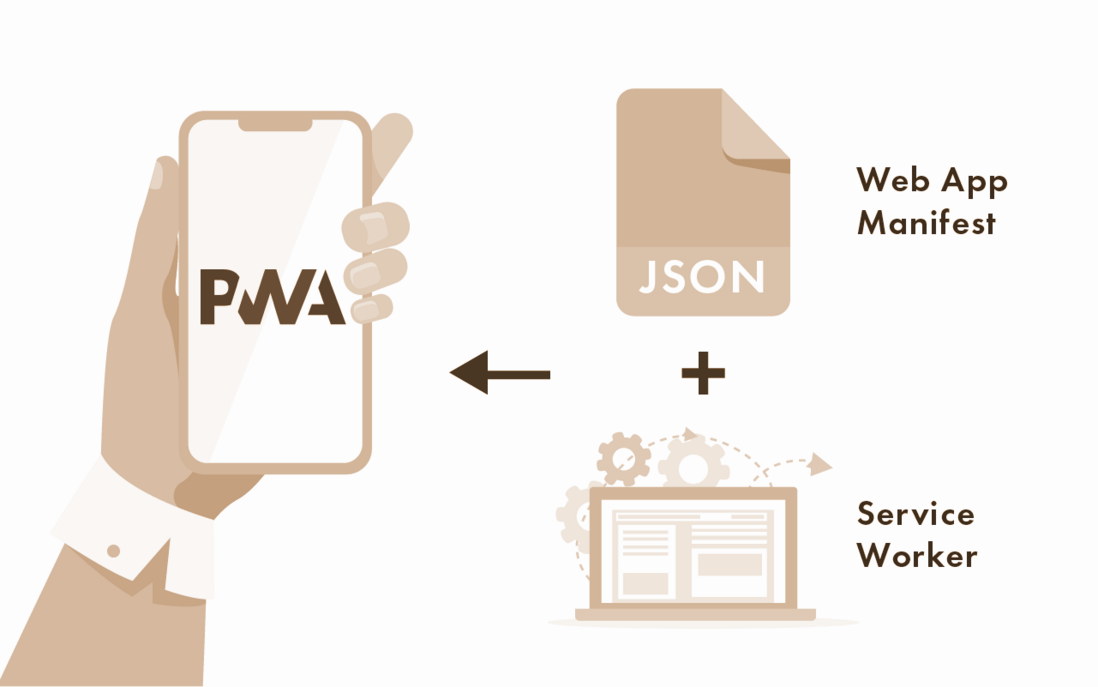
A PWA application is first a web page, and a web application can be written through web technology. Then add the App Manifest to the home screen, and implement offline caching and message push functions through Service Worker .
Web Application Manifest , that is, expose the metadata of the web application to the browser through a manifest file, including the name, icon URL, etc., for the browser to use, such as when adding to the home screen or push notifications to the operating system, thereby enhancing the web Application and operating system integration capabilities.
Our original entire web application model was built on the premise that "users can access the Internet" , so once offline, we can only play with little dinosaurs. In fact, the issue of "letting web applications execute offline" can be traced back to Google Gears in 2007: In order to allow web applications such as Gmail, Youtube, and Google Reader to store data locally and execute offline, Google developed a Browser extensions to enhance web applications. Google Gears supports IE 6, Safari 3, Firefox 1.5 and other browsers; you know, Chrome was not born that year.
Gears, formerly Google Gears, is a discontinued utility software provided by Google for creating more powerful web applications by adding offline storage and other additional features to web browsers. Gears was conceived at a time when there was no comparable alternative, and later, Gears was discontinued in favor of the standardized HTML5 approach that eventually caught on. In the Gears API, we implement offline support by submitting a list of cached files to the LocalServer module.
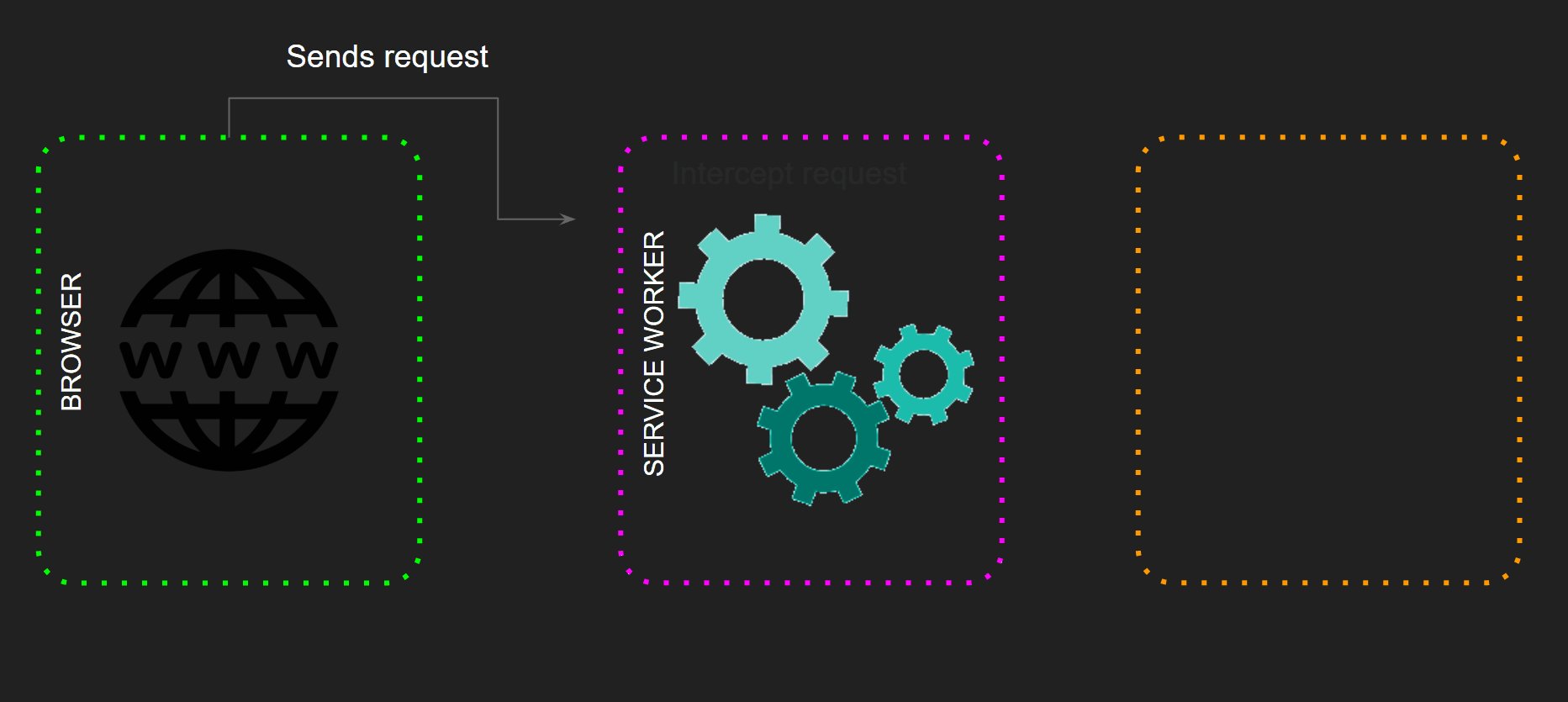
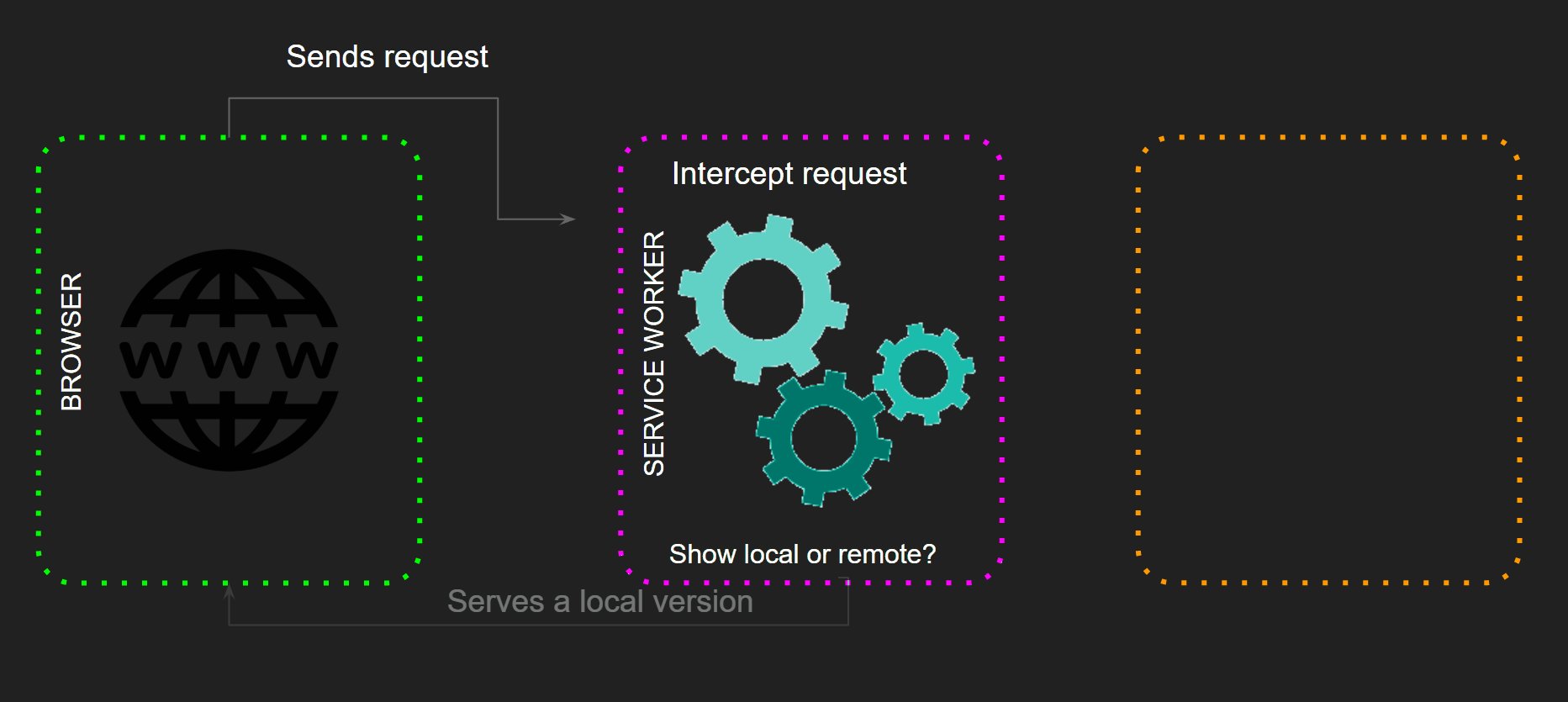
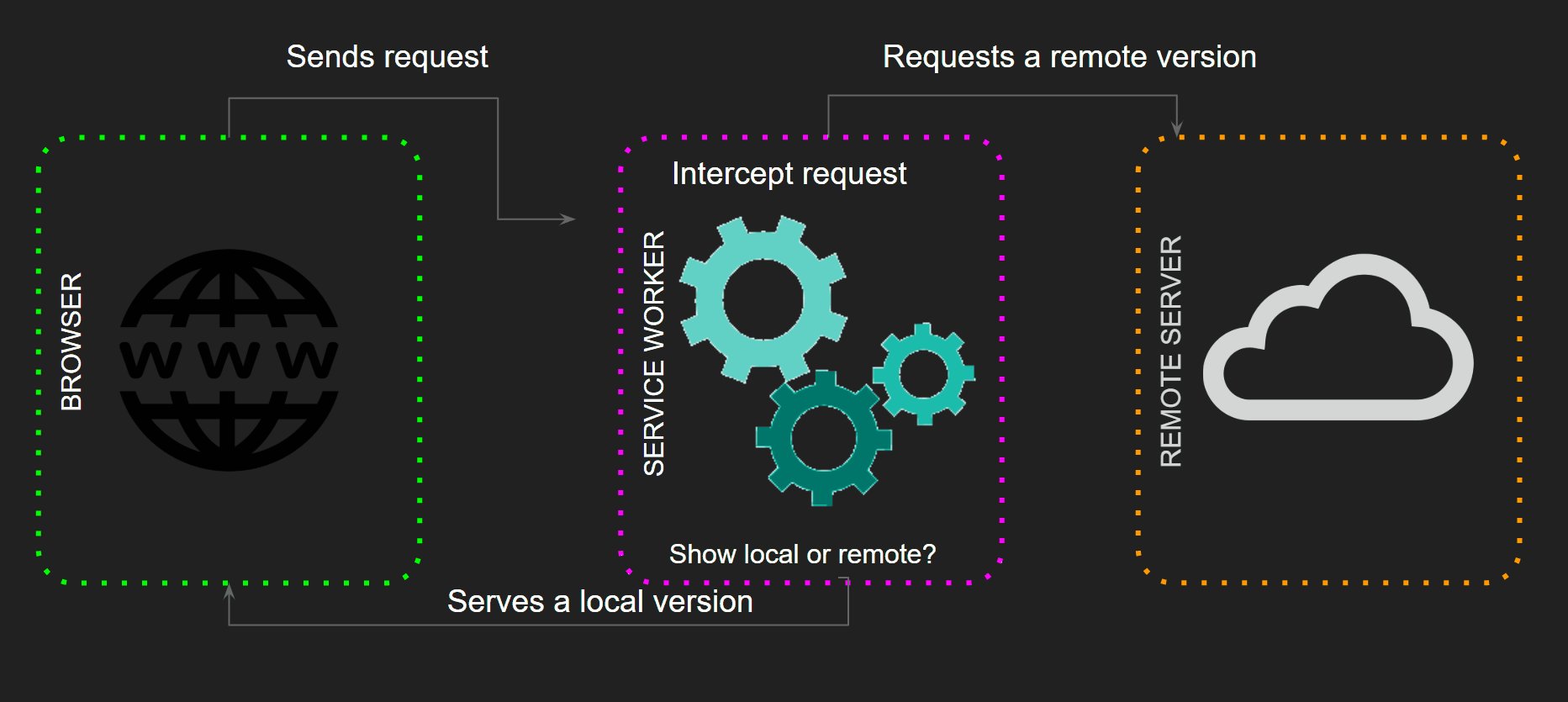
Service Worker is a programmable Web Worker, which is like a client proxy between the browser and the network, which can intercept, process, and respond to the HTTP requests flowing through it; with the introduction of the Cache Storage API, you can freely manage File-grained caching of HTTP requests, which allows Service Workers to serve resources from the cache to web applications, even in offline environments.
PWA implementation
accomplish
A simple PWA demo is very simple, create a new project directory, and then:
touch index.html
touch sw.js
npm install serve -gAfter that, write simple html and sw.js files, and finally implement the function of adding to the desktop through manifest.json. The complete code can be viewed here .
// manifest.json
{
"name": "Progressive Web App",
"short_name": "PWA",
"description": "Progressive Web App.",
"icons": [
{
"src": "/icon.png",
"sizes": "288x288", // 这里需要格外注意图片的尺寸,如果图片有问题,调试页面Manifest里会给你提示
"type": "image/png"
}
],
"start_url": "/",
"display": "standalone",
"theme_color": "#B12A34",
"background_color": "#B12A34"
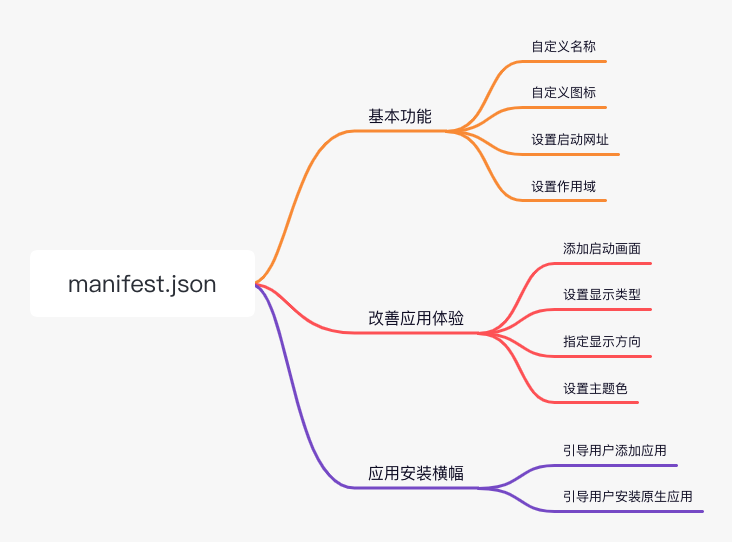
}Example demo:
By configuring manifest.json accordingly, the following functions can be achieved:
App Shell Model
Also, what I feel compelled to introduce is the App Shell model.
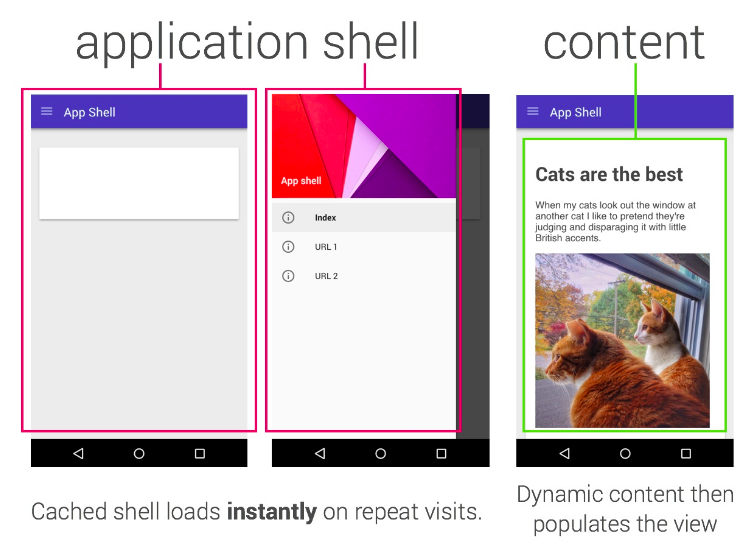
The App Shell architecture is a way to build Progressive Web Apps that load on your user screens reliably and instantly, similar to native apps.
App "shells" are the minimal HTML, CSS, and JavaScript required to support a user interface, and if cached offline, ensures instant, reliable, good performance on repeated user visits. This means that the App Shell does not have to be loaded from the network every time the user accesses it, only the necessary content needs to be loaded from the network.
App Shell is a common approach for single-page applications that use a JavaScript-heavy architecture. This approach relies on a progressive caching shell (using a Service Worker thread) to keep the app running, and then loads dynamic content for each page using JavaScript. App Shell is great for quickly loading some initial HTML onto the screen without a network.
See PWA from Weibo Lite
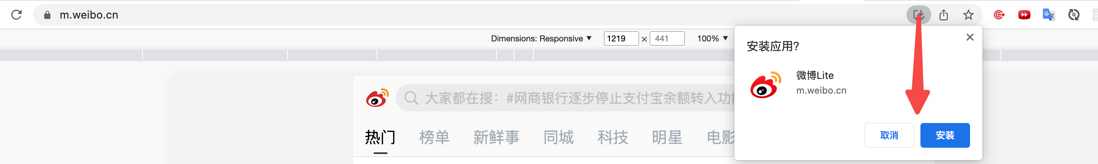
Install PWA:
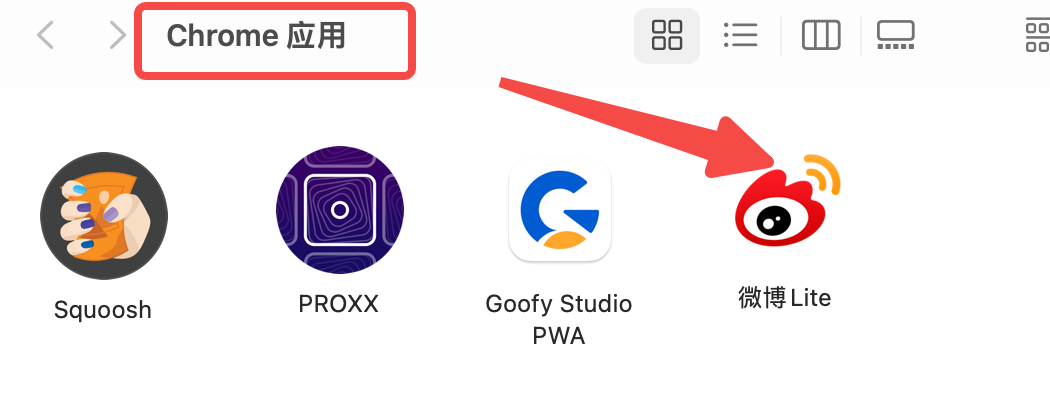
Once installed, the PWA app will appear inside the desktop/Chrome app:
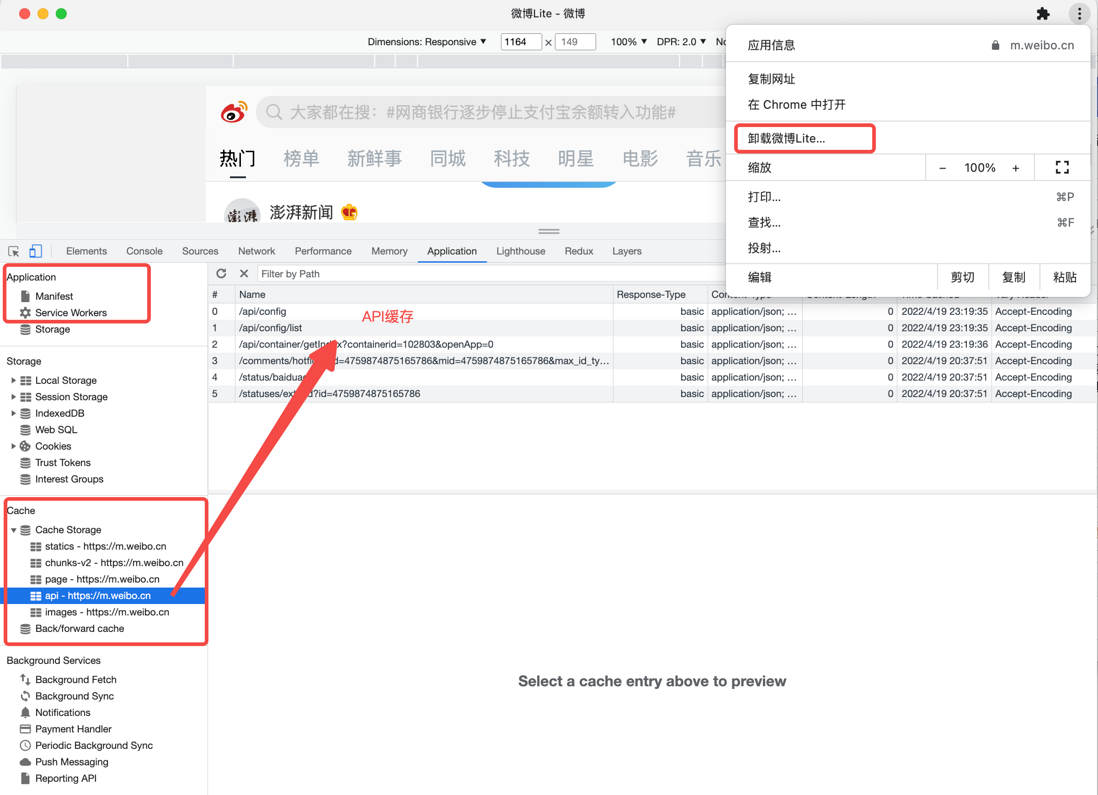
As can be seen from the figure below, after clicking the desktop icon to open, we can choose to uninstall the PWA, and the icon will be removed from the desktop; at the same time, we can also find that in addition to caching static resources such as pictures, JS, and CSS, Weibo Lite also caches static resources such as images, JS, and CSS. Will cache the interface:
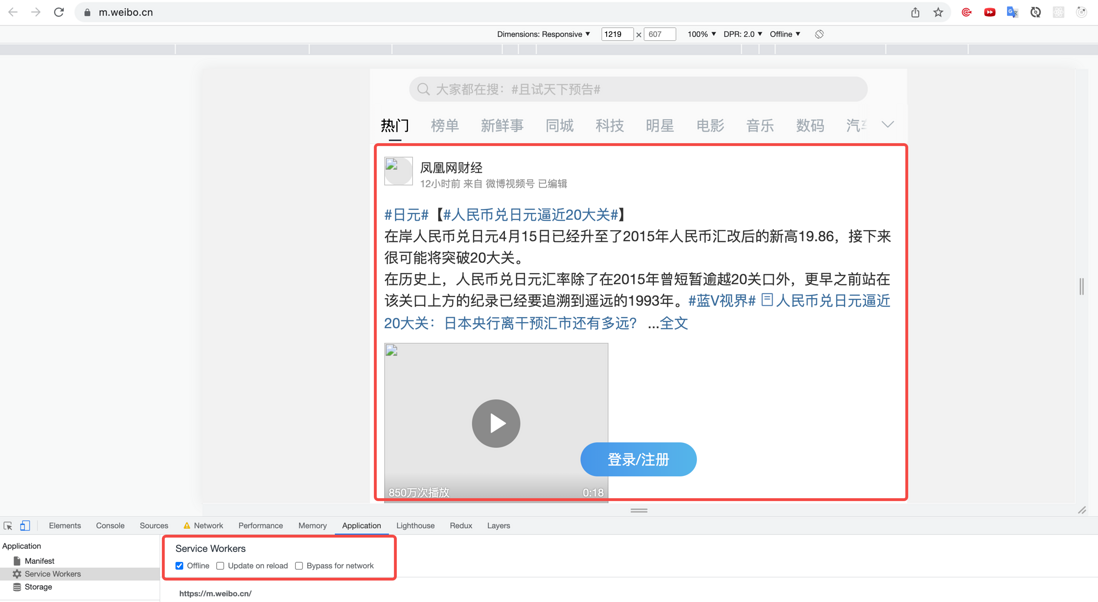
When we set the network to offline and refresh the page, we can still continue to browse the last loaded information on the page to improve the user experience:
Advantages and Disadvantages of PWAs
Among these existing problems, a brief introduction to Moore's Law.
Personally, Moore's Law is the OKR in the chip field . Moore pointed out in a 1965 article that the number of transistors and resistors in a chip doubled every year because engineers could keep shrinking the size of transistors. This means that the performance and capacity of semiconductors will increase exponentially, and this growth trend will continue. In 1975, Moore revised Moore's Law, arguing that the number of transistors would double every 24 months.
The benefits of doubling the number of transistors can be summed up as: faster, smaller, and cheaper . According to Moore's Law, the main task of chip designers is to reduce the size of transistors, and then make the chip can accommodate more transistors. The increase in transistors allows designers to add more functionality to the chip, such as 3D graphics, saving costs.
It can be seen that Moore's Law is very different from the formulas and theorems we see in books. It is more of a summary of experience and an OKR that is self-driven in the chip field .
If people complained about the limitations of mobile phone memory and data tariffs at the beginning, and did not want to install too many apps, according to Moore's Law, the memory and hardware of mobile phones are now improving, and operator tariffs are reduced. This has shaken the foundations from which PWAs first emerged . Therefore, the current situation facing PWA in China is that users do not know and will not use it, developers are not necessarily supportive, and they are not as friendly as small programs.
Despite some of the above shortcomings, PWA technology still has many points that can be learned and used:
- Service Worker technology implements offline caching, which can put some infrequently changed static files in the cache to improve user experience.
- Service Worker implements message push and uses browser push function to attract users
- Progressive development, although some browsers are temporarily not supported, can take advantage of the above techniques to bring a better experience to users using supported browsers .
Of course, in terms of notifications, aside from PWA, browser notification API Notification is also a good choice.
Javascript Workers
We know that JavaScript is designed around the concept of single threading and lacks the features required to implement a multi-threaded model like native apps, such as shared memory.
Browsers use a single thread (the main thread) to run all the JavaScript in a web page, perform tasks like rendering the page, and perform garbage collection. Running too much JavaScript code blocks the main thread, delays the browser from performing these tasks and results in a poor user experience.
A multithreading-like pattern can be achieved in the web by using Workers to run scripts in background threads, allowing them to perform tasks without interfering with the main thread. Workers are the entire scope of JavaScript running on separate threads without any shared memory.
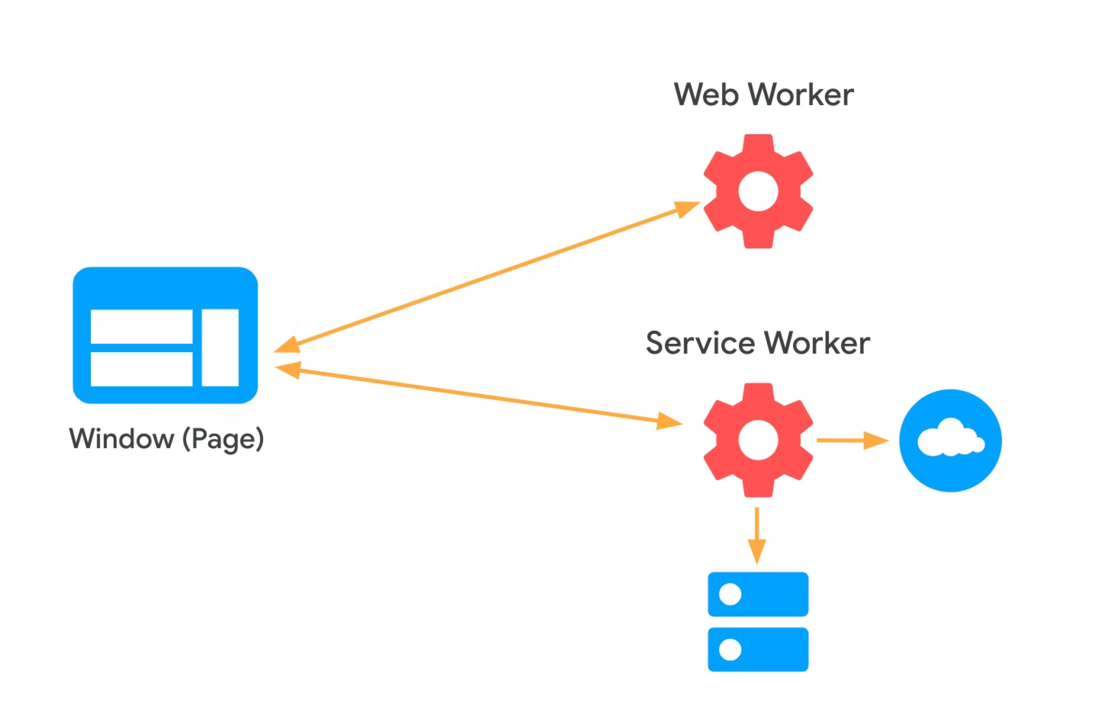
In general, Workers allow scripts to run on a separate thread from the browser's main thread. If you want to reference a typical JavaScript file with the <script> tag in an HTML document, it will run on the main thread. If there are too many computations on the main thread, it will slow down the speed of the website, causing interaction stutter and response delay. Web workers, service workers and worklets all run scripts on separate threads.
Reference: Web workers vs Service workers vs Worklets
web worker
Web workers are the most commonly used type of worker. It is not like the other two, they do not have a special application scenario except for the characteristics of running on the main thread. So, web workers can be used to reduce a lot of thread activity on the main thread.
Recommended reading: Workers overview .
A good example is the aforementioned image processing Web application Squoosh , which uses a Web Worker for image processing tasks, leaving the main thread available for uninterrupted user interaction with the application .
PROXX also uses related technologies of Web worker and Service Worker, please refer to Proxx: Building Fast Web Applications for details.
Web Worker has the following points to note:
- Same-origin restriction: The script file assigned to the worker thread to run must be of the same origin as the script file of the main thread.
- DOM limitation: The global object where the worker thread is located is different from the main thread. It cannot read the DOM object of the web page where the main thread is located, and cannot use document, window, and parent objects. However, Worker threads can use navigator objects and location objects.
- Communication: The worker thread and the main thread are not in the same context, they cannot communicate directly and must be done through a message (postMessage).
- Script limitation: Worker threads cannot execute the alert() method and confirm() method, but can use the XMLHttpRequest object to issue AJAX requests.
- File restrictions: Worker threads cannot read local files, that is, they cannot open the local file system (file://), and the scripts it loads must come from the network.
For more details, please refer to Ruan Yifeng's Web Worker Tutorial
Service worker
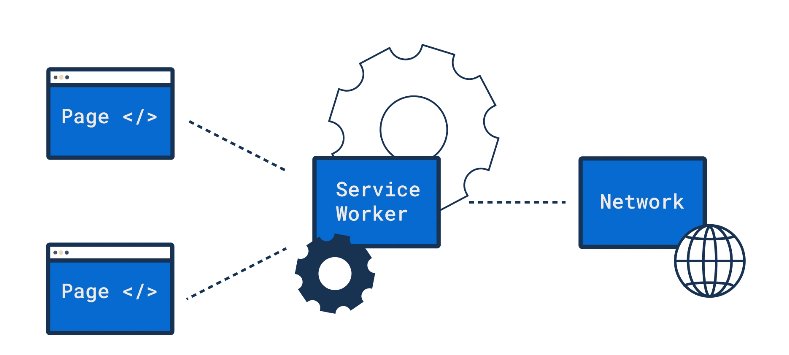
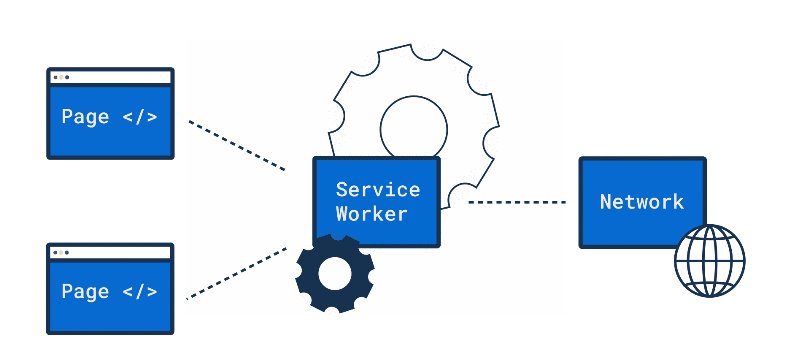
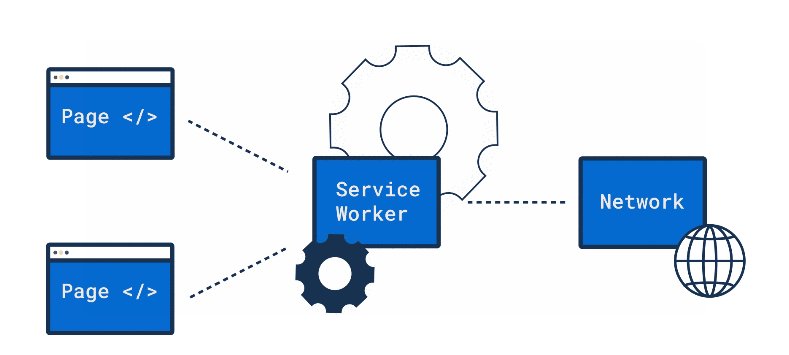
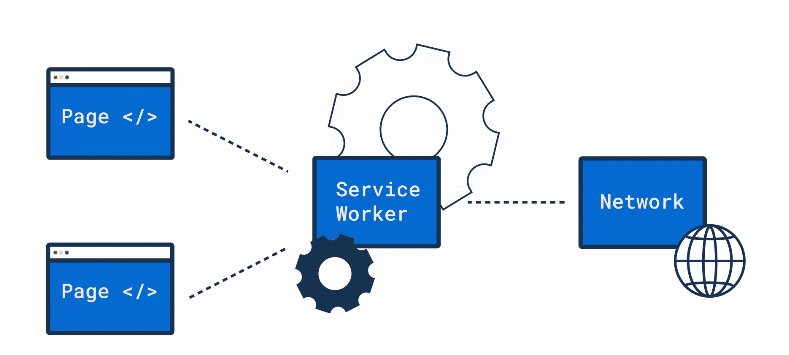
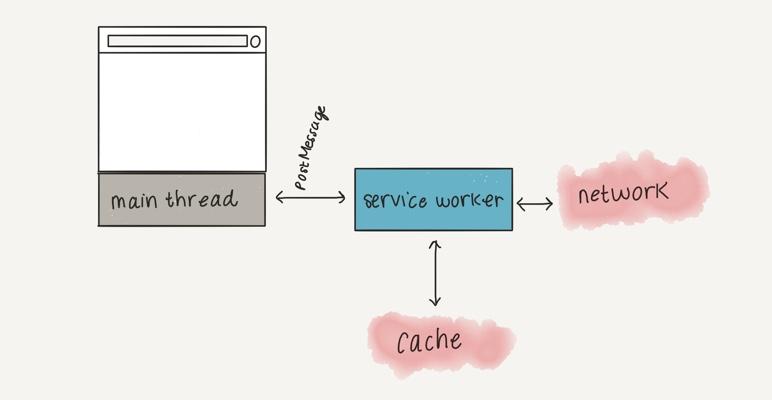
Service workers mainly provide detailed proxy services between the browser and the network/cache , as shown in the figure below:
In 2014, the W3C (World Wide Web Consortium) announced the relevant draft of Service Worker, but it was really supported by Chrome in the production environment in 2015, two years earlier than the WeChat applet.
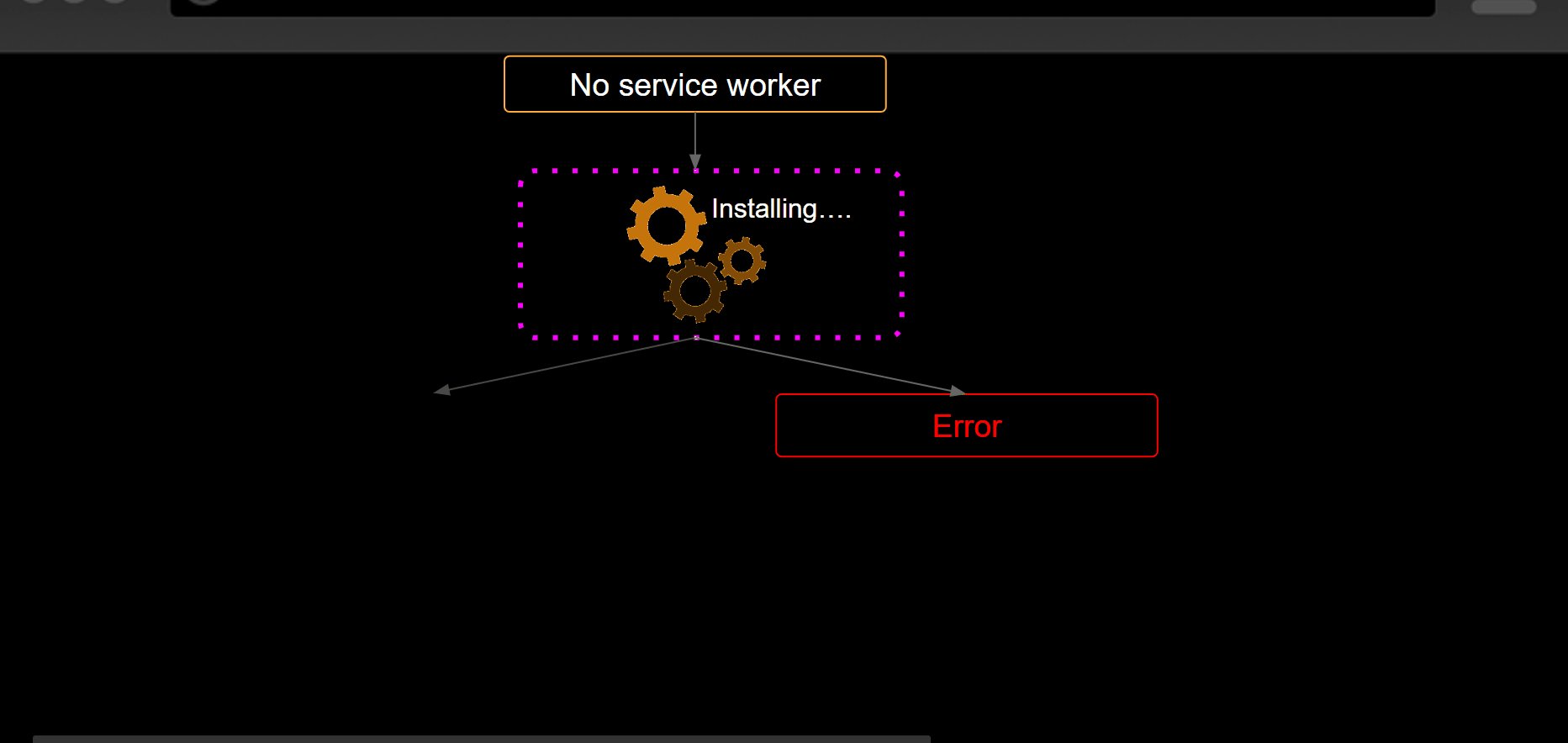
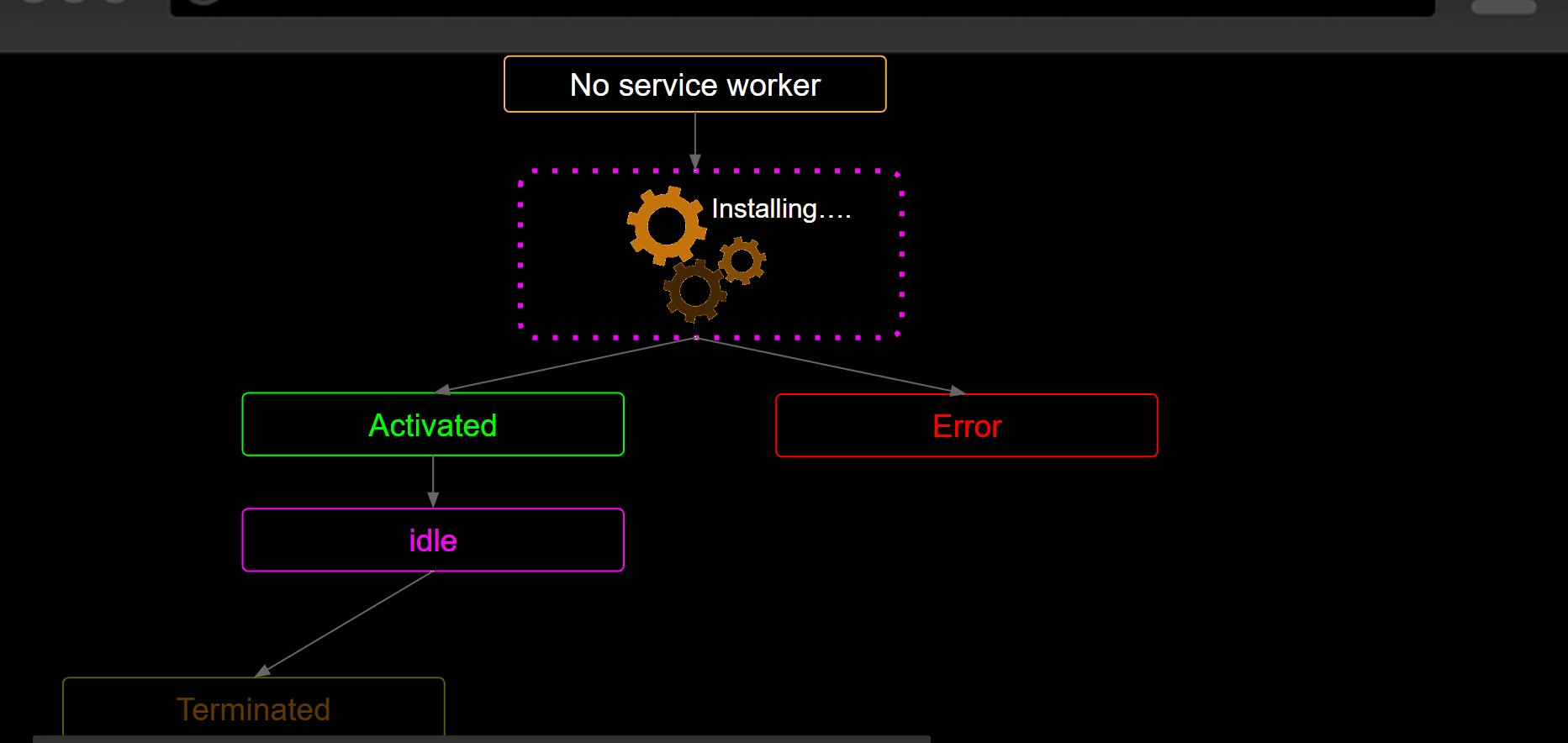
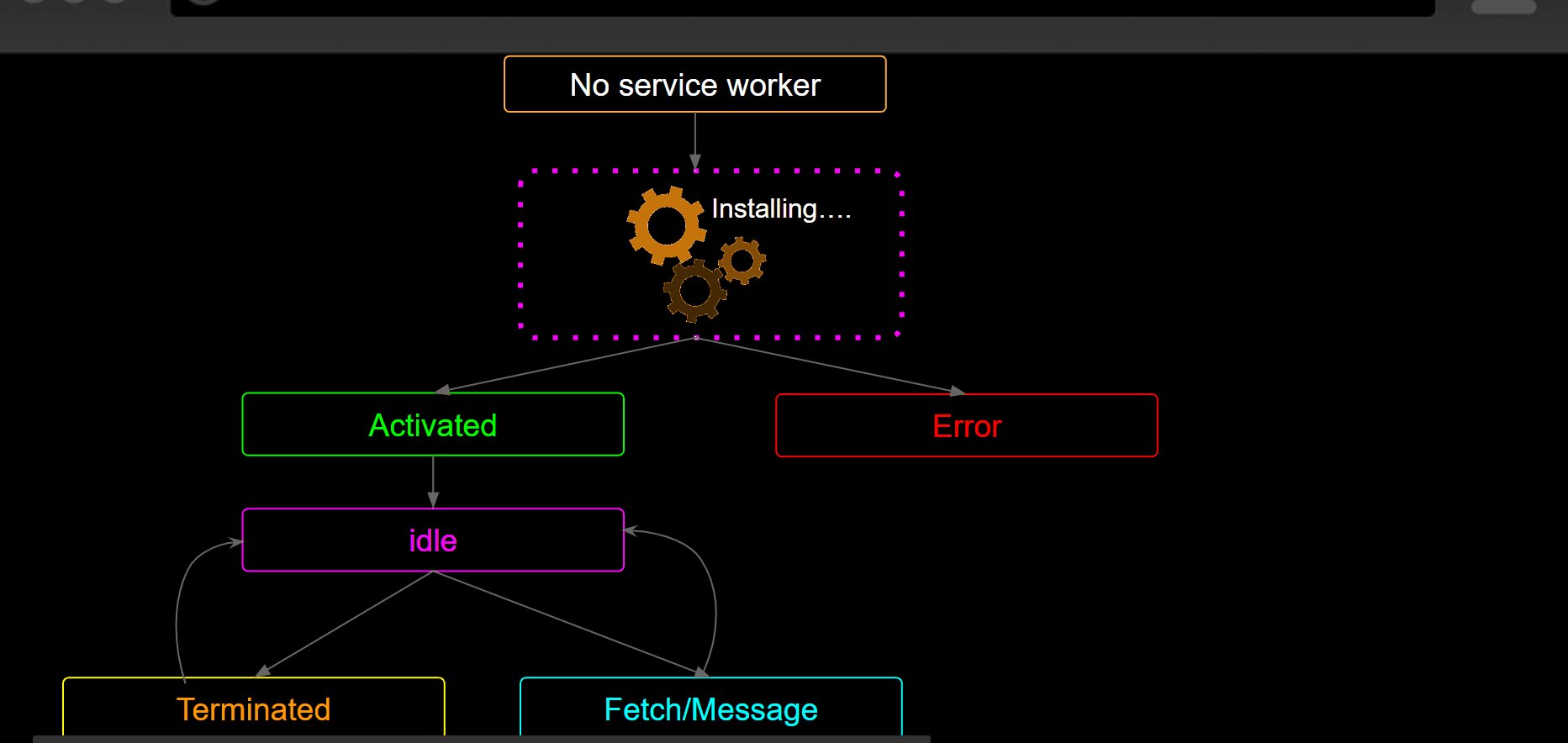
The following diagram shows the life cycle of Service workers:
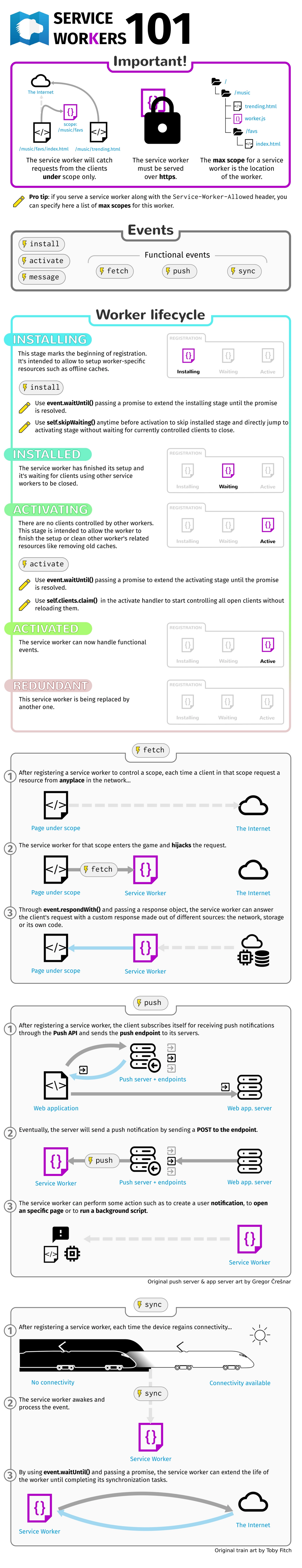
And the following picture covers almost all the most important knowledge points of Service workers :
Original image from GitHub: service-workers-101
HTTP Caching and Service Worker Caching
You may be curious, use Service Workers for caching? Wouldn't it be nice to HTTP cache? We can briefly look at the difference between the two:
- In HTTP caching, the web server can use the Expires header to inform the web client that it can use the current copy of the resource until a specified "expiration time". In turn, the browser can cache this resource and only check again for a new version after the validity period has expired.
Using HTTP caching means you are relying on the server to tell you when to cache resources and when to expire (of course, HTTP cache control also includes fields such as cache-control, last-modified, etag, etc.). - The power of Service Workers lies in their ability to intercept HTTP requests , accept any incoming HTTP request, and decide how they want to respond. In your Service Worker, you can write logic to decide which resources you want to cache, what conditions need to be met, and how long the resources need to be cached. Everything is under your control! (So, for security reasons, Service Workers are required to be hosted only by Https)
Precautions
- Service worker runs in worker context (self) --> can't access DOM (it's actually the same as Web Worker);
- It is designed to be fully asynchronous, synchronous APIs (such as XHR and localStorage) cannot be used in service workers;
- For security reasons, Service workers can only be hosted by HTTPS;
- The user privacy mode of some browsers, Service Worker is not available;
- Its life cycle is independent of the page (it can also exit when the associated page is not closed, and it can also start when there is no associated page).
Offline cache
Thanks to Service Workers, instead of trying to solve problems offline, we let developers solve caching problems themselves . It lets you control caching and how requests are handled. This means you can create your own patterns.
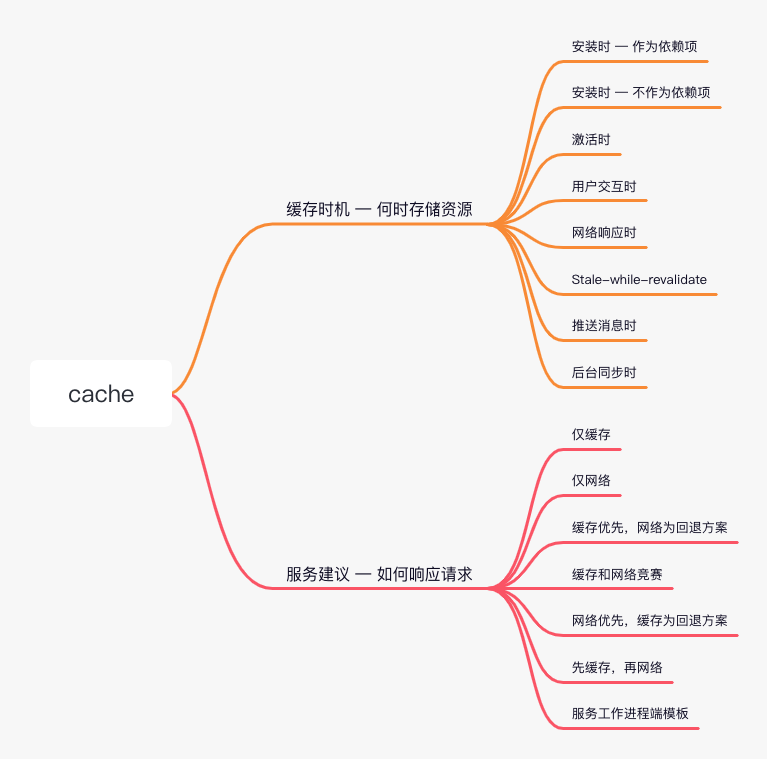
There are many patterns for caching, and the offline guide covers the various caching patterns comprehensively. In practice, you may need to use multiple patterns at the same time depending on the URL and context.
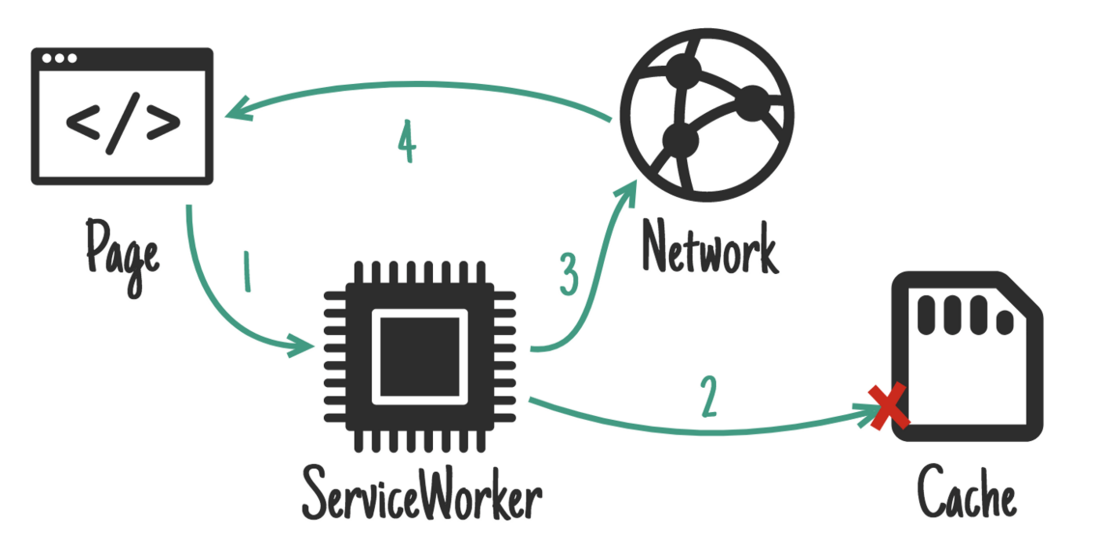
Of course, no matter how much caching you do, the service worker process won't use the cache unless you tell it when and how to use it. The following figure shows a schematic diagram of cache priority:
Some other cache modes are briefly summarized as follows:
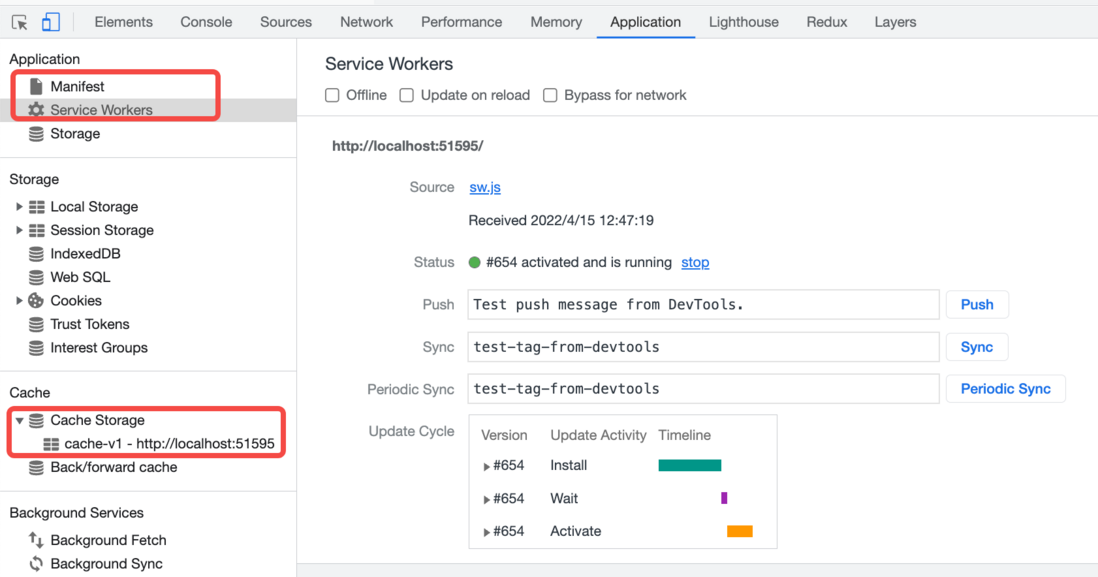
debugging
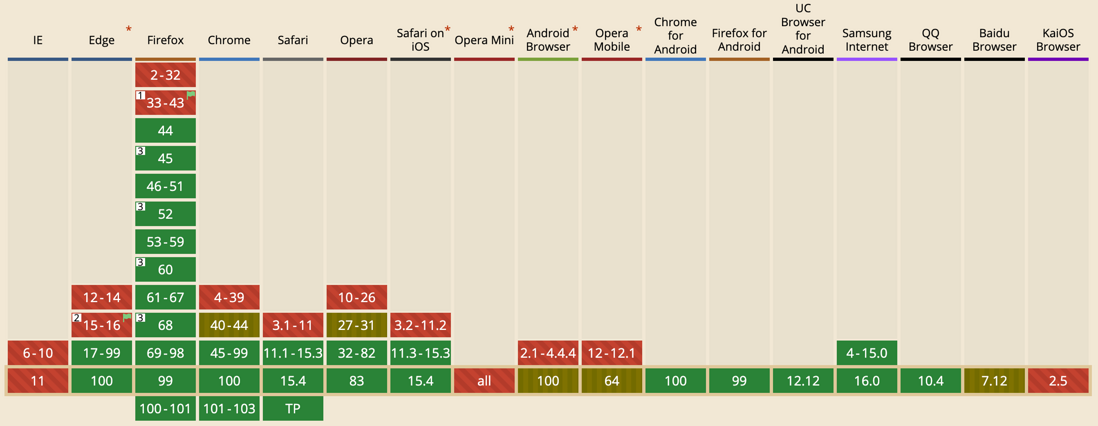
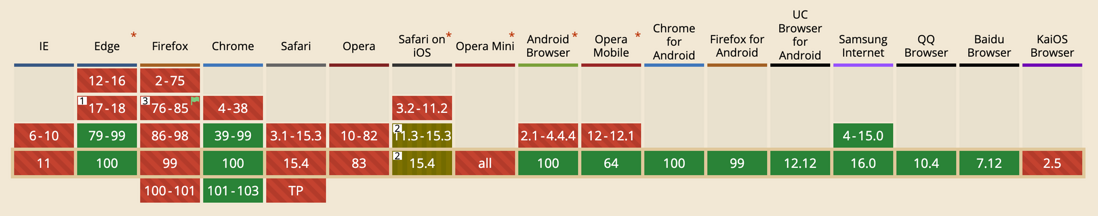
compatibility
It can be seen that the biggest compatibility problem is actually the support of manifest.json.
Worklet
A Worklet is a very lightweight, highly specific worker. it. They allow us as developers to connect to various parts (hooks) of the browser rendering process, giving developers access to low-level parts of the rendering pipeline.
When a web page is being rendered, the browser goes through a number of steps. There are four steps we need to focus on here: Style, Layout, Paint and Composite.
When presenting a web page, the browser performs several steps. Here we mainly focus on four steps: Style, Layout, Paint and Composite.
Paint is where the browser applies styles to each element. The Worklet hooked up to this render phase is the Paint Worklet. The Paint Worklet allows us to create custom images that can have any CSS applied, such as the value of the background-image property.
To create a Worklet, like all Workers, we register it in our main javascript file, referencing the dedicated Worklet file.
/* main.js */
CSS.paintWorklet.addModule('myWorklet.js');In our Worklet file, we can create custom images. The paint method works very similarly to the Canvas API. Here is a simple black and white gradient example.
/* myWorklet.js */
registerPaint(
'myGradient',
class {
paint(ctx, size, properties) {
var gradient = ctx.createLinearGradient(0, 0, 0, size.height / 3);
gradient.addColorStop(0, 'black');
gradient.addColorStop(0.7, 'rgb(210, 210, 210)');
gradient.addColorStop(0.8, 'rgb(230, 230, 230)');
gradient.addColorStop(1, 'white');
ctx.fillStyle = gradient;
ctx.fillRect(0, 0, size.width, size.height / 3);
}
}
);Finally, we can use this new Worklet in CSS and the custom image we created will be applied like any other background image.
div {
background-image: paint(myGradient);
}In addition to the Paint Worklet, there are other worklets that can be connected to other stages of the rendering process. The Animation Worklet is connected to the Composite stage, and the Layout Worklet is connected to the Layout stage.
Summarize
Web workers, service workers and worklets all run scripts in separate threads from the main browser thread. The difference between them is the scenarios they are used in and their characteristics.
- Worklet is a hook in the browser rendering flow, which allows us to have low-level permissions in the browser rendering thread, such as styles and layouts;
- A service worker is a proxy between the browser and the network. By intercepting the request issued in the document, the service worker can directly request the data in the cache to achieve the purpose of offline operation.
- The usual purpose of web workers is to allow us to offload intensive processing work from the main thread.
PWA development and status quo
PWA in China
Looking at the PWA cases that Google has officially promoted, you will find that FlipKart and Housing.com are from India; Lyft and Washington Post are from North America; AliExpress, the only one from China, mainly conducts overseas business.
Due to the particularity of China, the prospect of PWA is somewhat pessimistic:
- China pays more attention to iOS, and iOS does not currently support PWA.
- The domestic Android is actually "Android", and it is one that does not come with Chrome, and there may be other compatibility issues.
- Domestic manufacturers may not be as interested in pushing their own browsers to support PWAs as Samsung is.
- Notifications that rely on GCM push are not available, and there is no domestic push service implementation for the Web Push Protocol.
- The domestic webview environment is more complex (such as WeChat), and there are many black technologies.
On the other hand, in India, due to the sound Google services and the high market share of Android mobile phones with Chrome as standard, the user achievement rate of PWA is almost 100%, and it is inevitable to receive countless praise and support.
Reference material: Next-generation Web application model - Progressive Web App | Why hasn't PWA, the ancestor of small programs, become popular?
Baidu
On July 5, 2017 "Baidu AI Developer Conference" (Baidu Create2017) - Web Ecology sub-forum, Baidu developers introduced Baidu Lavas solution to help developers quickly build PWA applications.
Lavas is not a framework, but a Vue-based PWA solution. The templates exported by lavas help developers solve the problems encountered in the process of accessing PWA:
- Service Worker generation
- Service Worker update, and operations after sw update
- App Skeleton, the page frame before the page rendering is complete
- Page switching forward and backward transition animation
- App Shell, which integrates the vuetify component library
- theme switch
- Icon solution for vue...
Now the official website of lavas is inaccessible, which to a large extent reflects the current situation of PWA's domestic business.
Microsoft
Microsoft is still maintaining the relevant documentation: Get started with Progressive Web Apps , time indicated, last updated March 1, 2022.
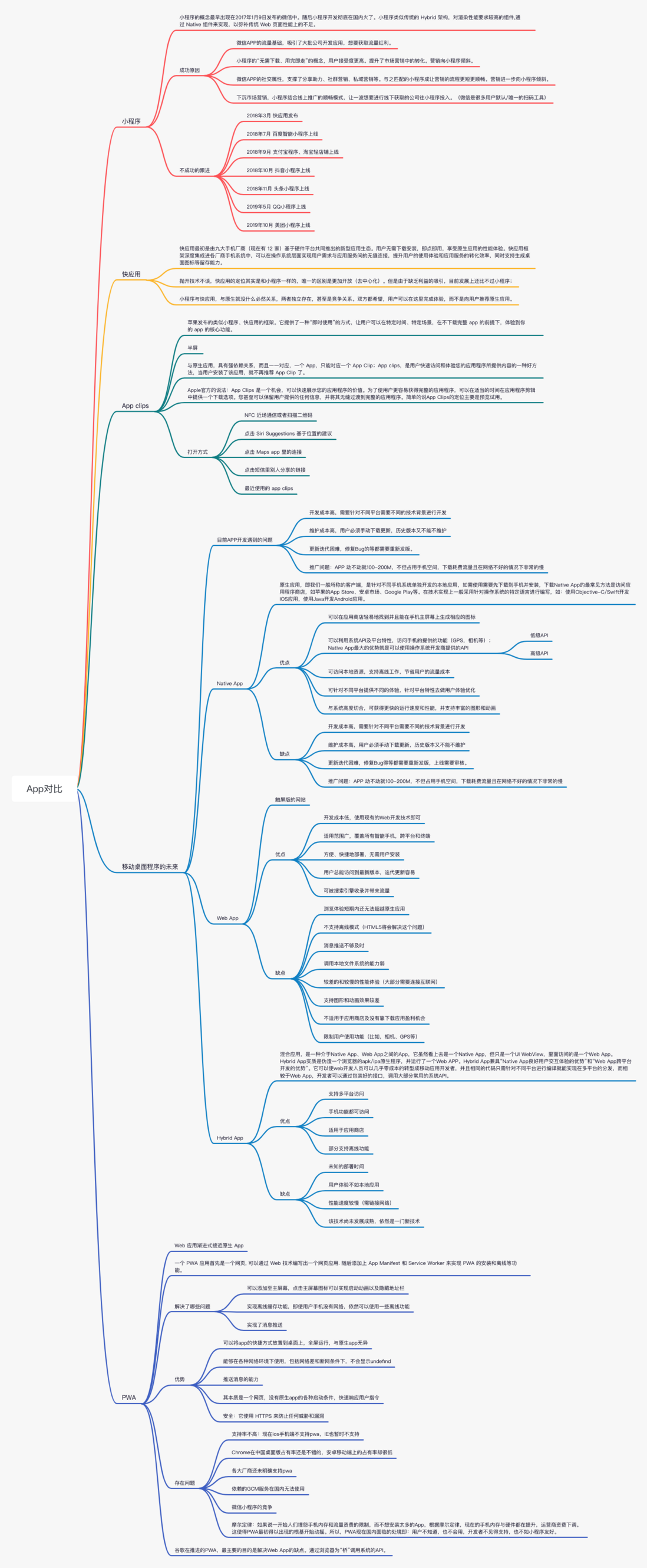
Summary: Apps, Mini Programs, Quick Apps and App Clips
Click here to view the high-resolution large image.
Recommended References
- Learn PWA
- Progressive Web Apps
- Talk about PWA
- 6 myths of Progressive Web Apps
- PWA Documentation
- Website Progressive Enhancement Experience (PWA) Transformation: A Detailed Explanation of Service Worker Applications
- Web offline application solution - ServiceWorker
- What self.skipWaiting() does to the service worker lifecycle
- How ServiceWorker Works, Lifecycle, and Usage Scenarios
This article was first published on a personal blog , corrections and stars are welcome.




































**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。