How to publish a public vue component to npm
Reference article: https://www.freecodecamp.org/news/how-to-create-and-publish-a-vue-component-library/
Introduce how to publish a written component to the public npm, which can be downloaded and used like other plugins.
1. Global installation tool vue-sfc-rollup
npm i -g vue-sfc-rollup To publish a vue component, you need to configure a lot of things, and it must conform to the content format of the vue component to be published. This process can be implemented through the tool vue-sfc-rollup , which simplifies the process of publishing the vue component, so that you can Just focus on the implementation of the component.
2. Use vue-sfc-rollup initialize the project
Perform initialization in the folder where you need to create this vue component, and then enter the initialization process, which is similar to creating a new vue project.
sfc-init1. Which version v2 or v3 is this component for?
2. Is it a component library or just a single component
3. Enter the project name
4. The component name is
Define the component name, the default is the same as the project name, or you can define the name yourself
5. Whether this component is written in js or ts
6. Enter the directory location of the component files, the default is in the project root directory
If it is a single-component project, it is okay to put it in the root directory
7. Since then, the component project has been initialized
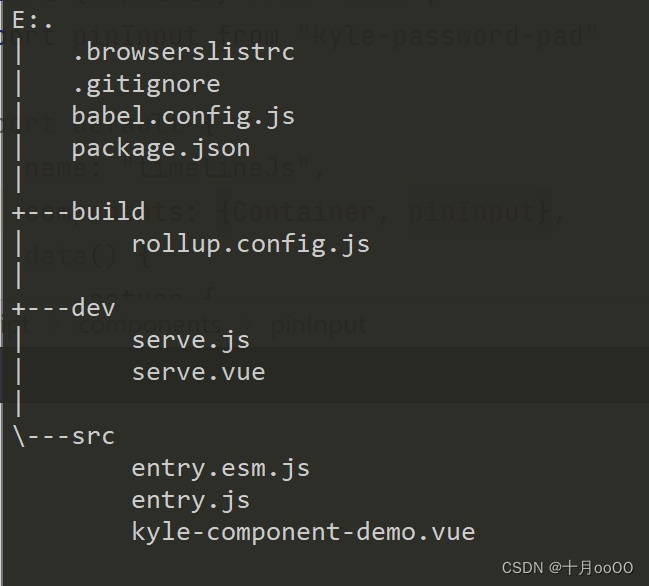
The project directory is as follows:
Third, realize the function of the component
Don't be intimidated by the above directory structure, you don't need to understand the role of each directory, just treat this as a normal vue project, and implement your code logic in the component files you define.
You can add scss support or whatever according to your needs.
For example, my kyle-password-pad component uses scss, so I installed scss support and added some common method libraries and scss variable libraries that I commonly use. To remind again, this project is just an ordinary vue project, you can write it with confidence.
1. Install project dependencies
Install the dependencies first, you can use npm or yarn, I like to use yarn
npm i
# 或
yarn2. Run to view the initial status
After installing the dependencies, you can directly run npm serve to run the project, and you can see the initial state of the project
npm run serve You can see the initial project status, which gives a simple small example, as follows:
3. Ok, now you can modify your vue file to implement your own functions
I put a digital input pad and added scss support. The full code can be seen in the github project example, so I won't put the source code, which takes up space.
github kyle-password-pad:
My example is like this
4. Improve your component package information before publishing
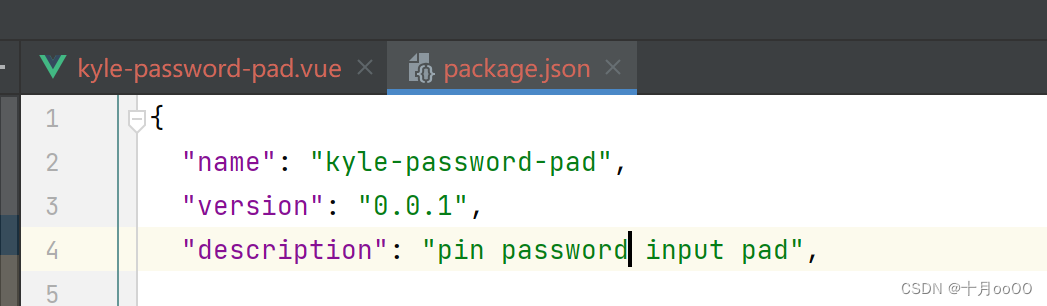
Before generating the final release file, it is best to improve the information of your component, open the package.json file, and improve the content of the above description file. The version number should start with 0.0.1 , for example, mine is :
5. Generate the code for publishing
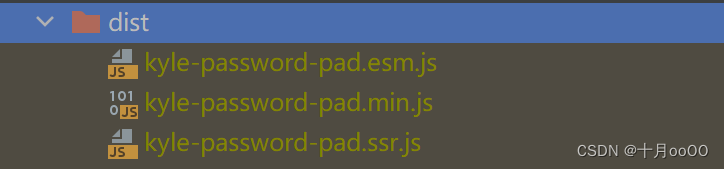
These three files need to be included in the release package of the vue component
Fortunately, with this tool vue-sfc-rollup , you only need to execute the build command to generate it automatically.
After your serve test completes the functionality of your component, you can execute the following command to generate the files needed for the final discovery.
npm run build6. Publish your vue component package
1. Register an npm account
To publish a component package, you need to log in to npm. If you do not have an npm account, go to the official website to register: https://www.npmjs.com/
2. Log in to npm from the command line
After the registration is complete, go back to the command line and execute the following command to log in to npm
If the login fails, it may be because you are not using the official npm source address. Many domestic developers have switched to the npm source of Tencent or Taobao because of the slow internet speed. But these sources do not recognize the official account of npm.
For specific solutions, see: NPM login error, unable to log in, solve
npm login 3. Publish the component
After logging in, switch to your component project directory to publish the component
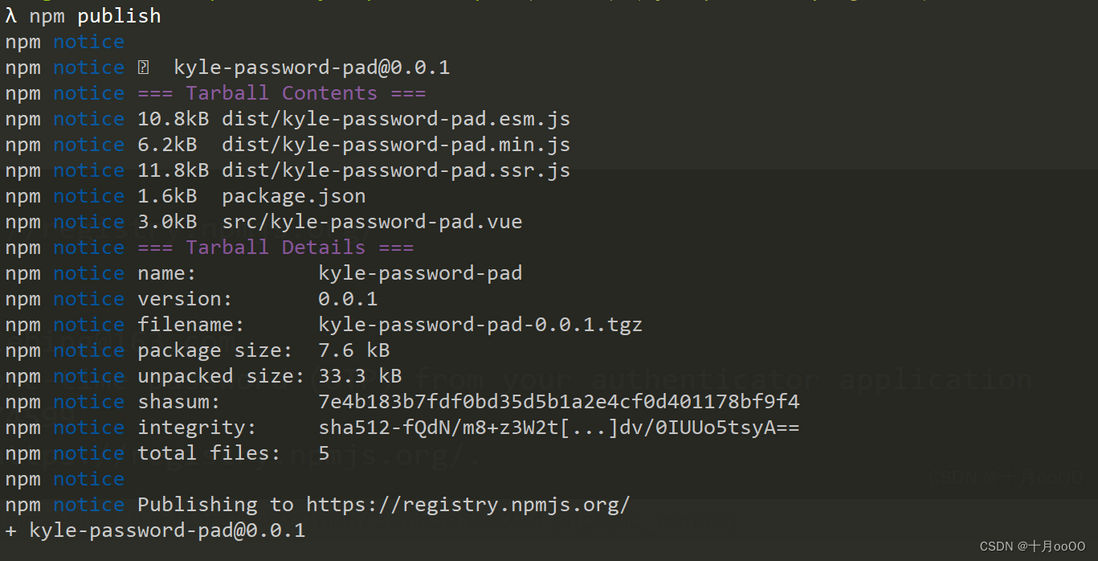
npm publish
This release is complete. This package named kyle-password-pad can be used by vue developers all over the world.
7. Add the components just released to your vue project and see
After the release, it is best to improve the github address information of your component. Each npm package corresponds to a github project address, which is convenient for other developers to consult.
Now that the component has been published, it can be imported into your own project for use like other vue components.
1. Install this component
npm i kyle-password-pad You can see this package in package.json
2. Use it in the page
import it, use it
Look at the page again, it can be used and displayed normally!

















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。