We're excited to release Candidate 3 of the .NET Multiplatform Application UI (.NET MAUI), which includes a host of new improvements. Like previous release candidates, RC3 is covered under the "Go Live" support policy, which means Microsoft provides technical support for your MAUI production application.
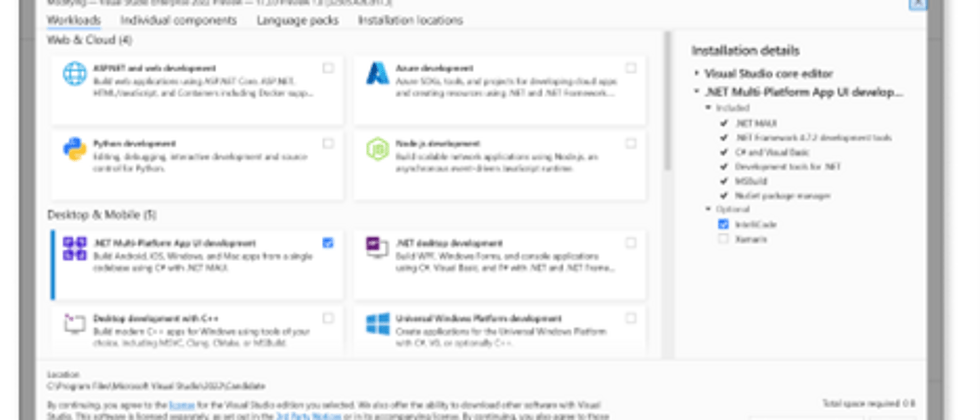
To get started with .NET MAUI, install or upgrade to the latest Visual Studio 2022 preview and select the ".NET Multiplatform Application UI Development" workload. This will install all the .NET 6 components you need and enable preview features to make your .NET MAUI development experience more efficient.
For guidance on migrating Xamarin libraries to .NET 6 and .NET MAUI, check out these tips on the Xamarin Blog
focus on navigation
.NET MAUI gives you two main ways to implement navigation in your application. The simplest yet powerful option is to run your application through the Shell, which is enhanced for desktop and mobile modes. The second option is to use the basic navigation page controls directly: FlyoutPage , TabbedPage and NavigationPage .
| Shell | Base Controls | |
|---|---|---|
| Flyout | Yes | Yes |
| Tabs | Yes | Yes |
| Navigation | URI Based | Push/Pop |
| Passing Data | URI Based | View Models |
| Template-able | Yes | No |
What should you use? The .NET MAUI new project template implements the shell and provides an optimized experience, so we recommend that you start with this template. If you want to replace a specific control in the future, you can still reuse all the UI. Shell is a UI control that hosts your application pages and provides popup and tab menus.
The template project contains an "AppShell.xaml" with a single page, which is assigned to App.MainPage, in order to better see the effect of the Flyout control, and simply add more pages, just enable flyout by changing .App.MainPageShell.FlyoutBehavior
<Shell
x:Class="MauiApp2.AppShell"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:MauiApp2"
Shell.FlyoutBehavior="Flyout">
<ShellContent
Title="Home"
ContentTemplate="{DataTemplate local:MainPage}"
Route="MainPage" />
<ShellContent
Title="Items"
ContentTemplate="{DataTemplate local:ItemsPage}"
Route="ItemsPage" />
</Shell> ShellContent enables you to describe URI routes for navigation and use data templates to load pages on demand to maintain startup performance. More explicitly, you can wrap the ShellContent navigation alias to clearly instruct the shell how to render your UI.
<FlyoutItem Title="Home" FlyoutIcon="home.png">
<ShellContent ...>
</FlyoutItem>
<FlyoutItem Title="Items" FlyoutIcon="store.png">
<ShellContent ...>
</FlyoutItem>Shell supports many customizations of the Flyout control, including styling the background, overlaying the content's background, template headers, footers, entire content, or just menu items. You can also set the width of the popup button and keep it open or completely hidden. Here are some examples of different designs:
To display tabs, you simply replace FlyoutItem with Tab. To group collections of tabs, you can further wrap them in a TabBar. Mix and match your application's pages as needed, and the Shell will do all the navigation for you.
For more information on customizing flyout, check out the Shell Flyout documentation.
When you need to navigate to a deeper page in your application, you can declare custom routes and navigate by URI -- even passing query string parameters.
// declare a new route
Routing.RegisterRoute(nameof(SettingsPage), typeof(SettingsPage));
// execute a route
await Shell.Current.GoToAsync(nameof(SettingsPage));
// execute a route passing data
await Shell.Current.GoToAsync($"{nameof(SettingsPage)}?setting=appearance");
// receive querystring value
[QueryProperty(nameof(SelectedSubSection), "setting")]
public partial class TipsPage : ContentPage
{
...
public string SelectedSubSection { get;set;}
...
}In addition to parameters, you can also pass complex data objects through the new API introduced by .NET MAUI:
// execute a route passing full object
var person = new Person { Name="James" };
await Shell.Current.GoToAsync("DetailsPage", new Dictionary<string, object>
{
{ "person", person }
});
// received the object
[QueryProperty(nameof(Person), "person")]
public partial class DetailsPage : ContentPage
{
Person person;
public Person Person
{
get => person;
set => person = value;
}
}Check out the .NET MAUI Workshop for more examples.
The QueryProperty property routes incoming query string parameters to the provided public property. You can also do this with a view model when implementing the MVVM pattern.
For more information on navigating with the shell, check out the shell documentation .
starting today
To get .NET MAUI RC3 on Windows, install Visual Studio 2022 Preview or update it to version 17.3 Preview 1. In the installer, verify that .NET MAUI (Preview) is selected under the "Mobile Development with .NET" workload.
To use .NET MAUI RC3 on Mac, follow the command line instructions on the wiki. Support for .NET MAUI in Visual Studio 2022 for Mac will be officially released in a future preview release.
Release Candidate 3 release notes are on GitHub. For more information on getting started with .NET MAUI, see our documentation and migration tips sheet for a list of changes to adopt when upgrading your project.
Reminder about Xamarin Support
The Xamarin Support Policy , which states that Microsoft will continue to support these products for 2 years after the initial release, is still in effect. The last release was in November 2021, so support will continue until November 2023.
we need your feedback
Follow our simple guide to install the latest preview version of Visual Studio 2022 for Windows (17.3 Preview 1) and build your first multiplatform application in no time.
We would love to hear from you! When you encounter any issues, please file a report at dotnet/maui on GitHub.




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。